
로그인과 역사 이해

첫 번째 방식

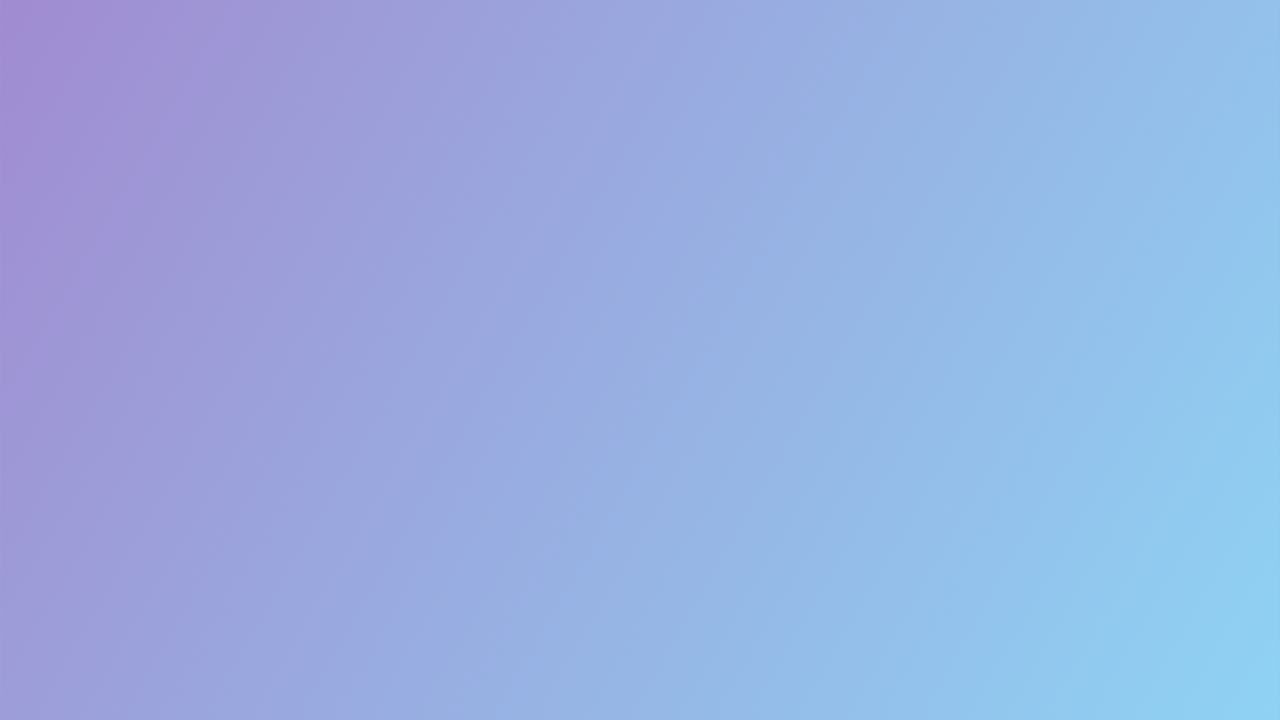
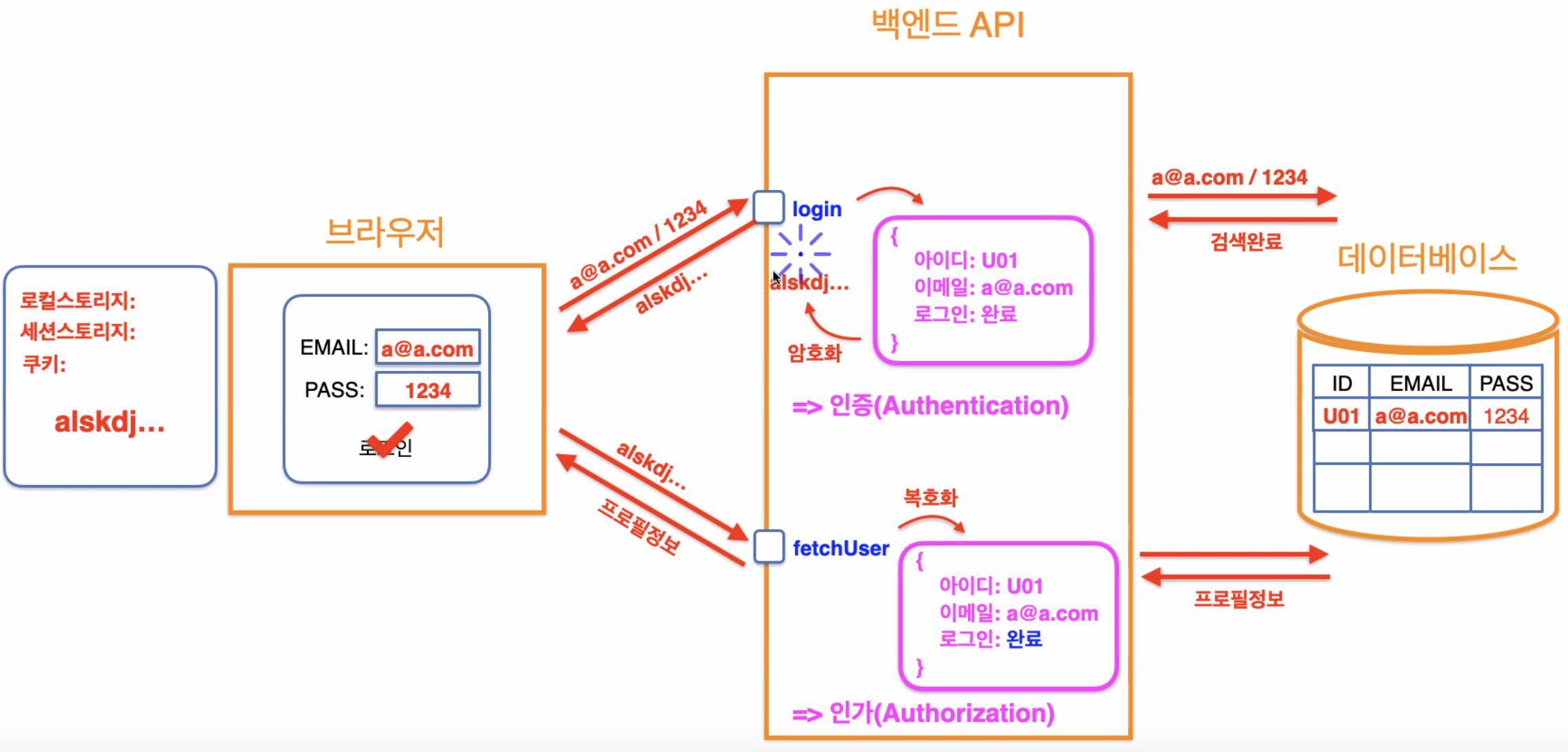
로그인을 하면 백엔드로 로그인 api 요청이 되고, 백엔드는 데이터베이스에 회원 정보가 있는지 확인한다. 만약 회원정보와 로그인 정보가 일치하면 백엔드 컴퓨터에 객체(Session)를 만들어놓고 정보를 저장한다.
그 후에 특정한 세션 아이디를 부여해서 브라우저로 보내준다. 저장 장소로는 state, 변수, 브라우저 저장공간(local storage), session storage, 쿠키 등이 있다.
로그인(인증) 후에 fetchUser처럼 회원정보를 활용하기 위해서는 http header에 로그인 증표인 세션 아이디를 부착해서 백엔드로 보내게 된다(인가). 백엔드에서는 http header에 세션 아이디가 들어와있는지 확인하고, session에 정보가 있는지 체크한다. 그 후에 데이터베이스에 가서 요청받은 정보를 찾아서 돌려준다.
