📚 학습 정리
💡 UNIX 파일 시스템
- Filename(파일 이름)
- NULL과
/를 제외한 문자로 구성./: 경로를 구성하는 구분자 역할이다.- NULL (\O) : 경로 이름의 종료를 의미.
- NULL과
2개의 파일 이름은 새로운 디렉토리가 만들어질 때 항상 자동적으로 생성된다.
. (현재 위치)
.. (상위 위치)
- Pathname(경로 이름)
- 파일 위치를 지정하기 위한 수단.
/home/san: 로그인시 위치/home/san/test: 작업 위치
- Absolute path(절대 경로)
- root를 기점으로 경로를 전부 작성하여 들어감.
/로 시작.
- Relative path(상대 경로)
- 현재 위치를 기준으로 다음 경로를 작성.
./로 시작.
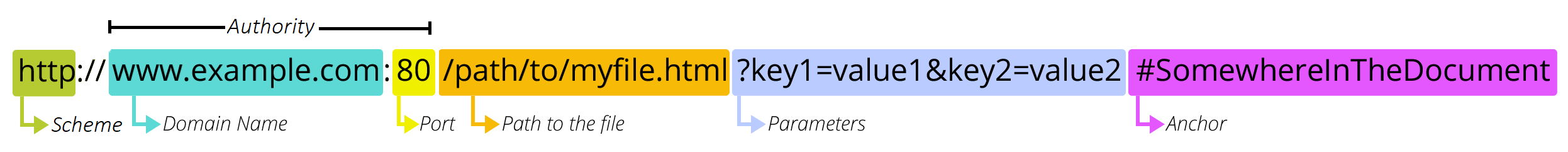
💡 URL

URL은 다음과 같이 구성되어 있다.
- 스킴 (스키마)
- 프로토콜 (ex: http, https, ftp, mailto, file)
- 일반적으로 http나 https이지만, 메일 클라이언트를 열거나 할 때는 mailto등 다른 프로토콜이 사용된다.
- 사용자 정보(옵션)
- 이름과 비밀번호를 포함.
- 보안 상의 이유로 사용 X.
- 호스트 (도메인 이름 or IP주소)
- 도메인 이름은 대소문자 구분 X.
- 포트 번호
- 포트는 웹 서버 리소스에 접근하는데 사용되는 게이트를 의미.
- HTTP 프로토콜의 표준 포트를 사용하는 경우 일반적으로 생략.
- HTTP 표준 포트 : 80
- HTTPS 표준 포트 : 443
- 경로
- file system 경로와 유사.
- 쿼리 (매개변수)
?로 시작.&로 구분.
- 앵커
- 리소스 자체의 특정 부분을 의미.
- "책갈피" 역할.
💡 Jest
Jest는 JavaScript와 React 애플리케이션을 위한 테스트 프레임워크이며 facebook에서 개발했으며
단위 테스트, 통합 테스트, 엔드 투 엔드 테스트를 모두 지원한다.
특징
- 테스트 실행 속도가 빠르다.
- 사용하기 쉽다.
- 다양한 기능 제공.
제스트(Jest)[1]는 메타(구 페이스북)가 유지보수하는 재스민 위에서 빌드되는 테스팅 프레임워크이다.[2] 바벨, 타입스크립트, Node.js, 리액트, 앵귤러, Vue.js, Svelte를 사용하는 프로젝트와 동작한다. 제스트는 테스팅 프레임워크의 최초 사용자들에게 많은 설정을 요구하지는 않는다.
참고 : https://ko.wikipedia.org/wiki/제스트_(프레임워크)
기본적인 테스트 방법.
expect(테스트할 함수).Matcher(기대하는 결과값)
일반 매처
- toBe(value)
- 기본적인 일치 여부를 확인.
