오늘도 위코드에서 열심히 공부를 해봅시다!!
자바스크립트 시작~~
!!Javascript를 배워보자
자바스크립트의 기본을 배워 봅시다!
* console.log
console.log("Hello")
이렇게 치면 결과는
Hello
이렇게 나온답니다!
이게 자바스크립트의 기본 콘솔.로그!!!
* alert()
alert("Yeheum");
이렇게 하면 어떻게 나올까요 결과는

이렇게 팝업으로 나온답니다!
이것도 기본이죠 ㅎㅎ
* 변수 선언
변수선언에는 var, let, const가 있습니다.
var는 Variables(변수)의 약자겠죠?
기본적으로 변수를 선언하는 방법은

이렇게 합니다!
그리고 웬만하면 변수이름은 의미가 있는 말로 씁시다!!! 꼭!!!!
- camelCase 와 snake_case
* camelCase
낙타 등처럼 울퉁불퉁하다는 소리로 단어가 새로 시작할 때부터 대문자로 씁니다!
ex)
- firstSecond
- myProfileImg
* snake_case
변수이름에 _ 를 사용해서 늘여쓰는 느낌이죠?
ex)
- first_second
- my_profile_img
- let, const
간단하게 let은 변수의 값을 변경 가능하고!
const는 변경이 불가능 합니다.
* 함수
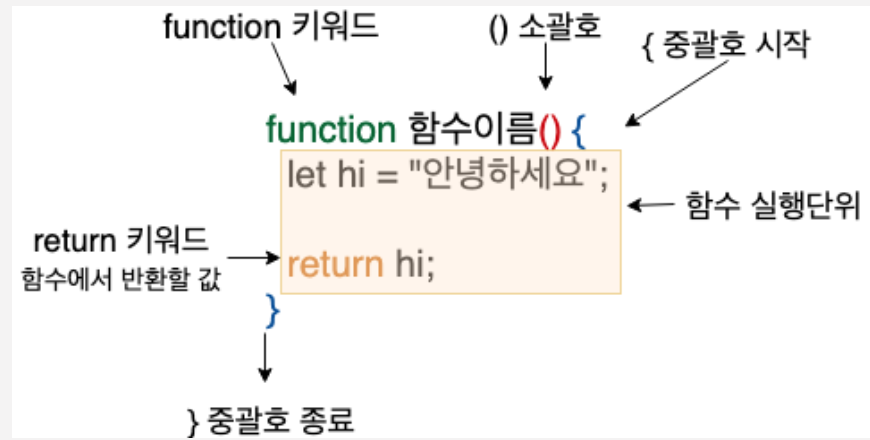
함수를 배워 봅시다! 일단 바로 어떻게 만드는 지 볼까요?

네 이런식으로 정의를 할 수 있겠죠?
그러면 호출은 어떻게 할까요?
function Hi(){ let hi = "Hi"; return hi; } Hi(); //함수의 호출
네 저런식으로 함수의 이름과 소괄호를 써서 호출할 수가 있답니다~~
마찬가지로 함수 이름은 의미가 있는 이름으로!!
- 함수의 반환
함수는 return 을 통해서 무언가를 반환합니다.
그러면 return을 안쓰면?
물론 반환합니다 ㅎㅎㅎ 바로 undefined라는 값을 반환하죠!
용어도 좀 알아보죠!
-
parameter : 매개변수 (자리 혹은 변수의 이름) 함수를 정의하면서, 함수 선언식의 괄호'()'안에 어떤 변수명을 쓰면, 우리는 그걸 매개변수 라고 부릅니다. 매개변수는 그 이름처럼 실제로 함수 안쪽에서 변수와 같은 역할을 하게 됩니다.
함수가 호출될 때, 값을 전달받게 되면, 매개변수에 값이 정의됩니다. -
argument : 인자 (실질적인 값) 어떤 함수를 호출하면서, 호출문의 괄호 안에 어떤 값 또는 값이 정의된 변수를 쓰면, 우리는 그걸 인자 라고 부릅니다.
함수에서 매개변수를 적어둔 상태라면, 호출시 인자로 전달한 값은 매개변수를 통해 사용 가능하게 됩니다.
* 텍스트 문자열의 연결
- 텍스트 + 텍스트
텍스트와 텍스트를 연결하는 건 어렵지 않아요! + 이것만 있으면 끝!
물론 쌍따옴표는 붙여야죠~
console.log("안녕" + "하세요")
네 이런식으로 쉽습니다!
- 텍스트 + 문자
자 이거 한번 보시죠
console.log("2" + "2")
결과는? 4가 아니고 22가 나옵니다!
바로 2라는 문자를 두개 붙이니 당연히 22가 나온것이죠~
console.log("2 더하기 2는" + 2 + 2);
이건 뭐가 나올까요?
괴상하게도 2더하기 2는 22가 나옵니다.
바로 string + number를 시도할 때는 항상 string형으로 변환되기 때문이죠.

