sprites클래스를 마저 완성시켜보자.
영상 > https://www.youtube.com/watch?v=OleFuoTSmIg&list=PLSlpr6o9vURx4vjomFuwrFhvhV1nhJ_Jc&index=26
먼저 이전 포스팅에서 effect속성을 dispose해주는 코드를 까먹어서 추가한다.

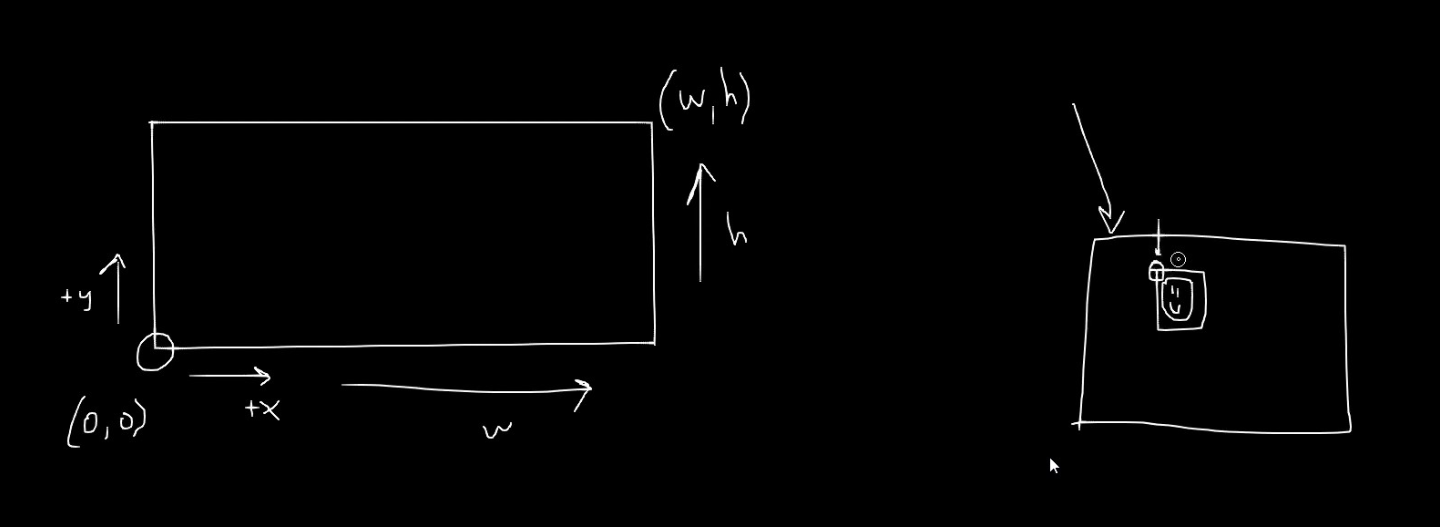
