이번에는 실제 사용자의 스크린비율을 프로그램만의 고유한 해상도로 맞춰주는 Screen클래스를 작성해보자.
영상 > https://www.youtube.com/watch?v=yUSB_wAVtE8&list=PLSlpr6o9vURx4vjomFuwrFhvhV1nhJ_Jc&index=25


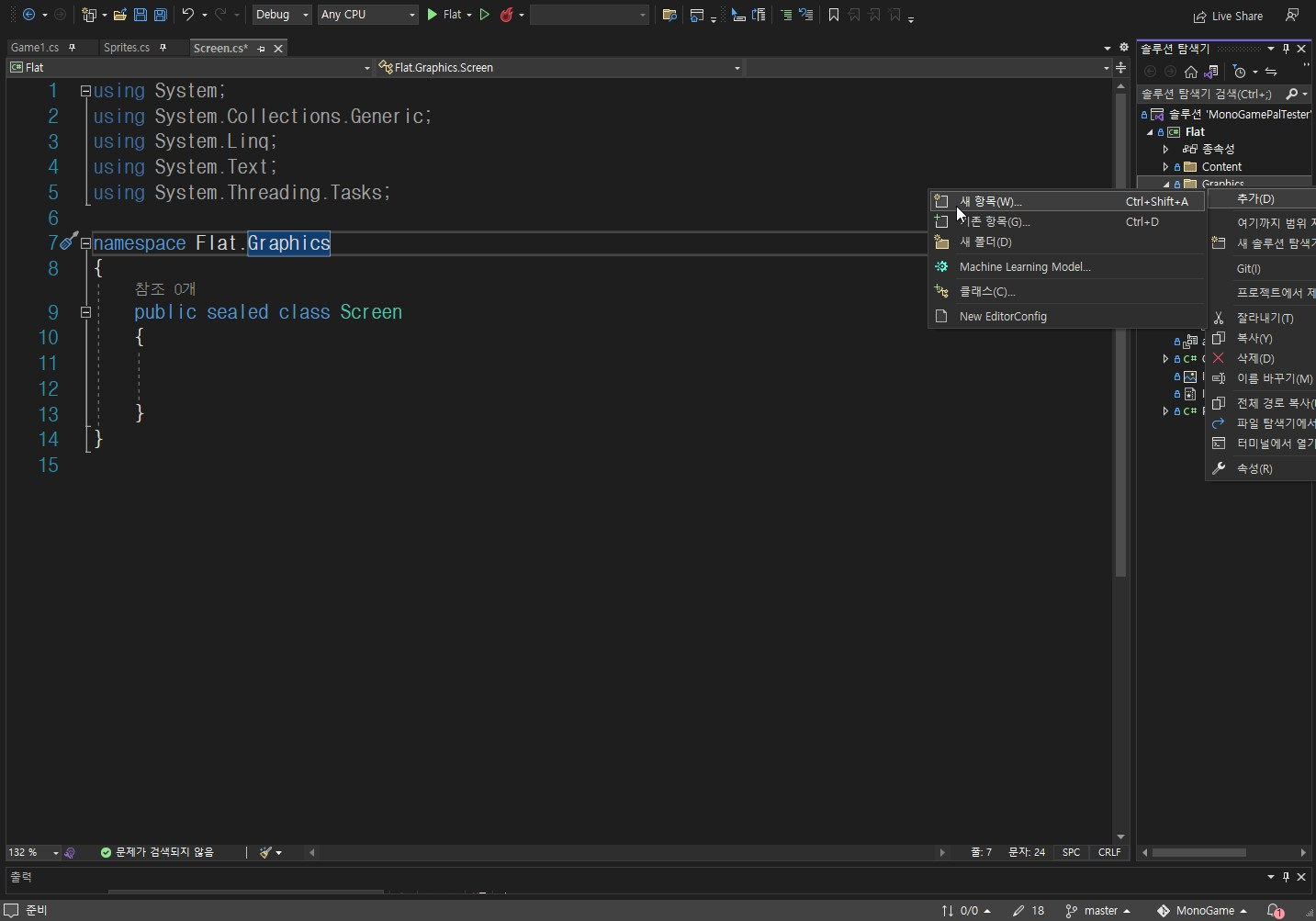
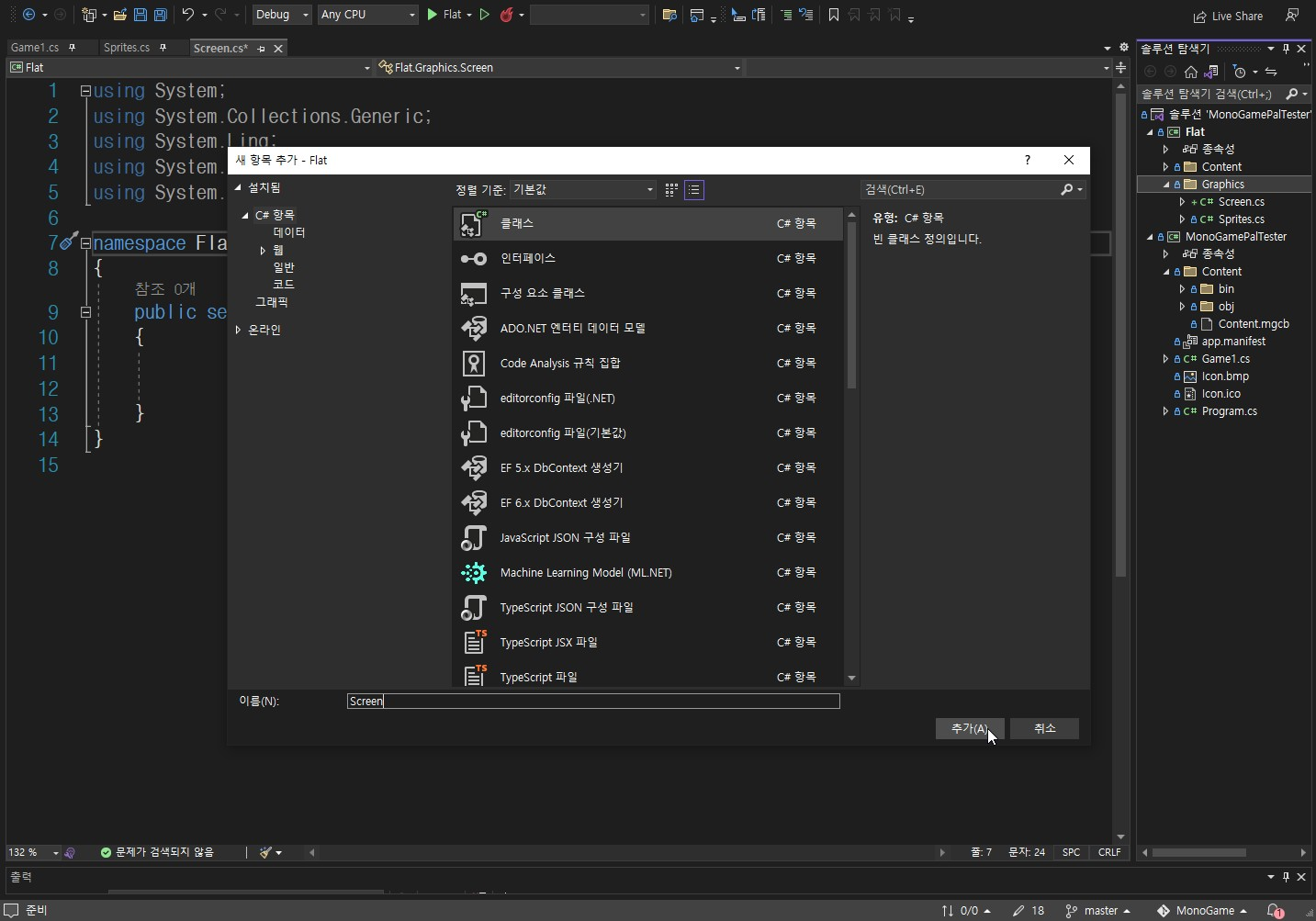
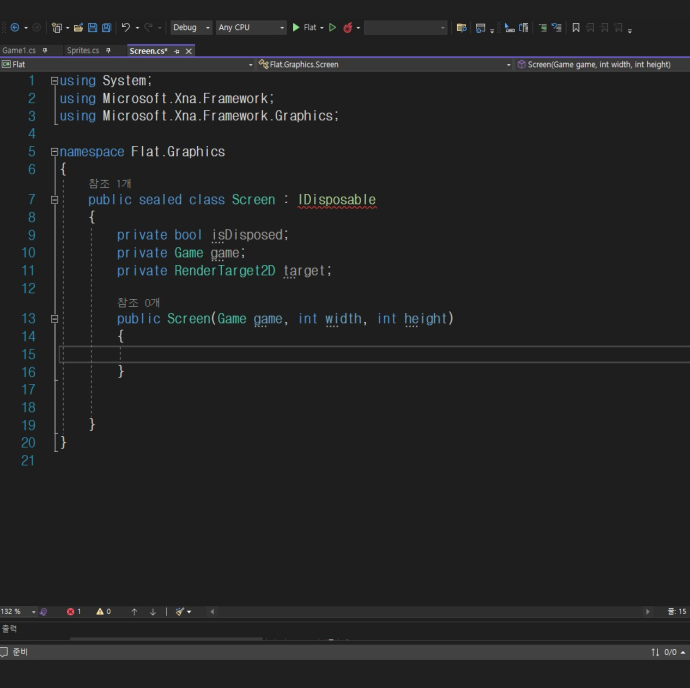
 Screen클래스를 생성하고 봉인된클래스(sealed)로 설정해주자.
