
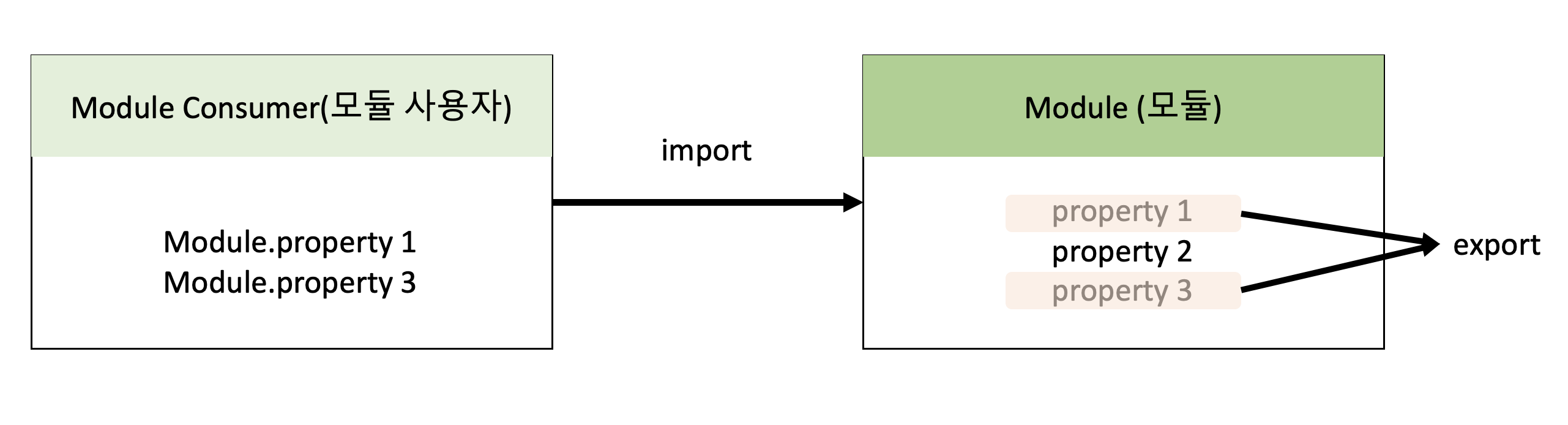
모듈
모듈이란 애플리케이션을 구성하는 개별적인 요소로서 재사용 가능한 코드 조각을 말한다. 일반적으로 모듈은 기능을 기준으로 파일 단위로 분리한다. 이때 모듈이 성립하려면 모듈은 자신만의 파일 스코프(모듈 스코프)를 가질 수 있어야 한다.자신만의 파일 스코프를 갖는 모듈의

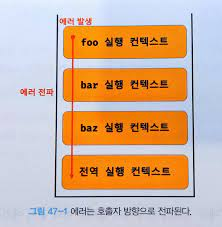
에러 처리
발생한 에러에 대해 대처하지 않고 방치하면 프로그램은 강제 종료된다. try ... catch 문을 사용해 발생한 에러에 적절하게 대응하면 프로그램이 강제 종료되지 않고 계속해서 코드를 실행할 수 있다. 직접적으로 에러를 발생하지 않는 예외적인 상황이 발생할 수도 있다
제너레이터와 async/await
ES6에서 도입된 제너레이터는 코드 블록의 실행을 일시 중지했다가 필요한 시점에 재개할 수 있는 특수한 함수다. 제너레이터와 일반 함수 차이점제너레이터 함수는 함수 호출자에게 함수 실행의 제어권을 양도할 수 있다.일반 함수를 호출하면 제어권이 함수에게 넘어가고 함수 코