 이 아저씨가 설명하고자하는 텍스쳐 렌더링 방법인데,
이 아저씨가 설명하고자하는 텍스쳐 렌더링 방법인데,
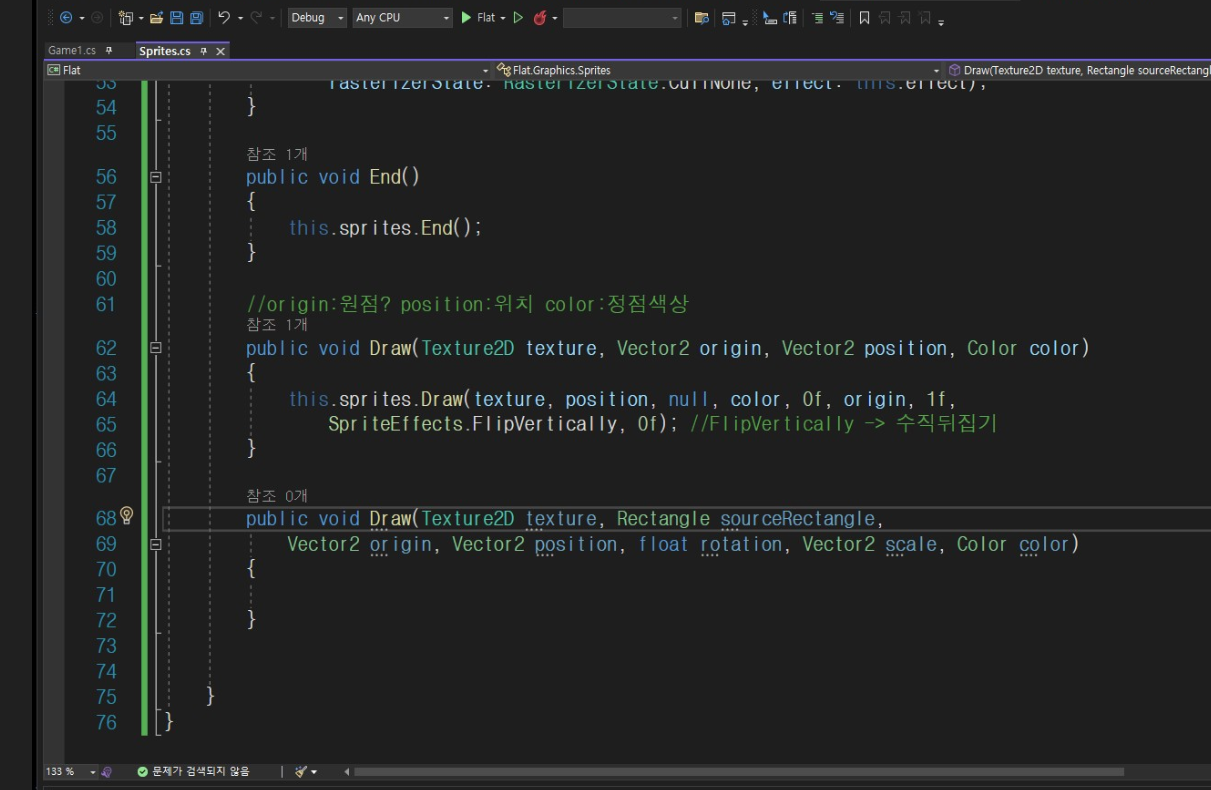
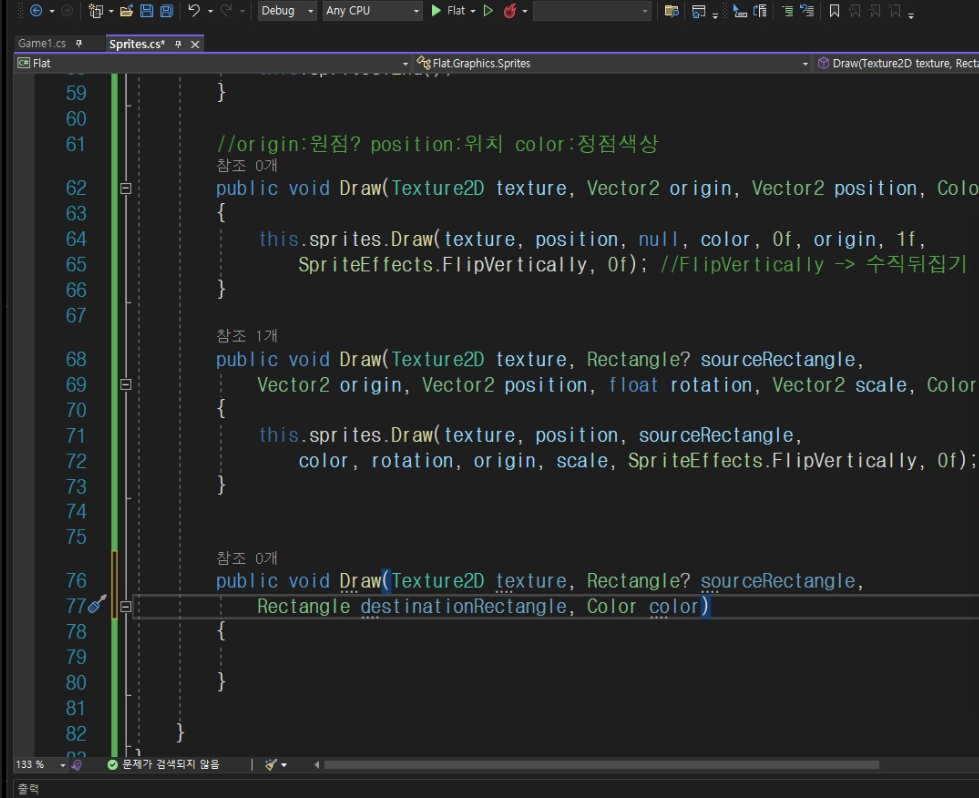
이번에는 텍스쳐의 사각형일부분만을 출력하도록 Sprites.Draw를 오버로딩 해보자.