Screen클래스를 생성하고 봉인된클래스(sealed)로 설정해주자.
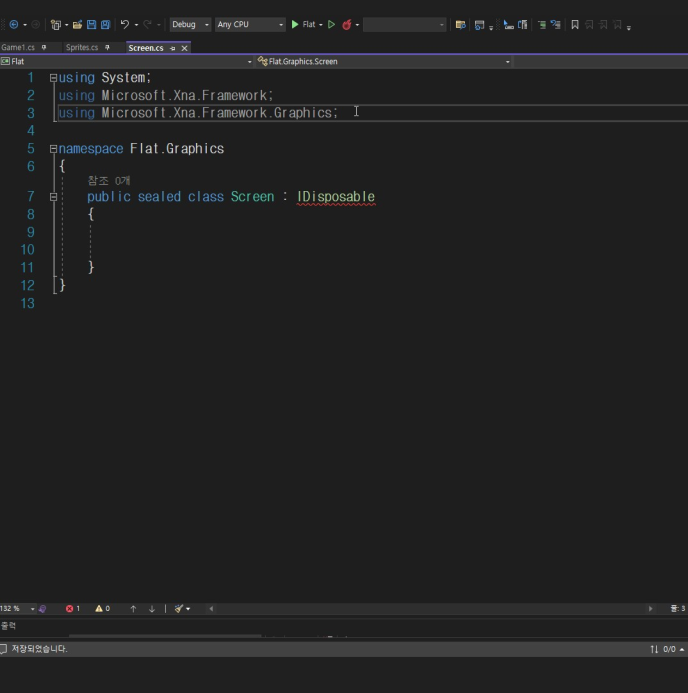
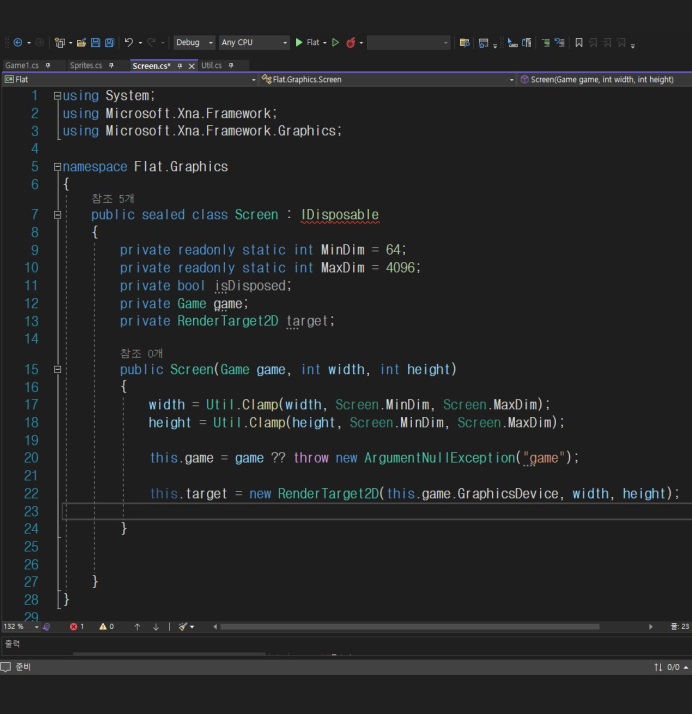
 또한 MonoGame을 사용하기위한 네임스페이스를 가져오며, IDisposable인터페이스를 사용하도록 해주자.
또한 MonoGame을 사용하기위한 네임스페이스를 가져오며, IDisposable인터페이스를 사용하도록 해주자.
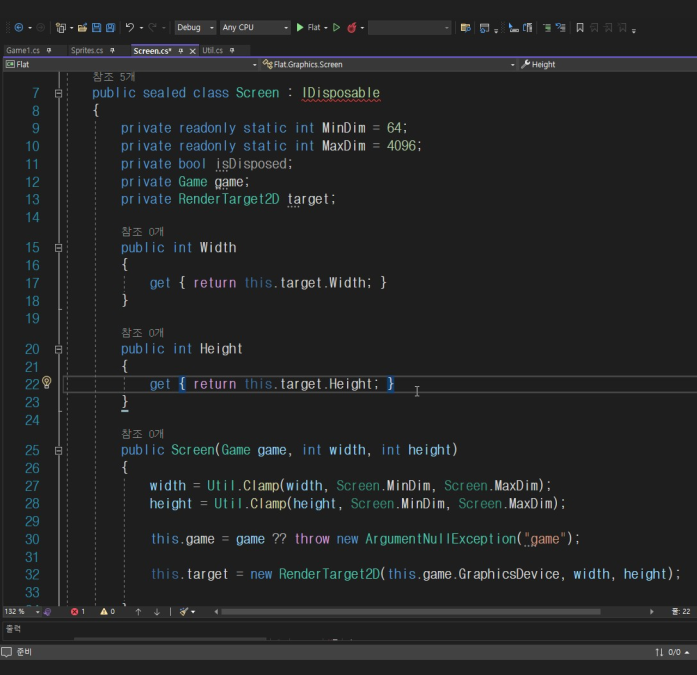
 클래스에서 사용될 isDisposed플래그, 게임객체, 렌더링대상의정보를담는객체를 선언한다.
클래스에서 사용될 isDisposed플래그, 게임객체, 렌더링대상의정보를담는객체를 선언한다.
