global state
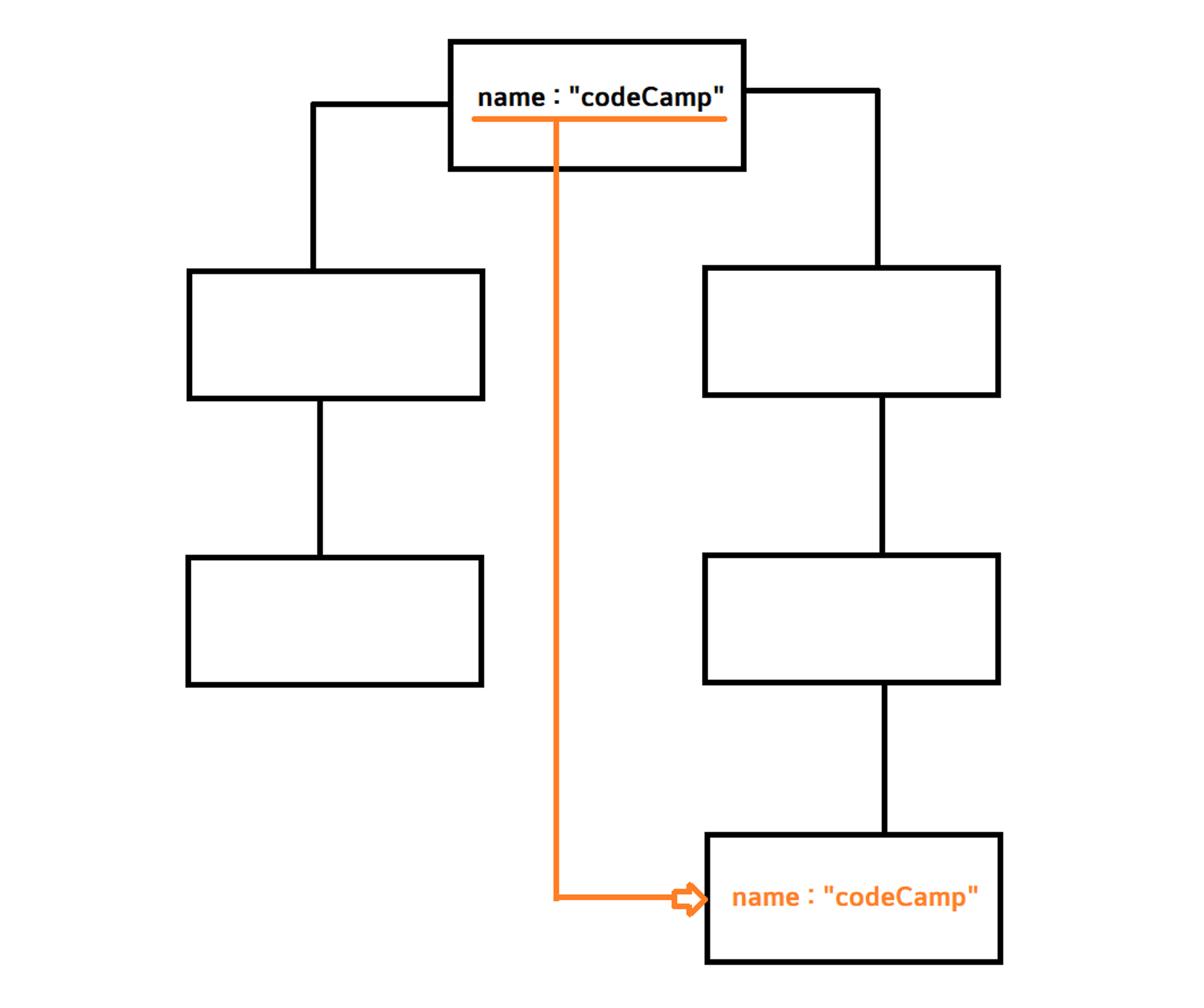
하나의 state가 여러 페이지에서 필요할 때, global state에 데이터를 저장하고, 필요할 때마다 가져와서 사용할 수 있다.

즉 global state는 여러 컴포넌트에서 사용되는 state이다. 그림에서 알 수 있듯이 store에 name이라는 state를 저장하고 필요한 컴포넌트에서 import해서 사용하기 때문에 번거롭게 props drilling을 하지 않아도 된다.
global state의 툴로는 context-Api, Redux, Recoil 등이 있다.
global state tool: Redux -> MobX -> SWR -> (Rest api)react-query / (graphql api)apollo-client + Recoil
fetch policy
apollo-client로 global state를 만들면 Apollo-Cache에 저장된다. 따라서 같은 데이터를 요청할 경우, Apollo-Cache에 가서 데이터가 있는지 확인하고 없으면 백엔드에 요청을 보내고, 데이터가 있으면 백엔드에 요청하지 않고 Apollo-Cache에서 컴포넌트로 바로 보내준다.
이것을 Apollo-client의 fetchPolicy(fetch 정책)이라고 한다.
fetch policy에는 여러 기능이 있으며, 상황에 맞게 변경할 수 있다.
cache-first(default): 캐시에 있는지 먼저 확인
network-only: 캐시에 있는지에 상관없이 무조건 백엔드에 요청
Recoil
최근에 나온 툴은 자동화가 많이 되어있다! 요즘은 서버데이터 캐싱으로는 react-query와 apollo-client를 많이 사용하고, 로컬데이터 캐싱 용도로는 Recoil을 사용하는 편이다.
Recoil은 미니 Redux라고 볼 수 있다.
Redux도 이에 질세라 최근에는 Redux-toolkit과, Redux-ToolKit-Query(RTK Query)를 내놓으면서 사용의 편리성을 높였다.
아무튼, 이번 시간에는 Recoil을 사용했다. 프론트에서 관리하는 데이터라고 해봤자 많은 부분을 차지하지 않을 텐데 Redux를 사용하기에는 너무 헤비하기 때문이다.
Recoil 설치
npm install recoil
yarn add recoil
Recoil setting
//app.tsx 파일
import {
RecoilRoot,
atom,
selector,
useRecoilState,
useRecoilValue,
} from 'recoil';
function App() {
return (
<RecoilRoot>
//RecoilRoot로 모든 컴포넌트 묶어주기
<Component />
</RecoilRoot>
);
}Recoil 사용
Recoil에서는 Atom으로 state의 일부를 보여준다.
그리고 컴포넌트들은 자신이 필요한 Atom을 참조한다. 그래서 자신이 참조하고 있는 Atom에 변화가 있으면 해당 atom을 참조하는 모든 컴포넌트에서 리렌더링이 일어난다.
// Atom
const textState = atom({
key: 'textState', // state의 이름
default: '', //초기값
});Atom을 실제로 사용하기 위해선 useRecoilState가 필요하다.
// TextInput 컴포넌트
function TextInput() {
const [text, setText] = useRecoilState(textState);
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<br />
Echo: {text}
</div>
);
}위와 같이 적어주면, textState를 참조하고 있는 모든 컴포넌트에서 리렌더가 일어난다.