어제에 이어서 오늘도 TIL을 작성해보도록 하죠! 복습~!!
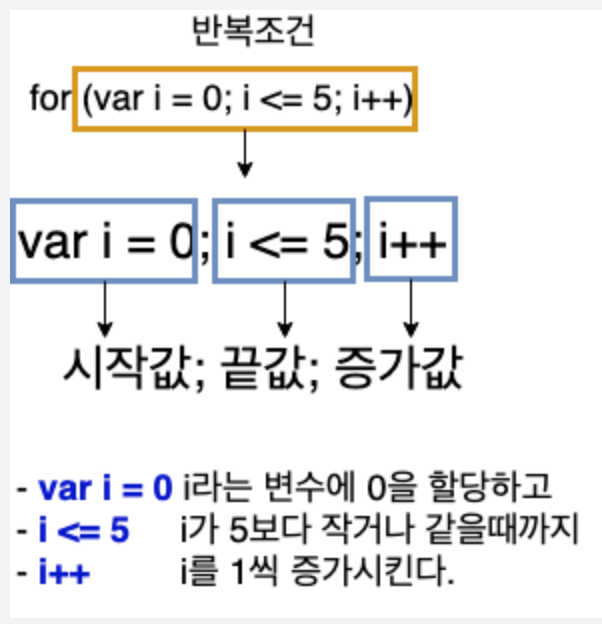
* for문
반복되는 코드들을 하나씩 계속 작성해 나가면 굉장히 비효율적이겠죠?
이럴때 쓰는 것이 for문 입니다!

for문을 만드는 방법은 이렇습니다!
for (반복조건) {
//반복조건이 맞으면 실행할 코드
}
아주 간단하죠?
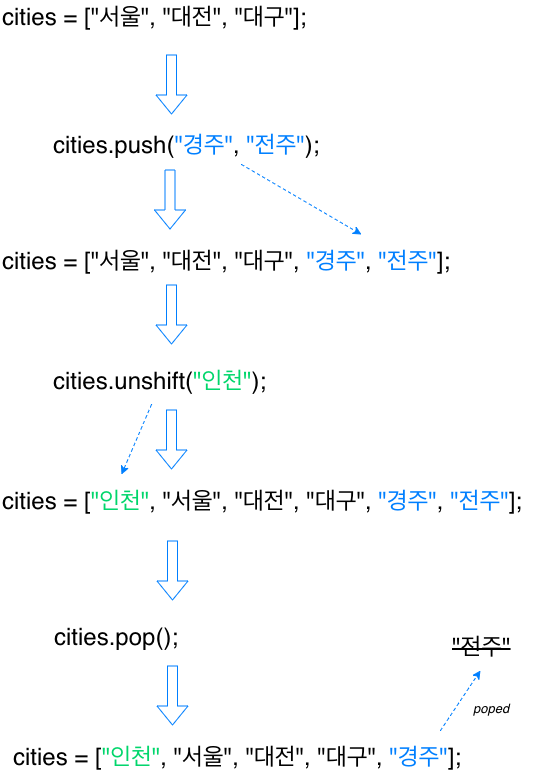
* 배열 조작하기
- 배열을 추가해보자
만약 배열은 3개 까지만 요소가 있는데 4번째를 넣고 싶다? 방법은 많습니다.
count[3] = "예흠";
이런식으로 작성해도 배열이 하나 늘어납니다!
그리고 push나 unshift같은 함수를 이용할 수도 있어요!
- push() : array의 마지막 부분, 즉 꼬리에 요소들을 추가한다.
- unshift() : array의 맨 앞부분, 즉 머리부분에 요소를 추가한다.
아 그리고 pop()함수도 있는데요!
이건 마지막 요소가 제거 되고, 마지막 요소의 값을 반환합니다.

