
- 2024.05.22 복습용
FORM
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<form action = 'test.jsp' method="get">
<div>이름 : <input type = "text" name = "name" value="홍길동"></div>
<div>주소 : <input type = "text" name = "addr" /></div>
<div>이메일 : <input type = "email" name = "email" /></div>
<div>색상 : <input type = "color" name = "clr" /></div>
<div>나이 : <input type = "number" name = "age" /></div>
<div>생년월일 : <input type = "date" name = "birth" /></div>
<div>시간 : <input type = "time" name = "time" /></div>
<div>
취미 :
<label>축구 <input type = "checkbox" name = "hobby" value="1"></label>
<label>잠자기 <input type = "checkbox" name = "hobby" value="1"></label>
<label>음주 <input type = "checkbox" name = "hobby" value="1"></label>
</div>
<div>
성별 :
<label>남자 <input type = "radio" name = "gender" value="1"></label>
<label>여자 <input type = "radio" name = "gender" value="1"></label>
<label>중성 <input type = "radio" name = "gender" value="1"></label>
</div>
<div>
<select name="location">
<option value="1">서울</option>
<option value="2">울산</option>
<option value="3">부산</option>
<option value="4">대구</option>
</select>
</div>
<div>
<input type="submit" value="전송" />
<input type="reset" value="초기화" />
</div>
</form>
</body>
</html>
이름 :
주소 :
이메일 :
색상 :
나이 :
생년월일 :
시간 :
취미 :
축구
잠자기
음주
성별 :
남자
여자
중성
서울
울산
부산
대구
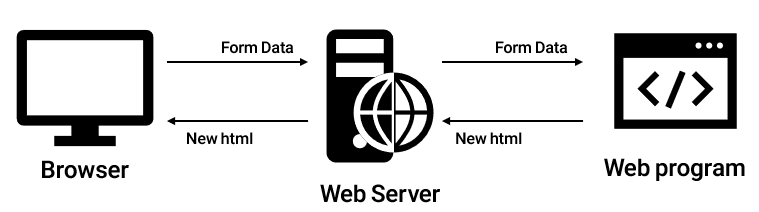
form태그는 입력된 데이터를 서버로 보낼 때 사용한다. 전송된 데이터는 웹 서버가 처리하고, 결과에 따른 또다른 웹페이지를 보여준다. form태그의 동작방법은 아래와 같다.

form 태그 속성
| form 태그 속성 | 설명 |
|---|---|
| method | 전송 방식 선택 get : 256~4096byte까지만 전송가능 post : 입력내용 길이에 제한없음 |
| name | form의 이름 지정 |
| action | form data를 처리할 웹 서버 응용프로그램의 이름 |
| enctype | form data를 웹 서버로 전송할 때 암호화 방식 지정 |
| target | 웹 서버 응용프로그램으로부터 전송받은 데이터를 출력할 윈도우 이름 |
form 요소의 종류
| form 요소 | 설명 |
|---|---|
<input type = "text"> | 한 줄 텍스트 입력창 |
<input type = "password"> | 암호 입력을 위한 한 줄 텍스트 입력창 |
<input type = "button"> | 단순 버튼 |
<input type = "submit"> | 웹 서버로 form data를 전송시키는 버튼 |
<input type = "reset"> | 입력된 form data를 초기화시키는 버튼 |
<input type = "image"> | 이미지 버튼 |
<input type = "checkbox / radio"> | 체크박스(복수선택가능)와 라디오 버튼(단일선택가능) |
<input type = "month / week / date / time / date-time-local"> | 년,월,일,시간 등의 시간 정보 입력 창 |
<input type = "number / range"> | 스핀 버튼과 슬라이드바로 편리한 숫자 입력 창 |
<input type = "color"> | 색 입력을 위한 컬러 다이얼로그 |
<input type = "email / url / tel / search"> | 형식 검사 기능을 가진 텍스트 입력 창 |
<input type = "file"> | 로컬 컴퓨터의 파일을 선택 |
<button type = "button / reset / submit"> | 단순 버튼, reset, submit 버튼 |
<textarea> | 여러 줄의 텍스트 입력 창 |
<select> | 드롭다운 리스트를 가진 콤보박스 |

캬~ 저런 친구들을 사용해서 modal을 형성하는 페이지도 많죠!
╰(°▽°)╯