
vuex 신규 버전이 있다는 소식을 접했고 새 거 처돌이는 마이그레이션을 하기로 했다!
마이그레이션 들어가기 전에
상대 경로 대신 @ 로 기본 경로를 설정해서 소스 코드를 간결하게 하는 방법이 있다.
vue.config.js 파일을 열어서 명시해주면 된다.
const path = require('path');
module.exports = {
pages: {
index: {
// entry for the page
entry: 'frontend/src/main.js',
title: 'Index Page',
},
},
configureWebpack: {
resolve: {
alias: {
'@': path.join(__dirname, 'frontend/src/')
},
},
},
}이제부터는 아래쪽 resolve.alias.@ 가 frontend/src/ 경로와 매칭된다.
설정 변경 후 잘 되는지 테스트를 해보자.
frontend/src/App.vue 파일을 열어 기본으로 import 하고 있던 Helloworld 경로를 수정한다.
import HelloWorld from './components/HelloWorld.vue';
import HelloWorld from '@/components/HelloWorld.vue';npm run serve 해보면 에러 없이 잘 된당😋
그럼 이제
본격적으로 마이그레이션!
Vue3 설치하기
Vuex 4.0을 사용하려면 Vue 역시 2.x에서 3.x 로 버전업해주어야 한다.
이전 작업에서 frontend 소스를 건드린게 없으니 과감하게 지워버리고 vue 3를 새로 설치한다.
# 혹시 모르니 백업
mv frontend frontend_v2# 새로 만들기
vue create frontend이 때 Vue3를 선택하자.

이전 글을 참조하여 사전 설정을 마친 다음, 다시 페이지를 띄워본다.
⚠️ Vue를 3.x로 업그레이드 하면 vue dev-tool도 새로 설치해주어야한다.
크롬 확장프로그램 공식 버전을 쓰고 있었는데 Vue 탭이 아무리 해도 안나오는 것이다.
알아보니 Beta 버전을 받아서 사용해야 하는 거였음.
베타라 그런지 기능이 별로 없다. 이 때 조금 마이그레이션을 후회했다😊
베타라니.. 이런 말 없었잖아요
Vuex 4.x 사용하기
Vue를 3.x로 업그레이드 했다면 자연스럽게 vuex 4.x를 사용해야 한다.
일단 설치하고
npm install vuex@next --savestore 생성
frontend/src/store/index.js 파일을 만들고 내용을 채운다.
import { createStore } from 'vuex';
import reservation from './modules/reservation';
// ⚠️ store 변수를 만들어서 export 한다는 점에 주의!
export const store = createStore ({
modules: { reservation },
});vuex4 는 vuex 모듈에서 createStore를 제공한다. 말 그대로 스토어 만들기!
reservation 모듈은 이제부터 만들거임. 원하는 이름으로 생성하자.
reservation 모듈 만들기
frontend/src/store/modules/reservation/index.js 파일을 만들고 아래처럼 state, getters, actions, mutaions를 정의한다.
import MUTATIONS from './mutation';
const state = {
reservations: [],
};
const getters = {
reservations: (_state) => {
return _state.reservations;
}
};
const actions = {
};
const mutations = {
[MUTATIONS.SET_RESERVATIONS]: (_state, list) => {
_state.reservations = list;
}
};
export default {
namespaced: true,
state,
getters,
actions,
mutations,
};frontend/src/store/modules/reservation/mutation.js 도 만들어서 아래처럼 테스트용으로 추가했다.
const MUTATIONS = {
SET_RESERVATIONS: 'setReservations',
};
export default MUTATIONS;만든 store 를 main.js 에서 가져다 쓰자
frontend/src/main.js 를 다음처럼 수정해서 방금 만든 store를 사용하게 한다.
import { createApp } from 'vue'
import { store } from './store';
import App from './App.vue'
const app = createApp(App);
app.use(store);
app.mount('#app');이제 컴포넌트(화면)에서 써보자.
기본으로 생성되어있던 HelloWorld.vue 컴포넌트에 테스트를 해보겠다.
frontend/src/components/HelloWorld.vue 오픈!
<script>
import { createNamespacedHelpers } from 'vuex';
import MUTATIONS from '@/frontend/src/store/modules/reservation/mutation';
const { mapGetters, mapMutations } = createNamespacedHelpers('reservation');
export default {
name: 'HelloWorld',
props: {
msg: String,
},
computed: {
...mapGetters({
list: 'reservations',
}),
},
methods: {
...mapMutations({
setList: MUTATIONS.SET_RESERVATIONS,
}),
},
}
</script>아까 만든 reservation 모듈을 이어붙였다.
이번엔 변경도 되는지 확인해볼것이다. template 영역에 list를 찍어주고, 버튼 하나를 만들어서 수정해보자.
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<div>
<!-- 찍어보기용 -->
{{ list }}
<!-- 바꿔보기용 -->
<input type=button @click="handleTest" />
</div>
...handleTest 함수도 추가해주었다.
methods: {
...mapMutations({
setList: 'setReservations',
}),
handleTest() {
// mutation 함수를 호출해서 list 배열에 아무 데이터나 넣어주었다.
this.setList(['hi', 'i\'m', 'sena',]);
},
},확인의 시간!
자 이제 npm run serve 를 때려서 확인해보자! 👻

zㅋㅋㅋ 정말 못생겼네... reservation store 의 state 초기 값인 [] 빈 배열이 잘 찍히고 있다.
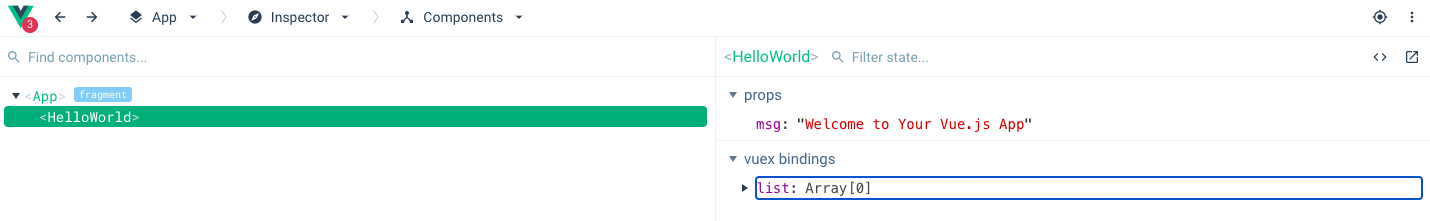
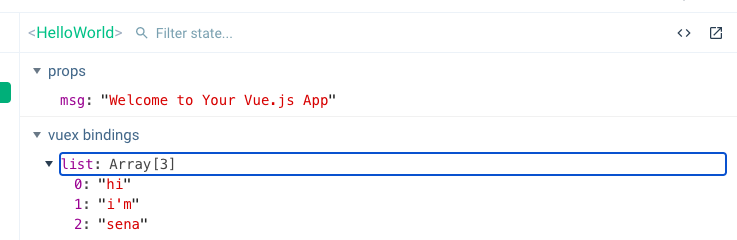
혹시나 싶으니 vue dev-tool 로도 찍어본다.

굿굿!
이젠 버튼을 눌러서 handleTest() 함수를 호출해보자.


음~ 잘 바뀌었다.
오늘은 이서 끝!


글 재밌게 잘 봤어요!
마침 저도 Vue3 - Vuex4를 처음 설치해보는데 중간에 막혔었는데 클레오파트라포테이토칩 님 덕분에 쉽게 풀렸습니다. :-) 쉽게 설명해주셔서 감사합니다!