
지난시간에 로그인을 해서 토큰을 받아오고, 로그인 성공 페이지로 이동하는 것까지 실습을 했다. 하지만 여기서 새로고침을 하면 토큰이 사라지는 문제점이 발생했다. 왜 이런 문제점이 발생할까?
새로고침을 하면 새로운 html, css, js를 다시 받아오기 때문이다. 따라서 이전에 그렸던 state 변수들이 초기화되어 accessToken이 사라지는 것이다.
해결방법으로는 뭐가 있을까?
refresh token을 사용하는 방법이 있다! 하지만 refresh token는 난이도가 있기 때문에 그 전에 localstorage에 토큰을 저장해서 문제점을 해결하는 방법을 배웠다.
localstorage는 브라우저 저장소 중 하나이다.
토큰을 localStorage에 저장하기
토큰을 브라우저에 저장하면 새로고침을 해도 토큰이 날아가지 않는다.
localStorage.setItem(key, value)를 이용해서 로그인 후에 받아온 accessToken을 브라우저에 저장해준다!
import {useMutation,gql} from "@apollo/client"
import {ChangeEvent} from "react"
import { useRecoilState } from "recoil";
import {useRouter} from "next/router"
cosnt LOGIN_USER = gql`
mutation loginUser($email:String){
loginUser(email: $email, password: $password){
accessToken
}
}
`
export default function LoginPage(){
cosnt [accessToken,setaccessToken] = useRecoilState(accessTokenState)
const [email,setEmail]=useState("")
const [password,setPassword]=useState("")
const [loginUser] = useMutation<Pick<IMutation,'loginUser'>,IMutationLoginUserArgus>(LOGIN_USER)
const router = useRouter()
const onChangeEmail = (event:ChangeEvent<HTMLInputElement>)=>{
setEmail(event.target.value)
}
const onChangePassword = (event:ChangeEvent<HTMLInputElement>)=>{
setPassword(event.target.value)
}
const onClickLogin = async()=>{
try{
// 1. 로그인해서 accessToken 받오기
cosnt result = await loginUser({
variables:{
email : email,
password : password
}
})
const accessToken = result.data?.loginUser.accessToken
// 2. accessToken이 있다면 global state에 저장 후 localStorage에 저장하기
if(accessToken){setAccessToken(accessToken || "" )
void router.push('/loginsuccess')
localStorage.setItem("accessToken",accessToken) // 임시로 사용 나중에 지울예정
}
}catch(error){
Modal.error({content : error.message})
}
}
return(
<div>
이메일 : <input type="text" onchange={onChangeEmail}/> <br/>
비밀번호 : <input type="password" onchange={onChangePassword}/>
<button onClick={onClickLogin}>로그인</button>
</div>
)
}실제로 accessToken이 저장되는 곳은 recoil의 recoilState의 accessToken이라는 변수다.
새로고침을 하게 되면 accessToken 변수가 새로 그려지게 된다. 따라서 login 페이지에서 브라우저에 저장해둔 accessToken을 getItem을 통해 가져와, setAccessToken에 다시 넣어주어 브라우저에 저장된 토큰으로 바꿔줘야 한다.
참고! localStorage 사용방법
저장할 때: localstorage.setItem("key", value)
꺼내올 때: localstorage.getItem("key")
하지만 여기서 localstorage is not defined 에러가 발생한다. next.js의 렌더링 방식 때문이다!
