
이번 주제는 렌더링(Rendering)방식과 웹 아키텍처(Architecture)입니다.
렌더링 방식과 웹 아키텍처 보다 CSR과 SSR, MPA와 SPA 등의 용어를 주로 사용하므로 개념의 명확함을 위해 이와 같은 주제를 정하게 되었습니다.
들어가기 전에 선행학습으로 웹의 2가지 계층 구조에 대해 알아보겠습니다.
웹 계층 구조
웹 아키텍처는 다양한 형태의 구조로 존재하는데 이번에는 2계층 구조와 3계층 구조에 대해서 알아보겠습니다.
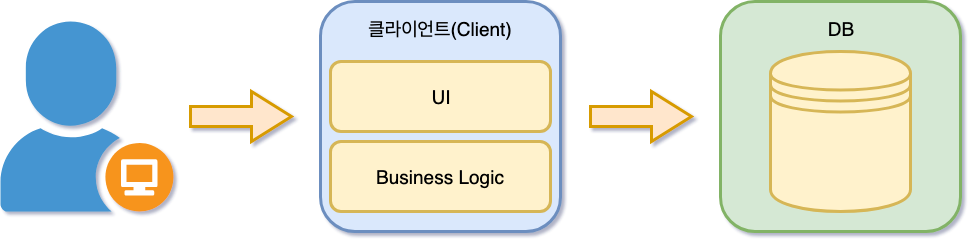
2계층 구조 (2 Tier Architecture Structure)

대부분의 전통적인 웹사이트는 2계층 구조로 개발되어 있습니다.
2계층 구조란, 화면이 보여지는 클라이언트(Client)와 데이터베이스(DB)가 물리적인 컴퓨터나 서버로 분리되어 있는 것을 뜻하며, 클라이언트에는 UI와 비즈니스 로직이 함께 존재하는 구조입니다.
비교적 쉽고 빠르게 개발할 수 있고, 애플리케이션 구조가 단순하여 초기 서비스나 웹사이트들이 많이 사용하는 구조입니다. 다만 클라이언트 속도 문제, 비지니스가 복잡해지거나 비대해지면 관리하기가 어려워져서 차후에 3계층, 혹은 N계층 구조로 재설계하여 리뉴얼하기도 하는 계층 구조입니다.
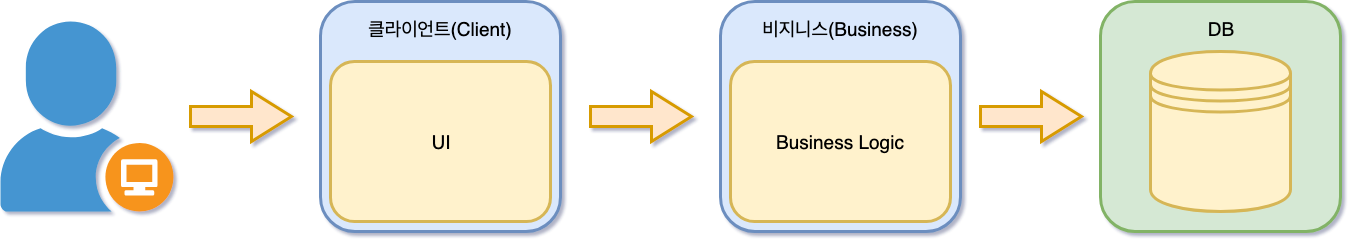
3계층 구조 (3 Tier Architecture Structure)

2계층 구조와 3계층 구조의 가장 큰 차이점은 클라이언트 안에 있는 비즈니스 로직이 분리된다는 점입니다. 클라이언트는 프레젠테이션, 비즈니스는 애플리케이션이라고 부르기도 합니다.
3계층 구조로 설계하게 되면서 클라이언트는 프론트엔드 개발자가, 비즈니스 로직은 백엔드 개발자가 담당하게 되어 역할 분담이 이루어졌습니다.
위의 2가지 구조에 대한 이해를 중점으로 SPA와 MPA는 무엇인지 장,단점을 알아봅시다.
MPA (Multi Page Application)