이 방식은 세션 아이디를 통해 본인이 누군지는 식별할 수 있지만, 사용자가 많아지면, session에 저장하기 위한 메모리(RAM)이 부족해진다. 이를 보완하기 위해서 컴퓨터의 메모리를 업그레이드(scale-up)해주었다.
두 번째 방식

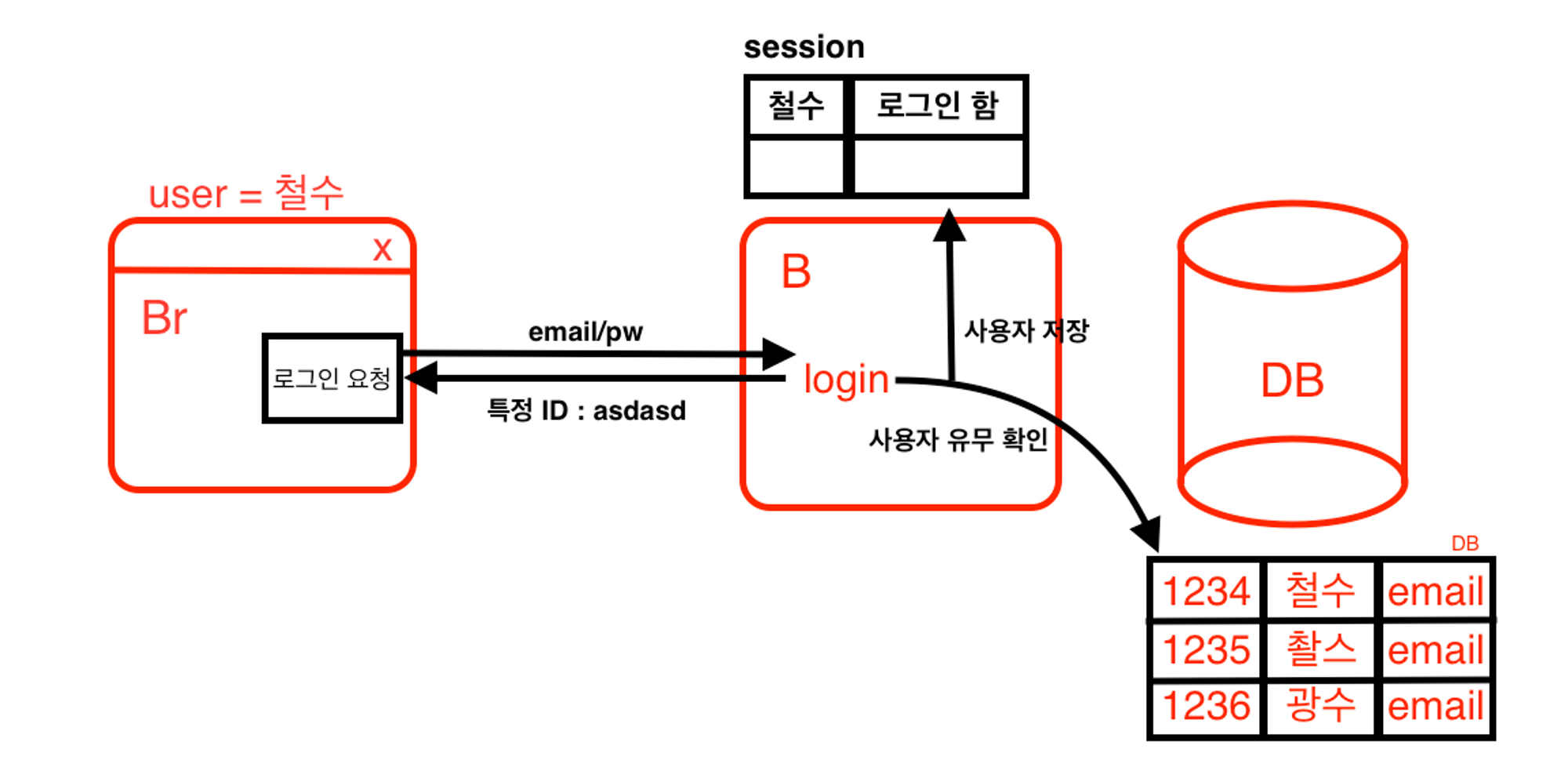
백엔드 컴퓨터의 성능을 업그레이드 했음에도 더 많은 유저의 접속이 동시다발적으로 일어나면, 여전히 서버의 부하를 초래했다.
그래서 나온 것이 scale-out(수평확장방식)이다. 백엔드 컴퓨터를 여러 대 마련해서 같은 서버가 실행되게끔 하는 방식이다.
하지만 백엔드 컴퓨터를 복사할 때 세션까지 scale out 되지 않아서 기존의 로그인 정보를 가지고 있던 컴퓨터가 아닌 다른 컴퓨터에 가면 세션 테이블에 접근할 수 없게 되었다.
위의 문제를 해결하기 위해 데이터베이스에 세션 테이블을 가져다 놓았다. 하지만 이 역시도 데이터베이스의 세션 테이블에 부하가 집중되어서 느려지는 보틀넥 현상을 일으켰다!