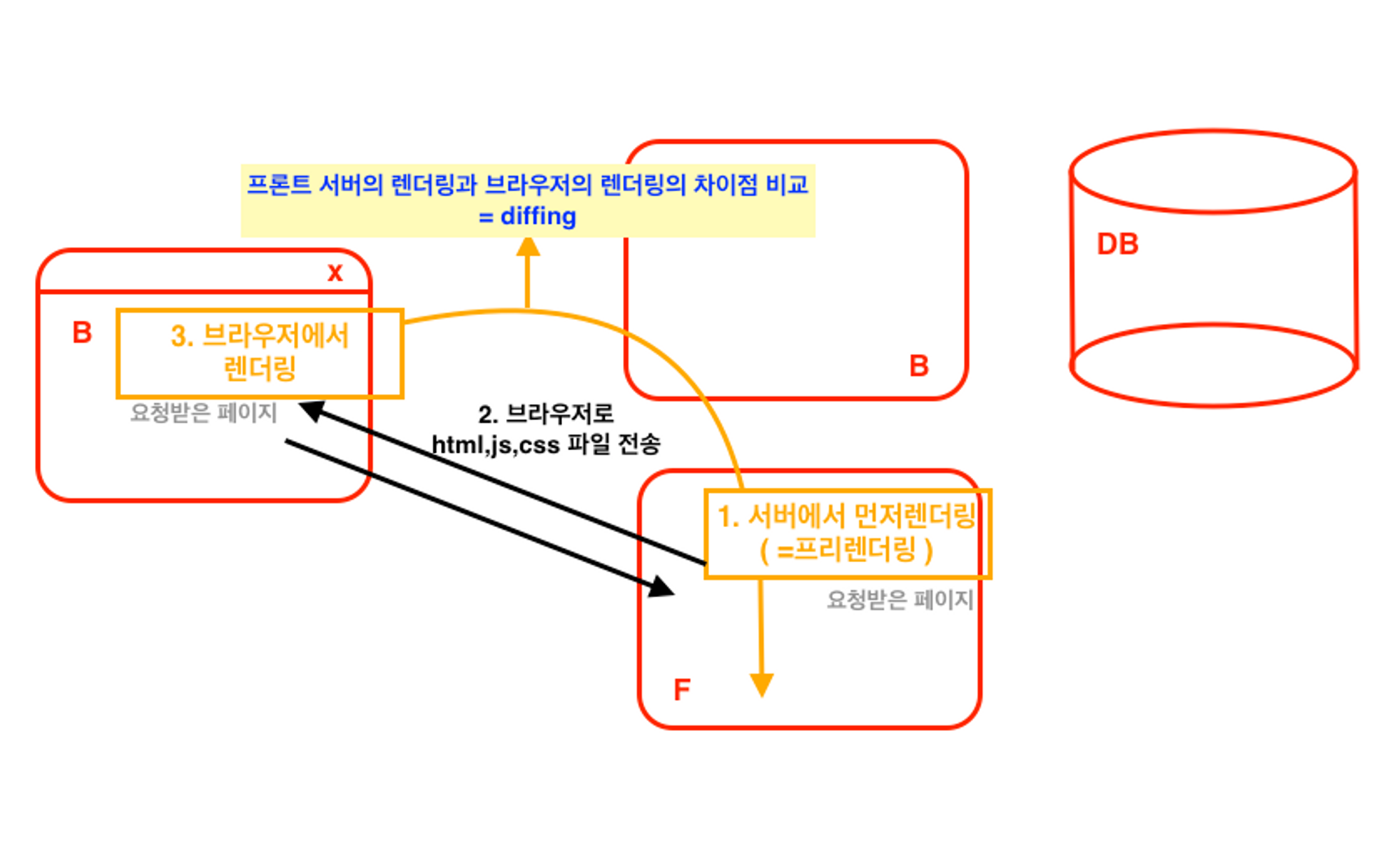
Next.js 렌더링 원리

-
브라우저에 주소를 입력해서 접속하면, 프론트엔드 서버로부터 html, css, js을 받아온다.
-
html이 먼저 다운받아오고, html이 브라우저에 그려지면서 css, js를 다운받아온다.
-
html 파일을 만들어야 하는데, 우리는 js파일로만 페이지를 만들었기 때문에 브라우저가 아닌 프론트 서버에서 먼저 그려본다(
prerendering). -
프리렌더링 결과를 브라우저에서 그리고, 그 후에 js 파일을 서버로부터 다운받아오고, js 파일을 바탕으로 브라우저에서 다시 실행시켜보며 먼저 그렸던 것과 비교(
diffing)해본다. -
비교(
diffing)한 후에 다른 부분이 있다면 최종적으로 반영해서 렌더링한다. 여기서 onClick, onChange 등 기능들을 추가해주게 된다. 이 과정을hydration이라고 한다.
즉, 2번 그리게 되는 것이다! html만 빠르게 받아와서 브라우저에 그려주고, 그 후에 js로 한 번 더 그려준다(hydration: 물 주기).
여기서 localstorage is not defined 에러의 이유를 알 수 있다. localstorage는 브라우저에만 있는데, 서버에서 먼저 prerendering 하기 때문에 localstorage는 실행에 실패한다.
useEffect를 사용해서 해결!
useEffect를 사용해서 렌더링 이후에 실행되도록 하면 된다.
