
컴포넌트 초기 생성 🌱
컴포넌트의 객체가 생성되어 DOM 상에 삽입될 때 아래 순서대로 호출된다.
constructor()
- 컴포넌트가 생성될 때 자동으로 호출되는 컴포넌트 생성자 함수render()
- 클래스 컴포넌트에서 반드시 구현되어야 하는 메서드componentDidMount()
- 컴포넌트가 화면에 출력될 때 호출되는 함수
- 외부 라이브러리 연동, axios/fetch를 통한 데이터 요청, DOM 속성 읽기/수정 작업 시 실행
컴포넌트 업데이트 🌷
props 또는 state가 변경될 때 컴포넌트를 다시 갱신해주어야 할 필요가 있다. 이 때 사용되는 메서드들이다.
static getDerivedStateFromProps(nextProps, prevState)
- 업데이트 시킬 props의 값(nextProps.value)과 업데이트 전 state의 값(prevState.value)를 매개변수로 갖는다.
shouldComponentUpdate(nextProps, nextState)
- 특정 조건에 따라 업데이트를 막아줄 수 있는 함수
getSnapshotBeforeUpdate()
- 실제 DOM이 업데이트 되기 전에 이전 상태를 저장하여 가져오는 함수
- 이 메서드는 props, state의 업데이트에 따라 컴포넌트에 특정 함수를 실행시키고 싶을 때 사용한다.
componentDidUpdate()
- 컴포넌트에서 렌더링 호출 후에 발생하는 함수
HOOKS 🌴
🌊 State Hook
useState클래스 컴포넌트에서처럼
state를 생성하고 관리할 수 있다.
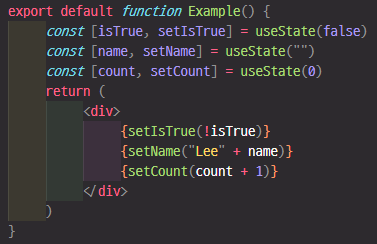
아래 사진과 같이 대괄호로 묶어 생성하고, 수정한다.
📌 사용법

✅ 타입스크립과 함께 사용할 때
원하는 타입 구조의 인터페이스를 생성해주고 다음과 같이 정의해준다.
interface dataInfo {
name: string,
age: number
}
const [data, setData] = useState<dataInfo>()- 객체나 배열의 state을 생성하고 싶을 때는 다음과 같이 정의해준다.
const [data, setData] = useState<dataInfo>(Object)
const [data, setData] = useState<dataInfo[]>([])⚡ Effect Hook
useEffect컴포넌트가 마운트 / 언마운트 / 업데이트 될 때, 컴포넌트가 렌더링 이후 수행해야 하는 일을 알려주도록 하는 함수
📌 사용법
useEffect( () => {
// mount 시 실행할 함수
return () => {
// unmount 시 실행할 함수
]
}, [deps값]);✅ deps 배열에 특정 state가 존재할 때,
1) 컴포넌트가 처음 마운트 될 때 호출
2) 컴포넌트가 언마운트 될 때 호출
3) 해당 state 값이 업데이트 될 때 호출
✅ deps 배열이 빈 배열일 때,
1) 컴포넌트가 처음 마운트 될 때 호출
🎃 실제로 사용해보기
프로젝트 진행 시 사용했던 코드와 함께 설명하겠다.

위 코드는 댓글 commentItem 또는 답글 recommentItem 각각에 추천/비추천의 개수가 변경될 때마다 item에 commentItem, recommentItem을 저장해주어야 하므로 작성된 코드이다.
💡 deps 배열은 말그대로 배열이므로 여러 개의 변수가 할당되는 것이 가능하다.
- 추천/비추천 버튼을 누르면 컴포넌트의 props로
commentItem또는recommentItem이 들어오게 된다. - 이 때, 들어온
commentItem또는recommentItem의 값에 따라setItem함수를 통해item에 값을 저장하게 된다.