세 번째 방식
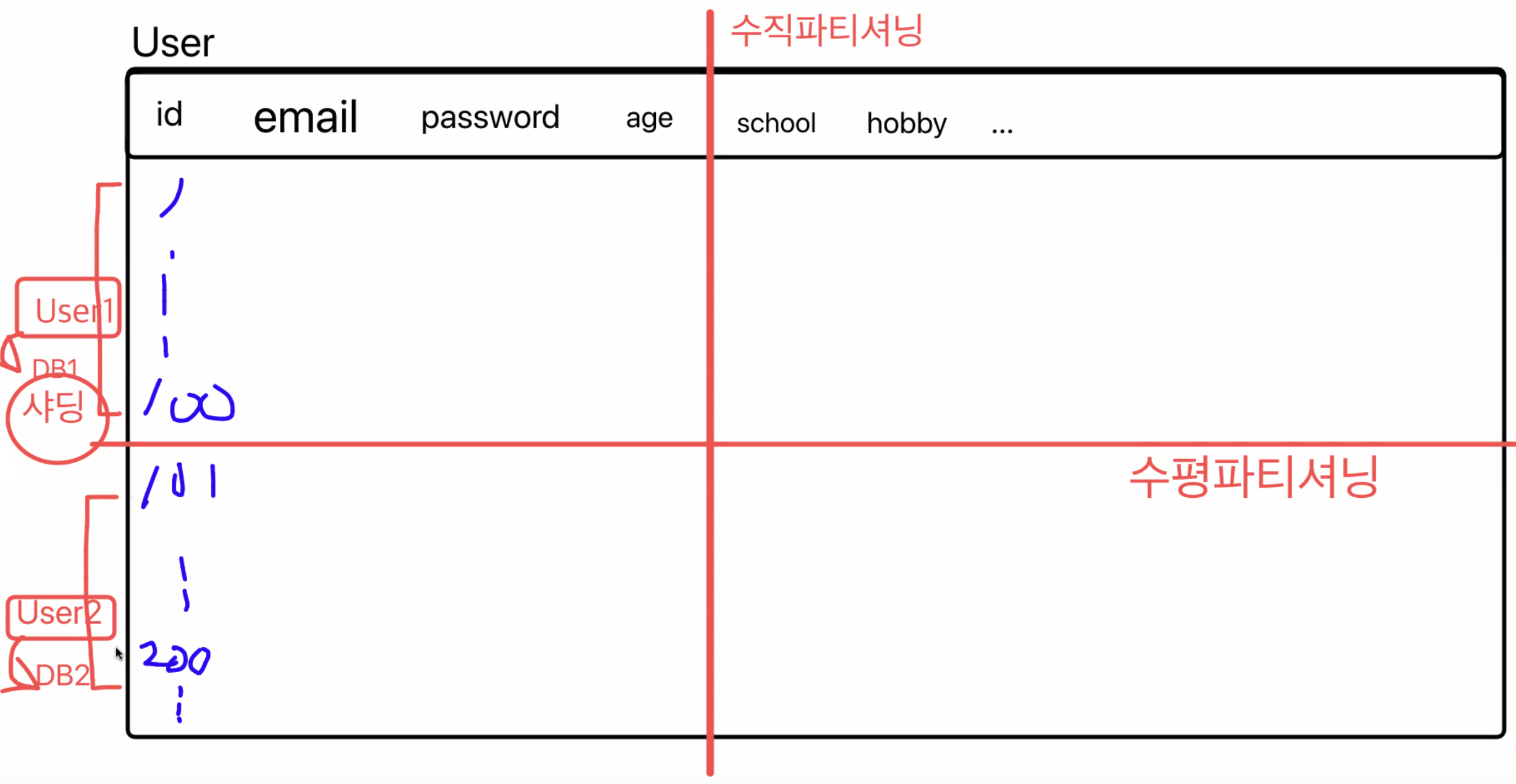
따라서 데이터베이스를 쪼개는 방법을 고안해냈다.

수직파티셔닝 혹은 수평파티셔닝(샤딩)을 통해 쪼개고, 유저 정보를 가져왔을 때 해당 데이터가 있는 데이터베이스가서 데이터를 가져오는 방식을 활용했다. 다만 데이터들이 Disk에 저장되면서 인가를 할 때에는 Disk IO가 너무 많이 발생해서 처리속도가 느려지게 되었다.
그래서 나온 것이 Redis이다. Redis는 메모리에 저장해두는 임시 데이터 베이스로, Redis에 sessioin table을 두고, 인가를 했을 때에는 바로 데이터베이스로 가는 것이 아니라 redis의 session table에서 검증하고, 본 유저 데이터는 데이터베이스에 가서 가져온다. 이 방식이 가장 많이 사용하는 방식 중 한 가지 방식이다!
JWT 로그인

