프로토타입 기반 상속은 무엇인가??
자바스크립트는 OOP(객체지향 프로그래밍)이 가능한 언어이다.
객체 지향 프로그래밍이 가능한 이유는 자바스크립트는 자신만의 prototype 이라는 속성(property) 가 있기 때문이다.
ES6에서 Class 문법이 추가되기 전까지는 많은 사람들이 헷갈려 했다고 한다.
앞에서도 정리했었는데 자바스크립트는 객체들 끼리 상속이 가능하다. 이게 가능한 이유는 모든 객체에는 prototype 이라는 속성(property) 가있기 때문이다.
객체 안에 해당 속성이 존재하지 않는다면, 상위 객체와 비교를 하여 속성(property)를 찾아 출력 해주는것 만 봐도 알 수 있다.
let Alligator = function(color) {
this.color = color;
}
Alligator.prototype.introduce = function() {
console.log('I am ' + this.color);
}
let Croc = function(color) {
Alligator.call(this, color);
}
Croc.prototype = Object.create(Alligator.prototype)
let alligatorObj = new Alligator('green');
let crocObj = new Croc('yellow');
alligatorObj.introduce(); // I am green
crocObj.introduce(); // I am yellow
해설:
1. Alligator 라는 생성자 함수 (Constructor function) 을 만들고 속성으로 색(color) 를 정의하였다.
그다음에 Alligator에게 prototype 을 정의 해주었다.
2. Croc 에게는 color의 인자를 받는 생성자 함수 를 만들고, Croc의 prototype은 Alligator의 Prototype을 받는 새로운 객체를 생성하였다.
3. 이제 프로토타입을 상속하기 위해 new를 사용하여 인스탄스를 만들었다. new 인스턴스는 새로운 객체를 만들기 위해 사용된다.
4. Alligator의 introduce 라는 prototype으로 접근하여 출력해보니 상속된것이 확인 가능하다.
객체(Object)의 instance 는 new 혹은 function constructor를 사용하여 생성 가능하다.
ES6에 class 가 추가되면서...
ES6 부터 class 키워드를 통해 클랙스를 정의 할 수 있게 되었다.
클래스 는 별도의 타입의 객체를 생성 하는 설계 도면 이라고 할 수 있다.
흔히들 붕어빵을 만들기 위한 틀이라고 한다. 붕어빵은 객체 이고 틀이 클래스 이다.
클래스를 통해 객체가 가져야 할 상태와 행위들을 속성과 메소드로 정의 할 수있다.
카트(Cart) 객체들은 상품을 추가 할 수 있어야하고, 상품 아이디에 따라 상품을 반환 해야 한다.
이러한 객체들의 특성을 카트 클래스로 정의하고 해당 클래스에서 만들어진 객체들은 모두 이러한 행위를 할 수 있게 된다.
카드 클래스에서 만들어진 객체들을 카트 인스턴스 라고 한다. 특정 클래스 를 통해 만들어진 객체들을 인스턴스 라고 한다.
class Cart {
constructor() {
this.store = {}
}
addProduct(product) {
this.store[product.id] = product
}
getProduct(id) {
return this.store[id]
}
}
const cart1 = new Cart()
cart1.addProduct({ id: 1, name: "노트북" })
console.log(cart1.store)
const product = cart1.getProduct(1)
console.log(product)

cart1.store 를 출력해보면 노트북 제품이 잘 들어간 것이 확인가능하다.
이제 getProduct 메소드를 통해 아이디 1 에 해당하는 상품의 객체가 잘 반환되는 것이 확인된다.
class 도 내부에서는 prototype을 사용하고 있다. 그래서 클래스 끼리도 상속이 가능하다.
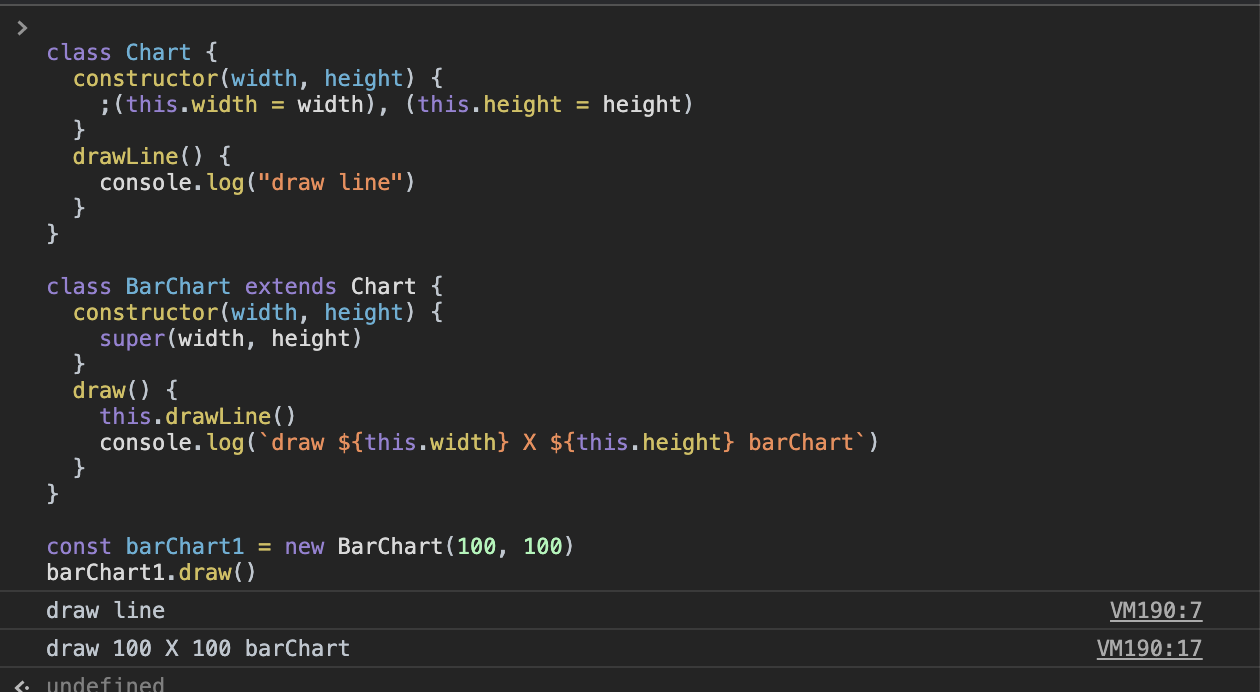
Class 상속

Chart 라는 클래스를 정의하고, BarChart 라는 새로운 클래스는 Chart를 상속받게 한다.
클래스의 상속은 extends 키워드를 사용한다. 상속을 하게 되면 부모의 클래스 생성자를 호출해야 하는데 이때 super 키워드로 호출한다.