- 전체보기(37)
- js(11)
- React(5)
- CSS(4)
- JavaScript(4)
- Math.floor(2)
- VSC(2)
- solidity(2)
- html(2)
- import(1)
- npm(1)
- 페이지 나누기(1)
- EMS(1)
- CRA(1)
- Gas(1)
- CommonJS(1)
- TDD(1)
- 멀티페이지(1)
- trouble shooting(1)
- parseInt(1)
- 소문자(1)
- export(1)
- Banner(1)
- 폰트(1)
- Int(1)
- polygon(1)
- 오타줄이기(1)
- bcs4(1)
- 꿀팁(1)
- 라우터(1)
- require(1)
- key(1)
- useRef(1)
- UInt(1)
- 터미널 닫기(1)
- DOM(1)
- 기본 스타일 초기화(1)
- fonts(1)
- 정수(1)
- 메타데이터(1)
- ul(1)
- 실수(1)
- 종료하기(1)
- .push(1)
- react.js(1)
- Router-dom(1)
- Remix(1)
- 대문자(1)
- Math.random(1)
- 리액트 라우터 돔(1)
- NFT(1)
- .now(1)
- 터미널(1)
- Carousel(1)
- 배열(1)
- hooks(1)

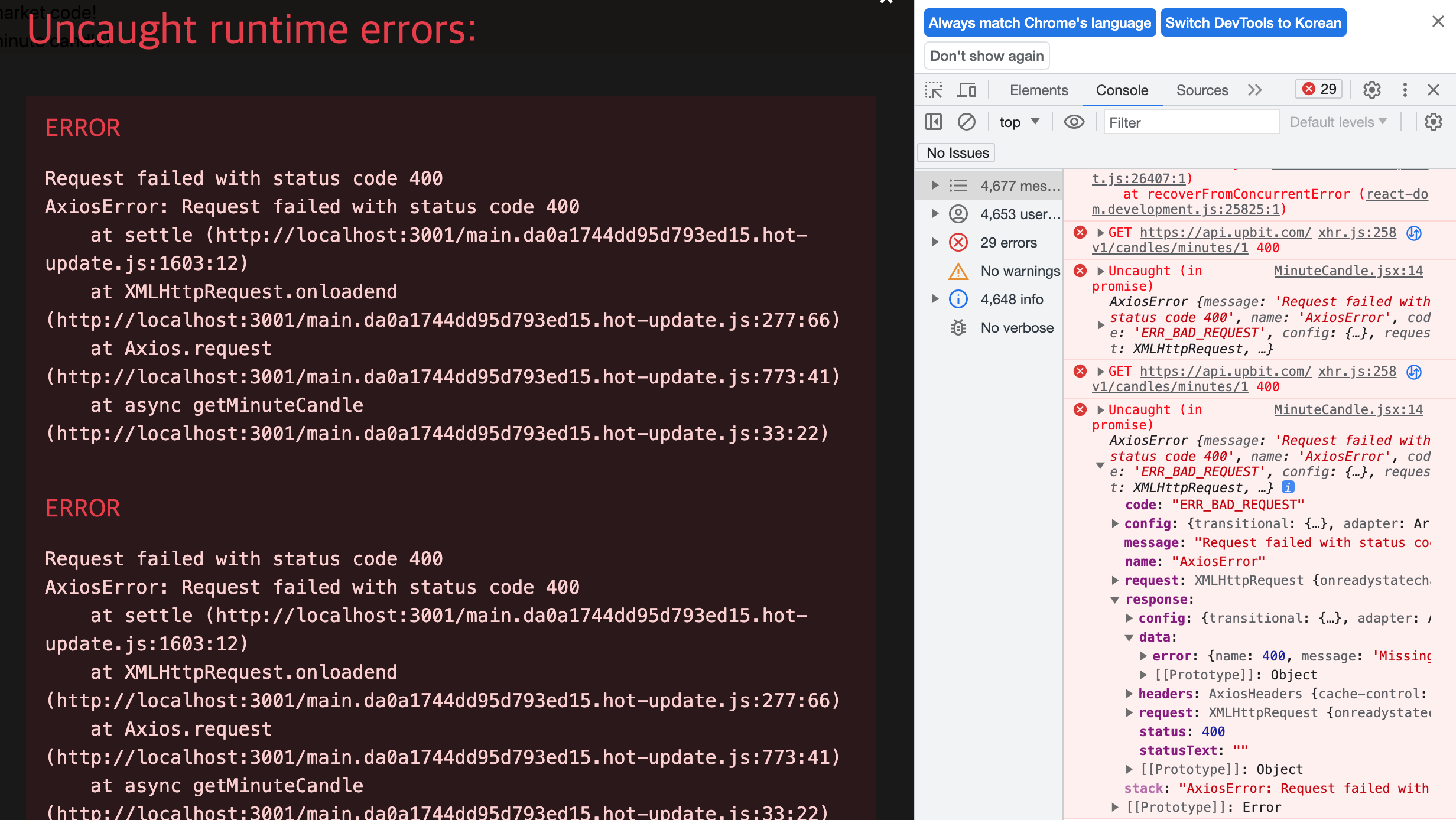
AxiosError {message: 'Request failed with status code 400', name: 'AxiosError', code: 'ERR_BAD_REQUEST' 트러블슈팅
MinuteCandle.jsx:14 Uncaught (in promise) AxiosError {message: 'Request failed with status code 400', name: 'AxiosError', code: 'ERR_BAD_REQUEST', con

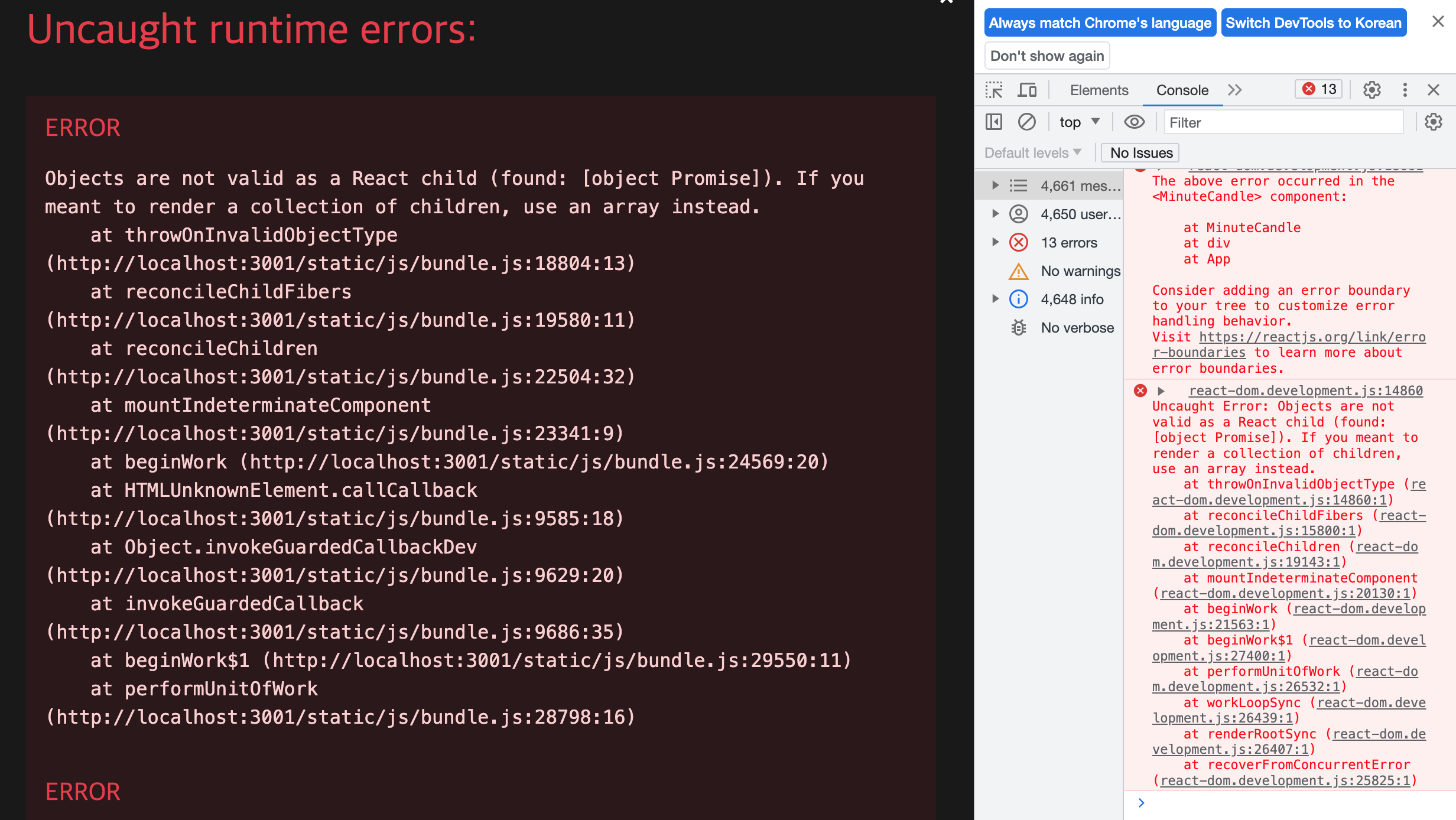
Uncaught Error: Objects are not valid as a React child 에러 트러블슈팅
react-dom.development.js:14860 Uncaught Error: Objects are not valid as a React child (found: object Promise). If you meant to render a collection of
[solidity] string 비교하는 방법
