
오늘은 무작정 암기해서 사용했던 props, el, prev의 개념을 좀 더 정확하게 잡았다.
props의 실체
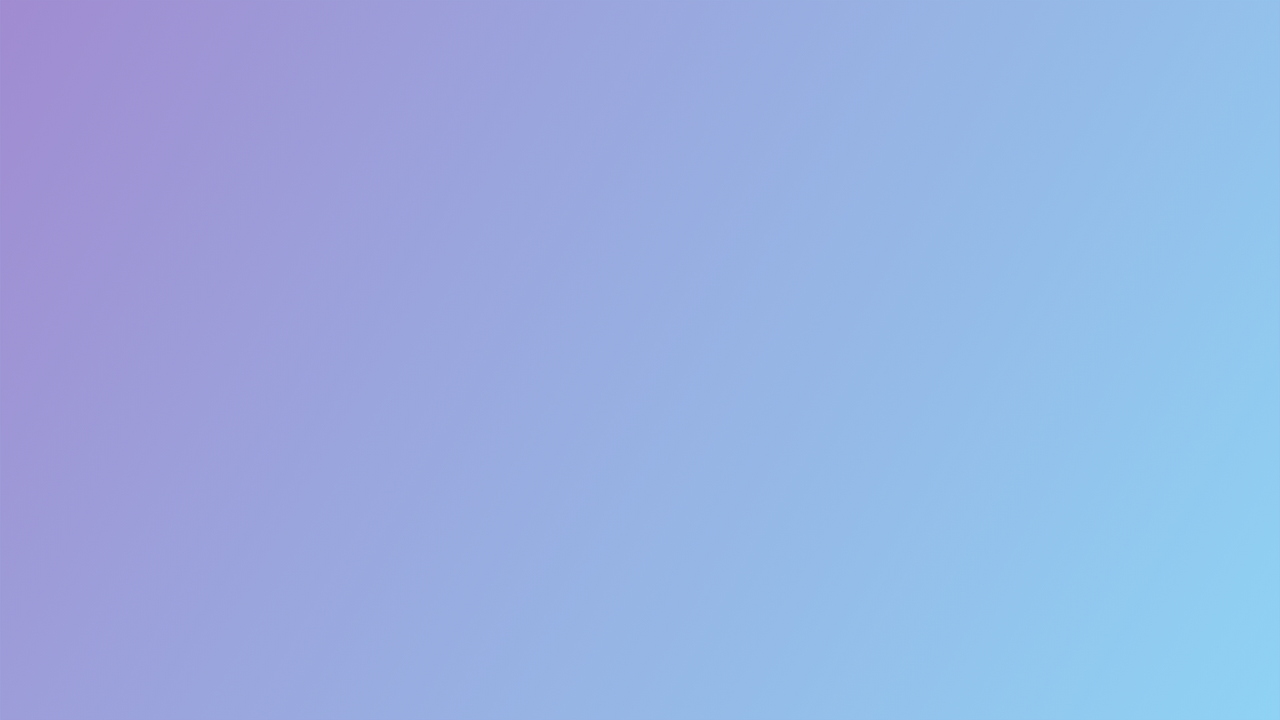
함수의 선언과 함수의 실행
인자가 함수로 들어가게 되고 함수의 매개변수는 인자를 받아온다.

함수의 매개변수(parameter)의 이름은 마음대로 지어도 된다. 하지만 협업을 할 때에는 관례를 따르는 것이 좋다.
