- 전체보기(6)
- 원티드(4)
- 프론트엔드 코스(4)
- 프리온보딩(4)
- 회고(3)
- next.js(2)
- intersection observer(1)
- lighthouse(1)
- react-query(1)
- 무한 스크롤(1)
- infinite scroll(1)
- prisma(1)

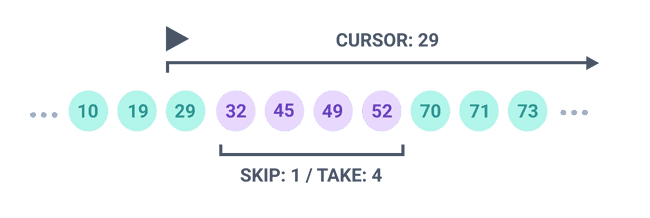
[Next.js] React Query, Prisma와 함께하는 무한 스크롤 (Infinite Scroll)
`react query`의 `useInfiniteQuery`와 `prisma`의 `Cursor-based pagination`을 사용하여 무한 스크롤에 필요한 모든 것을 구현해 보겠습니다! 이번 구현에 사용한 데이터는 아래 첨부한 이미지와 같으며, 전체 코드는 http

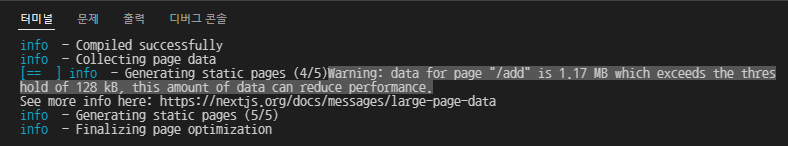
[Next.js] Large Page Data Warning 해결하기!
Warning: data for page "/add" is 1.17 MB which exceeds the threshold of 128 kB, this amount of data can reduce performance. Large Page Data Warning

원티드 프리온보딩 프론트엔드 코스 3번 과제 회고
#3 광고 플랫폼 대시보드 이번 과제는~ 광고 플랫폼 대시보드를 만드는 것이다! > 🥰 열심히 노력한 8팀의 결과물 🥰 (혹시 모를 보안상의 이유로 생략!) 😎 난 뭘 했나?! react query를 사용한 데이터 통신 구현 통합 광고 현황 불러오기

원티드 프리온보딩 프론트엔드 코스 4번 과제 회고
#4 지원 화면과 관리자 페이지 이번 과제는~ https://snplab.io 에스앤피랩의 기업 과제로 지원 화면과 관리자 페이지를 만드는 것이다! > 🥰 열심히 노력한 8팀의 결과물 🥰 (혹시 모를 보안상의 이유로 생략!) 😎 난 뭘 했나?! 지원 화면

원티드 프리온보딩 프론트엔드 코스 6번 과제 회고
#6 호텔 예약 서비스 이번 과제는~ https://www.tripbtoz.com 트립비토즈의 기업 과제로 간단한 호텔 예약 서비스를 만드는 것이다! > 🥰 열심히 노력한 8팀의 결과물 🥰 (혹시 모를 보안상의 이유로 생략!) 😎 난 뭘 했나?! 상단 서치

원티드 프리온보딩 프론트엔드 코스 숏에세이
프리온보딩 코스에는 참가 기업에 지원해야 하는 제도가 있습니다.왜 이런 제도가 있을까요?가장 큰 이유는 참가자들의 동기부여를 위해서라고 생각합니다. 막연하게 커리큘럼을 따라가는 것보다 지원하려는 기업을 목표로 학습하는 것이 몰입에 더욱 도움 되기 때문입니다. 또한 참가