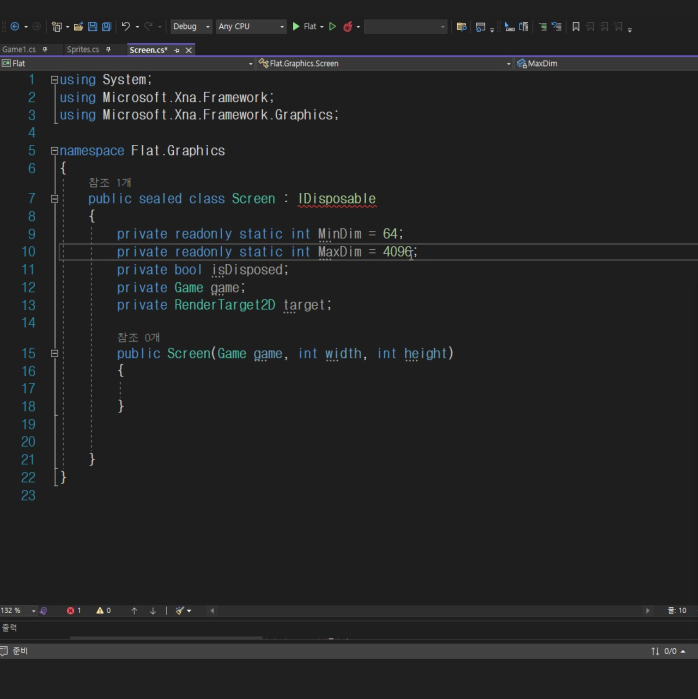
 또한 사용될 width, height가 유효값내에 고정되있는지 확인하기위한 정적인 값이 필요하다고한다. MAX가 2K를원하면 2048? 4K를원하면 4096
또한 사용될 width, height가 유효값내에 고정되있는지 확인하기위한 정적인 값이 필요하다고한다. MAX가 2K를원하면 2048? 4K를원하면 4096
??? 아직 이해를 못한부분이다.


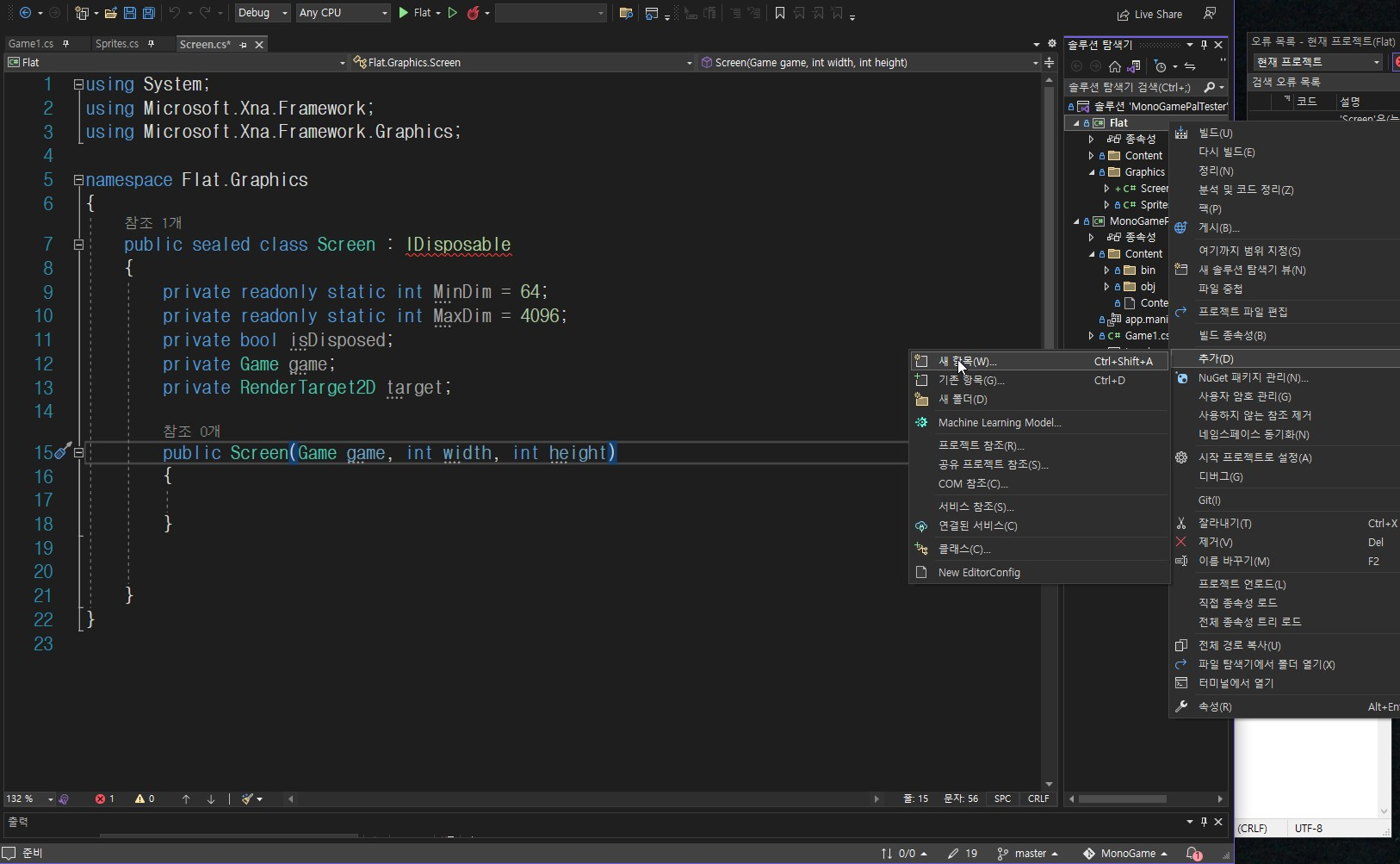
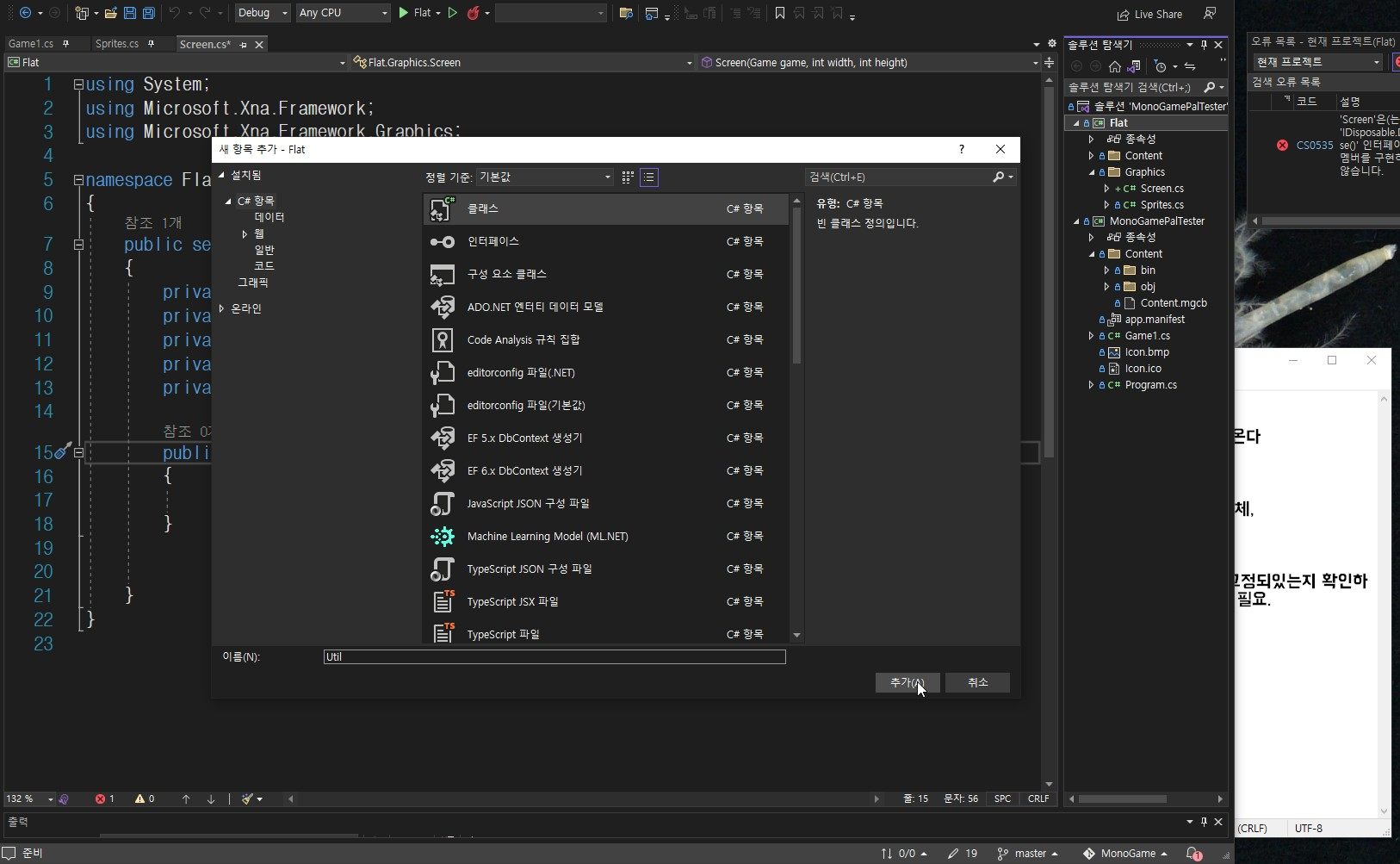
 다음으로 필요한 유용한 기능을 설정해줄 Util 클래스를 선언하자. 위치는 Flat프로젝트 바로 하위이다.