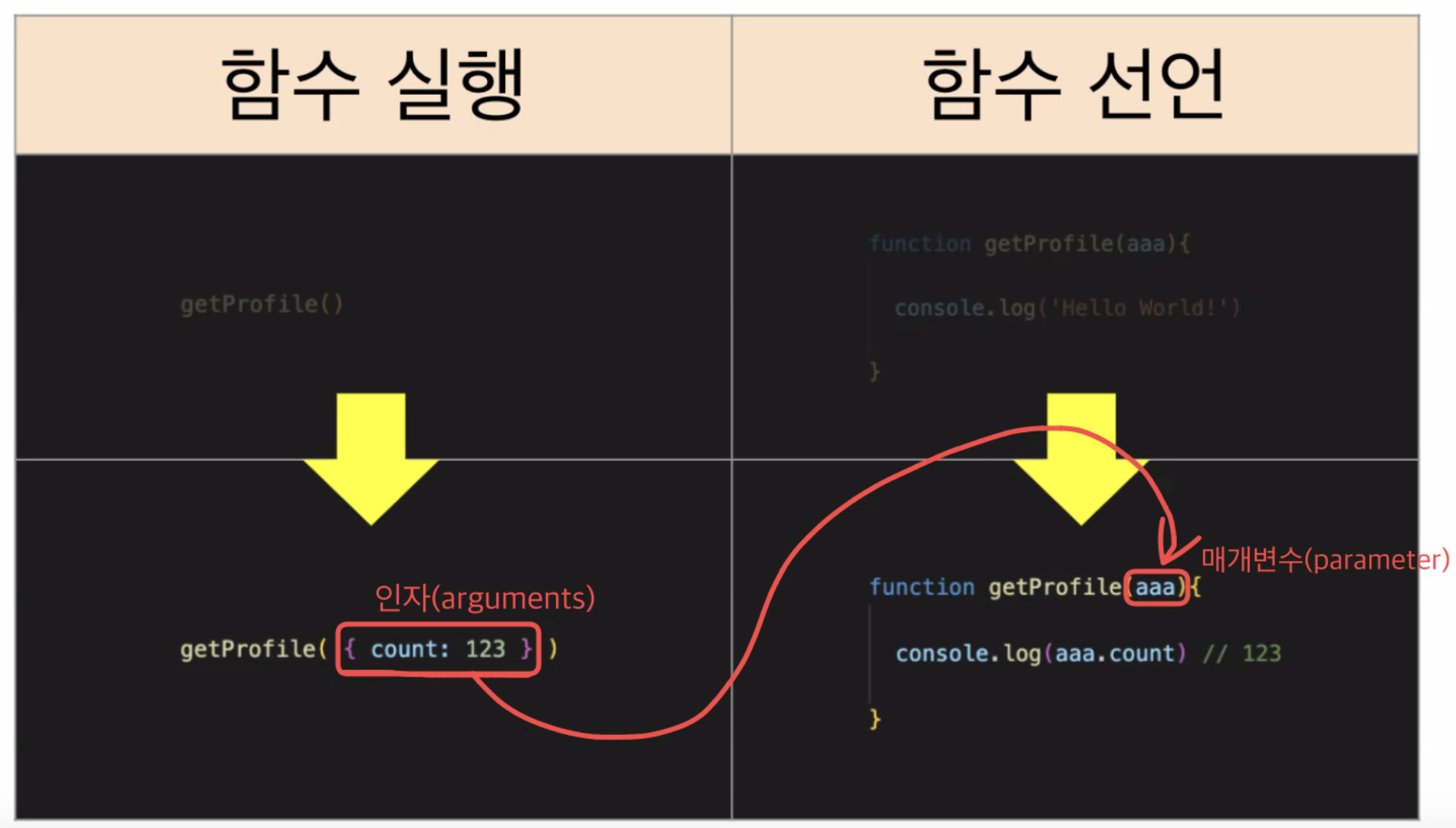
아래 그림에서도 매개변수의 이름이 꼭 props가 아니여도 된다.

또한, 함수형 컴포넌트는 함수이다.
import Presenter from "";
export default function Container() {
return (
<>
<Presenter count={123} />
</>
);
}함수형 컴포넌트는 함수이기 때문에 presenter 부분을 다음과 같이 바꿔줄 수 있다.
import Presenter from "";
export default function Container() {
return (
<>
{Presenter({count: 123})}
</>
);
}el의 실체
["철수","영희","훈이"].map((el,index)=>(console.log(`${el}는 ${index}번째 입니다.`)))위의 코드를 보면, 위의 map을 ("철수",0)("영희",1)("훈이",2) 와 같이 실행시켜준다. 여러 개의 인자를 순서대로 넘겨주는데, 인자의 순서는 배열의 value 값 -> 해당 value의 index 값 순서로 들어가게 된다.
