block 요소 : 좌우에 다른 요소를 붙여넣을 수 없음
width값을 주면 원래 화면전체였던 width가 변동(늘어나지 않는다)
margin:auto; 하면 정가운데 배열 가능
< header>, < footer>, < p>, < li>, < table>, < div>, < h1>inline 요소 : 서로 한줄에 붙여넣을 수 있음
***width/height/padding/margin 적용이 안된다
< span>, < a>, < img>그래서 inline의 성질은 가지면서 위의 단점을 커버하기 위한 게 inline-block
(이제 width/margin/padding 을 가질 수 있다.
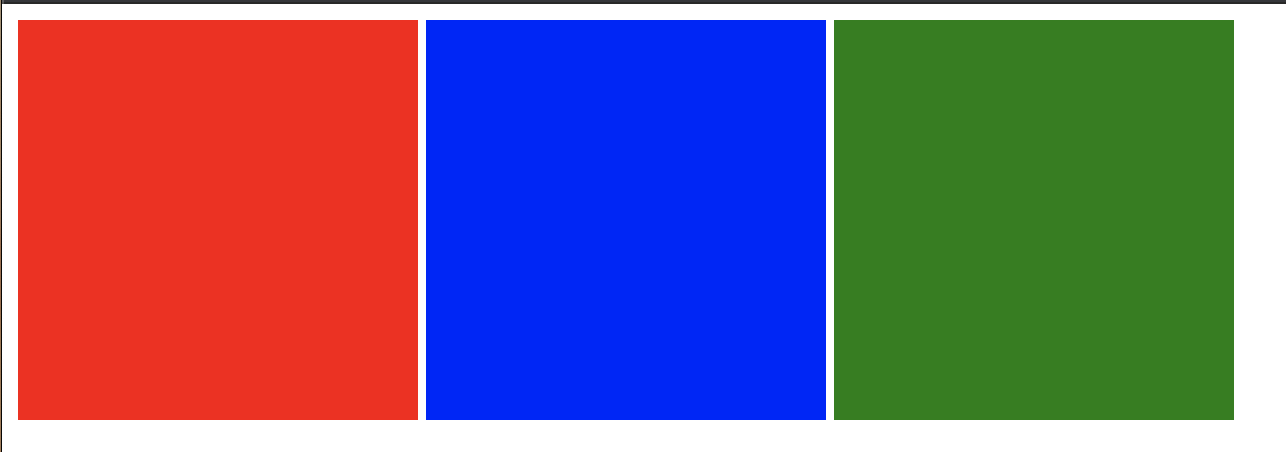
단, 주의해야할 점이 inline-block을 할 경우엔 아래와 같이 공백이 생기는데

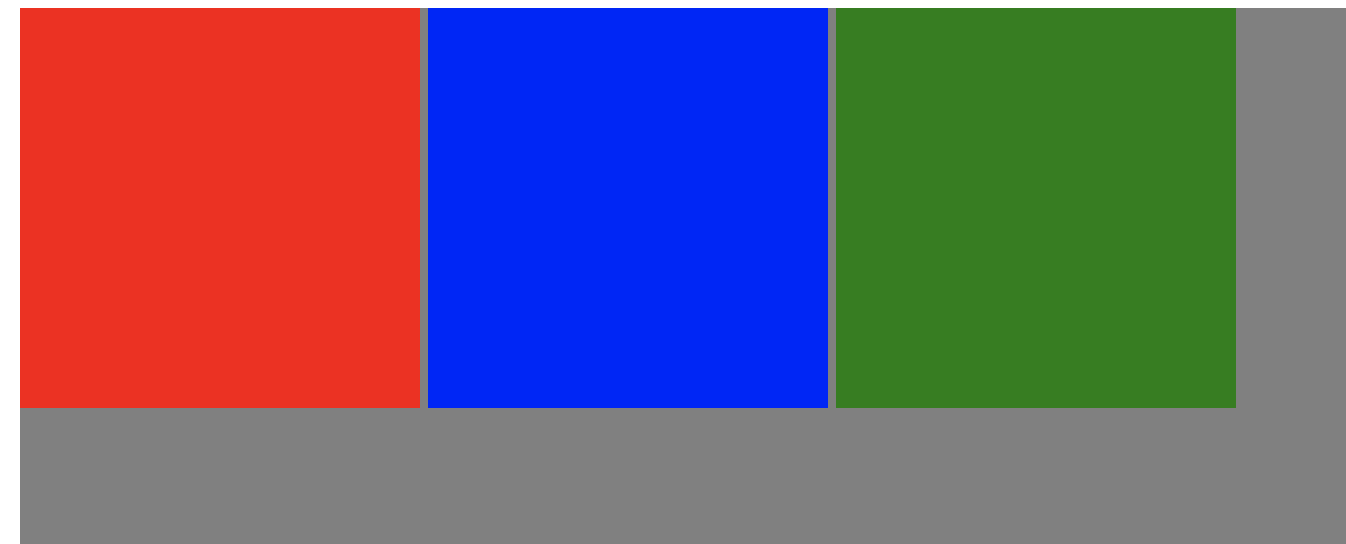
이때 회색 div의 font-size:0; 을 설정하면 공백이 사라진다.)
.background{
font-size:0;
}
display: block; / inline; 을 이용해서 요소의 성질을 바꿔줄 수 있다.
display: none; 은 나타나지 않게 했다가 조건에 따라 block으로 보여줄 수 있게 할 때 사용
참고 : https://developer.mozilla.org/en-US/docs/Web/CSS/display