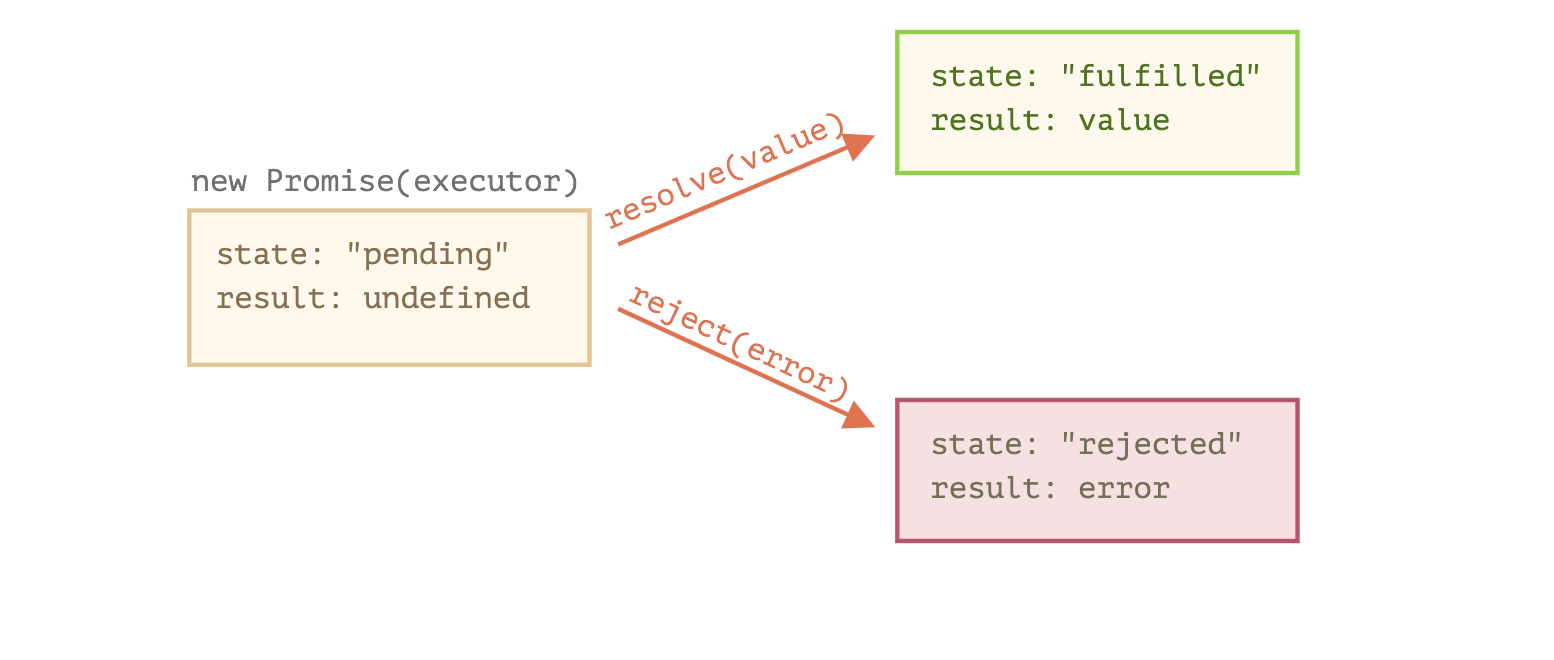
프로미스
GET 요청을 위한 함수를 작성해 보자.위 예제의 get 함수는 서버의 응답 결과를 콘솔에 출력한다. get 함수가 서버의 응답 결과를 반환하게 하려면 어떻게 하면 될까?get 함수는 비동기 함수다. 비동기 함수란 함수 내부에 비동기로 동작하는 코드를 포함하는 함수를

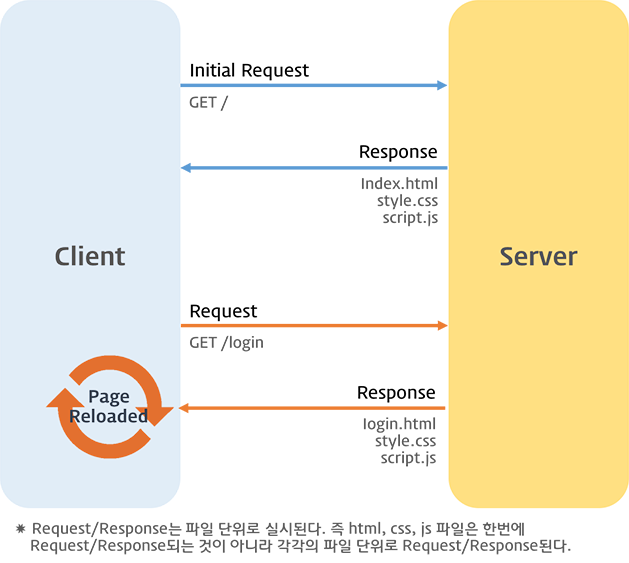
Ajax
AjaxAsynchronous JavaScript and XML란 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식을 말한다. Ajax는 브라우저에게 제공하는 We

