
폼 라이브러리(react-hook-form)
폼 라이브러리
우리는 지금까지 모든 state를 직접 만들고, onChange 함수도 일일이 만들어서 바인딩했다. 이제 이 부분을 *폼 라이브러리를 사용해서 간편하게 만들 수 있다!
참고! 폼 라이브러리는 검증을 대신해주는 폼, state를 대신해주는 폼 등 종류가 굉장히 다양하다. react-form, redux-form, react-hook-form, formik 등이 있다.
react-hook-form
함수형 컴포넌트와 가장 사용하기 쉽고 성능적으로 좋은 폼은 react-hook-form이다!
우리가 이전에 사용하던 onChange를 만들어서 setState를 해주고 바인딩하는 방법은 state가 변화할 때마다 렌더링이 일어나기 때문에 비효율적이었다. 또한 변화한 state를 받아서 리렌더링하기 때문에 굉장히 느리다는 단점이 있다.
하지만 react-hook-form은 실시간으로 값을 state에 반영하는 것이 아닌 등록함수가 실행될 때 한번에 처리하기 때문에 불필요한 렌더링을 제거할 수 있어서 빠르고 효율적이다.
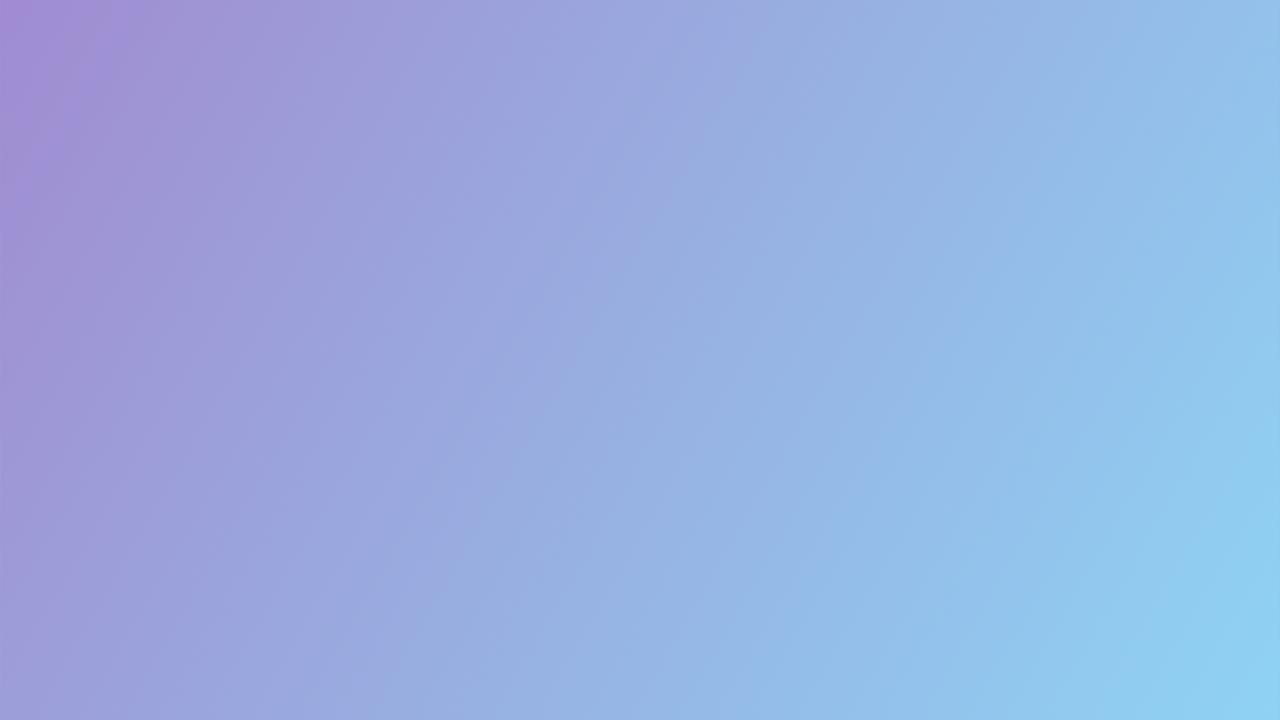
이렇게 처리하는 방식을 *비제어 컴포넌트라고 한다. react-hook-form은 비제어컴포넌트를 기반으로 하고 있다.
참고! 제어 컴포넌트(controlled component) vs 비제어 컴포넌트(uncontrolled component)

제어 컴포넌트: 사용자의 입력을 기반으로 state가 실시간으로 변경됨(setState 사용).
