Position은 요소를 원하는 위치에 위치 시키는 것
position을 공부할 때 2가지를 생각해야한다.
1. 내가 어떤 종류의 position을 사용하는지
2. 내가 사용하는 position은 무엇을 기준으로 요소를 위치시키는지

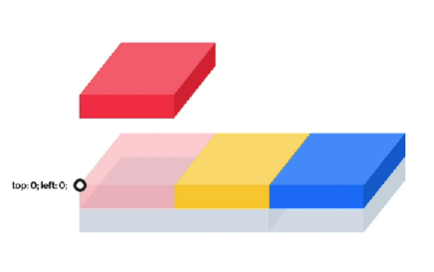
1. static
모든 요소의 기본 상태가 static이다.
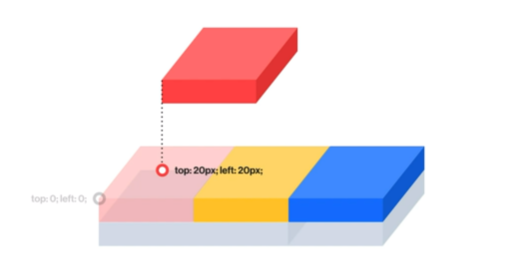
2. relative
relative의 이동 기준점은 자기 자신이 본래 있던 자리이다.

float와는 다르게 본인의 자리를 유지하고 다른 형제 부모요소도 자리를 기억해 이동이 없다!

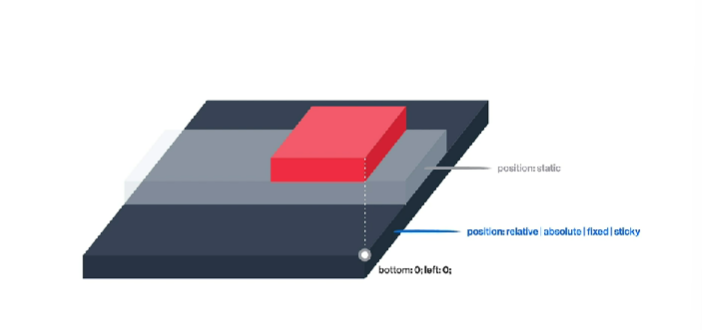
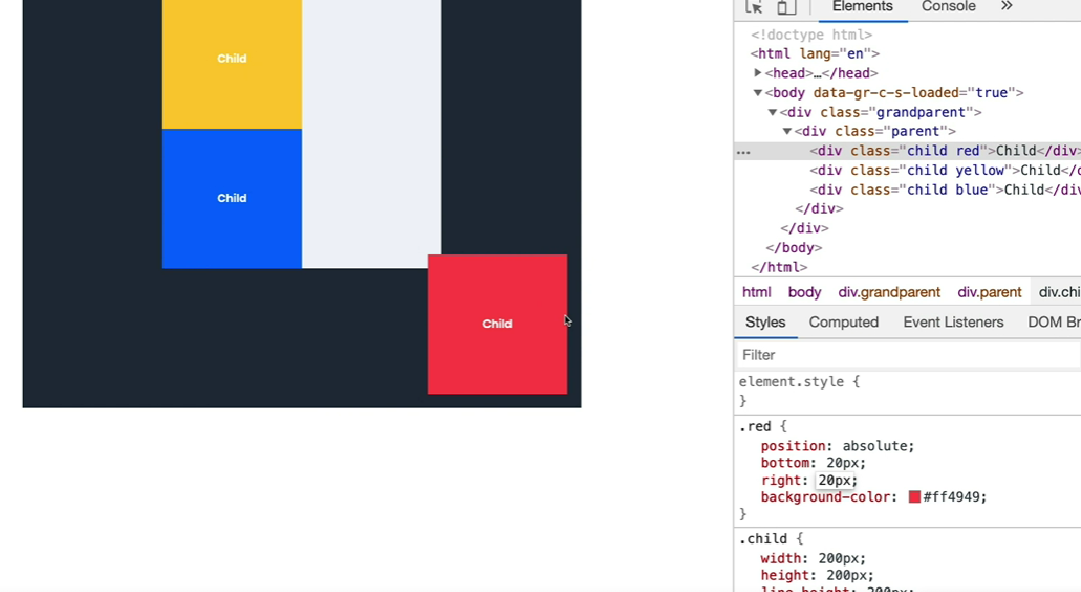
03. absolute
absolute를 사용하면 inline이던 요소가 block으로 변해 넓이padding등 사용가능하다.
자신을 감싸고 있는 조상을 기준으로 자신이 기준으로 잡고 싶은 기준을 사용가능하다. 단, 조상이 static이 아니여야한다!


