조건문(switch) 코드공부
switch 문은 여러 조건을 한 번에 비교하여 처리할 때 유용하게 사용여러 if-else if 문을 사용하는 대신, switch 문을 사용하면 코드가 간결하고 읽기 쉽다.

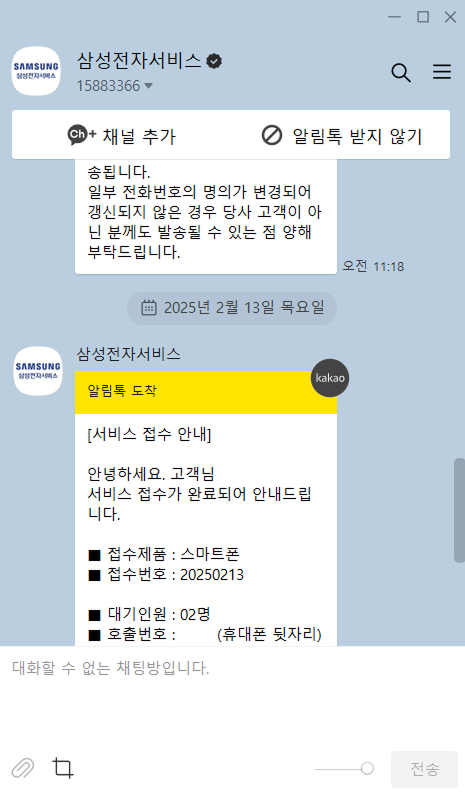
폴드 무상수리기간 완벽정리👩🔧
폴드에 대한 무상수리에 대해 완벽하게 정리해드립니다! 폴드 서비스 기간은 2년이 아니라 최대 '3년' 어떻게??

일하다보니 쓰면 편한 플러그인 추천
웹 디자인을 하기 위해선 필수가 아닌 기본이라고 할 수 있는 figma이회사 입사할때까지만 해도 아직 잘 쓰지 않은 아이였지만.. 살기위해 쓰다보니 괜찮았던 플러그인을 추천하려고 한다~

figma 3년차가 알려주는 개발자와 협업시 3가지 플러그인 추천🤝
원래 대부분 퍼블리싱에 프론트 깔짝해서 완성 후 개발자에게 넘기지만 힌반씩 다른 부서의 프로젝트에 디자인만 맡아 해주는 경우가 종 종있다. 그건 경우

'npm'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.📢
'npm'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다

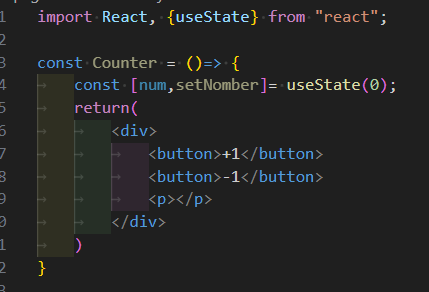
Components😎 and Props🕶 실습
구구절절 설명하는것도 좋지만 실습 한번이 이해가 제일 빠른것 같아서 공부한실습을 올리려고 한다.간단한 댓글 컴포넌트를 만들어 실습해보자!

useState❓
함수형 컴포넌트 내에서 상태(state)를 관리할 수 있게 해주는 Hook!클래스형 컴포넌트에서 this.state와 this.setState를 사용하여 상태를 관리하는 것과 같은 기능을 제공하지만, 함수형 컴포넌트에서 더 간단하고 직관적인 방식으로 상태를 관리할 수

Hook🥊
리액트 ,, 훅 너란 녀석.. 함수형 컴포넌트 내에서 상태(state), 부수 효과(side effect), 생명주기 메서드 등을 관리할 수 있게 해주는 특징이 있다.

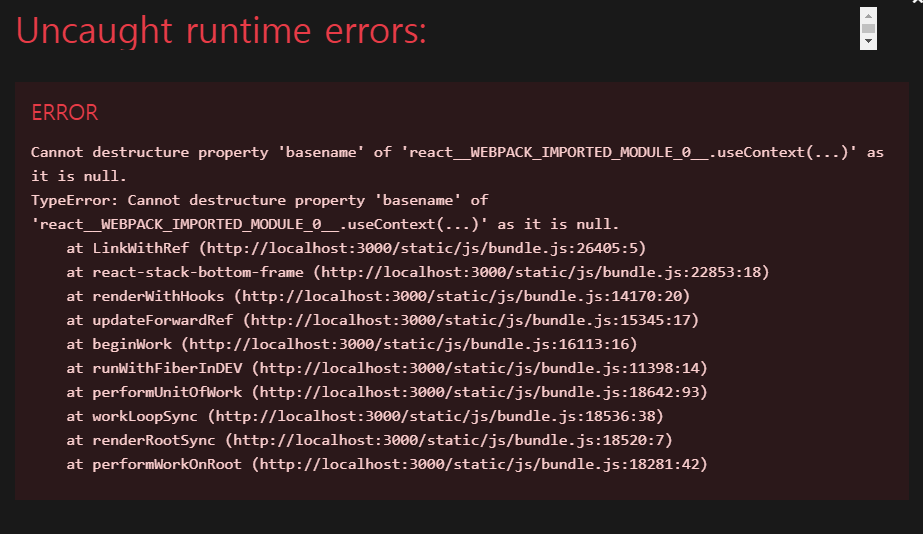
useContext(...)' as it is null 에러
Cannot destructure property 'basename' of 'reactWEBPACK_IMPORTED_MODULE_0.useContext(...)' as it is null.라우터를 하다가 생긴 에러..어머.. 이건 뭐래.. 복습 하는 과정에서 처음 보는

Can't resolve 'web-vitals' 에러
오랜만에 react 새로 만들기 위해 셋팅하는중 처음 보는 에러가 떴다.Error: Can't resolve 'web-vitals' in 'C:\\Users\\ymku\\min_app\\src 어쩌구..흠.. 이게 무엇인고 하니 새로운 라이브러리들을 다운받을 떄 종종

gitignore 이해 및 구성
.프로젝트 내에서 불 필요하다고 느끼는 특정 파일 및 폴더에 대해서 올리지 않기 위함Git이 무시해야 하는 의도적으로 추적되지 않은 파일을 지정

Git 이란?
소스 코드를 관리하는 데 주로 사용되는 분산 버전 제어 시스템Linus Torvalds가 Linux 커널 개발을 관리하기 위해 만들었으며, 유연성, 속도, 강력한 분기 및 병합 기능으로 인해 세계에서 가장 인기 있는 버전 제어 시스템이다.한마디로오픈소스 분산 버전 관리