redis에도 접근하지 않는 더 효율적인 방법이 있을까? 똑똑한 개발자들이 그런 방법을 찾아냈다!
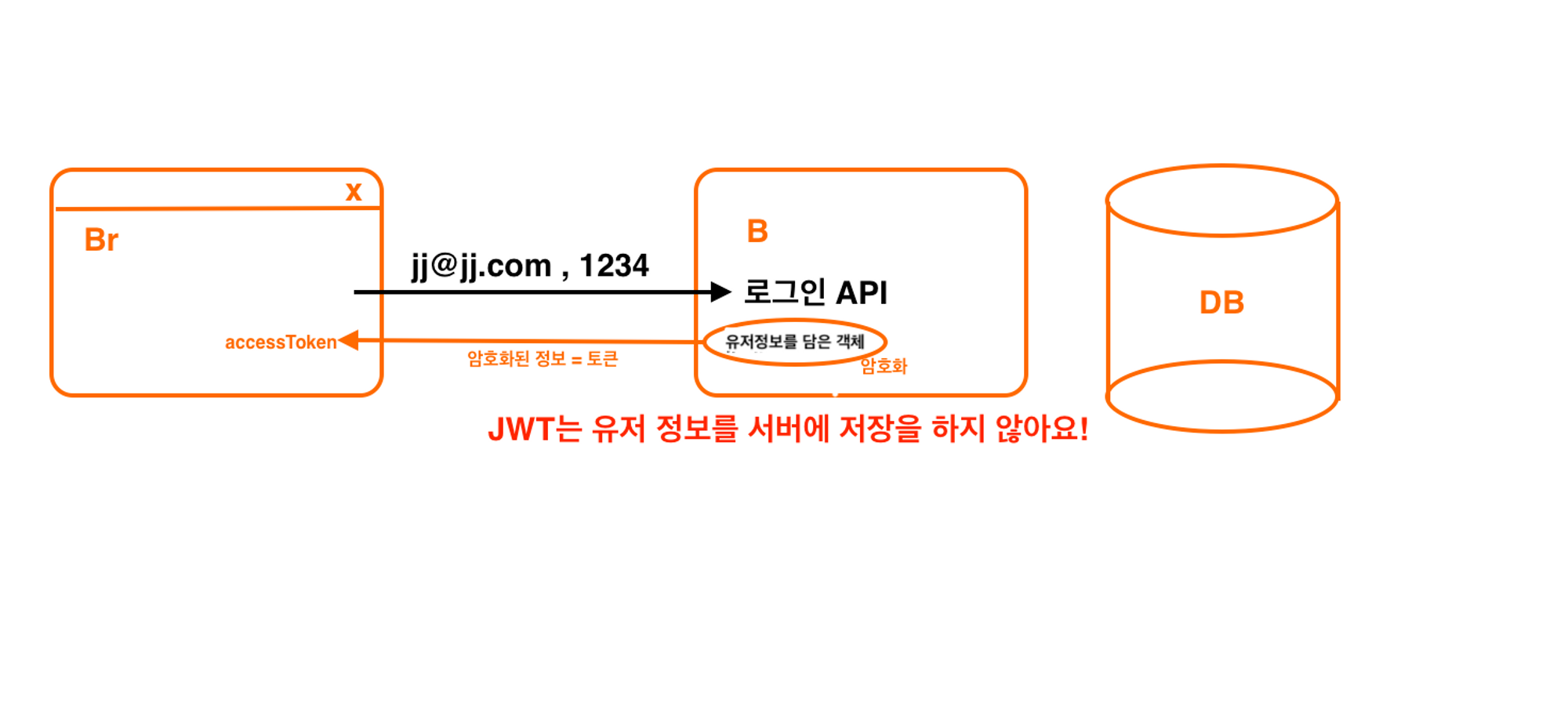
바로, 세션 아이디를 redis에 만드는 것이 아니라, 데이터베이스에서 백엔드로 가져온 후 객체를 문자열로 만들어 암호화시켜서 암호화된 키(accessToken)를 브라우저에 돌려주는 방법이다.
액세스토큰은 브라우저의 state 등에 저장해 두었다가 브라우저에서 백엔드로 api 요청할 때 다시 액세스토큰을 보내서, 백엔드에서 복호화(암호 해독)해서 사용자를 식별한 후 데이터베이스에 접근하게 된다.
이러한 방식을 JWT(Json Web Token) 방식이라고 한다. JWT 토큰은 해당 토큰이 발급 받아온 서버에서 정상적으로 발급을 받았다는 증명을 하는 signature를 가지고 있어서 사용자의 정보를 데이터베이스를 열어보지 않고도 식별할 수 있다.
주의! JWT 토큰은 액세스토큰과 같은 개념이 아니다.
JWT 토큰
JWT 방식에서 액세스토큰을 저장하는 장소는 변수, 세션 스토리지, 로컬 스토리지, 쿠키 등이 있다.
- 변수: 새로고침 시 삭제(초기화)
- Session Storage: 브라우저를 껐다 키면 초기화
- Local Storage: 브라우저 껐다 켜도 남아있음
- 쿠키: 브라우저 껐다 켜도 남아있음. 만료시간 부여 가능(만료시간 넘으면 자동 삭제). 보안기능(httpOnly, Secure 등) 강화 가능, 서버와 연동이 가능(자동으로 서버와 브라우저를 왔다갔다 할 수 있음)
또한, JWT 토큰은 안에 내용이 다 보이는 토큰이다. 따라서 중요한 내용은 JWT 토큰 안에 저장하지 않아야 한다! JWT 토큰은 내용을 감춘다기보다는, 내용 조작을 금지한다.
그러면 사용하면 안되는 것 아닌가? 보안을 위해서 토큰 만료시간을 짧게 주었다. 그리고 조작을 미연에 방지하기 위해 signature(토큰의 비밀번호)를 사용한다. 내용 조작을 위해서는 이 비밀번호를 알아야 한다. 해당 비밀번호는 백엔드에서 생성하며, 알 수 없다.