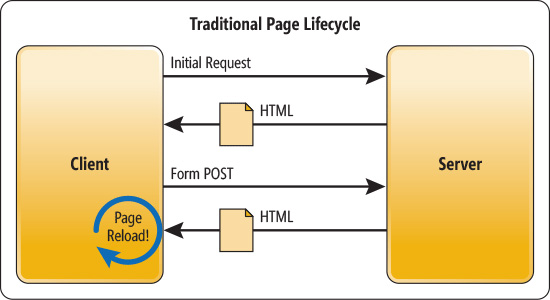
MPA는 전통적인 개발 방식으로 이름 그대로 다중 페이지를 응용하는 애플리케이션입니다.
이러한 구조는 jsp, 혹은 php 등과 같은 웹 서버 언어로 구축된 웹 사이트에서 많이 보이며 웹 브라우저에서 특정 페이지에 대한 요청을 서버에 보내면, 서버는 데이터로 완성된 HTML 문서를 웹 브라우저에 응답해줍니다. 그리고 다시 해당 페이지의 렌더링이 이루어집니다.
MPA의 가장 큰 단점은 프론트엔드와 백엔드가 결합되어 있다는 점입니다.
이 문제는 2계층 구조에서 비지니스 로직이 복잡해지거나 비대해지면 관리하기가 어려워진다라는 말과 동일하다는 것을 알 수 있습니다.
MPA의 가장 큰 장점은 SEO 친화적입니다. 네이버나 구글 같은 검색 사이트에 노출되는 것이 중요한 웹 사이트라면 MPA 구조로 개발하는 것도 효과적입니다.
SPA(Single Page Application)

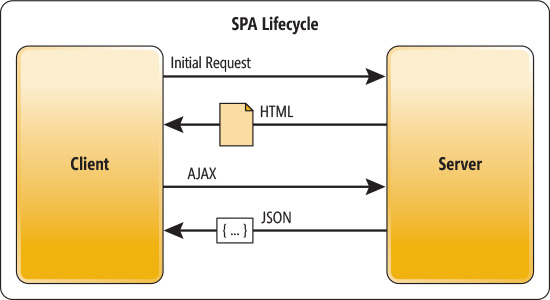
MPA의 가장 큰 단점인 프론트엔드와 백엔드의 결합 문제를 개선해줄 수 있는 것이 바로 SPA 입니다.
서버는 최초 실행 시 하나의 심플한 HTML 파일만 클라이언트에 보내주며, 클라이언트는 HTML에 필요한 리소스(css, javascript, img 등)들을 모두 다운받게 되고 이후에는 데이터가 변경되는 부분만 JSON 형태로 데이터 통신을 하며 클라이언트에서 자체적인 렌더링이 이루어집니다.
즉, 최초 로딩 때 실행한 HTML 파일에서 변경되지 않는 부분은 그대로 두고 변경되는 부분만 다시 렌더링하여 효율적인 변경이 가능하다는 것인데, 이는 SPA의 가장 큰 장점이며 특히 새로고침이 되지 않고 변경된다는 점에서 사용자에게 좋은 경험을 제공해줄 수 있습니다.
SPA 단점은 최초 실행 시에 모든 자원을 가져오기 때문에 초기 렌더링 속도가 느리고 그에 따른 view의 생성이 상대적으로 느려 검색 엔진 크롤러의 데이터 수집이 제한적이기 때문에 상대적으로 SEO에 불리합니다.
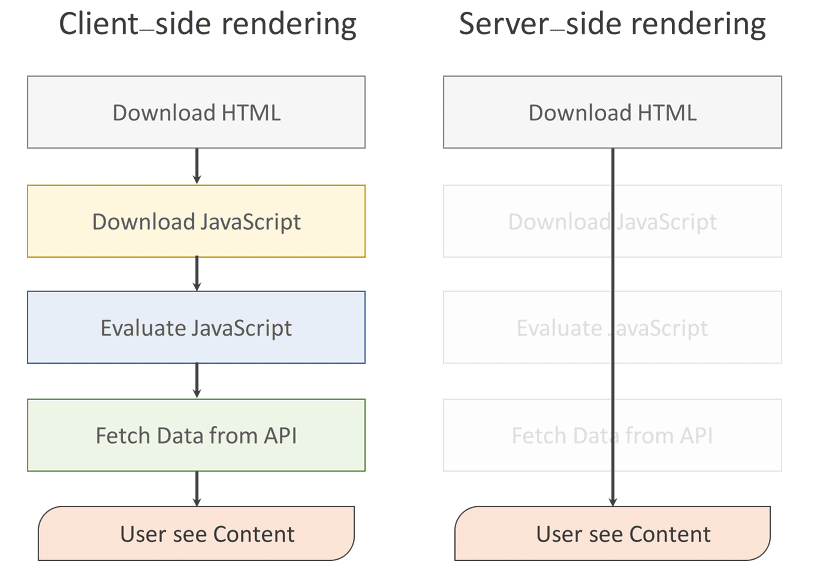
다음으로 CSR과 SSR에 대하여 알아봅시다.
렌더링(Rendering) 방식이란 결국 화면에 그려지는 것은 HTML인데 이것을 누가 구체적으로 작성하느냐에 따라서 CSR(Client Side Rendering)과 SSR(Server Side Rendering)로 나뉘게 됩니다.
여기서 주의할 점은 사용자의 눈에 보이는 브라우저에서의 렌더링은 결국 CSR과 SSR 두 방식 모두 클라이언트의 브라우저에서 이루어지므로 혼동이 없어야 합니다.
주요 HTML 구조를 클라이언트와 서버 중에서 누가 중점적으로 다루냐가 CSR, SSR 방식의 핵심 차이입니다.
CSR(Client Side Rendering)