 이렇게 텍스쳐중에서 렌더링할 위치를 sourceRectangle로, 그리고 회전각도, 텍스쳐의 x y를 확대축소할 값을 받도록 해주었다.
이렇게 텍스쳐중에서 렌더링할 위치를 sourceRectangle로, 그리고 회전각도, 텍스쳐의 x y를 확대축소할 값을 받도록 해주었다.
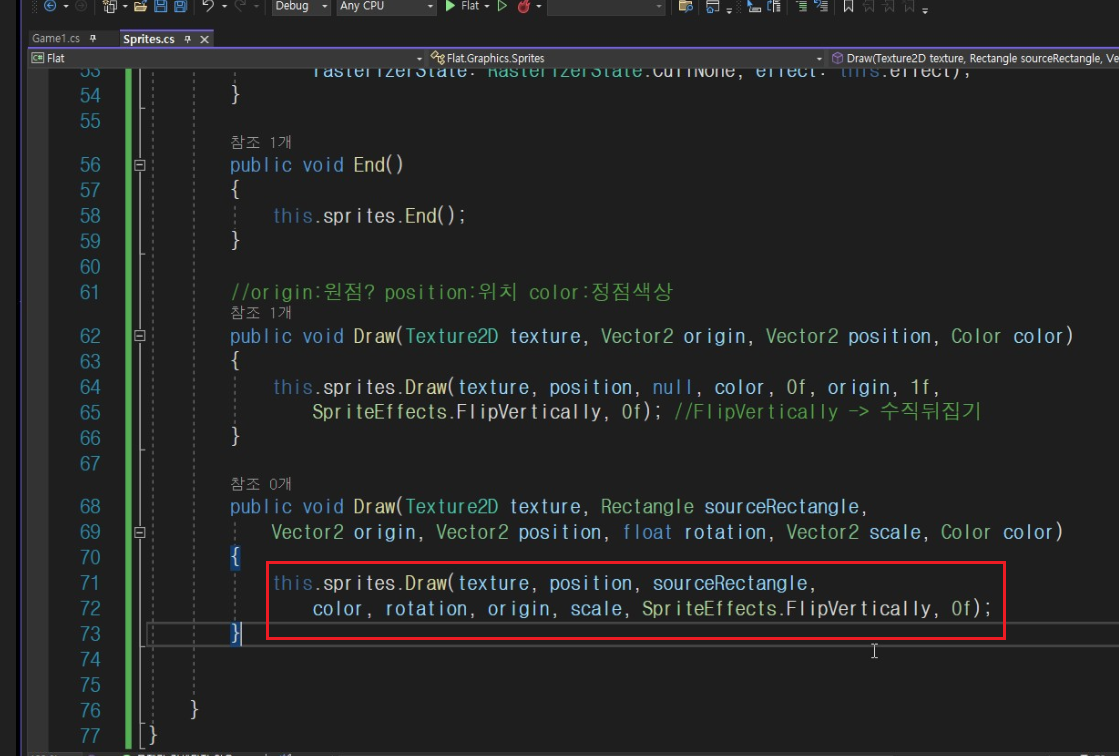
