
구조분해할당(=비구조화할당)
구조분해할당(비구조화할당)이란 변수를 한번에 모두 선언하고 할당할 수 있도록 도와주는 것이다.
객체의 구조분해할당
const child = {
name: "철수",
age: 13,
school: "다람쥐초등학교"
}위의 코드는 객체의 구조를 분해해서 변수를 할당하는 구조분해할당 방식이다.
객체의 value 값을 각각 새로운 변수에 할당하기 위해서는 다음과 같이 하나씩 선언하고 할당해야 했다.
const name = child.name
const age = child.age
const school = child.school하지만 너무 길고, 번거로워 보인다. 따라서 다음과 같이 축약(구조분해할당)할 수 있다.
const { name, age, school } = child객체의 구조분해 할당은 선언부에 중괄호를 사용하며, 객체의 key값을 변수명으로 사용한다. 변수명을 다른 이름으로 지정해서는 안된다.
useQuery도 구조분해할당을 사용
우리는 useQuery를 쓸 때에도 객체를 구조분해할당하고 있었다!
const { data, loading } = useQuery(FETCH_BOARDS)위에서 return 값은 data와 loading이 된다. const aaa = useQuery(FETCH_BOARDS) 로 받아와 aaa.data, aaa.loading 으로 사용할 수 있다.
배열의 구조분해할당
배열도 마찬가지로 구조분해할당이 가능하다.
const classmates = ["철수","영희","훈이"]이전까지는 배열의 원소를 각각 다른 변수에 할당할려면, 다음과 같이 해야만 했다.
const child1 = classmates[0]
const child2 = classmates[1]
const child3 = classmates[2]하지만 구조분해할당을 사용하면 훨씬 간단하게 할 수 있다.
const [child1, child2, child3] = classmates배열의 구조분해 할당은 선언부에 대괄호를 사용하며, 객체의 구조분해할당과 다르게 변수명은 마음대로 정해도 된다. 다만 배열의 원소 할당은 인덱스의 순서대로 들어간다.
useState에도 구조분해할당 사용
우리는 useState를 쓸 때에도 배열의 구조분해할당을 사용했다.
const [state,setState] = useState("")const qqq = useState(””) 의 리턴값이 배열이므로 const state = qqq[0], const setCounter = qqq[1]로 사용할 수 있다.
REST 파라미터
우리가 객체에서 지우고 싶은 데이터가 있다면 어떻게 해야할까? delete를 사용하는 방법이 있다.
const child = {
name: "철수",
age: 13,
school: "다람쥐초등학교",
hobby: "축구",
키: 150
}위에서 name과 school을 지우고 싶으면, delete child.name, delete child.school을 하면 된다.
하지만 원본에서 데이터를 바로 삭제하는 것은 추천하는 방법은 아니다. 원본이 어디에서 어떻게 쓰이고 있는지 모르기 때문에 원본을 바로 수정했다가 에러가 발생할 수도 있다.
따라서 delete보다는 rest 파라미터를 이용하는 것이 좋다. rest 파라미터는 구조분해할당과 함께 사용한다.
const { name, school, ...rest} = child위와 같이 적으면 ...rest에는 name과 school을 제외한 모든 데이터가 들어가게 된다.
*여기서 rest 부분은 rest가 아닌 다른 이름을 사용해도 좋다. 관례상 rest라고 쓰곤 한다.
Custom Hooks
custom hook이란 개발자 스스로 커스텀한 hook을 뜻한다.
custom hook도 함수인데, 일반함수와는 어떤 차이점이 있고, 굳이 custom hook을 사용하는 이유가 뭘까?
사실 별 차이는 없지만, 내부에서 useState와 같은 hook을 사용하게 되면 custom hook이라고 한다.
custom hook을 사용하면 함수 네이밍에 use를 사용해야 한다!