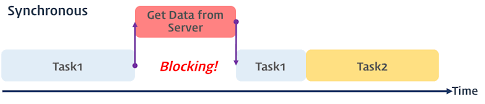
비동기 프로그래밍
함수를 호출하면 함수 코드가 평가되어 함수 실행 컨텍스트가 생성된다. 이때 생성된 함수 실행 컨텍스트는 실행 컨텍스트 스택(콜 스택)에 푸시되고 함수 코드가 실행된다. 함수 코드의 실행이 종료하면 함수 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다. 함수가 실

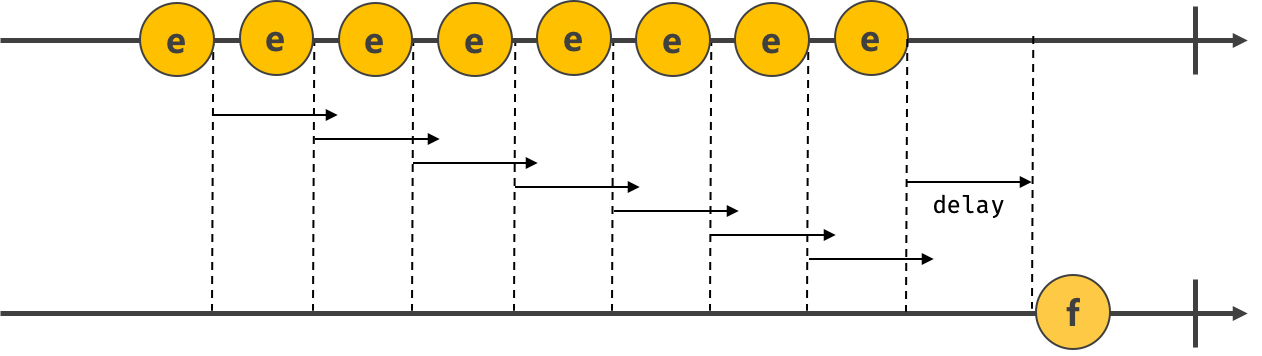
타이머
함수를 명시적으로 호출하면 함수가 즉시 실행된다. 만약 함수를 명시적으로 호출하지 않고 일정 시간이 경과된 이후에 호출되도록 함수 호출을 예약하려면 타이머 함수를 사용한다. 이를 호출 스케줄링이라 한다.자바스크립트는 타이머를 생성할 수 있는 타이머 함수를 setTime

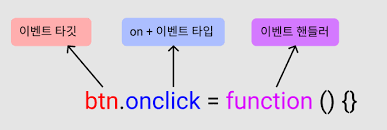
이벤트
브라우저는 처리해야 할 특정 사건이 발생하면 이를 감지하여 이벤트를 발생시킨다. 예를 들어, 클릭, 키보드 입력, 마우스 이동 등이 일어나면 브라우저는 이를 감지하여 특정한 타입의 이벤트를 발생시킨다.만약 애플리케이션이 특정 타입의 이벤트에 대해 반응하여 어떤 일을 하

DOM
DOM은 HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조다. 노드 HTML 요소와 노드 객체 HTML 요소는 HTML 문서를 구성하는 개별적인 요소를 의미한다. HTML 요소는 렌더링 엔진에