- Object.is를 사용하여 일치성을 확인.
expect(2 + 2).toBe(4);- toEqual(value)
- 객체나 배열 같은 값의 재귀적인 동등성을 확인.
expect({ name: 'John' }).toEqual({ name: 'John' });- toBeNull()
- 값이 null인지 확인.
expect(null).toBeNull();- toBeUndefined()
- 값이 undefined인지 확인.
expect(undefined).toBeUndefined();- toBeDefined()
- 값이 정의되어 있는지 확인.
expect(definedValue).toBeDefined();- toBeTruthy()
- 값이 참인지 확인.
expect(trueValue).toBeTruthy();- toBeFalsy()
- 값이 거짓인지 확인.
expect(falseValue).toBeFalsy();숫자 관련 매처
- toBeGreaterThan(number)
- 값이 특정 숫자보다 큰지 확인.
expect(10).toBeGreaterThan(9);- toBeGreaterThanOrEqual(number)
- 값이 특정 숫자보다 크거나 같은지 확인.
expect(10).toBeGreaterThanOrEqual(10);- toBeLessThan(number)
- 값이 특정 숫자보다 작은지 확인.
expect(8).toBeLessThan(9);- toBeLessThanOrEqual(number)
- 값이 특정 숫자보다 작거나 같은지 확인.
expect(8).toBeLessThanOrEqual(8);- toBeCloseTo(number, numDigits)
- 부동 소수점 수의 근사치 일치를 확인.
expect(0.1 + 0.2).toBeCloseTo(0.3, 5);문자열 관련 매처
- toMatch(regexpOrString)
- 문자열이 정규식이나 문자열 패턴과 일치하는지 확인.
expect('team').toMatch(/ea/);배열 및 반복 가능한 객체 관련 매처
- toContain(item)
- 배열이나 반복 가능한 객체가 특정 아이템을 포함하는지 확인.
expect([1, 2, 3]).toContain(2);- toContainEqual(item)
- 배열이나 반복 가능한 객체가 객체를 포함하는지 확인.
expect([{ foo: 'bar' }]).toContainEqual({ foo: 'bar' });예외 관련 매처
- toThrow(error)
describe 사용
describe 블록은 관련된 테스트 케이스를 그룹화하는 데 사용된다. 이를 통해 테스트 코드의 구조를 더 잘 이해할 수 있고, 특정 그룹의 테스트만 실행할 수도 있다.
describe('Math operations', () => {
test('adds 1 + 2 to equal 3', () => {
expect(1 + 2).toBe(3);
});
test('subtracts 5 - 2 to equal 3', () => {
expect(5 - 2).toBe(3);
});
});테스트 전후 작업 추가
beforeEach와 afterEach는 각각 각 테스트 케이스가 실행되기 전과 후에 사전 작업 혹은 사후 작업? 을 진행할 수 있다.
let value;
beforeEach(() => {
value = 0; // 각 테스트 전에 value를 초기화
});
afterEach(() => {
value = null; // 각 테스트 후에 value를 정리
});
test('increments value by 1', () => {
value += 1;
expect(value).toBe(1);
});
test('decrements value by 1', () => {
value -= 1;
expect(value).toBe(-1);
});만약 매 테스트마다 진행할 필요 없고 통틀어 한번만 진행하면 될 때는 beforeAll과 afterAll을 사용하면 된다.
let database;
beforeAll(() => {
database = initializeDatabase(); // 모든 테스트 전에 데이터베이스 초기화
});
afterAll(() => {
closeDatabase(database); // 모든 테스트 후에 데이터베이스 닫기
});
test('database is initialized', () => {
expect(database).toBeDefined();
});
test('database has user data', () => {
expect(database.user).toBeDefined();
});
each
여러 케이스틑 테스트할 때는 each를 이용하면 유용하다.
test.each
여러 개의 테스트 케이스를 정의할 때 사용.
배열에 정의된 각 입력 값에 대해 동일한 테스트를 반복 실행.
test.each([
[1, 1, 2],
[1, 2, 3],
[2, 1, 3],
[2, 2, 4],
])('adds %i and %i to equal %i', (a, b, expected) => {
expect(a + b).toBe(expected);
});descirbe.each
descirbe 블록 안에서 여러개의 테스트를 할 때 사용.
describe.each([
['apple', 'fruit', true],
['carrot', 'vegetable', true],
['bread', 'grain', false],
])('Food: %s', (food, type, isHealthy) => {
test(`is of type ${type}`, () => {
const foodTypes = {
apple: 'fruit',
carrot: 'vegetable',
bread: 'grain',
};
expect(foodTypes[food]).toBe(type);
});
test(`is healthy: ${isHealthy}`, () => {
const healthyFoods = {
apple: true,
carrot: true,
bread: false,
};
expect(healthyFoods[food]).toBe(isHealthy);
});
});
mock function
특정 함수나 모듈의 동작을 모방(mock)하여 테스트할 수 있게 해준다.