복호화가 불가능한 암호화(회원가입)
단방향 암호화(해싱)와 양방향 암호화

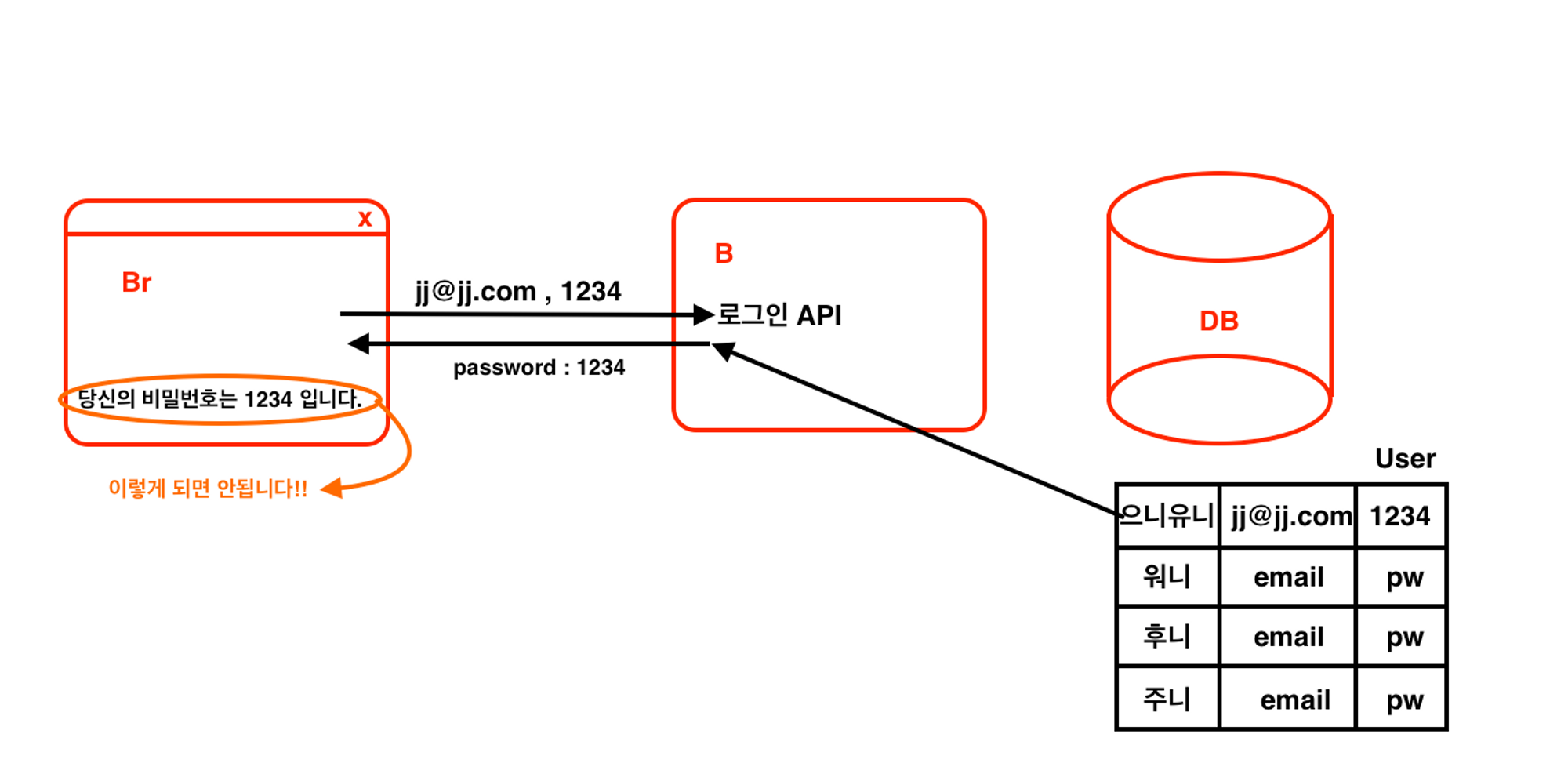
로그인을 하고, 로그인 정보를 fetch 해왔을 때 브라우저에 비밀번호를 fetch할 수 없어야 한다. 데이터베이스에 있는 비밀번호를 알아낼 수 없게 해놓았기 때문이다. 이러한 민감 정보들은 백엔드에 저장할 때 그대로 저장해서는 안된다. 해킹의 위험성이 있다.
양방향 암호화
JWT 방식처럼 복호화가 되는 암호화. 암호화와 복호화 모두 가능
단방향 암호화(hash)
암호화는 되지만 복호화는 안된다. 다대일 방식을 사용해서 원래 정보를 알아내기 어렵도록 해놓는다. 하지만 그럼에도 무차별공격으로 해킹 위험이 있을 수 있어서 최근에는 Bcrypt Hash라는 라이브러리 사용해서 데이터를 암호화한다.