브라우저의 렌더링 과정
대부분의 프로그래밍 언어는 운영체제나 가상 머신 위에서 실행되지만 웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 따라서 브라우저 환경을 고려할 때 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능하다. 이를
Set과 Map
Set 객체는 중복되지 않는 유일한 값들의 집합set이다. set 객체는 배열과 유사하지만 다음과 같은 차이가 있다. 이러한 Set 객체의 특성은 수학적 집합의 특성과 일치한다. Set은 수학적 집합을 구현하기 위한 자료구조다. 따라서 Set을 통해 교집합, 합집합,
디스트럭처링 할당
디스트럭처링 할당(구조 분해 할당)은 구조화된 배열과 같은 이터러블 또는 객체를 destructuring(비구조화, 구조 파괴)하여 1개 이상의 변수에 개별적으로 할당하는 것을 말한다. 배열과 같은 이터러블 또는 객체 리터럴에서 필요한 값만 추출하여 변수에 할당할 때
스프레드 문법
ES6에서 도입된 스프레드 문법 ...은 하나로 뭉쳐 있는 여러 값들의 집합을 펼쳐서 개별적인 값들의 목록으로 만든다. 스프레드 문법을 사용할 수 있는 대상은 Array, String, Map, Set, DOM 컬렉션(NodeList, HTMLCollection), a

이터러블
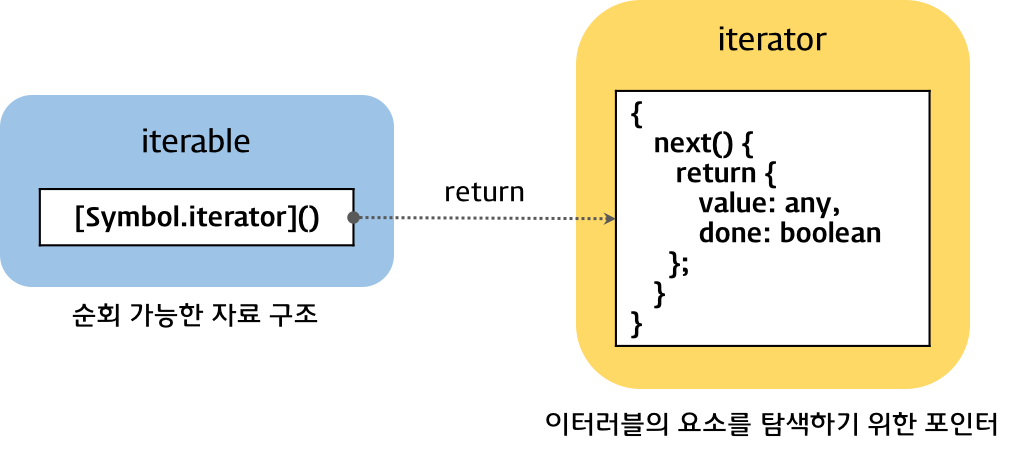
ES6에서 도입된 이터레이션 프로토콜은 순회 가능한 데이터 컬렉션(자료구)을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다.ES6 이전의 순회 가능한 데이터 컬렉션, 즉 배열, 문자열, 유사 배열 객체, DOM 컬렉션 등은 통일된 규약 없이 각자