이를 통해 실제 함수나 모듈을 호출하지 않고도 해당 함수나 모듈이 어떻게 호출되는지, 어떤 값을 반환하는지 등을 테스트할 수 있다.
Mock 함수 생성
가장 기본적인 방법은 jest.fn()을 사용해 생성하는 방법이다.
const mockFunction = jest.fn();
// 모의 함수 사용
mockFunction();
mockFunction('arg1', 'arg2');
// 호출된 횟수 확인
expect(mockFunction).toHaveBeenCalled();
expect(mockFunction).toHaveBeenCalledTimes(2);
// 특정 인수로 호출되었는지 확인
expect(mockFunction).toHaveBeenCalledWith('arg1', 'arg2');
mock function 설정
-
mockReturnValue(value)
모의 함수가 호출될 때 항상 특정 값을 반환하도록 설정.const mockFunction = jest.fn().mockReturnValue(42); expect(mockFunction()).toBe(42); -
mockResolvedValue(value)
모의 함수가 호출될 때 항상 Promise를 반환하고, 이 Promise는 지정된 값으로 resolve.const mockFunction = jest.fn().mockResolvedValue('resolved value'); await expect(mockFunction()).resolves.toBe('resolved value'); -
mockRejectedValue(value)
모의 함수가 호출될 때 항상 Promise를 반환하고, 이 Promise는 지정된 값으로 reject.const mockFunction = jest.fn().mockRejectedValue('rejected value'); await expect(mockFunction()).rejects.toBe('rejected value'); -
mockImplementation(fn)
모의 함수의 구현을 설정.const mockFunction = jest.fn().mockImplementation((a, b) => a + b); expect(mockFunction(1, 2)).toBe(3); -
mockImplementationOnce(fn)
모의 함수의 구현을 한 번만 설정. 이후 호출에는 기본 구현이 사용.const mockFunction = jest.fn() .mockImplementationOnce(() => 'first call') .mockImplementation(() => 'default'); expect(mockFunction()).toBe('first call'); expect(mockFunction()).toBe('default');
mock function 호출 기록 확인
-
toHaveBeenCalled()
모의 함수가 호출되었는지 확인.const mockFunction = jest.fn(); mockFunction(); expect(mockFunction).toHaveBeenCalled(); -
toHaveBeenCalledTimes(number)
모의 함수가 특정 횟수만큼 호출되었는지 확인.const mockFunction = jest.fn(); mockFunction(); mockFunction(); expect(mockFunction).toHaveBeenCalledTimes(2); -
toHaveBeenCalledWith(...args)
모의 함수가 특정 인수로 호출되었는지 확인.const mockFunction = jest.fn(); mockFunction('arg1', 'arg2'); expect(mockFunction).toHaveBeenCalledWith('arg1', 'arg2'); -
toHaveBeenLastCalledWith(...args)
모의 함수가 마지막으로 호출될 때 특정 인수로 호출되었는지 확인.const mockFunction = jest.fn(); mockFunction('first call'); mockFunction('second call'); expect(mockFunction).toHaveBeenLastCalledWith('second call'); -
toHaveBeenNthCalledWith(n, ...args)
모의 함수가 n번째 호출될 때 특정 인수로 호출되었는지 확인.const mockFunction = jest.fn(); mockFunction('first call'); mockFunction('second call'); expect(mockFunction).toHaveBeenNthCalledWith(2, 'second call');
참고 사이트
https://developer.mozilla.org/ko/docs/Learn/Common_questions/Web_mechanics/What_is_a_URL
https://www.daleseo.com/js-node-fs/
https://velog.io/@skyu_dev/Jest-테스트-코드를-사용하여-JS의-기능-점검하기
https://creamereos.github.io/dev/2020/12/04/dev-nodeJS-etc-method/