그렇다면, 아래에서 index는 무엇을 의미할까?
["철수", "영희", "훈이"].map((index) => (
console.log(`${index}는 무엇일까요?`)
))이름은 index지만, 배열의 각 원소인 "철수", "영희", "훈이"를 의미한다. 즉 map도 함수이고, el과 index는 함수의 매개변수(파라미터)이다!
prev의 실체
state의 prev 또한 함수의 매개변수이다.
setCount(prev => prev + 1)지금까지는 위의코드처럼 써왔지만, 아래처럼 쓸 수도 있다!
setCount((prev) => {return prev + 1})setCount 함수의 인자로 화살표 함수가 들어가고, 화살표 함수 안의 prev는 함수의 매개변수가 된다.
graphql의 실체
props, el, prev에 이어서 graphql에 대해 좀 더 자세히 알아보았다.
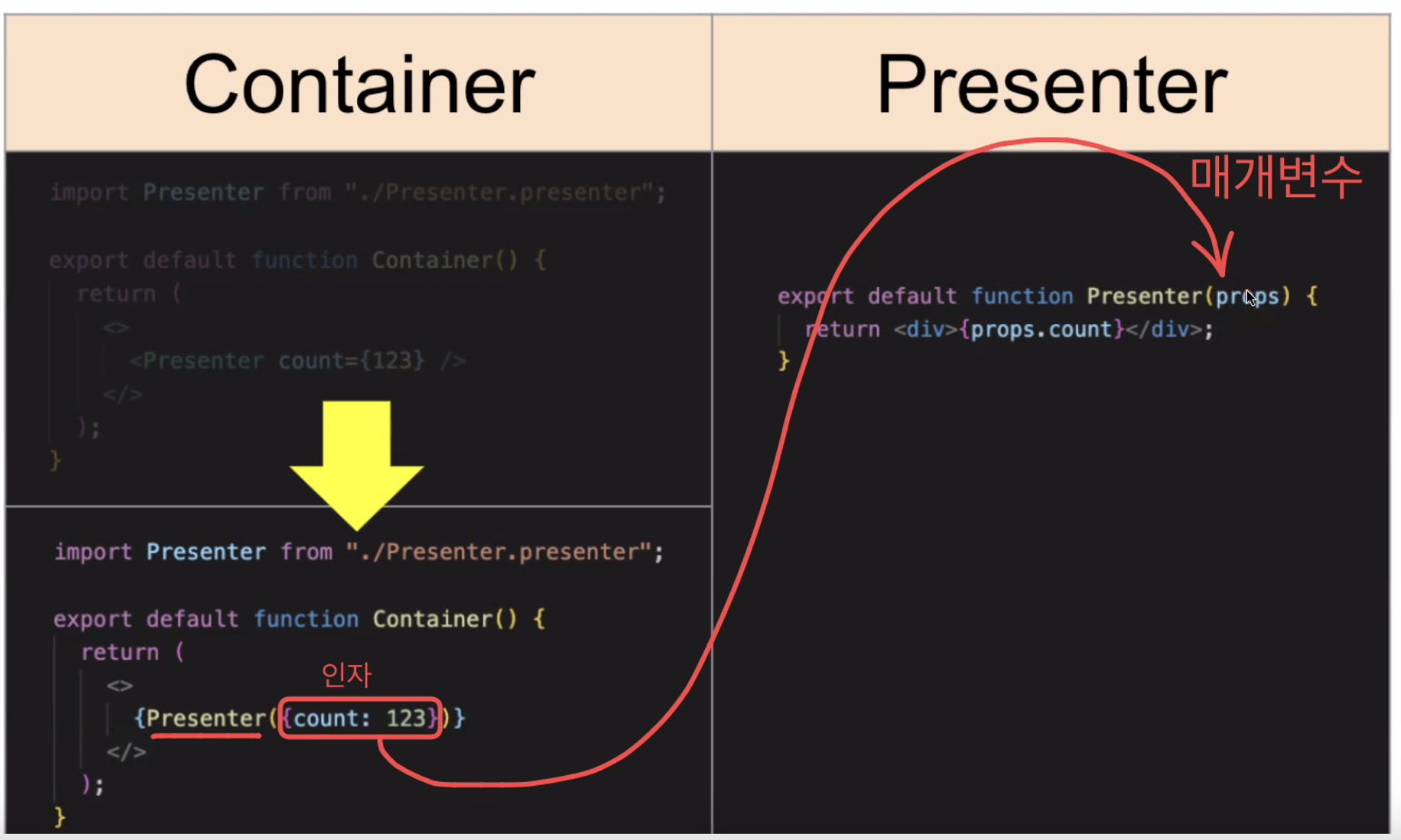
graphql-variables

위 그림에서 $가 붙은 것들은 변수다. 따라서 $writer는 $aaa 여도 상관없다.
