어떤 Box Type을 사용하는지에 따라 Box Model이 달라진다!
각각 box의 종류와 그에 대한 특징을 공부해야한다.

ㅤ
Block
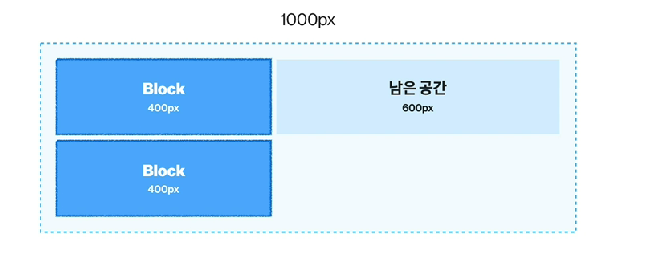
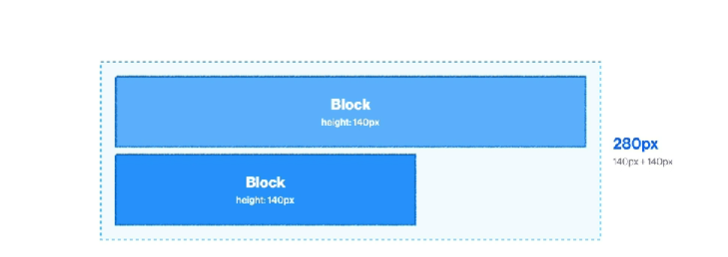
block은 길막이다! block요소가 들어가고도 width가 남더라도 남은공간에 block은 들어 갈 수 없다.

ㅤ
ㅤ
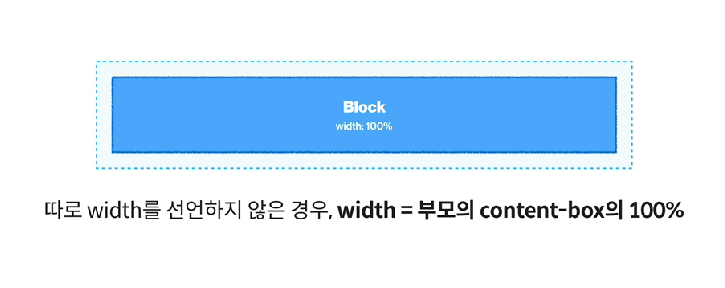
block 타입의 요소에 width를 따로 선언하지 않은 경우 부모의 width값을 그대로 받는다.

ㅤ
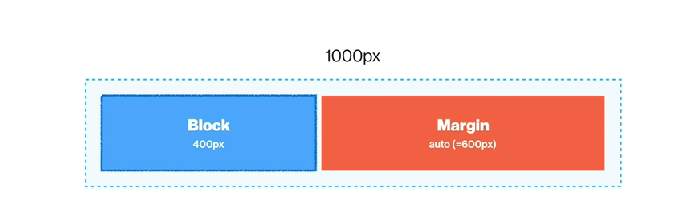
따로 width를 선언한 경우에는 남은 공간은 margin으로 자동으로 채운다.

ㅤ
Block 가운데 정렬 하는법
margin: 0 auto;
block요소는 widith, height, padding, border, margin 모든 속성들 다 적용 가능하다.
ㅤㅤㅤ
Block height
따로 부모의 height를 선언하지 않은 경우,
자식 요소의 height의 합 = 부모의 height

ㅤ
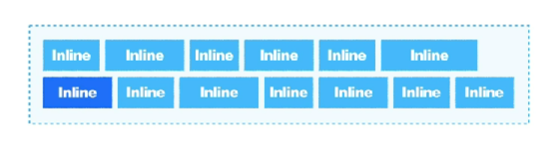
Inline

ㅤ
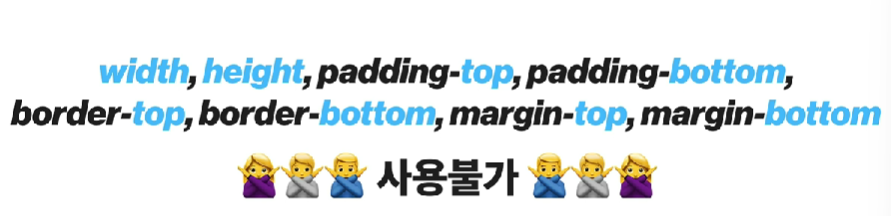
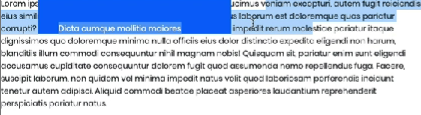
Inline-Box는 선(흐름)이여서 아래와 같이 선의 줄 간격을 방해하는 요소는 사용이 불가능하다.

ㅤ

위에 이미지를 보면 span에 padding-top을 주더라도 윗줄의 span영역이 밀리지 않고 변화를 주지 못한다.
ㅤ
ㅤ
Inline Block
Block && Inline이라고 생각하면 된다.
Block과 Inline의 좋은 점을 모두 갖고 있다.
Block처럼 영역을 가질수 있으면서 Inline처럼 흐름도 갖고 있다.
ㅤ
ㅤ

이렇게 Inline 처럼 흐르게 사용도 하면서 Block 처럼 영역 지정도 가능!
ㅤ
ㅤ
ㅤ