 완성
완성
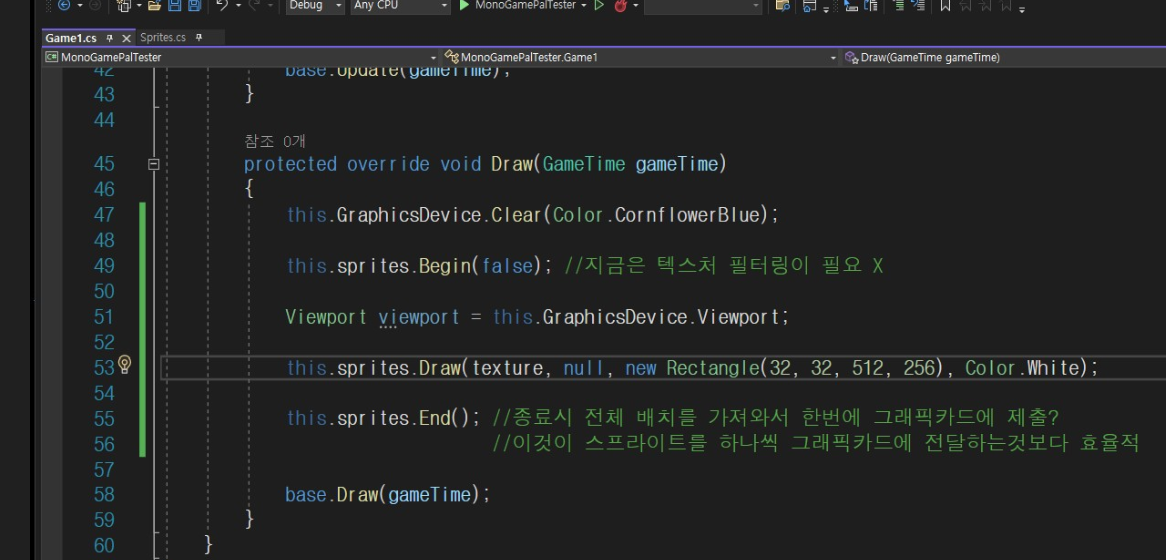
그럼 이제 Game1로 돌아가서 스프라이트객체의 값을 수정해보자.
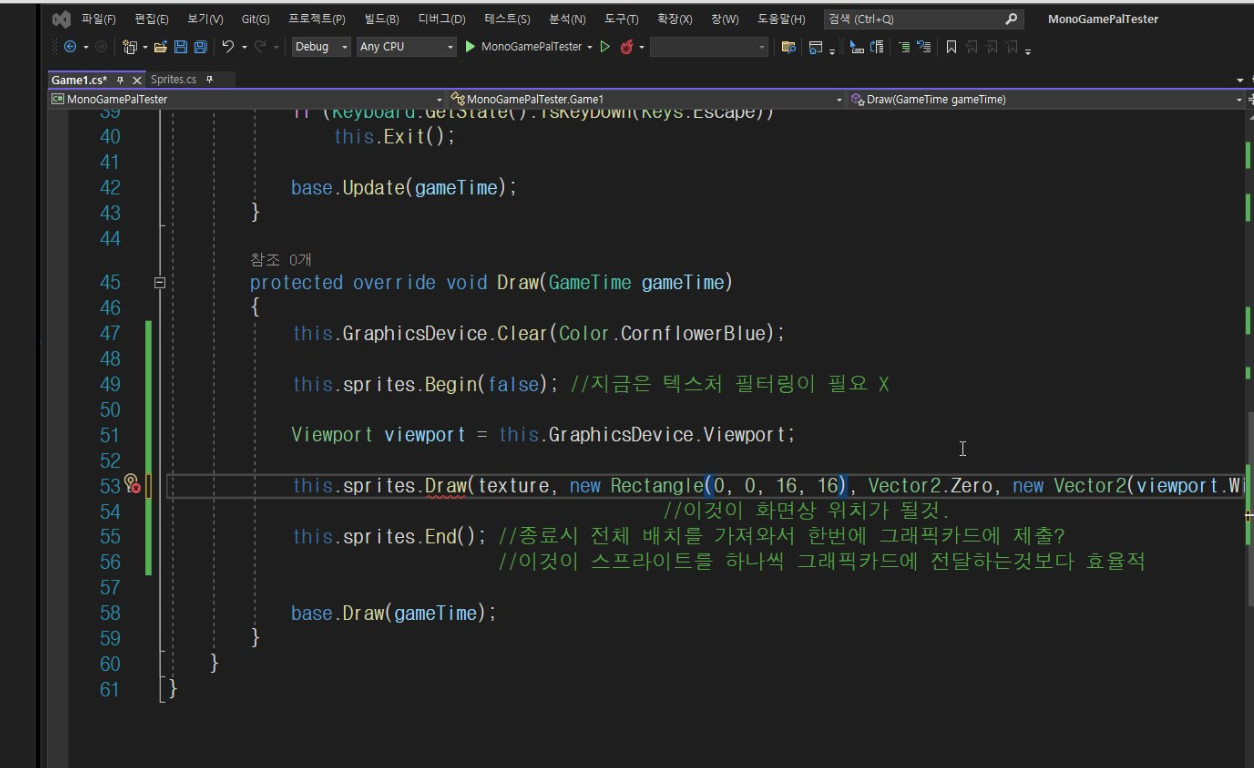
 여기서 이렇게 텍스쳐의 0,0위치부터 16,16까지그리면 현재 텍스쳐의 모든 면적을 출력하겠다는것.
