<template>
<div>
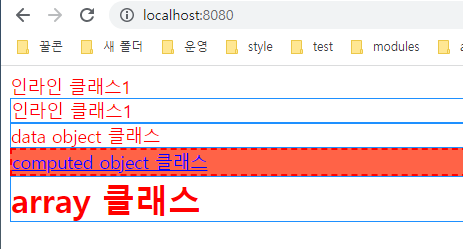
<div :class="{ 'text-danger': true }">인라인 클래스1</div>
<div :class="{ 'text-danger': isError, active: isActive }">
인라인 클래스1
</div>
<div :class="dataObjectClass">data object 클래스</div>
<div :class="computedObjectclass">computed object 클래스</div>
<div :class="[dataObjectClass, fontCustom]">array 클래스</div>
</div>
</template>
<script>
export default {
data() {
return {
isError: true,
isActive: true,
dataObjectClass: {
active: true,
"text-danger": true,
},
fontCustom: "font-custom",
};
},
computed: {
computedObjectclass() {
return {
hyperCustom: true,
active2: true,
};
},
},
};
</script>
<style>
.active {
border: 1px solid dodgerblue;
}
.text-danger {
color: red;
}
.hyperCustom {
text-decoration: underline;
color: blue;
}
.active2 {
background-color: tomato;
border: 2px dashed red;
}
.font-custom {
font-size: 30px;
font-weight: bold;
}
</style>v-bind:class 축약문법 :class사용