스트링 비교해야 할때 해시함수 돌려서 확인한다.TypeError: Built-in binary operator == cannot be applied to types string memory and literal_string"abc".솔리디티 코드를 작성하다보면, 두 스

[solidity] require : 가스비 최적화 위해 함수 실행 조건 설정
보통 조건문은 if를 사용하지만 if문은 의미 없는 경우의 수까지 함수를 실행시켜 가스비가 의미 없이 소비되는 경우가 발생한다. 솔리디티 코드를 작성할 때에는 가스비가 최소한으로 들도록 설계해야 한다. 따라서, 특정 경우 아예 함수를 실행시키지 않도록 할 필요성이..
오늘의 실수 solidity: 컨트랙트 재배포 시 주의사항
remix 에서 스마트 컨트랙트를 재배포했다면,나의 코드에서 스마트 컨트랙트 주소를 다 바꾸는 것은 당연하고,abi 를 교체해주어야 한다(스마트 컨트랙트 코드 수정한 경우!!)텍스트
remix 비쥬얼스튜디오코드(vsc)에 설치하기
나는 sudo가 이상해서 vsc에 remix를 npm으로 설치하지 못한다.이때 즉시 실행 명령어로 대체해서 사용할 수 있다.매일 쓰기 때문에 여기에 적어놓는다.

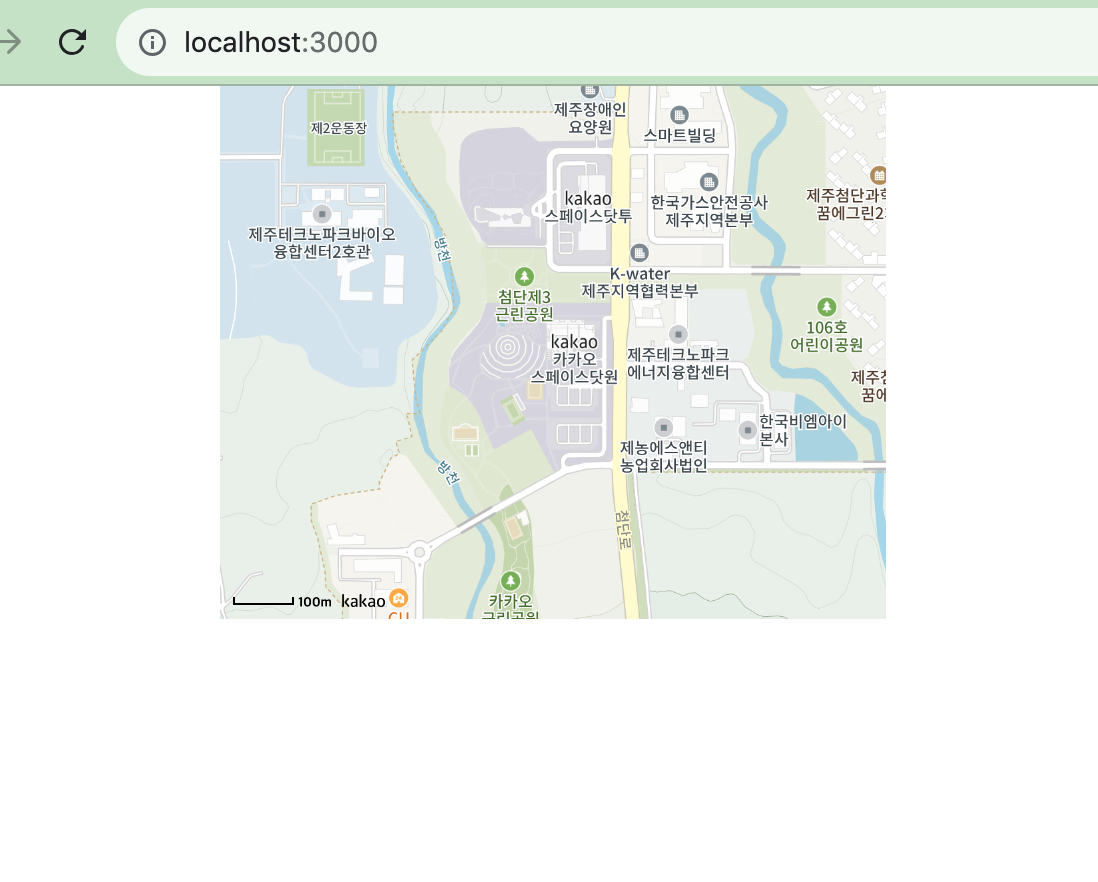
리액트 카카오맵 api