// Apollo Setting
// ==import 부분 생략==
export default function ApolloSetting(props) {
const [accessToken,setAccessToken] =useRecilState(accessTokenState)
useEffect(()=>{
if(localStorage.getItem("accessToken")){
setAccessToken(localStorage.getItem("accessToken")||"")
}
},[])
const uploadLink = createUploadLink({
uri : "백엔드 주소",
headers : { Authorization : "Bearer 받아온 토큰" }
})
// ====== return 부분 생략 =======
}권한분기
로그인 인증 이후에는 권한 분기가 이루어진다. 로그인을 한 사람과 하지 않은 사람으로 나누기도 하고, 운영자로 로그인 한 사람, 판매자로 로그인 한 사람 등으로 다양하게 권한을 분리할 수도 있다.
권한분기 사전지식
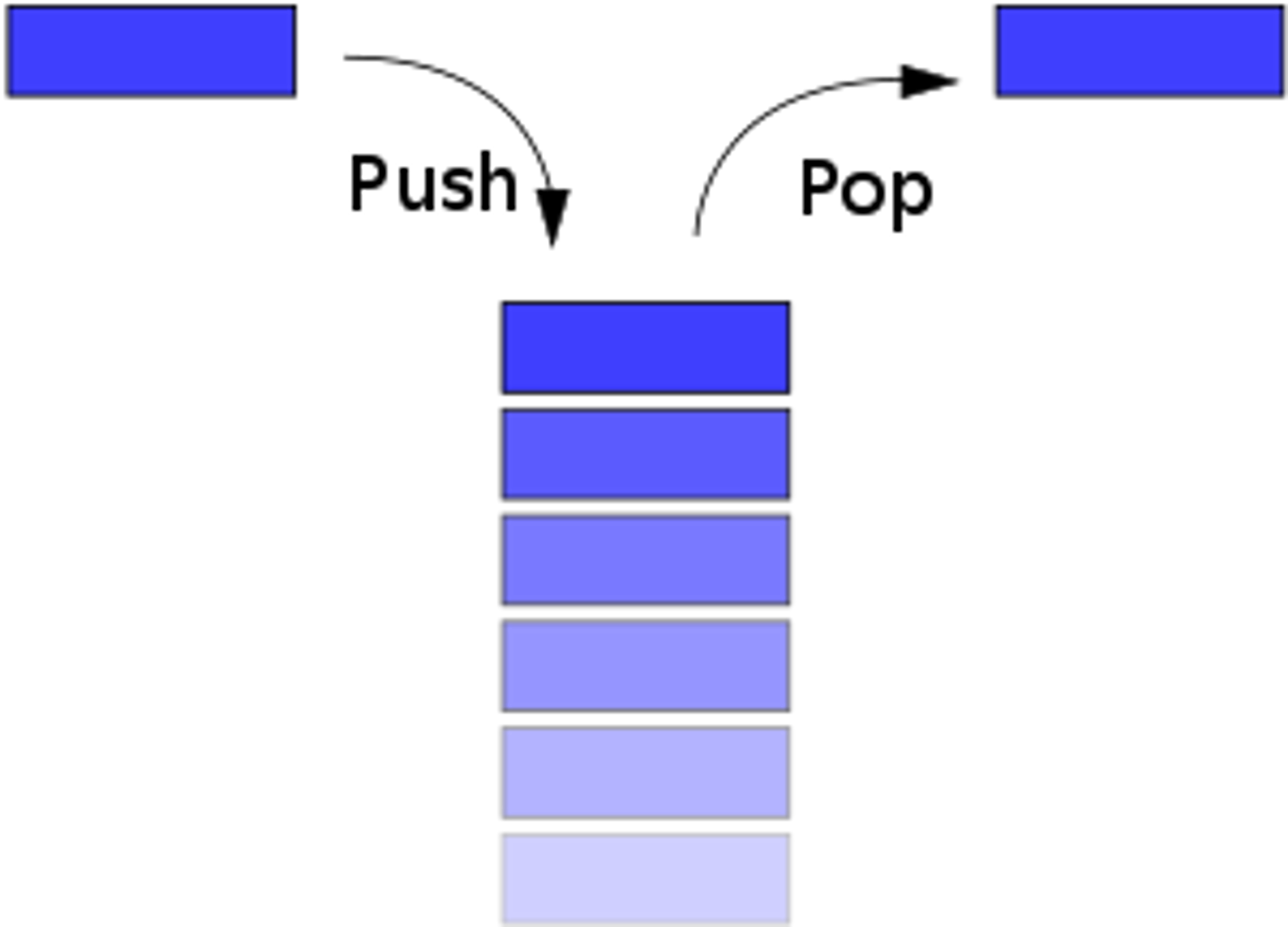
스택과 큐
스택은 출입구가 하나인 데이터 구조다.