* 데이터 타입
javascript에 어떤 데이터 타입이 있는지 알아 볼까요?
- undefined
- null
- boolean (true/false)
- 숫자
- 문자열
- 객체 (object)
이렇게가 있군요!
그러면 타입을 알아보는 연산자도 있겠죠?
바로 typeof 연산자 입니다~
뭐 연산자는 이정도로 넘어가죠!
* string을 알아보자
string은 말 그대로 쌍따옴표나 홑따옴표가 들어간 것, 문자열입니다.
- 대소문자 바꾸기
대소문자를 바꿔주는 함수를 알아봅시다!
- .toUpperCase() : 대문자로 바꿔준다.
- .toLowerCase() : 소문자로 바꿔준다.
- 문자의 길이를 알아보자
문자의 길이를 알려주는 속성을 알아봅시다.
- .length : 문자열의 길이를 숫자로 나타내준다.
- 문자열 찾기
찾고자 하는 문자열을 찾아주는 함수도 있어요!!
- .indexOf() : 문자열을 찾아 해당 문자열의 순서를 숫자로 알려준다.(없다면 -1 반환)
아 나온김에 slice()도 잠깐 보죠
- .slice(잘릴 시작위치, 잘릴 끝 위치) : 시작위치 부터 끝 위치까지 잘라 줍니다.
- string <-> Number 변환
문자열과 숫자를 서로 변환시켜주는 함수도 있답니다~!!
- Number('바꾸고자하는것') : 문자를 숫자로 바꿔준다.
- .toString() : 숫자를 문자로 바꿔준다.
이 밖에도 이런 함수도 있어요~!
- parseInt("1.901");
- parseFloat("1.901");
- Number("1.901");
- parseInt("200") + 1;
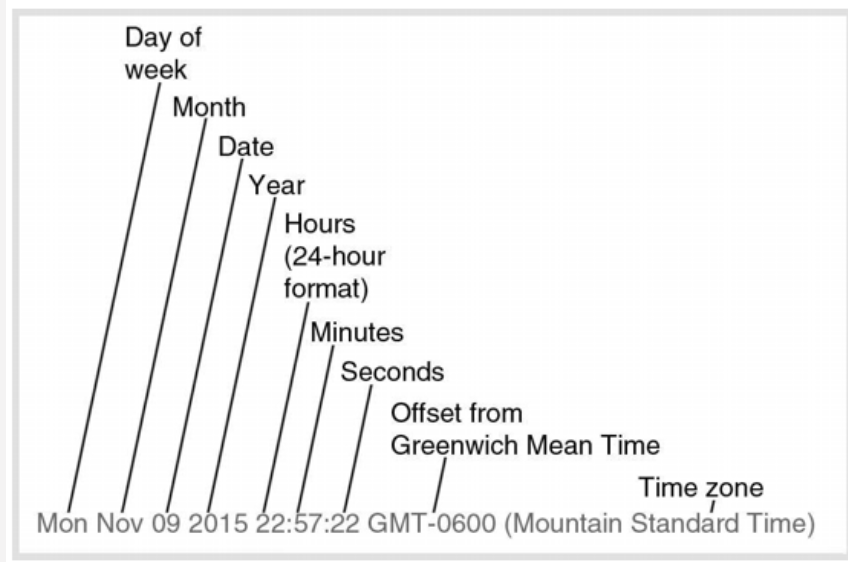
* 날짜와 시간
아아... 날짜와 시간 정말 헷갈리고 어렵습니다 ㅋㅋㅋㅋㅋ
그래도 알아야 하니 알아 봅시다.
일단 날짜 객체를 생성할 때는 다음과 같이 new 연산자 다음에 Date 생성자를 씁니다.
var rightNow = new Date();
console.log로 어떻게 나오나 봅시다.
2020-07-22T07:25:08.079Z
이렇게 나오네요 표현 방법이 브라우저마다 조금씩 다릅니다.
근데 별로 안 중요하다네여 ㅋㅋㅋ