카카오맵 api 문서를 보아도, 여러 글을 읽어도 쉽게 지도를 띄우지 못했다.그러나 최초로 성공한 경우는 아래 유튜브 영상을 참고한 경우였다. https://youtu.be/73BPjRKCBBs?si=5qSVCMNAp5vfP5p3드디어, 지도는 띄웠다. 업로드
터미널 종료하기
비쥬얼 스튜디오 코드에서 작업하다보면 열려있던 터미널을 종료하고 새로 실행시켜야 하는 경우가 있다.보통 ctrl c 를 하면 닫히지만 이상하게 내 컴퓨터는 작동하지 않는다.그래서 터미널에서 코드로 종료할 수 있는 방법을 자주 활용한다.node의 PID 확인 (1615라

React Router Dom
리액트는 싱글 페이지 어플리케이션이다. 리액트 라우터 돔으로 멀티 페이지 앱을 만들 수 있다.https://reactrouter.com/en/main참고: 넥스트js에서는 라우팅 기능 포함됨. 따라서 cra로 작업할 때에 리액트 라우터 돔 사용참고 코드: ht
npm 설치하고 사용해야 하는 것들
리덕스 백엔드 만들기 axios router react icon slick node module 설치 tailwindcss
리액트 배운 내용
11/07 달력 만들기 component / props참고 코드: 11/08 투두리스트useState 참고 코드: 11/09 계산기 useState / useEffect / componenet / props참고 코드: 11/09 날씨 앱api / axios / useE