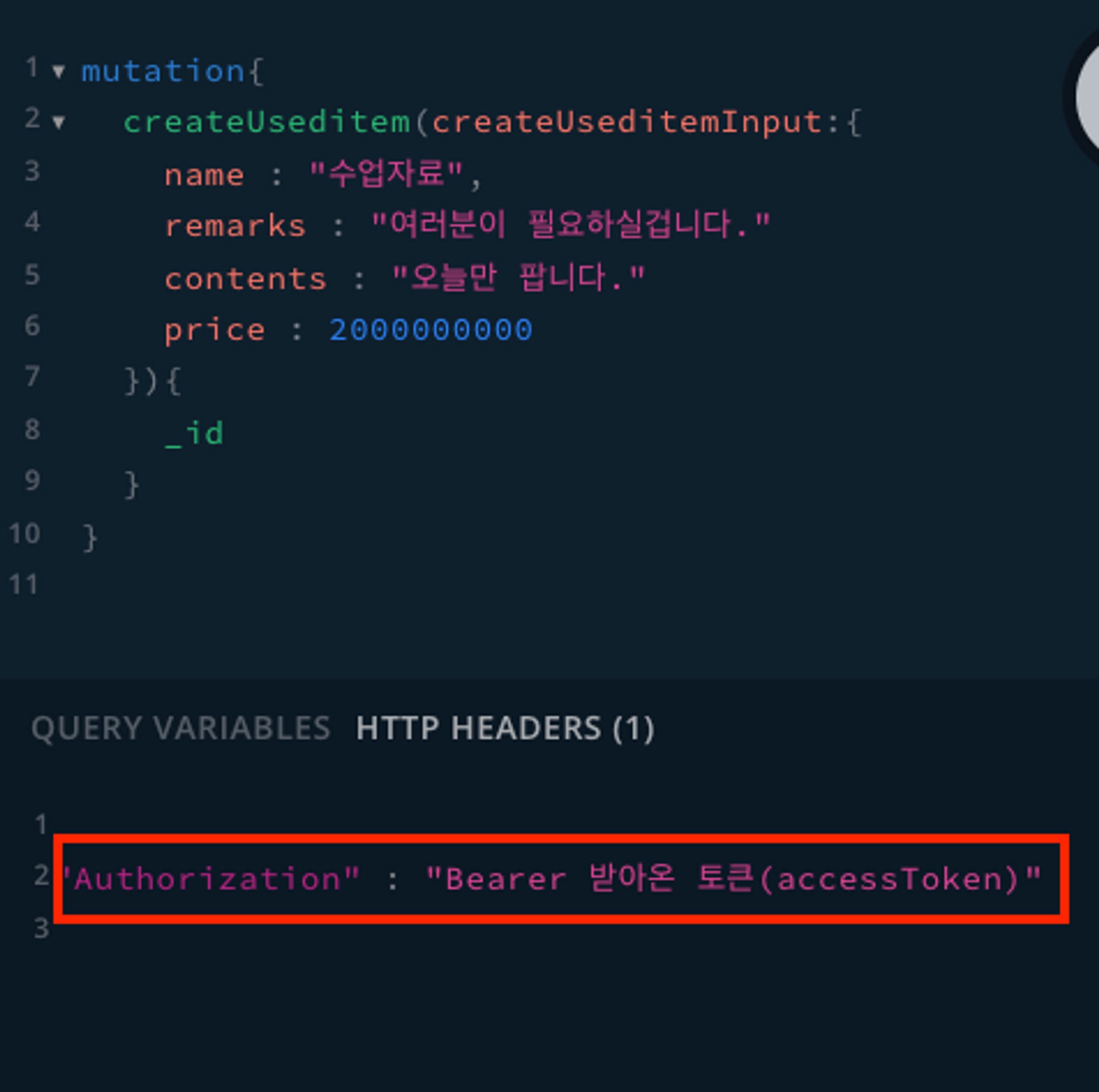
토큰 보내기

HTTP HEADERS에 "Authorization"을 보내주면 된다. Bearer는 관례상 사용할 뿐 필수로 적어줘야 하는 것은 아니다. 이 부분은 백엔드와 상의해서 사용하면 된다.
JWT 토큰과 조작 가능성
이제 회원가입을 먼저 한 후에 그 정보를 가지고 실제 로그인을 해보았다. 로그인을 하면 accessToken을 받아오는데, 받아온 accessToken에는 유저가 로그인을 한 기록이 저장되어 있다.
따라서 유저정보를 확인해야 하는 API를 사용할 때, accessToken을 첨부해서 보내면 백엔드에서 유저정보를 확인한 후에 해당 API를 사용할 수 있도록 해준다.
JWT 토큰의 조작 가능성
JWT 토큰은 누구든지 복호화가 가능하다!?
jwt.io 에 접속해서 Encoded(암호화) 부분에 위에서 받아온 accessToken을 넣으면 Decoded(복호화) 부분에 토큰에 대한 정보가 모두 보인다.
만약 누군가 토큰을 알아내서 해당 사이트에 넣어본다면 토큰의 정보를 쉽게 알아낼 수 있다는 것이다! 따라서 중요한 데이터는 JWT 토큰에 저장하면 안된다.
토큰 만료시간을 짧게 줬다.
그렇다면 JWT 토큰은 보안이 전혀 안되는 것 아닌가..? 그렇지는 않다. JWT 토큰은 토큰의 만료시간을 짧게 준다.
