네 이어서 TIL 작성 해보겠습니다~!!
* Class
클래스는 아주아주 중요합니다. 객체지향 프로그래밍의 핵심입니다.
객체지향 프로그래밍이란, 프로그램을 객체들로 구성하고,
객체들 간에 서로 상호작용하도록 작성하는 방법입니다.
클래스는 { num: 1}처럼 생긴 객체를 잘 설계하기 위한 틀이라고 볼 수 있습니다.
그런데 이 때의 객체는 특정로직을 갖고 있는 메서드와 변경 가능한 상태를 가집니다.
즉, 원하는 구조의 객체 틀을 짜놓고, 비슷한 모양의 객체를 공장처럼 찍어낼 수 있는거죠
설계도 라고 보시면 됩니다 ㅋㅋㅋ
- CSS의 class와 전혀 다른 개념입니다...!!!
자 그러면 한번 만들어 봅시다!
- 생성자(constructor)
먼저 객체와 클래스의 가장 큰 차이는 생성자 함수 입니다.
const morning = new Car('Morning', 2000000);
이와같이 클래스로 객체를 생성하는 과정을 '인스턴스화'라고 부릅니다.
class를 통해 생성된 객체를 인스턴스라고 부릅니다.
class는 새로운 instance를 생성할 때마다 constructor()메서드를 호출합니다!
class Car {
constructor(name, price) {
this.name = name;
this.price = price;
}
}
이렇게 클래스를 만들 수가 있습니다.
- Car는 class이름입니다. 항상 대문자로 시작하고, CamelCase로 작성해야 합니다.
- Car class의 instance를 생성할때마다 constructor메서드가 호출됩니다.
- constructor()메서드는 name, price 2개의 argument(인자)를 받습니다.
- constructor()메서드에 this 키워드를 사용했습니다. class의 실행범위(context)에서 this는 해당 instance를 의미합니다.
- constructor()에서 인자로 넘어오는 name과 price를 사용해 Car instance의 name, price 프로퍼티에 값을 할당했습니다.
- 이렇게 클래스 내에서 name, price와 같이 변경 가능한 상태값이자 class내의 컨텍스트에서 어느 곳에서나 사용할 수 있는 변수를 '멤버 변수'라고 부릅니다.
- 멤버 변수는 'this' 키워드로 접근합니다.
- 인스턴스(Instance)
instance는 class를 통해 생성된 객체입니다.
인스턴스는 class의 property이름과 method를 갖는 객체입니다.
const morning = new Car('Morning', 20000000);
- 인스턴스는 Class 이름에 new를 붙여서 생성합니다.
- 클래스 이름 우측에 () 괄호를 열고 닫고, 내부에는 constructor에서 필요한 정보를 인자로 넘겨줍니다.
- Car클래스의 instance를 morning이라는 변수에 저장했습니다.
- 다시 한 번! Car 클래스의 새로운 instance를 생성하려면 new 키워드가 필요합니다. new키워드는 constructor() 메서드를 호출하고 새로운 instance를 return해줍니다.
- 'Morning'이라는 String과 2000000이라는 Number를 Car 생성자에 넘겨주었고, name, price 프로퍼티에 각자의 값이 할당되었습니다.
- 메서드(Methods)
메서드는 함수입니다.
그런데 객체가 프로퍼티 값으로 갖고 있는 것을 메서드라고 부릅니다.
Class의 method는 Object(객체)의 문법과 똑같습니다.
다만 객체는 프로퍼티마다 comma(,)로 구분해줘야 했지만, 클래스는 그렇지 않습니다.
class Car { constructor(name, price) { this.name = name; this.price = price; this.department = "선릉지점"; } applyDiscount(discount) { return this.price * discount; } //콤마가 이런식으로 붙지 않아요! changeDepartment(departmentName) { this.department = departmentName; } }
* object 더 깊이!
객체를 좀 더 알아 봅시다!
왜냐면 이해하기가 어려울 수 있거든요 ㅠㅠㅠ
let hello = {};
hello 라는 빈 객체를 할당하였습니다.
이렇게 빈 객체를 만들 수가 있어요!
아 객체는 배열과는 다르게 순서가 없는 데이터의 모음집 입니다!
객체는 키 - 값 쌍으로된 데이터의 모음으로써 순서가 뒤바껴도 아무 상관 없습니다.