가장 처음에 입력된 함수가 가장 나중에 스택을 빠져나간다(FILO: First In Last Out).
큐는 양방향 출입이 가능한 파이프 형태의 데이터 구조다.

가장 먼저 입력된 함수가 가장 먼저 빠져나간다(First In First Out).
스코프 체인
스코프 체인이란 해당 스코프에 없으면 상위 스코프로 찾아 올라가는 과정을 의미한다.
Closure
<!DOCTYPE html>
<html lang="ko">
<head>
<title>클로저 실습</title>
<script>
function aaa(){
const apple = 10
function bbb(){
console.log(apple)
}
bbb()
}
aaa();
</script>
</head>
<body>
클로저 실습
</body>
</html>script tag 안쪽을 보면, aaa()와 bbb()가 콜스택에 쌓이고, bbb()가 스택의 가장 위에 있기 때문에 가장 먼저 콜스택을 빠져나간다.
bbb 함수에서 apple이라는 변수를 콘솔창에 띄우려고 하지만, bbb() 안에는 apple이라는 변수가 없다. 따라서 스코프체인이 일어나고 apple 변수를 찾기 위해 aaa()라는 상위 스코프로 올라간다.
여기서 aaa 함수는 bbb의 closure가 된다. 즉, 클로저는 상위 함수와 해당 함수(bbb함수)가 선언된 스코프(상위함수를 둘러싼 환경)이 된다.
HOF(High Order Function)
function aaa(){
console.log("저는 aaa예요")
return function bbb(){
console.log("저는 bbb예요")
}
}위의 코드의 결과로 콘솔에 "저는 aaa예요"가 출력이 되고, 반환값으로 bbb 함수가 있을 것이다. 콘솔에 “저는 bbb예요”를 출력하려면 어떻게 해야될까?
그러려면 bbb함수를 호출해야 하는데, 그러기 위해서는 aaa()()로 적어주면 된다.
아래 코드를 보자.
function aaa(){
const apple = 10
return function bbb(){
const banana = 5
console.log(banana)
console.log(apple)
}
}
aaa()()
// 실행 결과
// 5
// 10위의 함수는 파라미터를 이용해 조금 더 간결하게 바꿀 수 있다.
// 함수 선언식
function aaa(apple){
return function bbb(banana){
console.log(banana)
console.log(apple)
}
}
aaa(10)(5)
// 실행 결과
// 5 => bbb에 넣은 인자값
// 10 => aaa에 넣은 인자값이제 위의 함수를 화살표 함수로 바꾸면 아래와 같이 나타내줄 수 있다.
// 화살표 함수로 변경
const aaa = (apple)=>{
return (banana)=>{
console.log(apple)
console.log(banana)
}
}
aaa(10)(5)중괄호와 return 사이에 아무것도 없다면 중괄호를 생략할 수 있었다. 따라서 다음과 같이 나타낼 수 있다.
