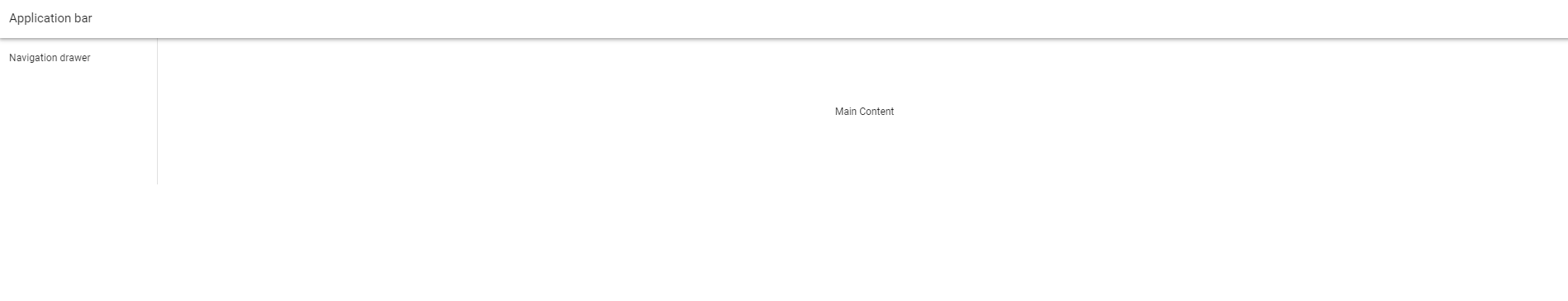
Vue 초기 화면 구성
- Vuetify를 적용한 Vue 초기 화면

- HelloWorld.vue에 Vuetify의 Application Layout을 적용한다.

<template>
<v-layout class="rounded rounded-md">
<v-app-bar title="Application bar"></v-app-bar>
<v-navigation-drawer>
<v-list>
<v-list-item title="Navigation drawer"></v-list-item>
</v-list>
</v-navigation-drawer>
<v-main class="d-flex align-center justify-center" style="min-height: 300px;">
Main Content
</v-main>
</v-layout>
</template>- 필요없는 코드를 삭제하고 레이아웃만 추가한다. HelloWorld.vue

<template>
<v-layout class="rounded rounded-md">
<v-app-bar title="Application bar">
</v-app-bar>
<v-navigation-drawer>
<v-list>
<v-list-item title="Navigation drawer"></v-list-item>
</v-list>
</v-navigation-drawer>
<v-main class="d-flex align-center justify-center" style="min-height: 300px;">
Main Content
</v-main>
</v-layout>
</template>
<script>
export default {
name: 'HelloWorld',
data: () => ({
}),
}
</script>- Application bar 왼쪽 서식을 확인한다.
flex justify : https://vuetifyjs.com/en/styles/flex/
<template>
<v-layout class="rounded rounded-md">
<v-app-bar title="Application bar">
<div class="d-flex justify-end mb-6 bg-surface-variant">
<v-sheet
v-for="n in 3"
:key="n"
class="ma-2 pa-2"
>
justify-end
</v-sheet>
</div>
</v-app-bar>
<v-navigation-drawer>
<v-list>
<v-list-item title="Navigation drawer"></v-list-item>
</v-list>
</v-navigation-drawer>
<v-main class="d-flex align-center justify-center" style="min-height: 300px;">
Main Content
</v-main>
</v-layout>
</template>
<script>
export default {
name: 'HelloWorld',
data: () => ({
}),
}
</script>
Git push
- 환경 설정이 완료되었으니 git push를 실시

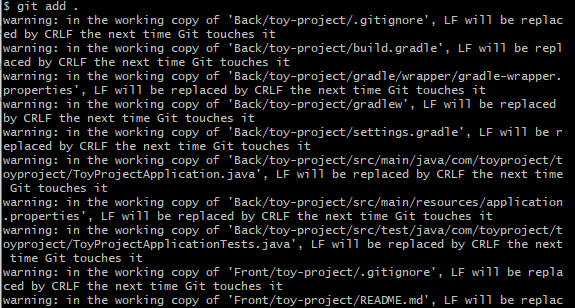
- git add 실행

LF will be replaced by CRLF the next time Git touches it Error 발생
CRLF : 윈도우 줄 바꿈, LF : Mac, Linux 줄 바꿈
윈도우 OS를 사용하고 있으므로git config --global core.autocrlf true를 설정
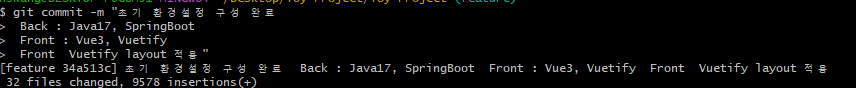
- git commit 실행, commit 메시지는 자신 또는 다른 사람이 알아 볼 수 있도록 작성