또한, query를 보낼 때 createBoard를 두 번 적는 이유는, gql이 여러 개의 api를 묶어서 요청할 수 있기 때문이다. 형식은 다음과 같다.
const REQUEST = gql`
mutation 한번에요청할그룹이름 ($변수 : 변수타입){
원하는API1(백엔드지정:$변수){
//받아올 것
}
원하는API2(백엔드지정:$변수){
//받아올 것
}
}
`graphql과 rest-api의 관계
graphql도 사실 rest api였다. rest api의 언더페칭, 오버페칭 문제를 해결하고, *엔드포인트를 통합(엔드포인트 1개인 post 방식)해서 graphql-api가 등장하게 되었다.
*endpoint란? api가 서버에서 리소스에 접근할 수 있도록 가능하게 하는 URL
언더페칭
기존의 rest api에서는 하나의 페이지에서 여러 api를 요청해야 할 때, 백엔드로 여러 번 api 요청을 보냈어야 했다. 이러한 문제를 rest api의 언더페칭 문제점이라고 한다.
따라서 규모가 큰 서비스에서는 한 번에 여러 api 요청이 가능한 graphql을 사용하는 편이다.
오버페칭
또한 rest api는 필요 없는 결과값까지 백엔드에서 받아오는 오버페칭 문제점이 있다.
gql은 반면 원하는 것만 골라서 api 요청을 할 수 있다!
endpoint
rest-api의 또 하나의 문제점은 너무 많은 endpoint가 만들어진다는 점이다.
rest api의 방식은 다음과 같았다.
게시글 조회: axios.get(API 주소)
게시글 등록: axios.post(API 주소, {데이터})
rest-api에서는 post, get, put, delete, update 방식만 해도 벌써 endpoint가 5개가 생기기 때문에 이외의 endpoint를 추가하면 많은 양의 endpoint가 생기게 된다.
그래서 위와 같은 문제점을 개선하기 위해 나온 것이 graphql이다. graphql은 rest-api의 post 방식에서 data를 넣을 수 있음을 이용해 만들어낸 방식이다. 다시 말해, 완전히 새로운 방식이 아니라 rest-api의 응용이라고 볼 수 있다.