이미지로 나마 알고 있읍시다!!
자 그러면 저렇게 가져온 시간을 어떻게 각 날짜,시간을 가져올까요?
함수가 또있죠~
let rightNow = new Date();
let year = rightNow.getFullYear();
let month = rightNow.getMonth()+1;
let date = rightNow.getDate();
let day = rightNow.getDay();
let currentHour = rightNow.getHours();
let currentMin = rightNow.getMinutes();
순서대로 년, 월, 달, 날짜, 요일(숫자로 표현),시,분
이렇게 값을 가져올 수가 있답니다.
- 주의! getMonth 함수로 값을 받을 때, 현재 달보다 1 작은 값이 반환되므로 주의해주세요.
아 getTime이라는 메서드도 있어요
이건 날짜의 밀리초 표현을 반환할 수가 있답니다. 알아두세요! ㅋㅋㅋ
자 그러면 특정 날짜의 Date를 받아 봅시다.
let date1 = new Date('December 17, 2019 03:24:00');
let date2 = new Date('2019-12-17T03:24:00');
let date3 = new Date(2019, 5, 1);
자 여기서 주의 할 점은! new Date( , , )이렇게 받을때는
month가 index로 받아들여서 0부터 읽기시작하기에 입력한 값보다 +1돼서 나옵니다 ㅠㅠ
이거때문에 고생했네여 ㅋㅋㅋ 알아두세요!
* Number을 알아보자
자 수학 계산을 위해서 하는 Math 객체들이 있습니다.
근데 이거 다 알다가는 머리 빠질 거 같아요...
자주 사용하는 것들을 알아 봅시다.
- 반올림 함수
Math.round();
네 이함수는 반올림을 해 주는 함수입니다.
뭐 쓰이는 곳은 별점 주는 곳? 생각하시면 됩니다 ㅋㅋㅋ
- 올림 함수
Math.ceil();
올림 함수이구요
- 내림 함수
Math.floor();
내림 함수입니다.
- 랜덤 함수!
Math.random();
이렇게 하면 0.0000000000000000에서 0.9999999999999999 사이의 값에서 랜덤수를 제공합니다!
그러면 개발자가 원하는 범위의 랜덤수를 설정하려면 어떻게 해야할까요?
범위 설정을 해봅시다!
function getRandomNumber (min, max) {
return Math.random() * (max - min) + min;
}
이렇게 하면 원하는 범위를 정해서 그 안에서 랜덤수를 정할 수가 있어요 ㅎㅎ
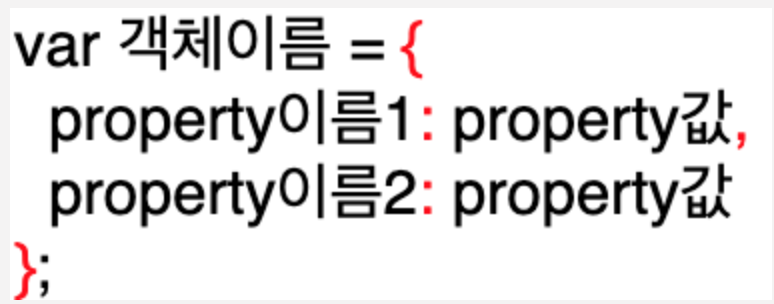
* Object를 알아보자
아주아주 중요하다고 생각하는 object입니다 ㅋㅋㅋ 너무 머리아파요!
어떻게 선언하고, 사용하는지 알아보죠!

- 객체는 {}(중괄호)로 감싸져 있고,
- 콜론으로 구분된 이름/값 쌍들이
- 쉼표로 분리된 목록의 형태입니다.
그럼 객체를 하나 만들어 봅시다!
let plan1 = { name: "Basic", price: 3.99, space: 100, transfer: 1000, pages: 10 };
이런식으로 객체를 만들 수가 있어요!
규칙도 알아 봅시다.
- property 이름은 중복될 수 없다.
- property이름과 property값 사이에 :(콜론)으로 구분한다.
- property를 추가할 때는 ,(쉼표)를 붙여준다.
- property 값에는 어느 type이나 가능하다(string, number, array, object, function..)
자 그러면 접근 방법을 알아볼까요?

- 마침표 연산자를 사용하며, 접근하려는 객체명은 왼쪽에, 프로퍼티명은 오른쪽에 위치합니다.
- 대괄호를 사용하여, 접근하려는 객체명은 왼쪽에, 프로퍼티명은 쌍따옴표와 함께 대괄호 안에 작성합니다.
오브젝트에 대해서 더 밑에서 알아보죠!
* Scope
JavaScript에서 scope란, '변수가 어디까지 쓰일 수 있는지'의 범위를 의미합니다.
범위 정말정말 중요해요!
난 분명 선언했는데 *** is not defined이란 에러 메시지 보셨을 겁니다 ㅋㅋㅋㅋㅋ
바로 scope때문이죠
- block 안에서 선언한 것을 바깥에서 사용할 수 없는 것이 그 예 입니다!
- scope:: 변수가 어디까지 쓰일 수 있는가
- block : 중괄호로 감싸진 것
- global scope : 코드 어디서든 접근 가능하다(전역 스코프)
- global variable : block밖에서 만든 코드 어디서든 접근 가능한 변수(전역 변수)
- block scope : block(중괄호)안에서만 접근 할 수 있다
- local variable : 지역(함수) 내에서 선언된 변수이며 그 지역과 그 지역의 하부 지역에서만 참조할 수 있다.(지역 변수)
- global namespace : 전역에 소속을 나타낸다
- scope pollution : 스코프의 오염(오류)
한번 알기 쉽게 정리해 봤습니다.
한번 끊어서 3으로 넘어가겠습니다!!