UseAuth 함수 만들기
기존에 만들어놨던 withAuth 파일을 가져와서 useAuth 함수를 만들어봤다.
import { useAuth } from "../../../src/components/commons/hooks/useAuth";
export default function CustomHooksUseAuthPage(): JSX.Element {
useAuth();
return <div>프로필 페이지입니다.</div>;
}#useAuth 파일
import { useRouter } from "next/router";
import { useEffect } from "react";
// useAuth 이름 변경 가능!
export const useAuth = (): void => {
const router = useRouter();
// useEffect hooks를 사용하고 있기 때문에 custom hooks다.
useEffect(() => {
if (localStorage.getItem("accessToken") === null) {
alert("로그인 후 이용 가능합니다!");
void router.push("/section23/23-05-login-check-hoc");
}
}, []);
};페이지가 실행되면, useAuth()가 실행되어 토큰을 확인 후 토큰이 존재한다면 프로필 페이지가 정상적으로 작동하고, 그렇지 않다면 로그인 후에 이용하도록 경고창을 띄울 것이다.
타입스크립트 Generic
primitive type: 문자, 숫자, boolean
const getPrimitive = (arg1: string, arg2: number, arg3: boolean): [boolean, number, string] => {
return [arg3, arg2, arg1];
};
const result1 = getPrimitive("철수", 123, true);any type
any type은 그냥 javascript와 같다. 어떤 타입이 입력되더라도 전부 허용한다.
const getAny = (arg1: any, arg2: any, arg3: any): [any, any, any] => {
console.log(arg1 * 1000);
return [arg3, arg2, arg1];
};
const result2 = getAny("철수", 123, true);unknown type
any처럼 뭘 넣어도 상관없지만, 그것을 실행할 때에는 어떤 타입일 때 실행할지 조건을 달아줘야 한다. 타입이 지정되지 않았으므로 연산에 오류가 발생할 수 있음을 경고한다.
const getUnknown = (arg1: unknown, arg2: unknown, arg3: unknown): [unknown, unknown, unknown] => {
if (typeof arg1 === "number") {
console.log(arg1 * 1000);
}
return [arg3, arg2, arg1];
};
const result3 = getUnknown("철수", 123, true);
const result33 = result3[0] * 10;
// alert! Object is of type 'unknown'.generic type
인자에 들어오는 값에 따라 타입이 반환된다.
function getGeneric4<Mytype1, Mytype2, Mytype3>(arg1: Mytype1, arg2: Mytype2, arg3: Mytype3): [Mytype3, Mytype2, Mytype1] {
return [arg3, arg2, arg1];
}
const result4 = getGeneric4("철수", 123, true);
const result44 = result4[0] * 10;arg1은 string 타입으로, arg2는 number 타입으로, arg3는 boolean 타입이 된다.
MyType 부분은 함수처럼 사용자가 원하는 이름을 지정해줄 수 있다. 통상적으로 T, U, V 등 간단한 이름을 사용한다.
Generic 타입 실무 활용(HOC)
Generic 타입은 useQuery, useMutation처럼 내가 만든 기능을 다른 사람에게 제공하는 경우 사용한다. 들어오는 값의 타입에 따라 반환되는 값이나 컴포넌트의 타입이 결정되도록 한다.
import { useRouter } from "next/router";
import type { ReactElement } from "react";
import { useEffect } from "react";
export const 로그인체크 =
(컴포넌트: () => JSX.Element) =>
<P extends Record<string, unknown>>(프롭스: P): ReactElement<P> => {
// props에 반드시 객체가 들어가야 스프레드 연산자를 사용할 수 있기 때문에, extends를 사용해서 P라는 Generic 타입이 객체라는 사실을 명시
// *JSX.Element 대신 ReactElement를 쓰는 이유?