// 중괄호 생략
const aaa = (apple)=>(banana)=>{
console.log(apple)
console.log(banana)
}
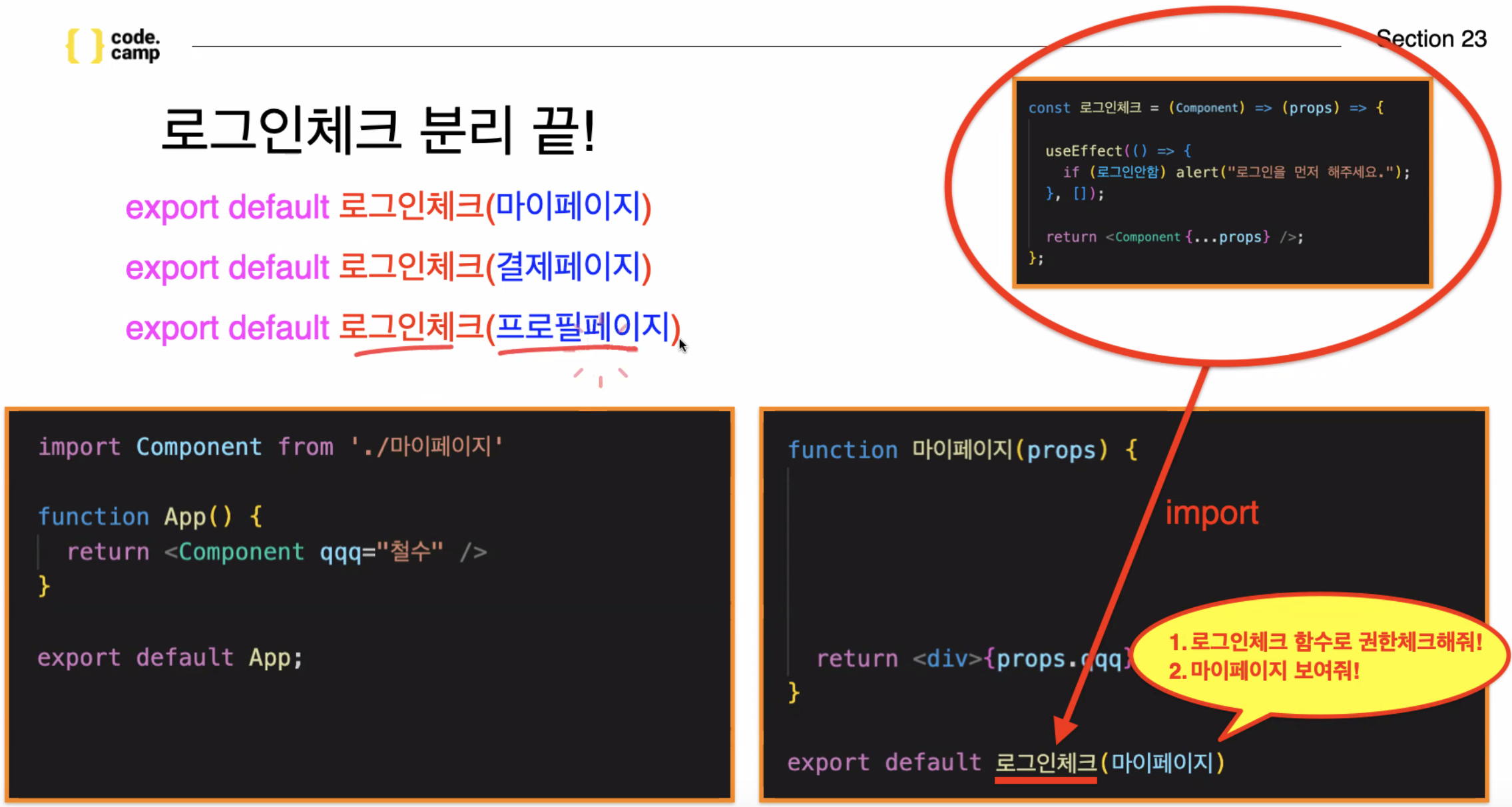
aaa(10)(5)HOC(Higher Order Component)
HOC는 상위에 있는 컴포넌트로 다른 컴포넌트보다 먼저 실행되는 컴포넌트다.
HOC는 클래스형 컴포넌트에 적합한 방식이다. 함수형 컴포넌트에 적합한 방식은 나중에 배울 예정이다.
권한 체크하는 withAuth 만들기
권한을 체크하는 HOC를 직접 만들어보았다.
export const withAuth = (Component:any)=>(props:any)=>{
const router = useRouter()
useEffect(()=>{
if(!localStorage.getItem("accessToken")){
alert("로그인을 먼저 해주세요")
void router.push("/로그인 페이지")
}
},[])
return <Component {...props} />
}이제 권한 체크 컴포넌트를 적용하고 싶은 페이지에 적용해주면 된다.
// loginSuccessPage -> withAuth 적용하기
const LoginSuccessPage = ()=>{
const {data} = useQuery(FETCH_USER_LOGGED_IN)
return <div>{data?.fetchUserLoggedIn.name}님 환영합니다.</div>
}
export default withAuth(LoginSuccessPage)위와 같이 withAuth(적용하고 싶은 컴포넌트) 형식으로 export 해주면 된다!
이렇게 해주면 해당 컴포넌트가 실행되기 전에 권한체크 컴포넌트가 먼저 실행된다.