여기서 이렇게 텍스쳐의 0,0위치부터 16,16까지그리면 현재 텍스쳐의 모든 면적을 출력하겠다는것.
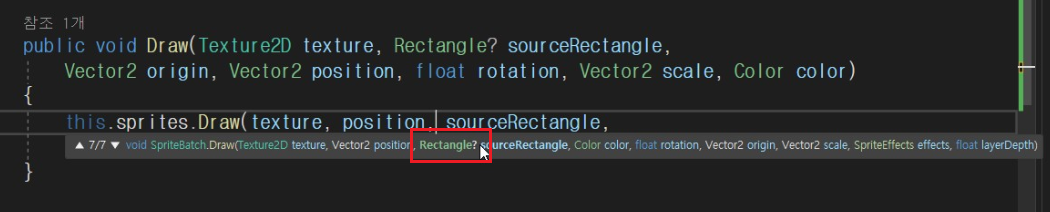
그런데, 사실 Sprites.Draw의 오버라이딩정보를 보면
 이렇게 Nullable값을 받도록 되있으므로, 실제로 null값을 전달하면 텍스쳐의 전체 이미지를 그리도록 설정 할 수 있는것이다.
이렇게 Nullable값을 받도록 되있으므로, 실제로 null값을 전달하면 텍스쳐의 전체 이미지를 그리도록 설정 할 수 있는것이다.
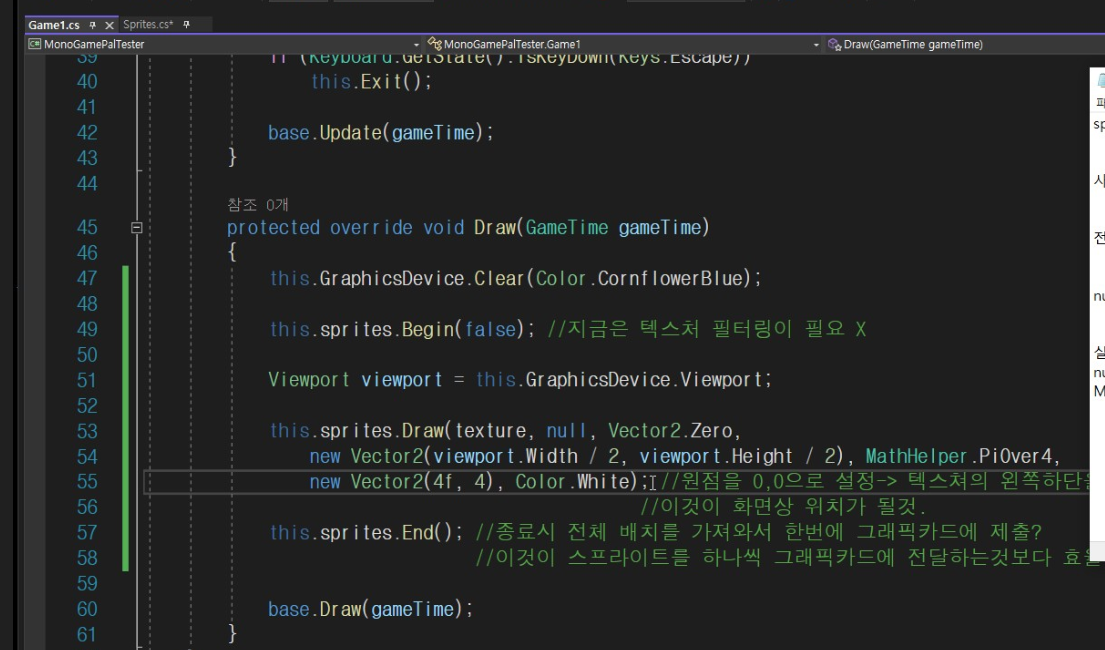
 이렇게 객체를 수정하면 45도 회전된 이미지가 보일까?