다음으로 필요한 유용한 기능을 설정해줄 Util 클래스를 선언하자. 위치는 Flat프로젝트 바로 하위이다.
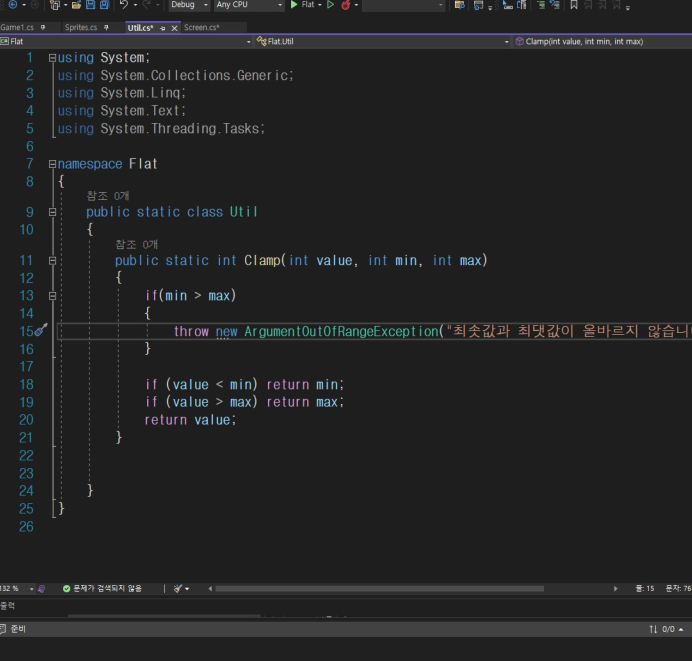
 가장먼저 만든기능은 Clamp이다. 이는 value라는 값을 유효한 범위로 고정시킨다. min보다 작으면 무조건 min을 max보다 크면 무조건 max로 고정시키는. 위에서만든 MinDim, MaxDim을 사용하기전 체크하기위함이다. 앞으로도 많이 사용될것이다.
가장먼저 만든기능은 Clamp이다. 이는 value라는 값을 유효한 범위로 고정시킨다. min보다 작으면 무조건 min을 max보다 크면 무조건 max로 고정시키는. 위에서만든 MinDim, MaxDim을 사용하기전 체크하기위함이다. 앞으로도 많이 사용될것이다.
이때 min, max의 대소가 올바르지않으면 예외를 발생시켜주자.
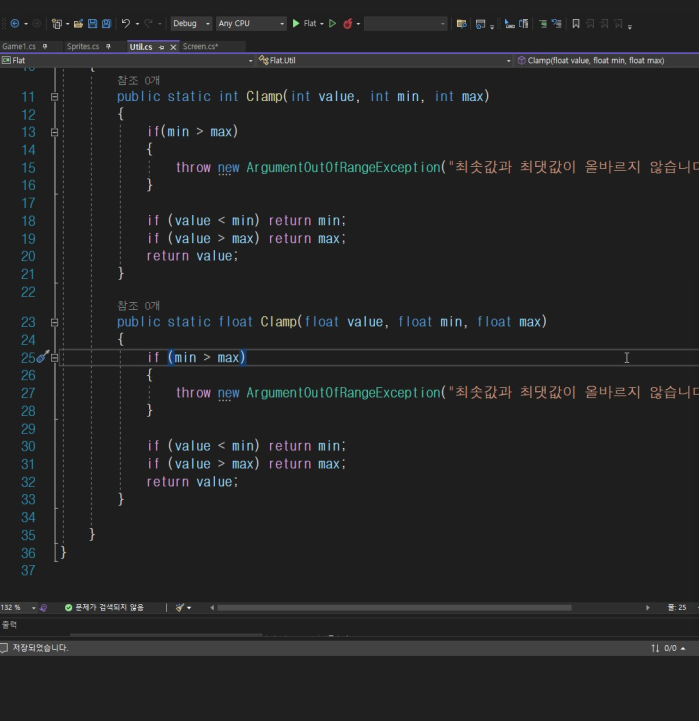
 또 정수값말고 float값일때도 사용할 수 있도록 해주자.
또 정수값말고 float값일때도 사용할 수 있도록 해주자.
 다시 Screen클래스로 돌아와서 생성자내부에서 width, height의 값 clamp를 이용해 고정시켜주자.
다시 Screen클래스로 돌아와서 생성자내부에서 width, height의 값 clamp를 이용해 고정시켜주자.
그리고 game객체의 널체크를 하여 널값이면 예외를 발생시켜주자.
그리고 target(렌더링 대상)을 GraphicsDevice와 고정시킨 width, height크기만큼의 2차원 공간으로 초기화 시켜준다.
 그리고 자주 쓰일 Width, Height를 리턴하는 get속성을 정의하자.
그리고 자주 쓰일 Width, Height를 리턴하는 get속성을 정의하자.
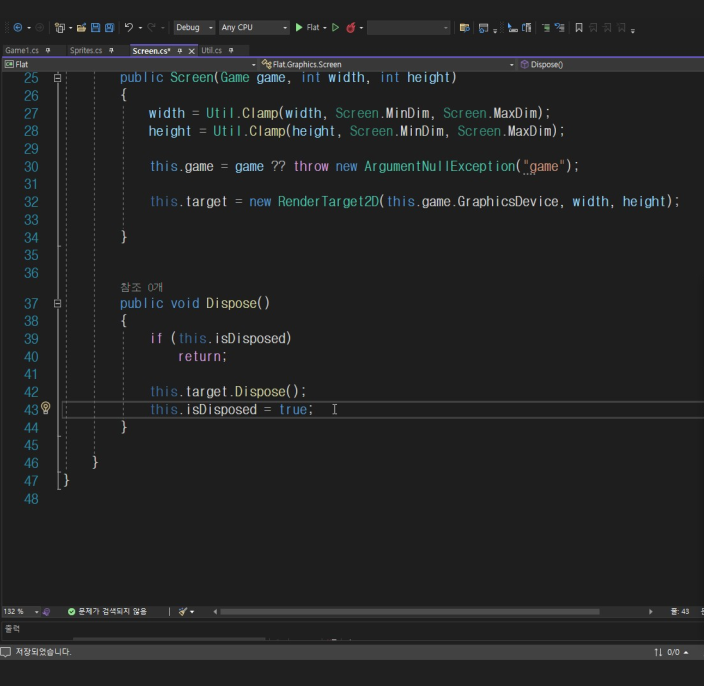
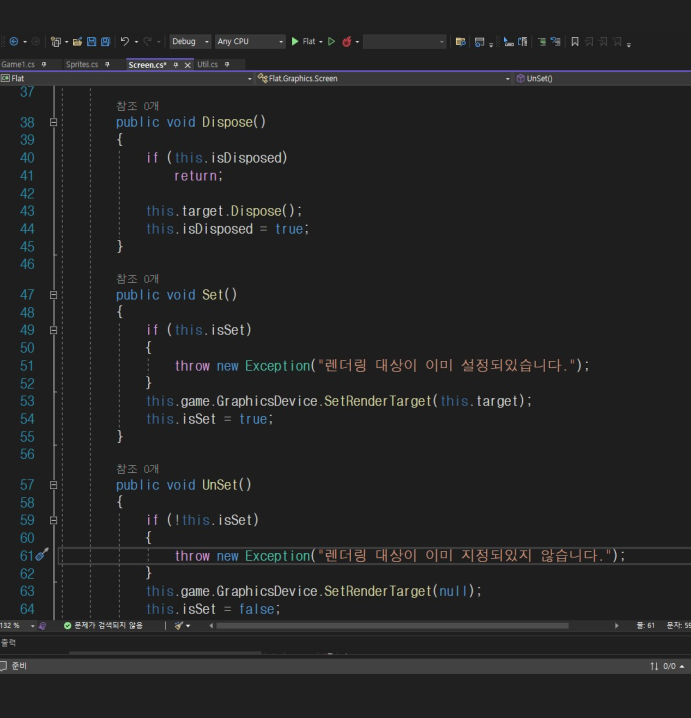
다음으로 앞에서도 쓰던 Dispose를 구현하자.
