Astro 2.0이 출시되었지만 한국에서는 뭐 언제나 그랬듯이 뻔하게 관심이 그다지... 없는 참 삭막한 프론트엔드 분위기라고 하고 싶지만 그러면 니네들 기분 상할 테니 이미 말해버렸지만 할수없지 에라 모르겠다.
윗글 뭐냐고? 미리보기용 글이다. 벨로그는 요약으로 낚시할 수 있어서 좋네.
일단 내가 내 홈페이지(http://comne.kr)를 Astro로 만들었다.
그리고 쌩 react나 vue로 만든 페이지와 내 홈페이지를 비교해 보았다.
쌩 react나 vue로 소스보기 하면 뭔 껍다구만 나오냐 하지만, Astro로 만든 홈페이지는 컨텐츠를 볼 수 있다.
그렇다고 react나 vue 개발자들, 굳이 멀리갈 필요도 없다. SSG를 지원하는 react 및 vue 기반 프레임워크를 써도 같은 효과를 누릴 수 있다.
그래. 이제 본론으로 가야지.
아일랜드 아키텍쳐에 대해 들은 사람만 들었을 정도로 꽤 생소한 패턴이다.
그럴만도 한게, 이 개념이 나온지 겨우 3년밖에 안 됐다.
물론 이 패턴을 잘 설명한 글이 있다.
- Islands Architecture - jasonformat.com (영문)
- Islands Architecture - patterns.dev (영문)
- Islands Architecture - patterns.dev (한글, 위 사이트 번역)
- 아일랜드 아키텍쳐 - 꺼라위키 (한글)
뭐... 그리 많지는 않다. 특히 한국에서는 말이지.
어쩌겠어. 한국의 프론트엔드라면 TRUE, FALSE, NULL 이런 개념밖에 존재하지 않는데.
각각 뭐냐고? react, vue, 쌩(jQuery 포함) 셋 중 하나 골라야만 하는 게 대한민국 프론트엔드의 시장 현실이다.
물론 IT 전문기업이라면 다 이런거 연구하는 연구소나 부서가 존재하기 때문에 그나마 좋긴 하지만...
하지만 땔감인 내가 어떻게 설명하겠냐고 생각하면... 그게 정상은 맞다. SI/SM이 땔감 아니면 뭐겠니.
그래서 그게 뭐꼬?
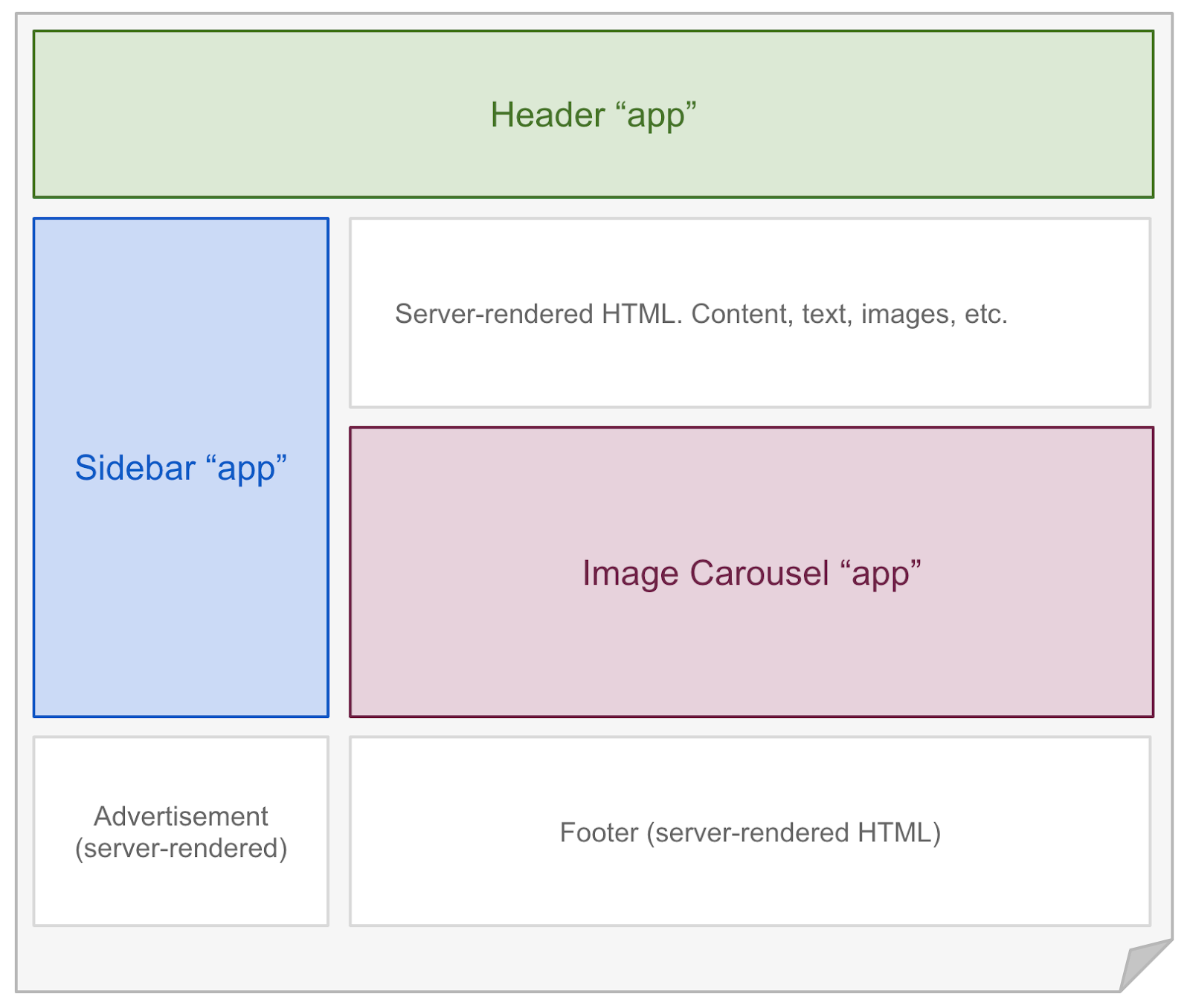
patterns.dev 사이트에서 그림으로 비교샷을 남겨놨다.