최초에 한 번 서버에서 하나의 페이지를 로딩하여 보여주고 이후에는 사용자의 요청이 올 때 마다, 리소스를 서버에서 제공한 후 클라이언트가 해석하고 렌더링하는 방식입니다.
이렇게 보면 SPA는 CSR과 동일한 개념으로 볼 수 있는데 SPA가 서버로부터 처음에만 페이지를 받아오고 이후에는 동적으로 DOM을 구성하여 화면을 렌더링한다라는 개념으로 정리된다면 여기서 동적으로 DOM을 구성하여 화면을 렌더링한다. 의 개념 방식이 CSR 입니다.
즉, SPA는 처음에만 페이지를 받아 오는 방식에서 동적인 페이디를 다루며 데이터의 처리를 위해 CSR이라는 렌더링 방식을 선택한 것 입니다.
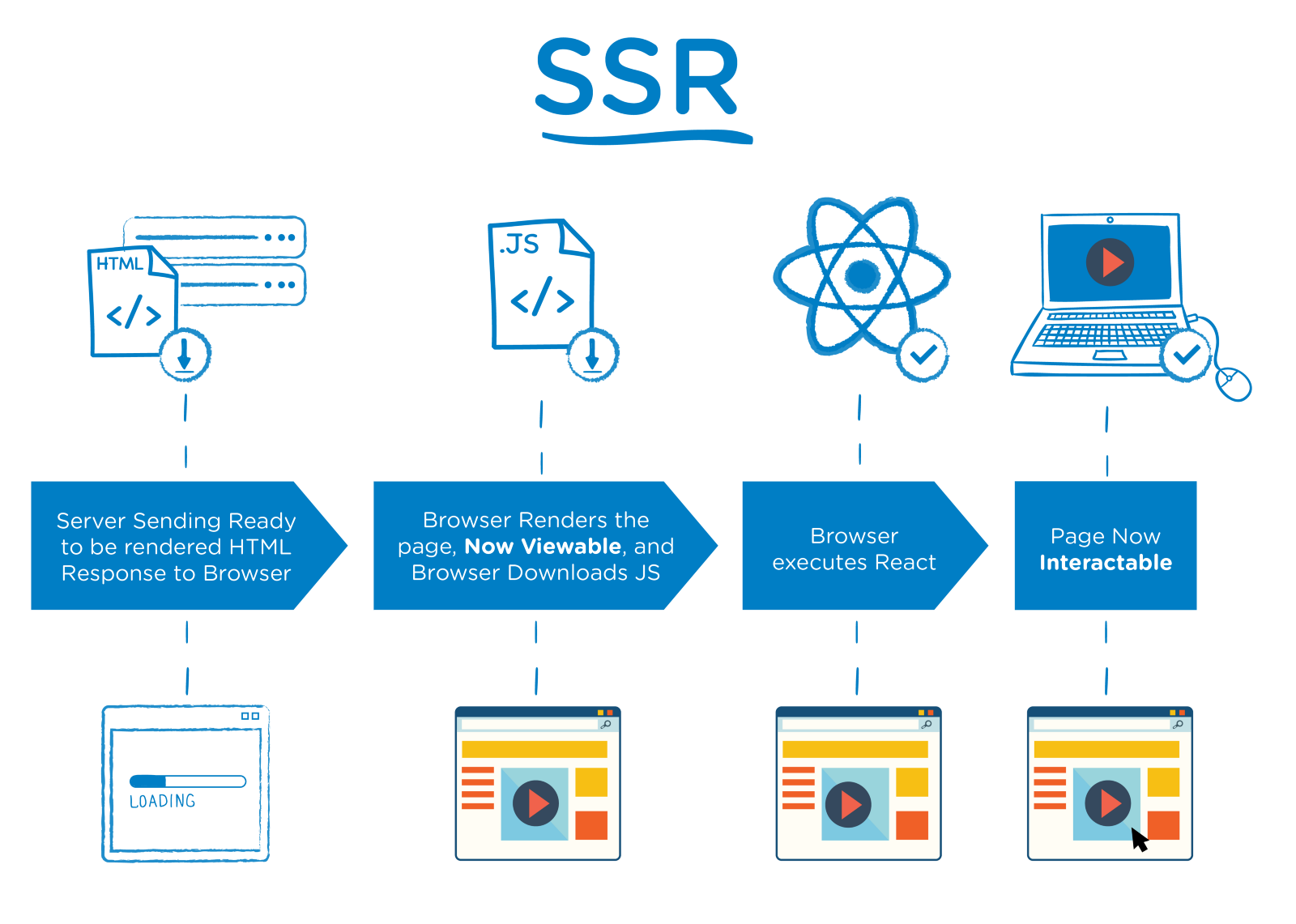
SSR(Server Side Rendering)