TDD
테스트 파일로 먼저 구현하고 싶은 기능의 시험 코드 만들기\->테스트 오류 남\-> 코드 작성해서 오류 고침참고 코드: https://github.com/cryptojang/to-do-list-tdd/tree/master
export import CJS EMS
참고 코드: https://github.com/cryptojang/jest.git exportimport참고 코드: https://github.com/cryptojang/to-do-list-tdd/tree/master exportimport

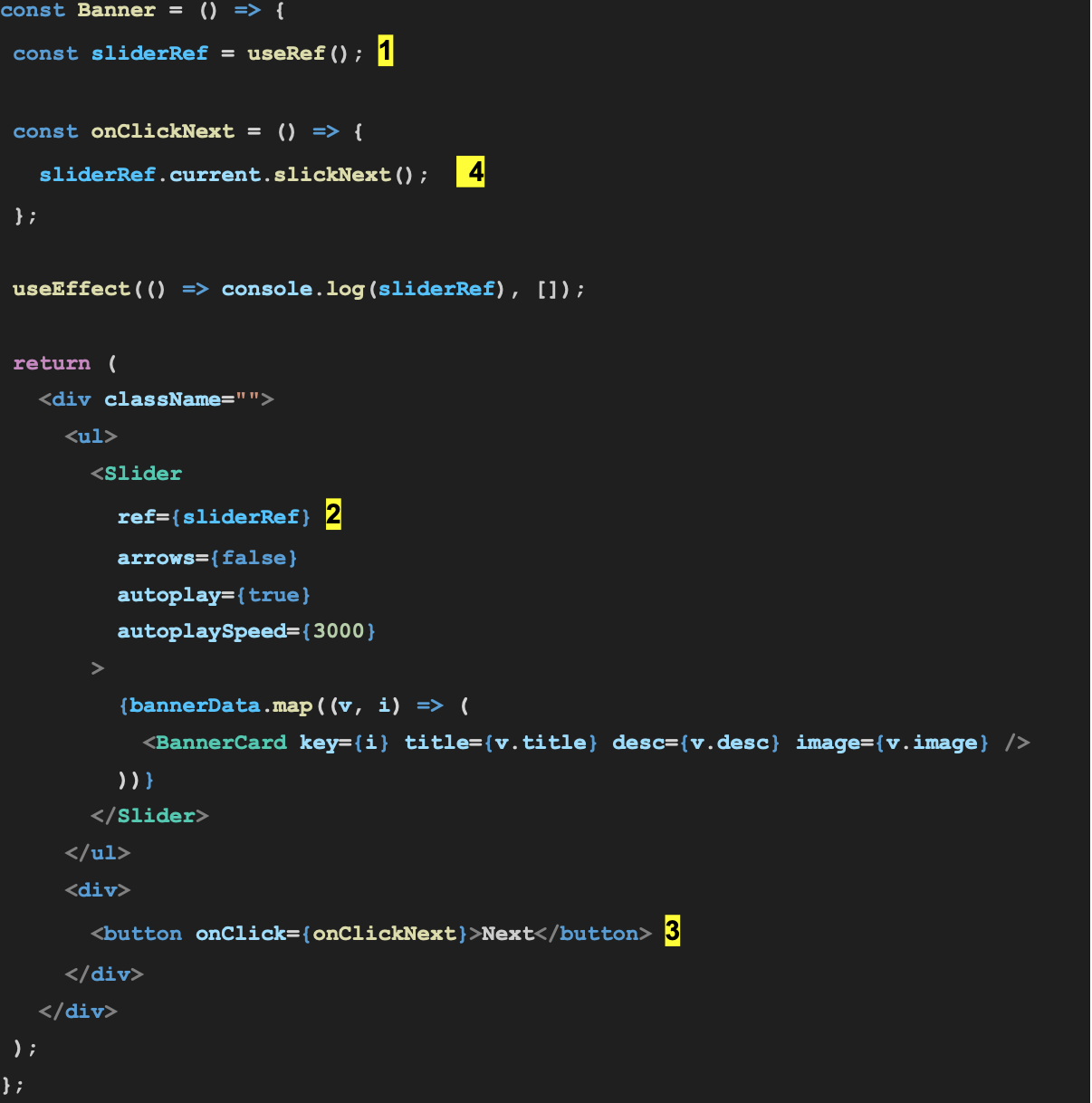
useRef 사용법
useRef 사용법1 useref return 전에 넣어주고2 꺼내고자 하는 요소에 ref로 넣어주고3 꺼낸 변형된 값 사용할 곳에 함수 만들어서 함수 넣어주고4 함수에 변형해서 사용할 ref 넣으면 됨
[CSS] ul 태그 기본 스타일 없애기
html에 ul. 태그를 입력하면 특정 스타일이 입혀있다. 이 스타일을 없애고 싶다면 css 파일에서 아래와 같이 입력한다. 그렇다면 불릿도 안 넣는데 왜 div 대신 굳이 ul 태그를 사용할까? SEO를 위해서!