상황
WebGL 빌드후에 매번 빌드된 index.html 및 TemplateData 폴더 내에 css, 이미지 파일을 바꾸기 귀찮았다.
해결방법
1. 커스텀 템플릿 준비
먼저 Unity가 기본적으로 사용하는 템플릿 파일을 복사하여 커스텀 템플릿으로 사용할 준비를 합니다.
기본 템플릿 파일 복사:
Unity 설치 폴더에서 WebGL 템플릿 파일을 찾습니다.
보통 /Applications/Unity/Hub/Editor/2021.3.39f1/PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates/Default 경로에 있습니다.
이 Default 폴더를 복사하여 프로젝트 내에 새로운 폴더로 붙여넣기 합니다.
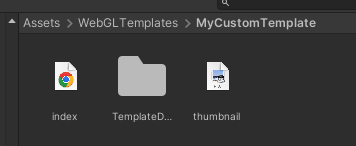
프로젝트 내 Assets 폴더 안에 WebGLTemplates라는 폴더를 생성한 후, 복사한 내용을 이 안에 붙여넣습니다.
복사한 템플릿 폴더의 이름을 MyCustomTemplate 같은 식으로 변경합니다.
커스텀 템플릿 수정:
이제 MyCustomTemplate 폴더 내의 index.html, style.css, TemplateData 폴더 안의 파일들을 원하는 대로 수정할 수 있습니다.
예를 들어, index.html에 JavaScript 코드를 추가하거나, TemplateData 내의 이미지를 바꾸는 등의 작업을 수행합니다.

2. Unity에서 커스텀 템플릿 사용 설정
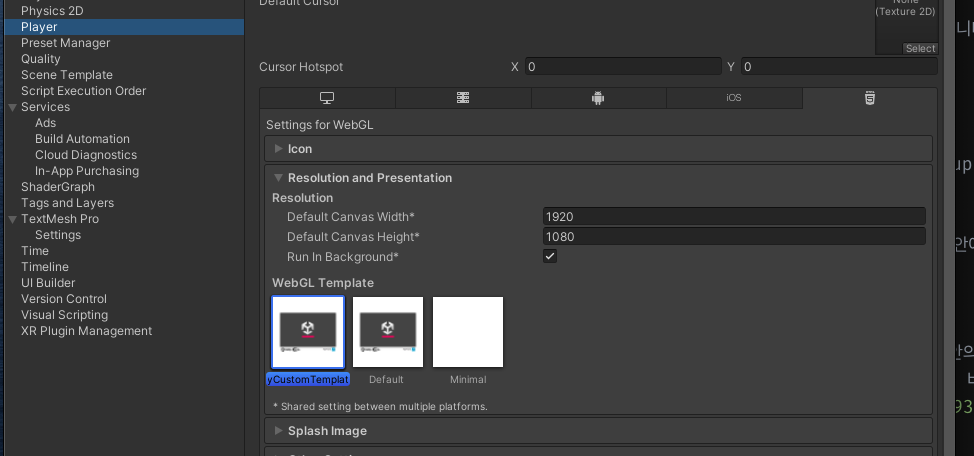
Player Settings에서 템플릿 선택:
Unity에서 Edit > Project Settings > Player로 이동합니다.
Resolution and Presentation 섹션으로 이동합니다.
WebGL Template 드롭다운에서 방금 만든 MyCustomTemplate 템플릿을 선택합니다.