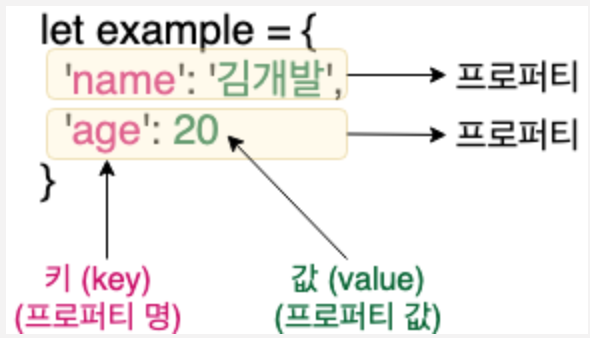
key는 property name이라고도 하며,
value는 property value라고도 말합니다.

let difficult = { 'my name': 'boong', color: 'silver', 키: '한글인 키는 따옴표가 없어도 되는군!!', '!키': '느낌표 있는 키는 따옴표가 필요하군', $special: '$는 없어도 되는군' };
객체의 키에는 스페이스, 한글, 특수문자 등이 들어갈 수 있습니다.
키에 특수문자가 없으면 따옴표를 생락하고 쓸 수 있습니다.
- 프로퍼티 접근
접근은 dot(.)으로 접근하는 방법과, 대괄호로 접근하는 법이 있었습니다.
도트는 아실거고! 대괄호로 접근하는 방법을 알아보죠
대괄홀 접근하려면 키 이름을 따옴표로 감싸서 작성해줘야 합니다.
아 그리고 const로 선언된 변수는 값을 절대 수정할 수가 없죠
그런데 const로 선언된 변수에 객체를 다시 할당하면 오류가 생기지만,
그 객체에 프로퍼티를 추가하거나 수정하는 것은 가능합니다.
const mutableObj = {
name: '객체'
};
여기서
mutableObj.name = '수정';
mutableObj.type = 'Object 타입';
이런식으로 수정하거나 추가하는것은 에러가 나지 않습니다!
- 메서드(Method)
객체에 저장된 값이 함수일 때, 메서드 라고 부릅니다.
let methodObj = { do: function() { console.log('메서드 정의는 이렇게'); } }
이런식으로 정의할 수가 있죠?
호출도 해봅시다.
methodObj.do();
- 중첩된 객체 (Nested Object)
실무에서는 객체가 거의 중첩되어 있다고 하네요
프로퍼티 값이 객체일 수도 있고, 프로퍼티 값인 배열의 요소가 객체일 수도 있습니다.
let nestedObj = { type: { year: '2019', 'comment-type': [{ name: 'simple' }] } }
여기서 'simple'을 출력하려면?
console.log(nestedObj.type['comment-type'][0].name);
이렇게 되는 것이죠.
컴퓨터는 왼쪽에서 오른쪽으로 해석한다는 것을 항상 생각합시다!
- 객체는 reference로 저장된다.
이게 무슨말일까요?
객체를 변수에 저장하면 객체 리터럴 자체가 저장되는 것이 아니라 reference가 저장됩니다.
예시를 보여드리죠.
const hiObj = { name: '안녕' }; const helloObj = { name: '안녕' }; console.log('객체비교 =>', hiObj === helloObj); //false출력
왜 false가 출력 될까요?
그 이유는 객체는 변수에 저장할 때, 객체 자체를 그대로 저장하는 것이 아니라
객체가 담긴 어느 메모리의 reference를 저장하기 때문입니다.

이런 것이죠. 눈에 보이는 데이터는 같지만,hiObj와 helloObj가 갖고 있는 진짜 값은 다른겁니다.
* [ES6] arrow function
ES는 ECMA Script의 줄임말입니다.
ECMA Script는 JavaScript를 표준화 시키려고 탄생했습니다.
ES6에는 정말 편리한 함수들이 많이 생겼고, 처음보는 문법들도 많이 생겼습니다.
그래서 ES6를 사용하려면 공부가 필요합니다.
어떤 식으로 쓰는지 바로 봅시다.
function getN(userInfo, label) { return userInfo[label]; } //이게 밑으로 const getN = (userInfo, label) => userInfo[label];
let sayHi = function() { alert('Hello'); }; //이게 밑으로 let sayHi = () => { alert('Hello'); };
이렇게 간단하게 바꿀수가 있네요
많이 사용해야 겠습니다.
* [es6] template literals, string method
es6 에서 추가된 문법에서 편한 것 중 하나가 template literal 입니다.
원래 string을 작성할 때 따옴표를 사용했었지만, 이제 back tick으로도 string을 감쌀 수 있습니다.
const name = '김개발'; const hi = `안녕하세요. 저는 ${name} 입니다.`;이런식으로 쓸수가 있습니다.
하나더 보죠
let detail = `자세히 보아야 이쁘다 내코드..`; console.log(detail);
이렇게 개행도 원하는 대로 가능하답니다!
* string method
es6에서 추가된 몇 가지 유용한 string method도 알아보죠
그 동안 string에서 특정 string을 찾기 위해 indexOf를 사용했었습니다.