 일회용으로 쓰이도록 구현하였다. 이때 중복호출을 막기위해 조건을 달아주고,
일회용으로 쓰이도록 구현하였다. 이때 중복호출을 막기위해 조건을 달아주고,
호출시 target또한 같이 Dispose해주며, 호출됨을 체크하는 플래그를 true로 설정해주었다.
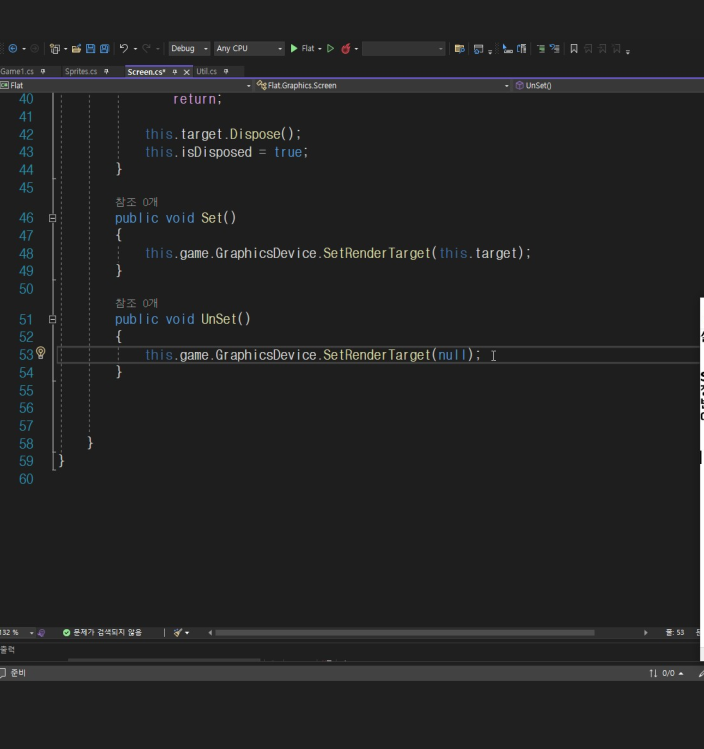
 다음으로, 렌더링 대상으로 앞서 쓰인 target객체로 설정하기위한 Set, UnSet함수를 구현하자.
다음으로, 렌더링 대상으로 앞서 쓰인 target객체로 설정하기위한 Set, UnSet함수를 구현하자.
설정해제하는경우 null값을 전달하면 된다.
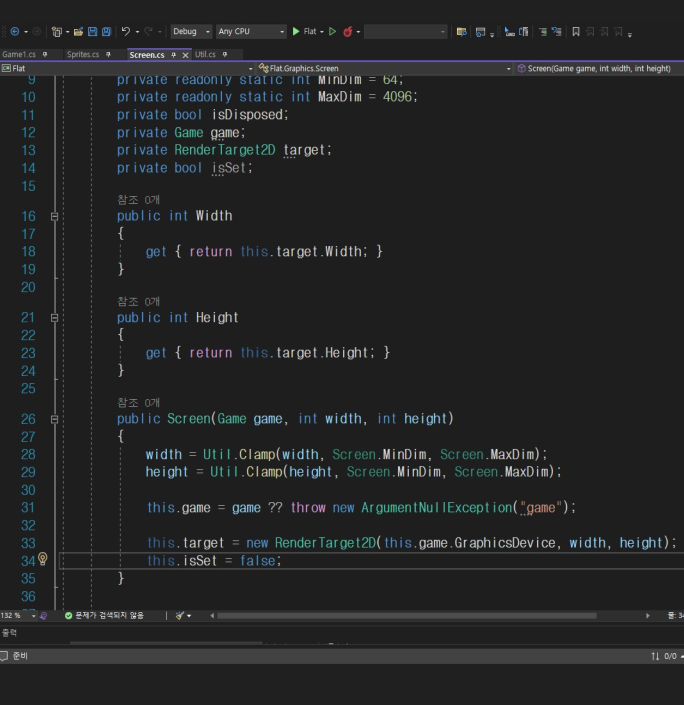
 그리고 이를 사용을 체크하는 isSet플래그를 선언하자.
그리고 이를 사용을 체크하는 isSet플래그를 선언하자.
 만든 플래그를 지정해주며, 중복 호출시 예외를 발생시켜주자.
만든 플래그를 지정해주며, 중복 호출시 예외를 발생시켜주자.