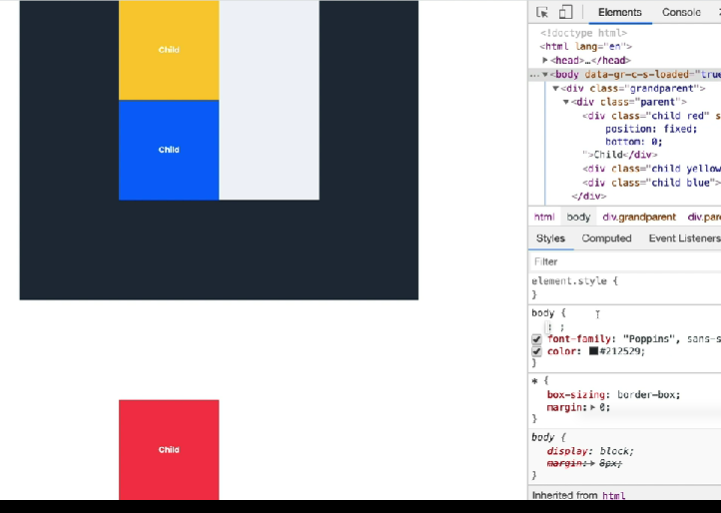
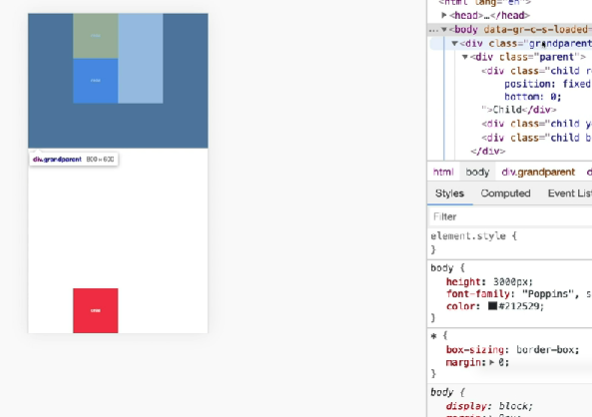
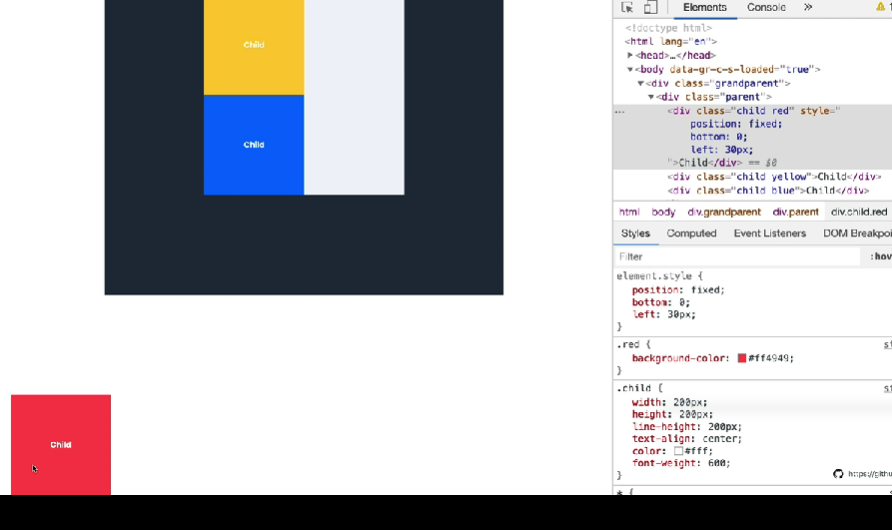
04.fixed
viewport(브라우저의 전체창)사이즈를 기준으로 자신을 위치시킨다.



z-index

정보가 많아서 도움이 많이 됐습니다.