좋아. 내가 쉽게 설명해 주겠다.
서버단 렌더링 (SSR)
음... 일단 프론트엔드에서 react 및 vue 등을 하고 있다면 한번씩은 짚고 넘어가야할 개념이다. 사실 말 그대로 서버에서 초기 페이지를 모두 렌더링하고, 그 이후는 스크립트에 맡기는 개념이다. 그러니까 초기 상태로 HTML 구조를 완성한 다음, 여기서부터는 CSR과 다를 바 없는, 스크립트에서 동적 컨텐츠를 관리하는 구조가 되겠다.
이게 있었기에 검색엔진에 재대로 된 컨텐츠를 전달하여 웹 사이트 홍보에 좋은 효과를 낸 것임에는 틀림이 없다. 게다가 유연한 HTTP 상태 코드를 불러내어 분석에도 용이해졌고 말이지.
점진적 하이드레이션 (Progressive Hydration)
아쉽게도 이 구현체는 역사가 좀 짧다. 리액트의 경우 18부터, 뷰의 경우 3.2 부터 각각 실험적인 지원을 하고 있고, SSR에서는 초기 상태만 렌더링하는 것으로 끝나지 않고, 동적인 컨텐츠도 서버에 맡기도록 미리 예약해 두어 상태가 바뀌면 서버에서 해당 컨텐츠를 불러오는 목표를 지니고 있다.
좋아. 이게 있으면 좋은 점이 뭐냐고? 이 개념이 완전히 적용되면, DB랑 왔다갔다하는 CRUD 컴포넌트 구현이 쉽게 가능해진다~ 이런 얘기에요!
뭐.. 알겠지만 서버단 렌더링과 연결되는 부분이 꽤 있다. 그럴 수밖에 없는게, 컴포넌트에 분리 렌더링, 지연 렌더링이 가능하려면 결국 서버의 힘을 빌릴 수밖에.
하지만 이게 아직도 실험적 기능인 이유는 바로 상호작용의 모호함에 있다. 만약 아직 불러오지도 않은 컴포넌트에 속성을 전달하면, 받아줄까? 마치 식당에서 없는 자리에 음식을 가져다 줄 법한 찝찝함이 느껴지지 않는가? 그래. 이걸 해결하는 과제도 남아있고 참 리액트와 뷰가 이거 때문에 고생 많다.
아일랜드 아키텍처(Islands Architecture)
사실 점진적 하이드레이션의 CSR 버전이라 생각해도 무방할 것이다. 결과를 내려면 결국 빌드를 해야 하니까. Astro가 그런 과정을 거친다.
이녀석은, 정적 컨텐츠다 싶으면 그냥 정적 HTML과 CSS, JS를 걍 뿌려버린다.
내 사이트가 Astro 빌드한 거 뿌리고 소스까지 Github에 공개했는데, 보면 알겠지만, 잉? 뭐야 SSG야? 싶을 정도로 HTML 내용이 구조적으로 잘 나와있다.

그렇다. 아일랜드 아키텍쳐는, 각 구역을 "섬"이란 개념으로 나누어, 정적으로 렌더링 가능한 부분은 아예 HTML 뿌려버리고, 동적 컨텐츠가 필요한 부분은 컴포넌트로 남기며, 서버단 렌더링이 필요한 구역은 서버단에 자리를 예약해서 서버에 렌더링하도록 하고... 이렇게 격리된 렌더링이 가능한 게 바로 이 아일랜드 아키텍쳐에 특징이라 하겠다. 이거 뭐 완전 섬나라네... 일본이나 필리핀, 뉴질랜드 같은...