const router = useRouter();
useEffect(() => {
if (localStorage.getItem("accessToken") === null) {
alert("로그인 후 이용 가능합니다!");
void router.push("/section23/23-05-login-check-hoc");
}
}, []);
return <컴포넌트 {...프롭스} />;
};
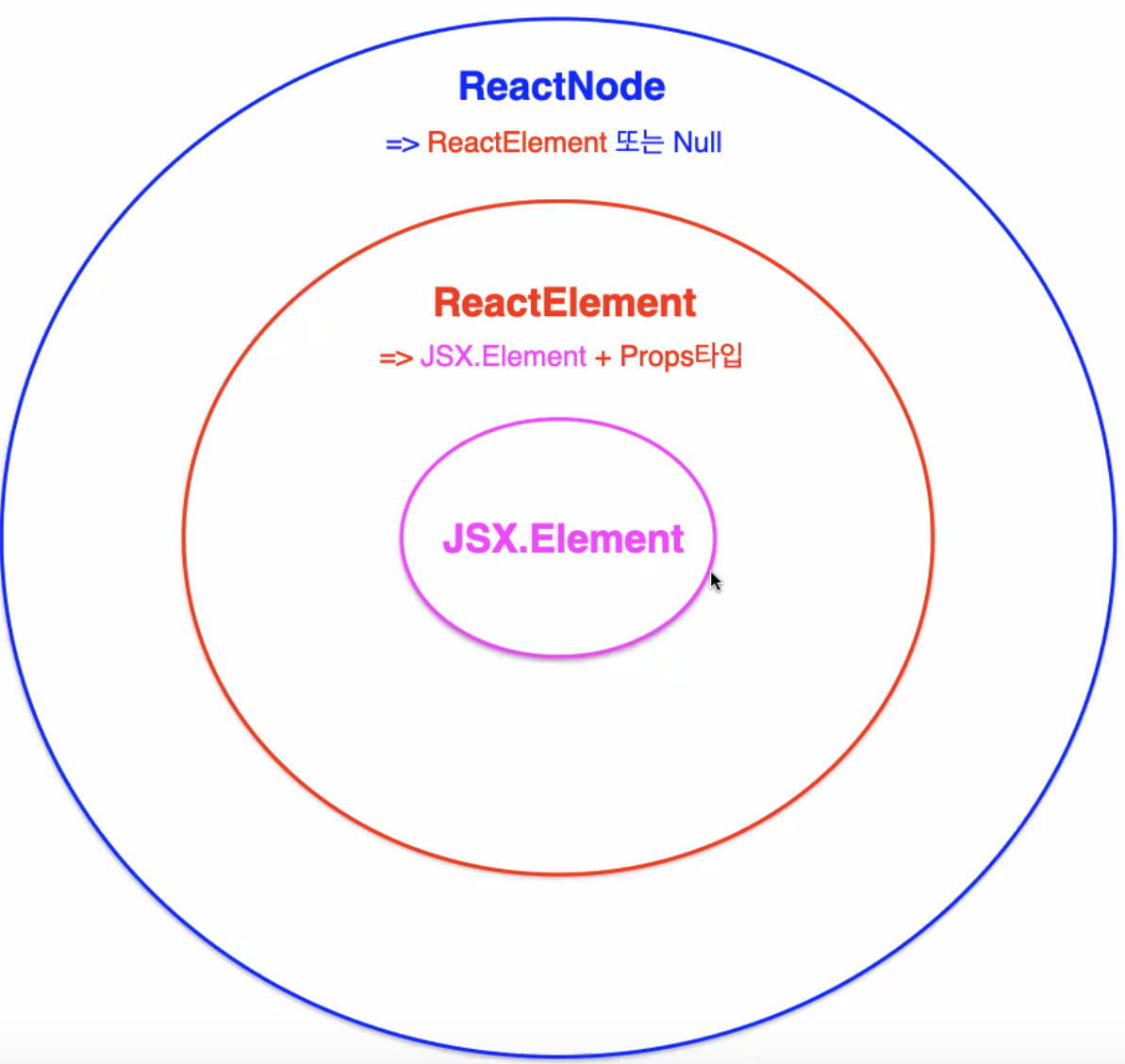
*JSX.Element 타입 대신 ReactElement 쓰는 이유?
ReactElement는 JSX.Element와 props의 타입까지 나타내준다.