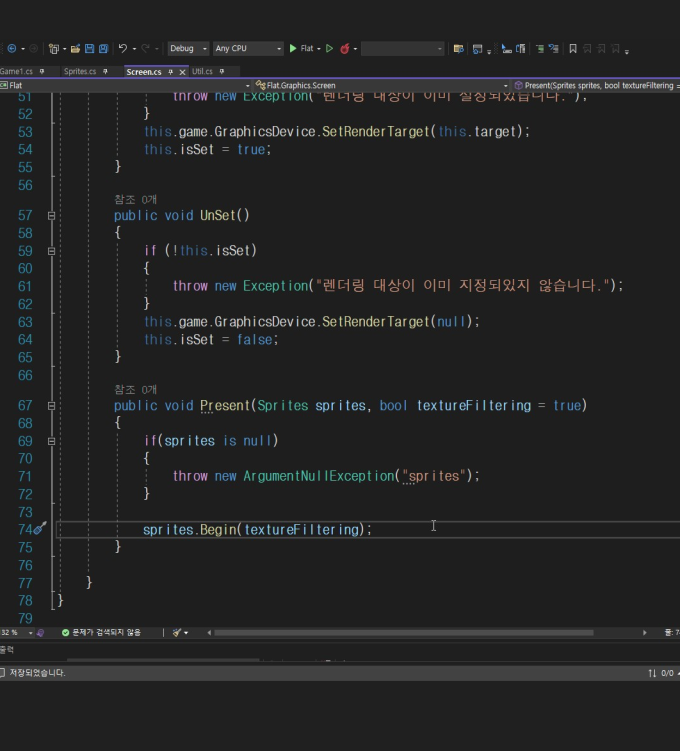
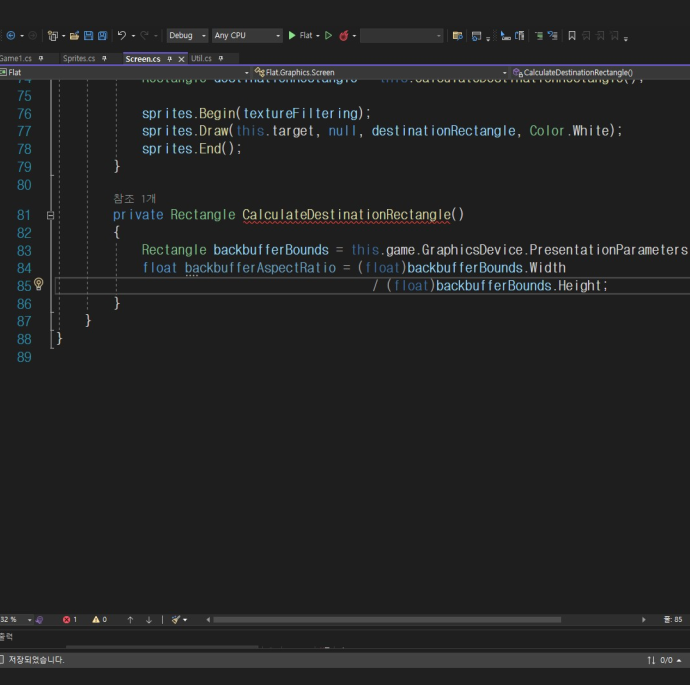
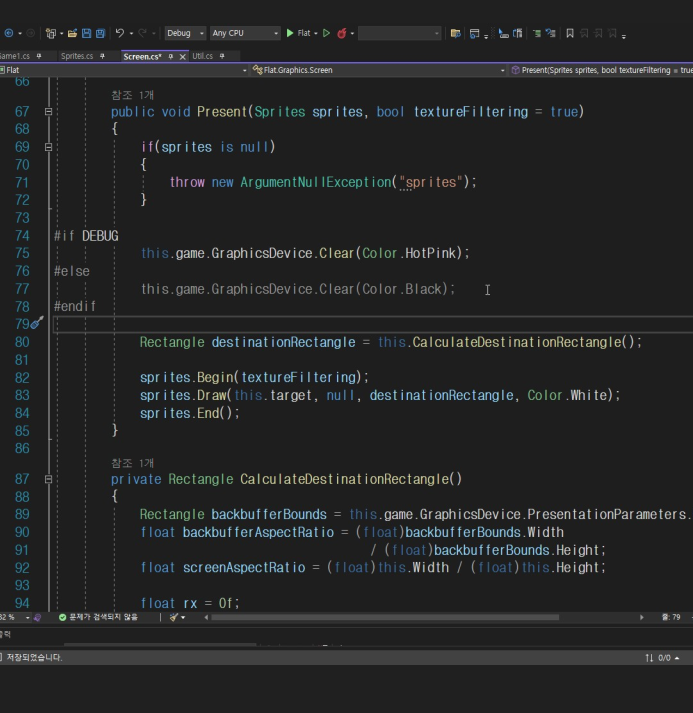
 마지막으로 우리가 렌더링 한것을 표시하는 Present함수를 작성하자. 이는 sprites객체를 받아 널체크또한 수행한다.
마지막으로 우리가 렌더링 한것을 표시하는 Present함수를 작성하자. 이는 sprites객체를 받아 널체크또한 수행한다.
매개변수로 텍스쳐필터링기능(아직 어떤 기능인지는 모르겠다)을 사용할 것인지 받는다.
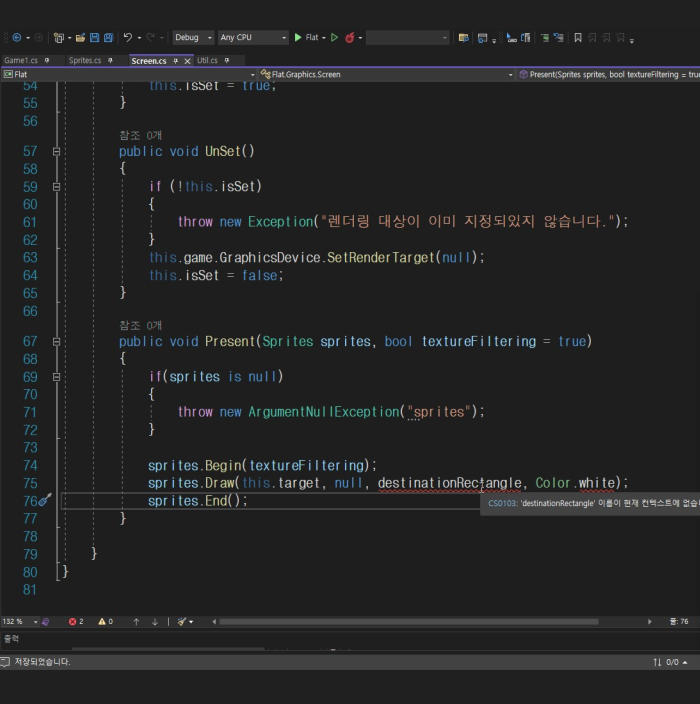
 그리고 이런 sprites객체를 통해 실제로 그리는 코드들이다. 원본Rectangle은 널값으로 지정하고, 실제 사용자 화면의 해상도와 종횡비에 맞도록 확대/축소해야하는 경우가 있을수 있으니
그리고 이런 sprites객체를 통해 실제로 그리는 코드들이다. 원본Rectangle은 널값으로 지정하고, 실제 사용자 화면의 해상도와 종횡비에 맞도록 확대/축소해야하는 경우가 있을수 있으니
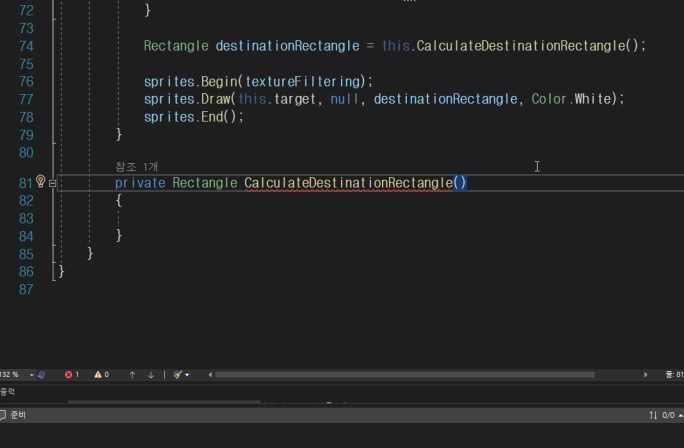
이를 계산해주는 함수를 작성해주자.
이 함수에서는 백버퍼(backbuffer, 프로그램 전체크기)의 종횡비와 우리 프로그램의 화면크기(screen, 실제로 렌더링할 공간의크기) 간의 차이를 파악하는것이 필요할것이다.

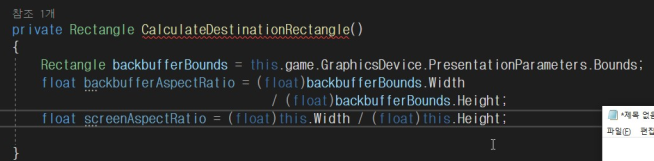
 그래서 game객체의 GraphicsDevice속성으로부터 백버퍼의 크기를 가져와서 저장해주며, 동시에 백버퍼의 종횡비를 계산해주자.
그래서 game객체의 GraphicsDevice속성으로부터 백버퍼의 크기를 가져와서 저장해주며, 동시에 백버퍼의 종횡비를 계산해주자.
이때 정확한계산을위해 float으로 캐스팅해야한다.!
 그리고 프로그램의 종횡비도 계산해주자.
그리고 프로그램의 종횡비도 계산해주자.