kang@DESKTOP-P0G8MJ1 MINGW64 ~/Desktop/Toy Project/Toy-Project (feature)
$ git commit -m "초기 환경설정 구성 완료
> Back : Java17, SpringBoot
> Front : Vue3, Vuetify
> Front Vuetify layout 적용"-
git push
-
feature 구성 완료
-
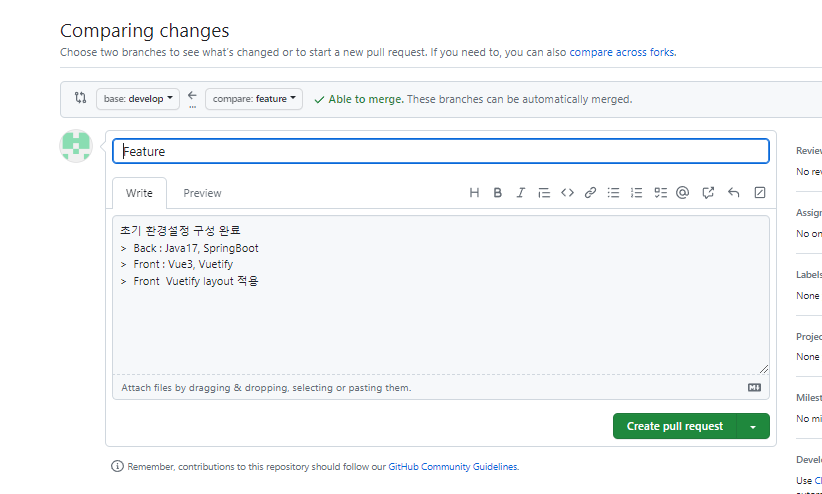
feature 브랜치 develop으로 반영 (Compare & pull request)

-
Create pull request, Write에는 Commit 메세지를 적어준다.

-
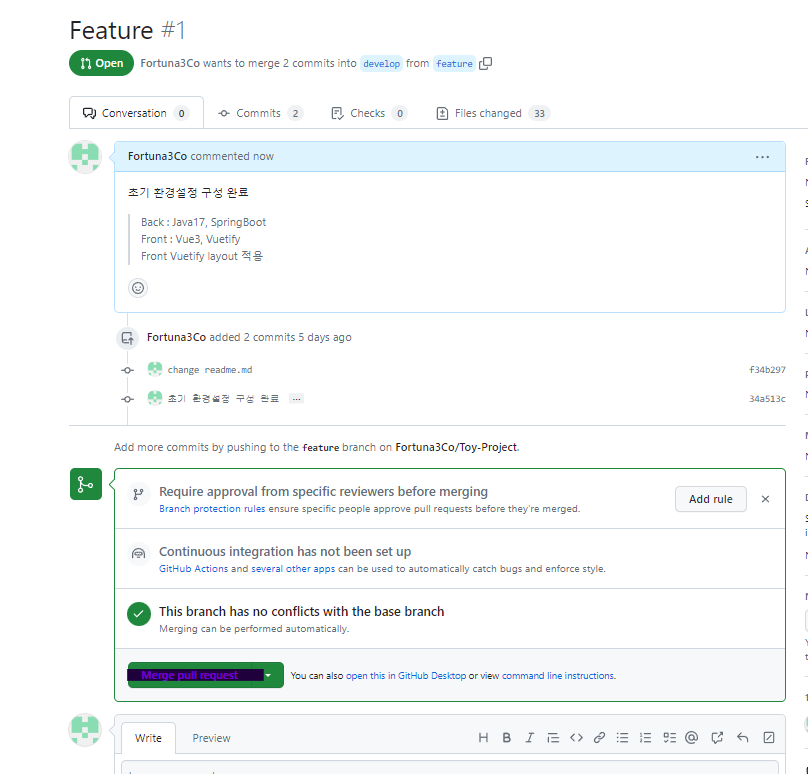
Merge pull request

-
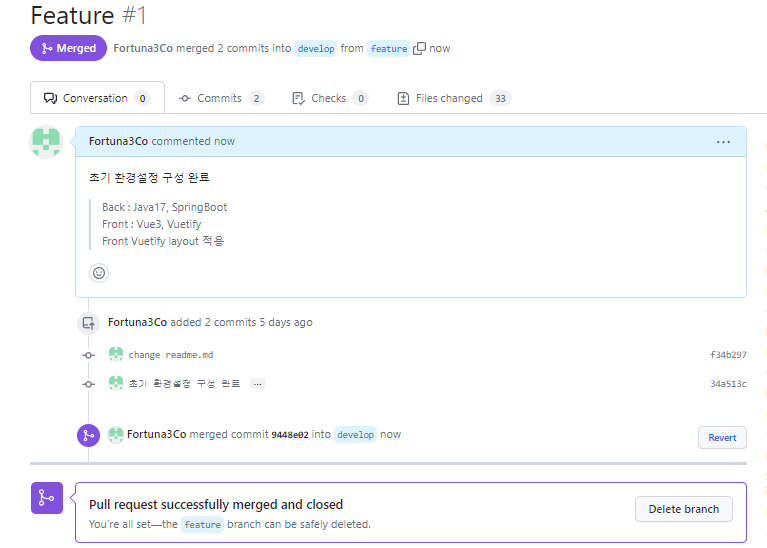
Merge 확인

- 1인 개발이므로 충돌 걱정은 없지만, 추후 팀프로젝트가 될 수도 있으므로, git flow 양식을 최대한 지킨다.
기능 개발은 develop에서 새 feature 브랜치를 파서 기능을 구현하고, 구현이 완료되면 develop 브랜치에 merge 한다.