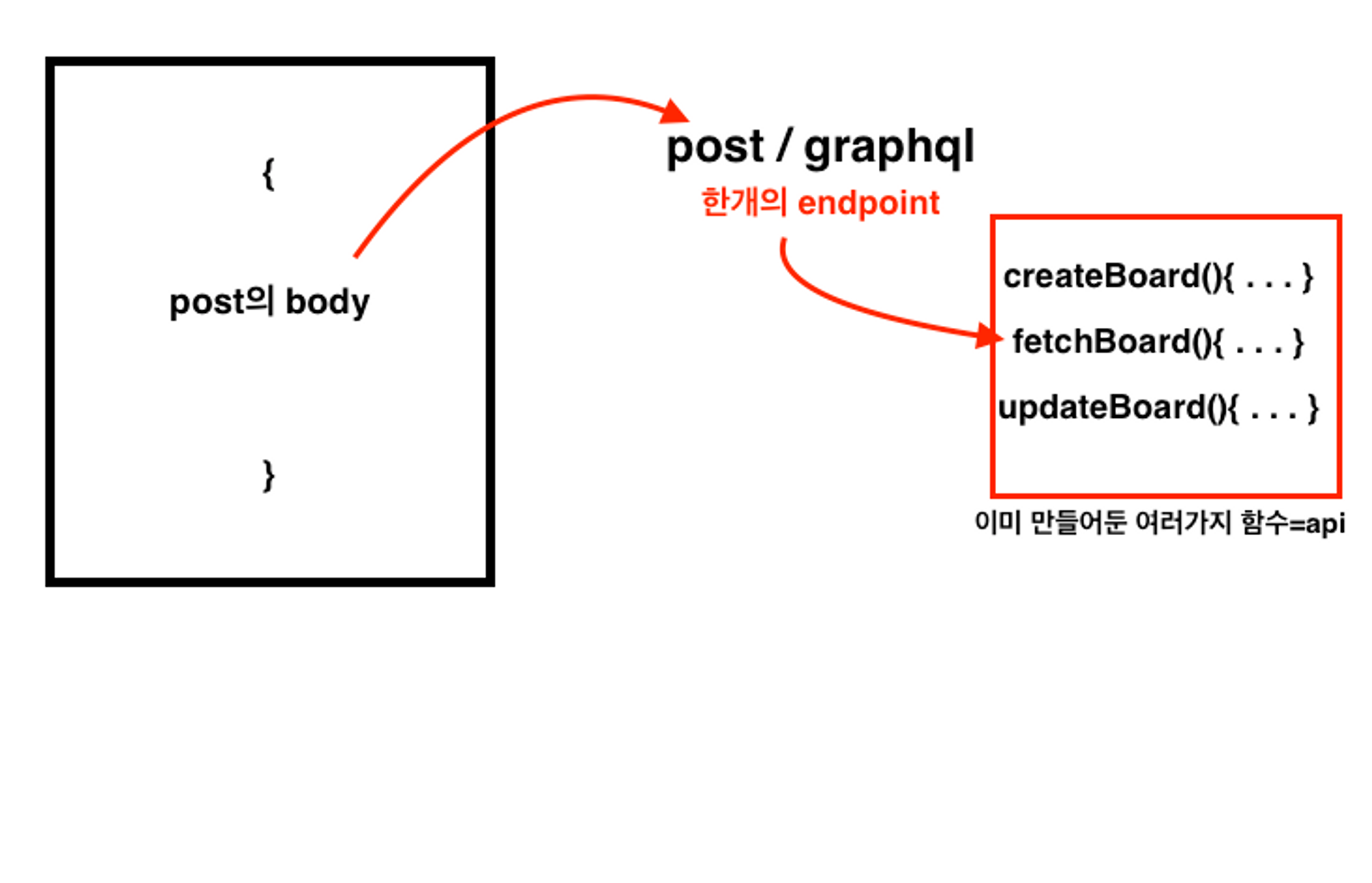
graphql은 post 방식의 body에 내가 실행시킬 함수의 이름을 적어서 endpoint를 요청한다.
graph ql이 무조건 장점만 있을까?
graphql이 무조건 좋은 점만 있는걸까? 그렇지는 않다. graphql을 써서 비용이 효율적으로 감소하는 큰 규모의 서비스에서는 주로 graphql을 사용하지만, 아직까진 rest api를 쓰는 회사가 더 많다. 그리고 오픈 api는 대부분 rest-api이다.
또한 graphql은 캐시(임시저장)이 어렵다.
캐시(임시저장)
브라우저에서 동일한 api를 요청했을 때, 매번 데이터베이스에 요청하고 받아오지 않고 백엔드에 전역객체로 저장해놓고 보내준다. graphql은 어떤 api를 요청해도 주소가 "/graphql" 한 개이기 때문에 백엔드에 임시저장해놓고 필요할 때마다 보내주기 쉽지 않다. 캐시가 안되는 것은 아니지만, 복잡해진다는 단점이 있다!