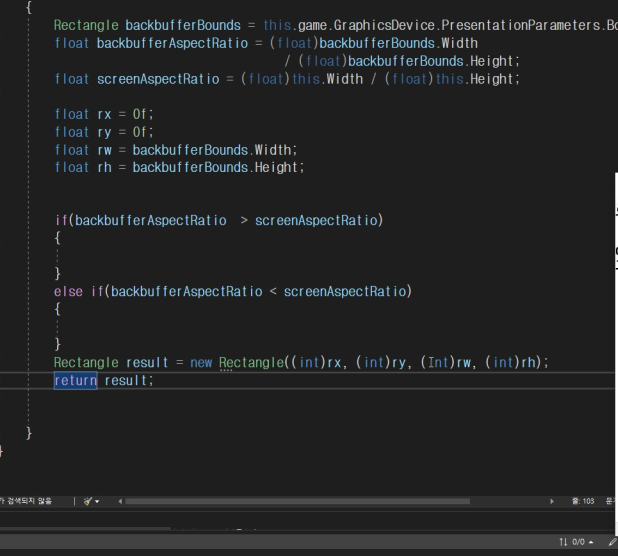
다음으로 앞서 설명했듯 width를 확대해야할지, height을 확대해야할지 분기를 나눠야한다. 어쩌면 둘다 축소를 해야할 수 도있다.
 종횡비가 같다면 0, 0크기의 사각영역을 백버퍼의 width, height에 맞도록 확장(확대/축소)해서 리턴해주자.
종횡비가 같다면 0, 0크기의 사각영역을 백버퍼의 width, height에 맞도록 확장(확대/축소)해서 리턴해주자.
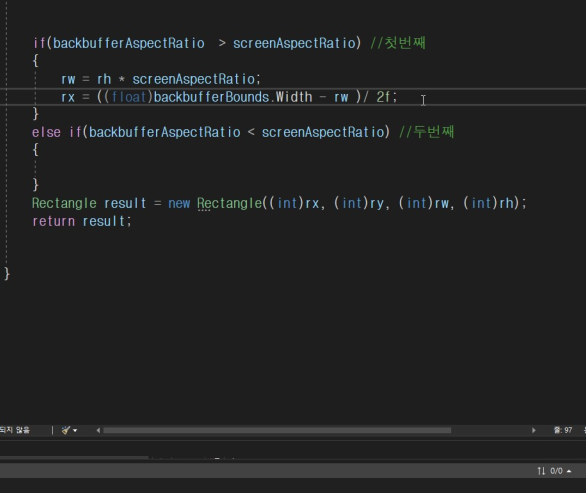
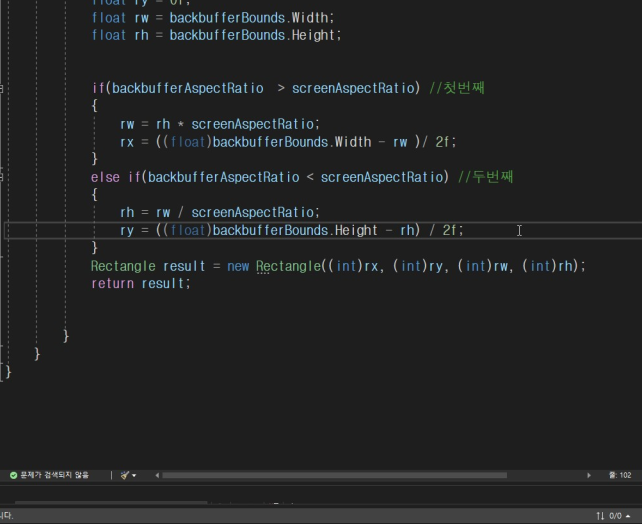
 첫번째로 width를 확장시켜야하는 경우이다. 이때 y의 시작좌표는 단순한 0이지만 x의 시작좌표는 화면을 절반으로나눈뒤 상대위치를 이용한다.
첫번째로 width를 확장시켜야하는 경우이다. 이때 y의 시작좌표는 단순한 0이지만 x의 시작좌표는 화면을 절반으로나눈뒤 상대위치를 이용한다.
계산과정에서 float으로 캐스팅해야한다.
 같은 논리로 이번에는 height을 확장시킬때이다.
같은 논리로 이번에는 height을 확장시킬때이다.
이렇게 되면 Screen 클래스에 필요한 기능을 완성했다.
실제로 객체를 만들어서 테스트해보자.
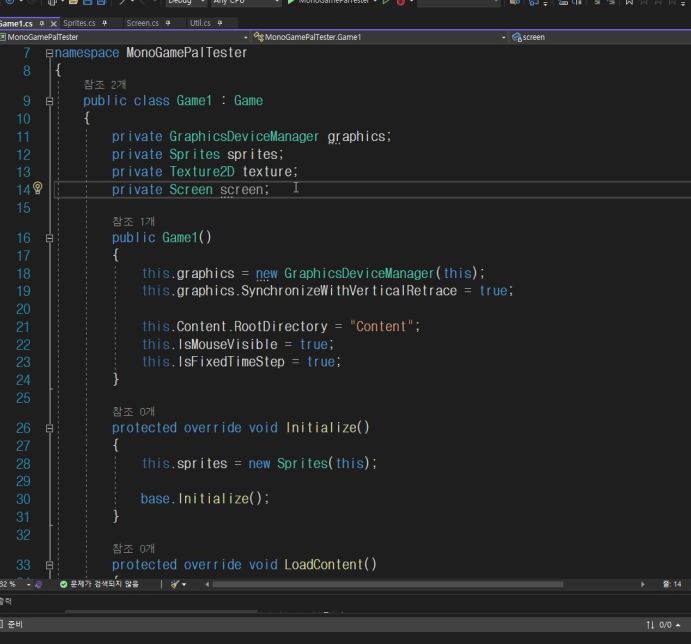
Game클래스로 가보자.
 객체를 만들고
객체를 만들고
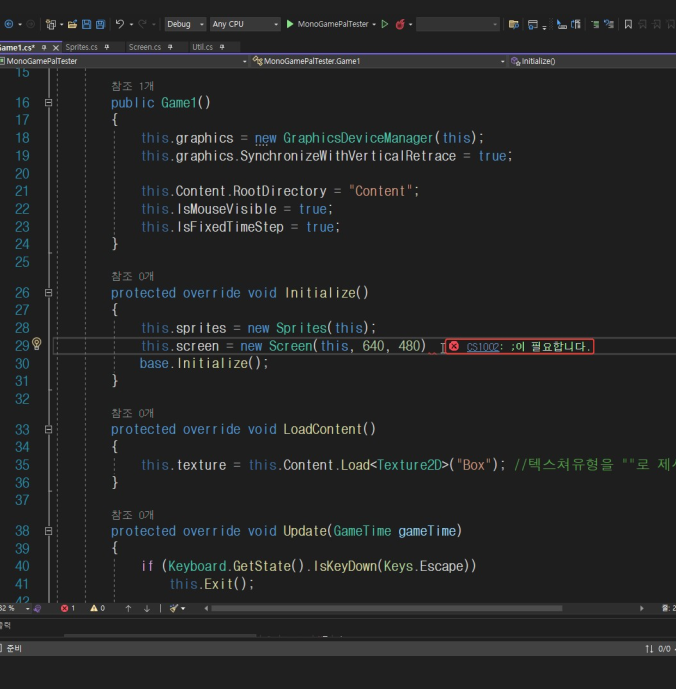
 프로그램에서 사용할 너비 높이를 지정해주자.
프로그램에서 사용할 너비 높이를 지정해주자.
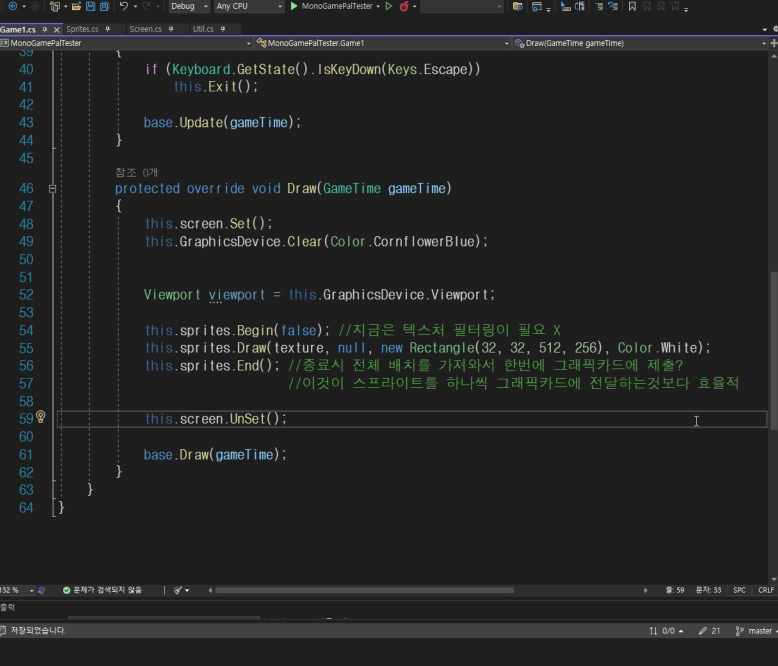
 그리고 객체를 실제 렌더링대상으로 설정, 해제하는 코드를 추가해주자.