그래. 점진적 하이드레이션은 SSR의 진화형이듯이, 아일랜드 아키텍처는 SSG의 진화형이라 하겠다.
따라서 SSG 가 지원되는 프레임워크들(Next.js, Hugo, Jykyll...) 또한 아일랜드 아키텍쳐 개념에 만족하는 애들이란 것이다.
장점
먼저, 아까 정적 컨텐츠를 아예 HTML로 뿌려버린다고 했지? 따라서 정적 컨텐츠를 뿌리려고 쌩 react나 vue 처럼 스크립트 떡칠해서 스크립트 불러오면 렌더링하는 그런 과정이 필요 없고 그냥 빌드 하면 HTML 딸랑 나오면 된다. 따라서 정적 컨텐츠를 불러오기 위한 자원을 절약할 수 있다.
자원을 절약할 수록 속도 빨라지는 거 알제?
SSG와도 장점이 공유되어 검색 엔진이 쉽게 읽을 수 있다. 어자피 초기 상태의 웹 앱이라도 컨텐츠는 존재하기 때문에 검색엔진은 해당 문서의 컨텐츠와 메타를 그냥 불러들여 SPA가 누리지 못하는 마케팅 점수에서 단연 우위를 차지할 수 있다.
당연히 정적 컨텐츠를 기본적으로 바로 뿌려주기 때문에 웹 접근성 만족도가 높을 수밖에 없다. 지연되거나 동적인 컨텐츠들은 접근성 필요한 사용자가 접근하려 하면, 불러오는 과정을 거치기 때문에 반응이 느려질 수밖에 없다.
그러면서, SPA에서 누릴 수 있는 컴포넌트 재사용성 또한 가져갈 수 있다.
SSR은 서버단이 필요하고, SSG는 완전한 정적 페이지를 지향하지만,
아일랜드를 적용하면 정적과 동적을 모두 해결한다. 미군이 남긴 음식물로 시작한 존슨탕이 맛있게 된 이유를 빗대면 둘이먹다 하나죽어도 모르겠지만.
단점
사실 이 아일랜드 아키텍처를 본격적으로 적용한 라이브러리가 Astro다.
심지어 Astro 는 react, vue 등의 다른 라이브러리까지 갖다 쓸 수 있는 위엄을 자랑한다.
많은 프론트엔드 개발자들에게 아일랜드 아키텍처가 무엇인지 실제로 보여준 사례기도 하다.
하지만, 이 개념이 정착이 완전히 됐을까 하면? 누구나 글쎄 할 것이다.
그렇다. 아직은 불완전한 개념인 건 어쩔 수 없는 단점이다.
하지만 언젠가는 이런 단점은 사라질 날이 올 것이다. 나는 별 단점으로 느끼진 않고...
Astro가 보여줬듯이, 플랫폼의 종속성이 높다. Astro의 경우, react, vue, svelte 등의 각각 프론트엔드 컴포넌트를 만들어서 붙일 수 있지만, 그 붙일 수 있는 컴포넌트는 자체 컴포넌트인 Astro 뿐이다. react 에서 vue 컴포넌트를 붙인다든가 이런 건 불가능하다. 내가 말한 플랫폼이란 게 뭐냐면, 서울역이나 용산역을 떠오르면 된다. 과연 이 문제를 해결할 방안이 올 것인가? 이건 정말 많은 토론이 필요한 부분일 것이다. 과제기도 하고.
다른 개념에 비해 파편화가 심해질 수밖에 없다. 예를 들어 정적 컨텐츠와 동적 컨텐츠가 같이 있는 컴포넌트를 만들어 배포한다면, 그 컴포넌트는 결국 동적 컴포넌트가 될 수밖에 없다. 위 단점과도 공유되는 부분인데, 예를 들어 react 컴포넌트에 정적 기능과 동적 기능 들어있는데, 그냥 갖다 붙이면 정적 컨텐츠로 끝나버린다. 결국, 양자택일 해야 한다는 소리.
아니면, 결국 정적 컴포넌트와 동적 컴포넌트를 나눠야 한다.
이렇게 하다 보면 컴포넌트의 파편화는 피할 수 없을 것이다.
어 이거 남서쪽 섬이 많은 지역 거기가 생각난다?
마치며
March...
그래도 난 Astro를 쓰겠다. 미래도 창창하고, 구조적인 컴포넌트 체계와 빌드 결과의 빠른 웹 성능 둘 다 가져갈 수 있다. SSR은 써도 되고 안써도 된다. 부족하면 토론하면 된다. 아직은 신생 개념이니, 많은 토론이 오가고 있고, 이를 알아보는 기업도 많다. 왜? 프론트엔드가 Vercel 모르면 간첩이라며?
끗.