이렇게 객체를 수정하면 45도 회전된 이미지가 보일까?
(MathHelper는 MonoGame내부에 속하는.. 수학적편의를 제공한다)
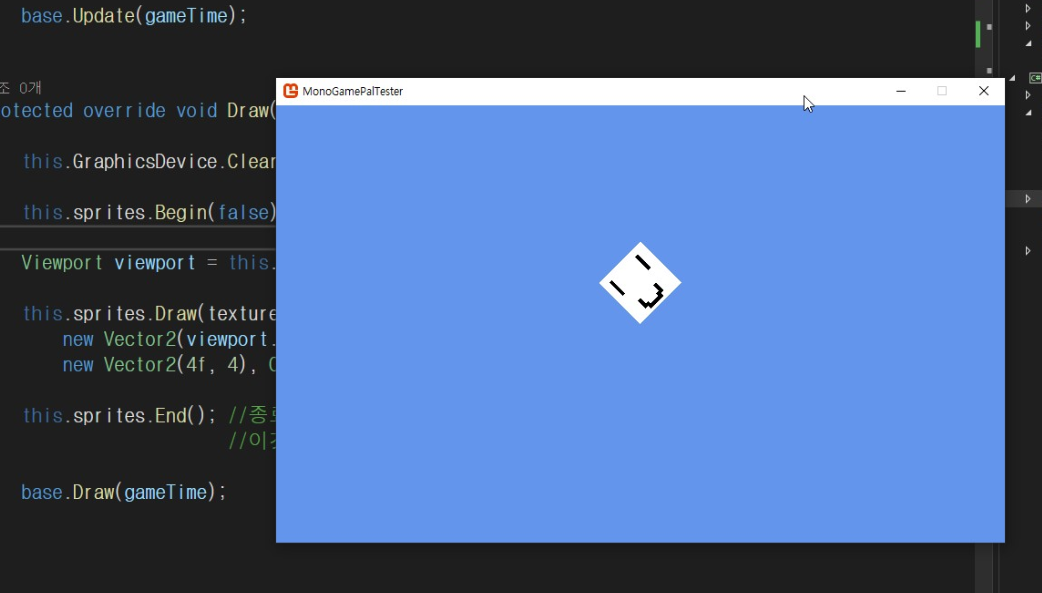
실행해보자.
 큐티하게 잘 나오는 모습이다.
큐티하게 잘 나오는 모습이다.
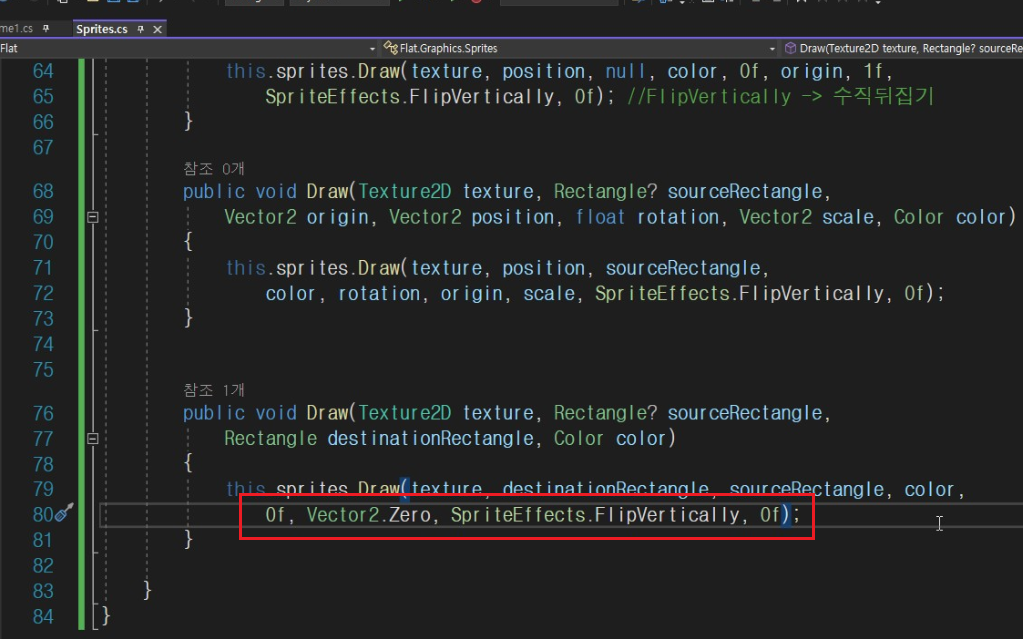
Sprites에 Draw를 하나더 추가해보자.