하지만 Decoded 정보에 토큰의 만료시간이 명시되어 있어서 이것 또한 조작이 가능하다.
JWT signature
토큰 만료시간까지 조작이 가능하면 어떡하나 싶은데, 이런 조작을 방지하기 위해서 JWT는 signature(토큰의 비밀번호)를 사용한다.
토큰의 내용을 조작하기 위해서는 토큰의 비밀번호를 알아야 한다는 것이다. 비밀번호는 백엔드에서 생성하고, 우리는 알 수 없다.
로그인과 Recoil 연결
- 로그인 페이지 만들기
// login page
import {useMutation,gql} from "@apollo/client"
import {ChangeEvent} from "react"
cosnt LOGIN_USER = gql`
mutation loginUser($email:String){
loginUser(email: $email, password: $password){
accessToken
}
}
`
export default function LoginPage(){
const [email,setEmail]=useState("")
const [password,setPassword]=useState("")
const [loginUser] = useMutation<Pick<IMutation,'loginUser'>,IMutationLoginUserArgs>(LOGIN_USER)
// loginUser 타입 추론 불가능 -> 앞에는 받아올 타입을, 뒤에는 보내줄 타입 작성
const onChangeEmail = (event:ChangeEvent<HTMLInputElement>)=>{
setEmail(event.target.value)
}
const onChangePassword = (event:ChangeEvent<HTMLInputElement>)=>{
setPassword(event.target.value)
}
const onClickLogin = async()=>{
try{
cosnt result = await loginUser({
variables:{
email : email,
password : password
}
})
const accessToken = result.data?.loginUser.accessToken
}catch(error){
Modal.error({content : error.message})
}
}
return(
<div>
이메일 : <input type="text" onchange={onChangeEmail}/> <br/>
비밀번호 : <input type="password" onchange={onChangePassword}/>
<button onClick={onClickLogin}>로그인하기!!</button>
</div>
)
}accessToken을 global state(Recoil)에 저장하기
유저의 정보를 가지고 오는 api를 사용하기 위해 http header 부분에 accessToken 첨부해서 요청해야 한다.
다음과 같이 코드를 추가 및 수정해주면 된다.
import { useRecoilState } from "recoil";
export default function LoginPage(){
const [accessToken, setAccessToken] = useRecoilState(accessTokenState)
const onClickLogin = async() => {
try{
const result = await loginUser({
variables: {
email: email,
password: password
}
})
const accessToken = result.data?.loginUser.accessToken
setAccessToken(accessToken)
router.push(`/loginsuccess`)
} catch(error) {
Modal.error({content: error.message})
}
}
}- 로그인 성공 페이지 만들기
// loginsuccess page
const FETCH_USER_LOGGED_IN = gql`
query fetchUserLoggedIn{
fetchUserLoggedIn{
email
name
}
}
`
export default function LoginSuccessPage(){
const {data} = useQuery<Pick<IQuery,"fetchUserLoggedIn">>(FETCH_USER_LOGGED_IN)
return(
<div>
{data?.fetchUserLoggedIn.name}님 환영합니다.
</div>
)
}- global state에 저장된 accessToken을
header와 연동하기
//app.tsx파일
function MyApp({ component,pageProps }:AppProps){
const [accessToken,setAccessToken] = useState("")
const uploadLink = createUploadLink({
uri : "백엔드 주소",
headers : { Authorization : `Bearer ${accessToken}` }
})
return (
<ApolloProvider client={client}>
<Component {..pageProps}/>
</ApolloProvider>
)
}uploadLink에 토큰을 추가함으로써 모든 컴포넌트에서 로그인 관련 토큰을 추가해서 보내주도록 만들었다.
로그인을 한 사람만 토큰을 가지고 있게 된다. 위에 토큰 자리에 토큰을 채우기 위해서는 어떻게 해야 할까?
Recoil에 accessToken을 저장해두고 사용하고 싶은 컴포넌트 전체를 감싸주고 필요한 곳에서 꺼내서 사용하는 것이다!
//app.tsx파일
import { RecoilRoot } from "recoil";
function MyApp({ component,pageProps }:AppProps){
return (
<RecoilRoot>
<ApolloSetting>
<Global styles={globalStyles} />
<Layout>
<Component {...pageProps} />
</Layout>
</ApolloSetting>
</RecoilRoot>
)
}기존에 app.tsx에서 apollo setting 해줬던 부분은 따로 파일을 만들어서 분리했다.
// Apollo Setting 빼주기
import { useRecoilState } from "recoil";
import { accessTokenState } from "../../../commons/store";
export default function ApolloSetting(props) {
const [accessToken,setAccessToken] =useRecoilState(accessTokenState)
const uploadLink = createUploadLink({
uri : "백엔드 주소",
headers : { Authorization : "Bearer 받아온 토큰" }
})
return (
<ApolloProvider client={client}>
{props.children}
</ApolloProvider>
)
}