MPA는 페이지를 이동할 때마다 새로운 페이지를 요청하며 완전하게 만들어진 HTML 파일을 받아오고 클라이언트에 렌더링 하는 방식입니다.
SPA와 반대로 MPA는 동적이지 않은 페이지를 상황에 맞게 클라이언트에 뿌려주기 때문에 SSR 방식을 채택한 것입니다.
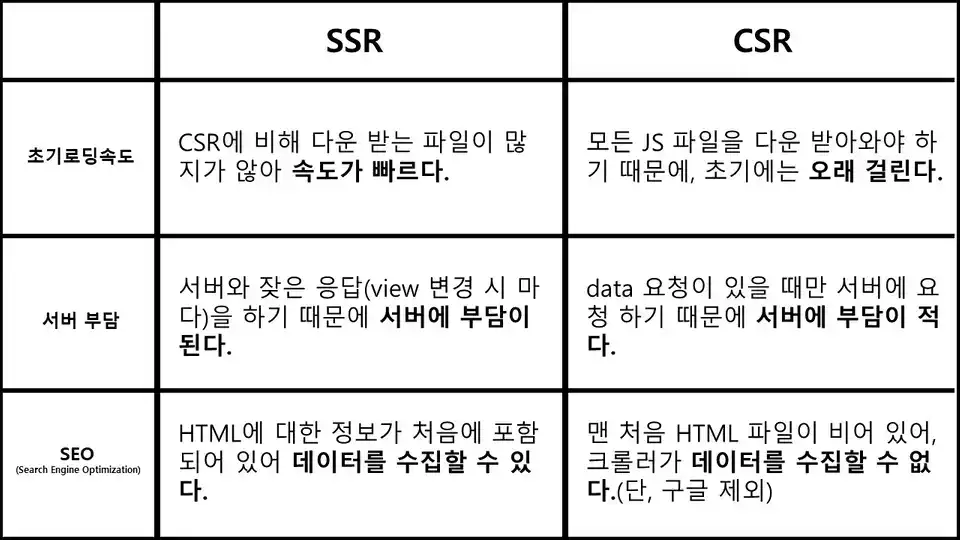
CSR과 SSR의 비교와 결론


그래서 SPA와 MPA, CSR과 SSR 중에 무엇을 선택해야 하나요 ?
이는 유연한 선택이 필요한 문제이며 사용하는 프레임워크나 아키텍처에 따라서 정해진다는 표현이 맞다고 생각하며 이러한 개념들이 어떻게 다른지를 이해하고 있어야 하는 것이 중요합니다.
우리가 구현하고자 하는 기능들에 대하여 최적화된 개발을 이룰 수 있도록 우리는 위의 개념들을 학습했다고 할 수 있습니다.
이를 통해 저희는 SSR과 CSR을 섞어 첫 번째 페이지 로딩에서는 SSR을 사용하고,
그 후에 모든 페이지 로드에는 CSR을 활용하는 방법 등의 적절한 혼합 활용을 할 수 있습니다.
참고자료
- https://devowen.com/309
- https://sinsomi.tistory.com/entry/%EC%8B%A0%EC%9E%85-%EA%B0%9C%EB%B0%9C%EC%9E%90-%EB%A9%B4%EC%A0%91-3-Tier-%EA%B3%84%EC%B8%B5%EA%B5%AC%EC%A1%B0-%EC%B4%88%EC%BD%94%EB%8D%94
- https://seunghyun90.tistory.com/92
- https://velog.io/@taehyunkim/CSR-SSR-MPA-SPA
- https://babytiger.netlify.app/posts/SPA/
- https://velog.io/@thms200/SPA-vs.-MPA
- 위펄슨 기술 블로그
- https://velog.io/@namezin/CSR-SSR
- https://dodeon.gitbook.io/study/kimyounghan-spring-mvc/01-web-application/html-httpapi-csr-ssr
- https://docs.morpheus.co.kr/client/spa/guide.html