7번째 데이터 타입 Symbol
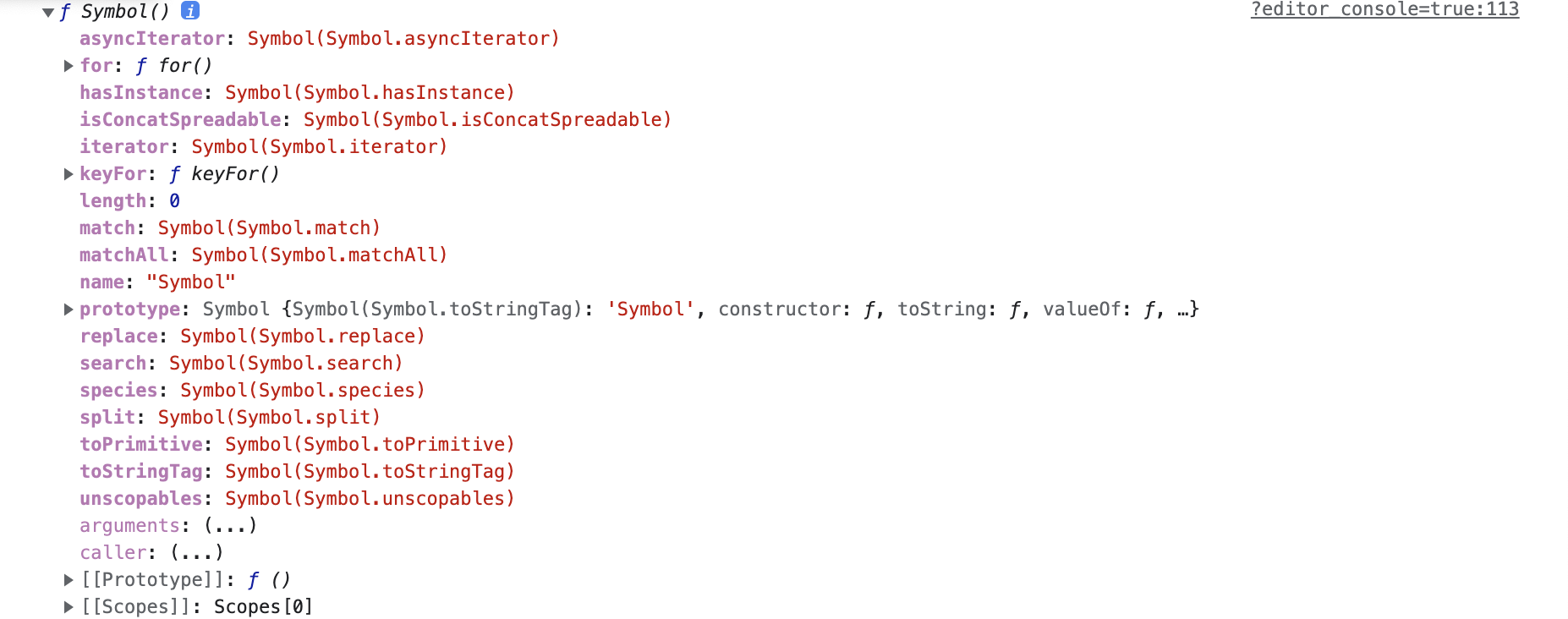
1997년 자바스크립트가 ECMAScript로 표준화된 이래로 자바스크립트에는 6개의 타입 즉, 문자열, 숫자, 불리언, undefined, null, 객체 타입이 있었다.심벌은 ES6에서 도입된 7번째 데이터 타입으로 변경 불가능한 원시 타입의 값이다. 심벌 값은 다
String
표준 빌트인 객체인 String 객체는 생성자 함수 객체다. 따라서 new 연산자와 함께 호출하여 String 인스턴스를 생성할 수 있다.String 생성자 함수에 인수를 전달하지 않고 new 연산자와 함께 호출하면 \[StringData] 내부 슬롯에 빈 문자열을 할

RegExp
정규 표현식은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어다. 정규 표현식은 자바스크립트의 고유 문법이 아니며, 대부분의 프로그래밍 언어와 코드 에디터에 내장되어 있다. 정규 표현식의 문자열을 대상으로 패턴 매칭 기능을 제공한다.정규표현식을 사
Date
Date는 생성자 함수다. Date 생성자 함수로 생성한 Date 객체는 내부적으로 날짜와 시간을 나타내는 정수값을 갖는다. 이 값은 1970년 1월 1일 00:00:00(UTC)을 기점을 Date 객체를 나타내는 날짜와 시간까지의 밀리초를 나타낸다. 예를 들어, 모든
Math
원주율 PI 값(π)을 반환한다.Math.abs 메서드는 인수로 전달된 숫자의 절대값을 반환한다. 절대값은 반드시 0 또는 양수이어야 한다.Math.round 메서드는 인수로 전달된 숫자의 소수점 이하를 반올림한 정수를 반환한다.Math.ceil 메서드는 인수로 전달된
Numeber
표준 빌트인 객체인 Number 객체는 생성자 함수 객체다. 따라서 new 연산자와 함께 호출하여 Number 인스턴스를 생성할 수 있다.Number 생성자 함수에 인수를 전달하지 않고 new 연산자와 함께 호출하면 \[NumberData] 내부 슬롯에 0을 할당한 N