<template>
<div>
<div :style="{ background: 'orange', fontSize: '10px' }">
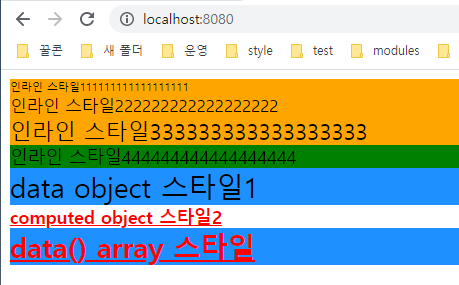
인라인 스타일111111111111111111
</div>
<div :style="{ background: 'orange', 'font-size': '15px' }">
인라인 스타일222222222222222222
</div>
<div :style="{ background: backColor, 'font-size': `${fontSize1}px` }">
인라인 스타일333333333333333333
</div>
<div :style="{ background, fontSize }">인라인 스타일444444444444444444</div>
<div :style="dataObjectStyle">data object 스타일1</div>
<div :style="computedObjectStyle">computed object 스타일2</div>
<div :style="[dataObjectStyle, computedObjectStyle]">
data() array 스타일
</div>
</div>
</template>
<script>
export default {
data() {
return {
backColor: "orange",
fontSize1: "20",
background: "green",
fontSize: "20",
dataObjectStyle: {
background: "dodgerblue",
fontSize: "25px",
},
};
},
computed: {
computedObjectStyle() {
return {
"font-weight": "bold",
textDecoration: "underline",
color: "red",
};
},
},
};
</script>v-bind:style 축약형 :style로 작성 가능
스타일 속성중 하이픈 또는 대시로 표현된 속성(케밥)은 ''나 ""로 감싸줘서 문자로 표현하거나
카멜케이스로 변경해서 사용한다
ex)text-decoration 표기 예시
- 'text-decoration'
- "text-decoration"
- textDecoration
인라인 스타일 4 처럼
객체리터럴 방식으로 표현도 가능하다
(프로퍼티와 값이 같으면 축약가능)
ex) :style="{ fontSize : fontSize }"
-> :style="{ fontSize }"