그리고 객체를 실제 렌더링대상으로 설정, 해제하는 코드를 추가해주자.
생각해보니 화면을 확장하다보면 빈공간이 생길것인데 이공간을 메꿀 색상을 지정해줬어야했다. Screen클래스로 가보자.
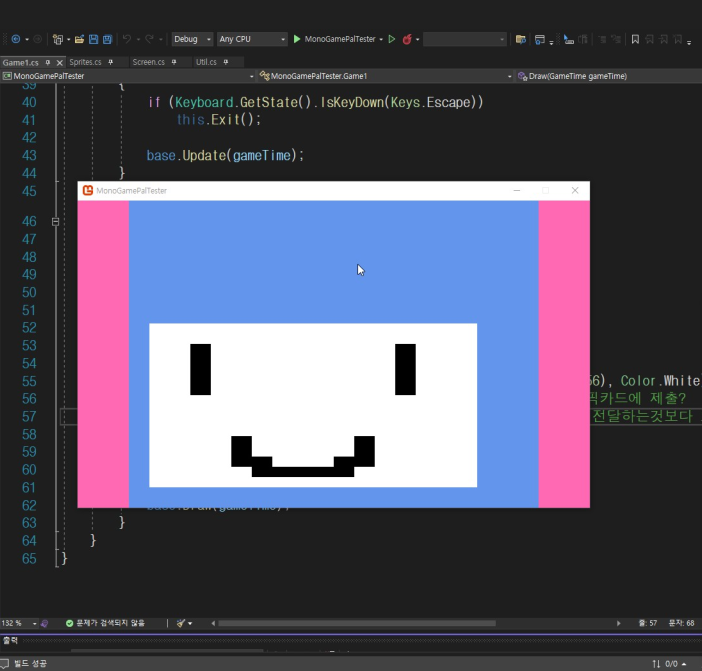
 디버그모드 일때와 아닐때의 색상을 구분해주었다. 다시 Game클래스로 돌아가서 실행해보자.
디버그모드 일때와 아닐때의 색상을 구분해주었다. 다시 Game클래스로 돌아가서 실행해보자.
 제대로 작동하는 모습이다!
제대로 작동하는 모습이다!
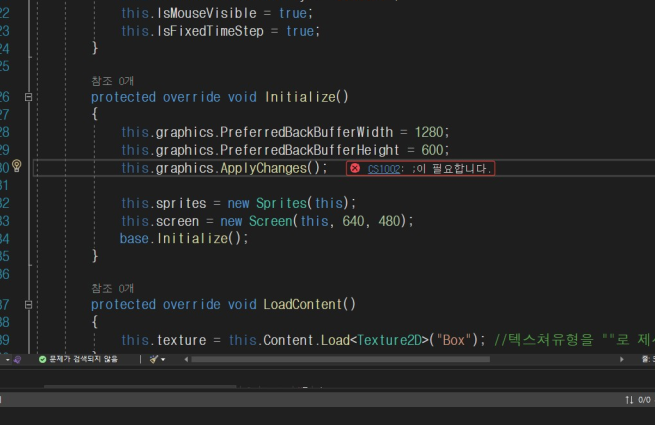
프로그램이 제대로 작동하는지 보기위해 백버퍼의 크기를 지정해줄 수 도있다.
 이는 ApllyChanges()를 설정해주어야 제대로 작동한다.
이는 ApllyChanges()를 설정해주어야 제대로 작동한다.
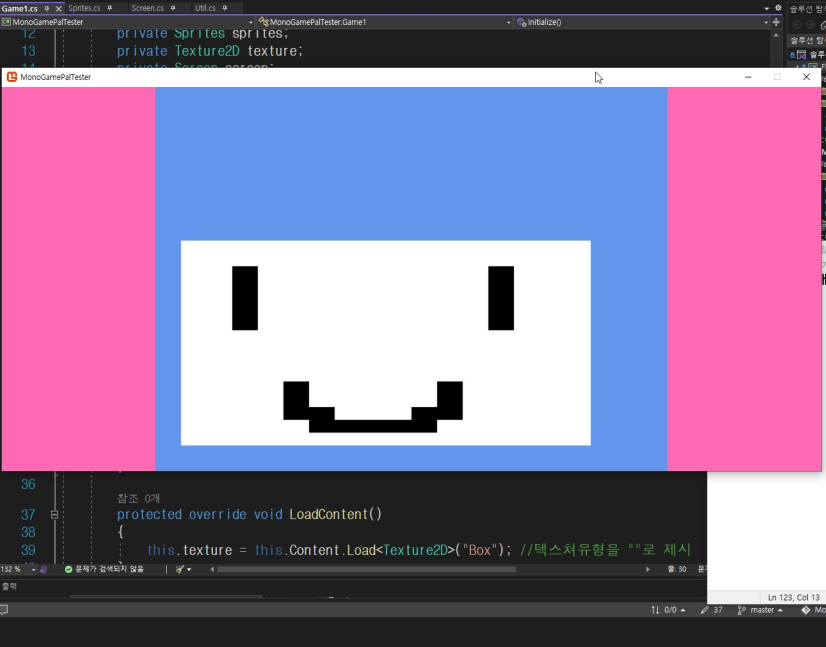
 설정한대로 백버퍼크기가 변한게 보인다!
설정한대로 백버퍼크기가 변한게 보인다!
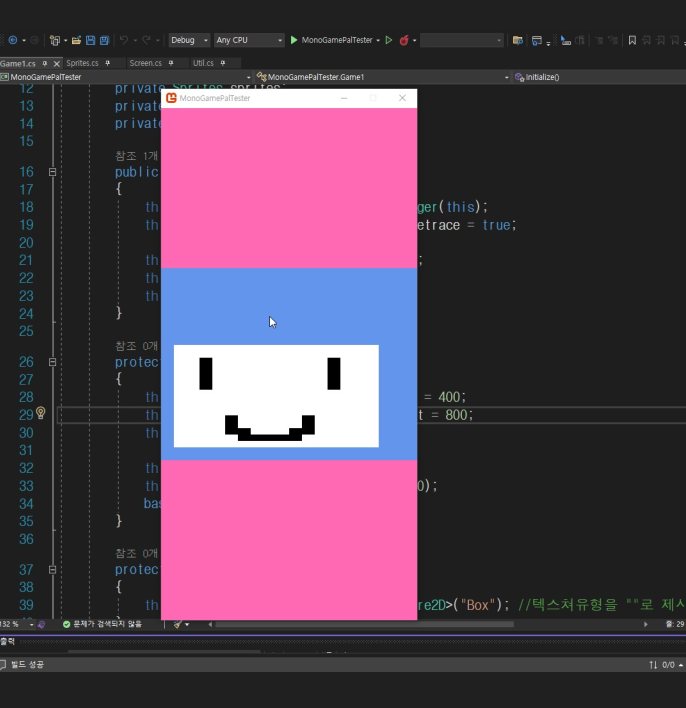
또는 그 값을 각각 400, 800으로 지정해주면
 세로가 더 긴 백버퍼로 잘 동작하는 모습이다.
세로가 더 긴 백버퍼로 잘 동작하는 모습이다.