* if문
if문은 말그대로 만약 이렇다면? 이거죠
바로 조건문입니다. 어떻게 만들까요?
let answer = 3+3; if (answer > 5) { alert("5보다 큰 숫자입니다.") }
이런식으로 쓸 수가 있답니다. 참고 이미지 보시죠

네 이렇게 만들수가 있군요!
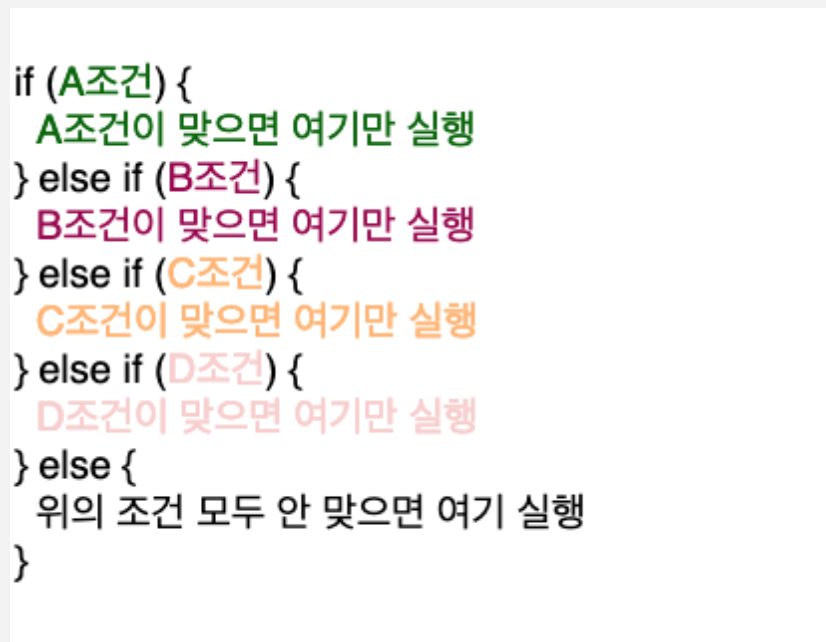
- else if, else
만약에가 하나만 있지 않을 수 있죠! 그때 쓰는 것들이
else if, else 입니다~
let answer = 3 + 3; if (answer > 15) { alert("15보다 큰 숫자!"); } else if (answer > 10) { alert("10보다 큰 숫자!"); } else if (answer > 5) { alert("5보다 큰 숫자!"); } else { alert("5보다 작거나 같은 숫자!"); }
이런식으로 만들수가 있습니다!
가정을 많이 해주는 거죠 ㅋㅋㅋ
사진 자료나갑니다.

(사진 출처는 다 위코드에요ㅋㅋㅋ)
* 비교 연산자와 논리 연산자
- 비교 연산자
간단하게 중요한 부분만 짚고 넘어가죠!
===이 연산자입니다!
이건 == 이 연산자와 뭐가 다르냐?
위의 세번 들어간 것은 값과 타입까지 같아야 합니다.
그에비해 두번 들어간 것은 좀 느슨하게 같은 거죠.
- 논리 연산자
논린연산자에는 &&,||등이 있습니다!
한번 보시죠
const hobby = prompt("취미가 무엇인가요?"); const morning = prompt("아침형 인간인가요?"); if (hobby === "축구" && morning === "네") { alert("조기축구회를 추천합니다."); } else { alert("무슨 동아리가 좋을지 생각해볼게요."); }
이런식으로 조건문에 쓰이는 경우가 많습니다.
if (age > 65 || age < 21 && res === "한국")
이렇게 여러 개를 쓸 수도 있어요!
해석은 컴퓨터 기준이기에 왼쪽에서 순서대로 입니다 ㅎㅎ
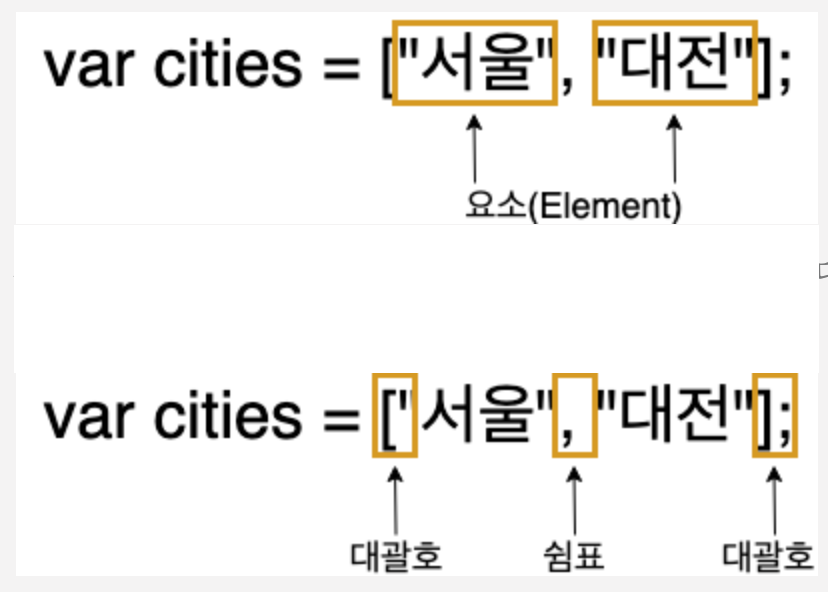
* 배열!
배열은 굉장히 많은 변수들을 만들고 그럴 필요가 없이
하나의 변수에 모든 데이터를 갖고 있을수가 있습니다!
만드는 법을 보시죠~

아주 초간단하죠?
그리고 각 배열을 불러오고 싶을때는
배열이름[index]
이렇게 index에 값을 넣어서 찾을 수가 있습니다!
아 배열은 0부터 시작입니다~