비제어 컴포넌트: 등록함수를 실행할 때 한번에 값을 변경
기본은 비제어컴포넌트를 사용하고, 상황에 따라 복잡한 폼이 필요할 때 제어컴포넌트를 사용하는 것을 권장한다!
react-hook-form 실습
- react-hook-form 설치
npm install react-hook-form
yarn add react-hook-form
- react-hook-form 사용
const ReactHookForm = ()=>{
// react-hook-form 에서 useForm 제공
const {register , handleSubmit} = useForm()
// 등록하기 함수 -> handleSubmit이 조종해주는 함수
const onClickSubmit = (data)=>{
console.log(data)
}
return(
<form onSubmit={handleSubmit(onClickSubmit)}>
<input type="text" {...register("writer")}/>
<input type="text" {...register("title")}/>
<input type="text" {...register("contents")}/>
<button type="reset"> 등록하기 </button>
</form>
)
}
export default ReactHookFormuseForm에서 register, handleSubmit, form
register : state를 등록하는데 필요한 모든 기능이 들어있다.
handleSubmit : register에 적힌 state를 등록해주는 함수
form: 실제 html에 있는 input들을 묶어주는 태그
form과 button
form 태그에는 input에 적힌 내용을 전송하는 기능이 있다.
또한 button 태그의 type에 reset을 주게 되면 클릭시에 폼 안에 있는 input 값을 초기화한다. type의 기본 값은 submit이다. submit일 경우, form 태그에 바인딩된 submit 함수를 실행시키게 된다.
만약 form 태그 내에서 form과 상관없는 버튼을 만들어야 한다면, type을 button으로 줘야 한다.
form 내부의 button type 간단 정리
reset : form 내부의 input 값이 모두 삭제됨
submit : form 내부의 input 값이 백엔드로 보내짐 → 기본값
button : 나만의 버튼을 만들고 싶을때 사용
주의! form 태그 내의 button의 타입이 submit일 경우, 버튼에 다른 함수를 바인딩 할 시 예상치 못한 오류가 발생할 수 있다. form 태그의 submit 함수와 바인딩 된 함수를 모두 처리하기 때문이다.
검증 라이브러리(yup)
지금까지는 특정 데이터가 숫자인지, 문자인지, 최소 8자리인지 등의 검증을 직접 만들어야 했다.
yup은 이렇게 복잡한 검증과정을 대신해주는 라이브러리이다.
yup 실습
yup은 보통 form과 함께 사용한다. 그래서 react-hook-form과 함께 사용해보았다.
- react-hook-form과 함께 사용하기 위한 설치
yarn add @hookform/resolvers yup
yup관련 코드를 작성하고,resolver에 연결해주기
import * as yup from 'yup'
import {useForm} from 'react-hook-form'
import {yupResolver} from '@hookform/resolvers/yup'
// yup 에러메세지 생성 -> 제어 컴포넌트 형태로 사용해야 함.
const schema = yup.object().shape({
myWriter : yup.string().email('이메일 형식이 적합하지 않습니다.').required('필수 입력값입니다.')
myPassword : yup.string().min(4,'비밀번호는 최소 4자리 이상입니다.').max(15,'비밀번호는 최대15자리 입니다.').required('필수 입력값 입니다.')
})
const ReactHookForm = ()=>{
//formState에서 에러메세지들을 받아옴.
const {register , handleSubmit, formState} = useForm({
// schema는 위에서 만들어 둔 schema
resolver : yupResolver(schema),
mode : "onChange"
})
// 등록하기 함수 -> handleSubmit이 조종해주는 함수
const onClickSubmit = (data)=>{
console.log(data)
}
return(
<form onSubmit={handleSubmit(onClickSubmit)}>
이메일 : <input type="text" {...register("myEmail")}/>
// 우리가 생성한 yup의 에러메세지는 항상 errors에 담기는데 이 에러는 있을때도 있고 없을 때도 있기 때문에 옵셔널 체이닝을 붙여야 함.
<div> {formState.errors.myEmail?.message}</div>
비밀번호 : <input type="text" {...register("myPassword")}/>
<div> {formState.errors.myPassword?.message}</div>
<button styled={{ backgroundColor: formState.isValid ? "yellow" : "" }}> 등록하기 </button>
</form>
)
}
export default ReactHookForm최종적으로 에러가 있는지 있는지 없는지 확인 후 버튼을 활성화 하는 것은 formState의 isValid를 사용하면 된다.
yup에 정규표현식 추가하기
yup.string().matches(/ 원하는 정규표현식! /)