그런데 이제 아래의 3가지 method가 생겼습니다.
이름 그대로 기능을 파악하시면 됩니다.
- startsWith
- endsWith
- includes
그리고 특정 문자열을 반복하고 싶으면 repeat 함수를 쓰면 됩니다.
- '#'repeat(3);
이렇게요!
* array methods
arrow function을 가장 많이 사용할 때는 callback 함수로 사용할 때 입니다.
callback 함수란, 인자로 전달되는 함수라고 생각하시면 됩니다.
array의 반복문으로 사용되는 map, forEach 메서드를 봅시다!
- Array.map()
map 메서드는 배열을 반복해주는데,
callback 함수에서 return한 값으로 매(each) 요소를 수정해줍니다.
map 메서드의 return값은 수정된 값으로 다시 생성된 배열입니다.
const arr = [1, 2, 3];
const squares = arr.map(x => x * x)
이런식으로 쓰는 것이죠!
원래대로 하자면
const squares = arr.map(function (x) {
return x * x;
});
이게 위에것으로 간단하게 쓴 것 입니다.
풀이하자면
Array 타입의 데이터를 요소 갯수 만큼 반복합니다.
반복할 때마다 실행할 함수를 parameter로 전달합니다.
그러면 이 callback 함수에서 array의 요소를 인자(x)로 받습니다.
- Array.forEach()
orEach는 for 대신 사용하는 반복문입니다.
map과의 큰 차이는 forEach 함수 자체가 return 하는 것도 아무것도 없다는 것입니다.
그냥 forEach 함수를 탈출하고 싶을 때 return을 사용하면 됩니다.
map은 요소가 수정된 새로운 배열이 return되었다면,
forEach는 아무것도 return하는 것이 없습니다.
forEach는 단지 for문 대신 사용하는 반복 method 입니다.
let hasC = false; let arr = ['a', 'b', 'c', 'd']; arr.forEach(el => { if (el === 'c') { hasC = true; return; } });
이런 식으로 사용을 합니다.
저렇게 탈출 하고 싶을때는 return을 씁니다!
* object 하나더...
객체의 특정 키의 값을 가져오는것도 가능하지만,
객체에 특정 키를 만들고 값을 할당하는것도 가능합니다!
const information = {
name: '김개발'
}
이 것을
const verb = 'developes'
const project = 'facebook'
information[verb] = project // [A]
information.developes = 'facebook' // [B]
A와 같이 할당이 가능합니다.
B의 방식으로도 할당이 가능할 수도 있겠지만, 이 경우 키와 값은 항상 정해져 있게 됩니다.
하지만 A와 같은 방법은 변수 verb와 project가 가지는 값에 따라
다른 키와 다른 값을 가지는게 가능해집니다.
- 객체 순회하기
객체의 반복문 작성으로 순회를 해봅시다.
- Object.keys()
Object.keys 메소드는 어떤 객체가 가지고 있는 키들의 목록을 배열로 리턴하는 메소드입니다.
객체의 내장 메소드가 아니라 객체 생성자인 Object 가 직접 가지고 있는 메소드입니다.
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
isFresh: true
}
Object.keys(obj) // ['name', 'weight', 'price', 'isFresh']
Object.keys 메소드가 리턴하는 값은 배열이기 때문에 이걸로 우리가 반복문을 사용할 수 있습니다!
마찬가지로 Object.values, Object.entries와 같은 것들도 있습니다.
- Object.values 는 객체의 키가 아닌 값으로 이루어진 배열을 리턴합니다.
- Object.entries 는 객체의 키와 값의 쌍으로 이루어진 길이 2짜리 배열로 이루어진, 배열을 리턴합니다.
각 배열에서 인덱스 [0]의 값은 각각의 키를, 인덱스 [1]의 값은 해당 키에 해당하는 값을 가지게 됩니다.
const values = Object.values(obj) // values === ['melon', 4350, 16500, true] const entries = Object.entries(obj) /* entries === [ ['name', 'melon'], ['weight', 4350], ['price', 16500], ['isFresh', true] ] */
이렇게 키와 값으로 된 배열로 나오게 되는 거죠!!
- for-in 문
두번째 방법은 for-in문입니다.
for문과 같은 종류의 문법이지만, 객체와 배열을 위해 특별히 존재하는, ES6 에서 추가된 문법입니다.
const obj = { name: 'melon', weight: 4350, price: 16500, isFresh: true } for (let key in obj) { const value = obj[key] console.log(key) console.log(value) }
이런식으로 인덱스에 해당하는 변수가, 숫자가 아닌 객체의 각각의 키에 해당하는 문자열을 할당받게 됩니다.
아주 유용해요!!!