 이것은 SourceRectangle을 destinationRectangle에 알맞게 확대축소해서 렌더링 하도록 하는 함수이다.
이것은 SourceRectangle을 destinationRectangle에 알맞게 확대축소해서 렌더링 하도록 하는 함수이다.


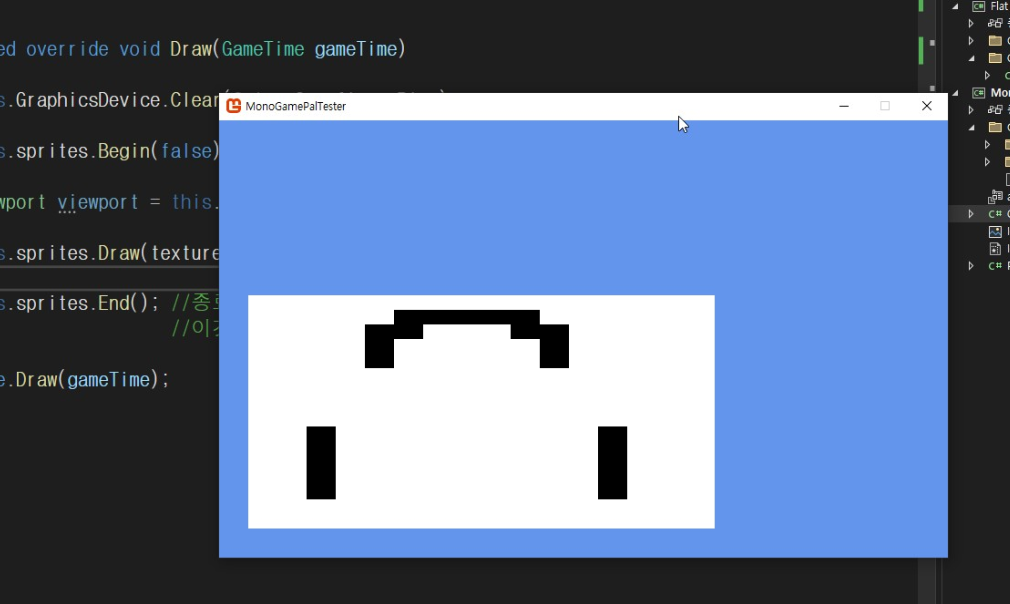
이제 실행해보면?
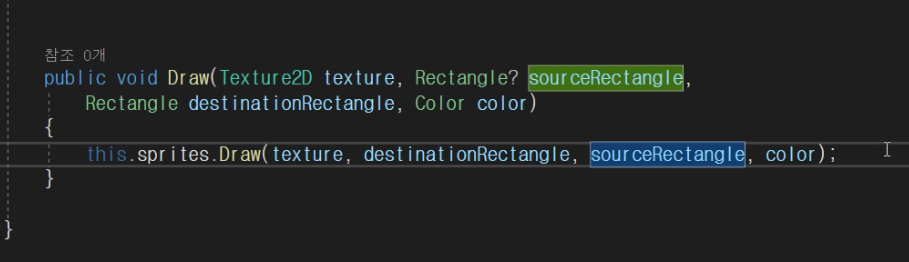
 잘 출력되나 뒤집힌 상태이다! 방금만든 Draw함수를 수정해주자
잘 출력되나 뒤집힌 상태이다! 방금만든 Draw함수를 수정해주자
 영상에서 소개한 Draw함수들은 여기까지다 이후에 추가를 하던 원하는것이있으면 입맛에 맞게 조절하면 될것같다.
영상에서 소개한 Draw함수들은 여기까지다 이후에 추가를 하던 원하는것이있으면 입맛에 맞게 조절하면 될것같다.
다음 영상은 프로그램의 종횡비에따른 해상도를 맞추는 클래스를 만들것이라고 한다.
