
- 2024.05.22 복습용
원래 웹을 작업할 때에는 HTML, CSS, 자바 스크립트 3 요소를 전부 분리하여 개발하지만, 일단은 연습이기 때문에 한 파일 안에서 HTML과 CSS를 같이 사용하도록 하겠다.
CSS(Cascading Style Sheet)
HTML 문서의 색이나 모양 등 외관을 꾸미는 언어
CSS로 작성된 코드를 스타일 시트라고 함

-
구성
- 셀렉터 : CSS3 스타일 시트를 HTML 페이지에 적용하도록 만든 이름
- 프로퍼티 : 스타일 속성 이름, 약 200개 정도의 프로퍼티가 있음
- 값 : 프로퍼티의 값
- 주석문 : 스타일 시트 내에 붙이는 설명문
- 대소문자 구분 없음
HTML 문서에 CSS 스타일 시트를 만드는 방법은 3가지가 있다
1) <style></style> 태그에 스타일 시트 작성
2) style 속성에 스타일 시트 작성
3) 스타일 시트를 별도 파일로 작성
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
<style>
* {
color: red;
}
</style>
</head>
<body>
<h1>Hello</h1>
<p>hi</p>
</body>
</html>
* 이 표시는 <body>안에 있는 모든 태그를 의미한다. 위에서는 css로 모든 내용이 red 값의 컬러로 웹 페이지에 나오게 한 것이다.
1) <style>태그로 CSS 작성
<head>
<style>
body { background-color : mistyrose; }
h3 { color : purple; }
</style>
<style>
hr { border : 5px solid yellowgreen; }
span { color : blue; font-size : 20px; }
</style>
</head><style>태그는 <head> 태그 내에서만 사용 가능하며 여러번 작성 가능하다.
<style>태그에 작성된 CSS는 웹 페이지 전체에 적용된다.
2) style 속성에 CSS 작성
<p style = "color : red; font-size : 20px">HelloEveryone</p>
<p style = "color : pink; font-size : 15px">Nice to meet you</p>
style 속성으로 작성하면, 작성된 해당 태그에만 스타일이 적용된다.
3) 외부 스타일 시트 파일 불러오기
이 방식은 .css 파일을 생성하여 그 안에 필요한 스타일시트를 적어두고 <link>태그 혹은 @import 를 이용하여 불러오면 된다.
<link> 태그 이용
<head>
<link href = " .css" type= "text/css" rel = "stylesheet">
</head>@import 이용
<style>
@import url( .css);
/*@import " .css"도 가능*/
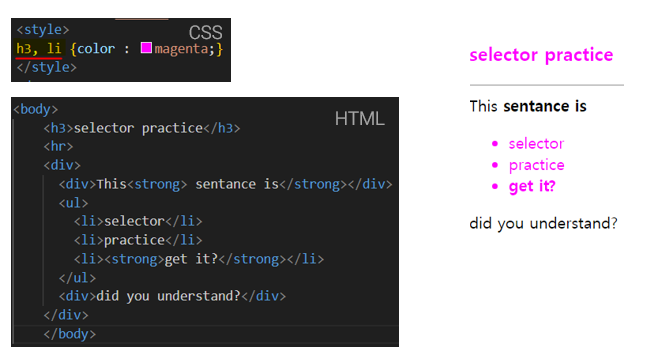
</style>셀렉터(selector/선택자)
HTML 태그의 모양을 꾸밀 CSS를 선택하는 기능이다.
<!DOCTYPE html>
<html>
<head><title>selector</title></head>
<body>
<h3>selector practice</h3>
<hr>
<div>
<div>This<strong> sentance is</strong></div>
<ul>
<li>selector</li>
<li>practice</li>
<li><strong>get it?</strong></li>
</ul>
<div>did you understand?</div>
</div>
</body>
</html>selector practice
- selector
- practice
- get it?
1) 태그 이름 셀렉터
- 태그 이름이 셀렉터로 사용되는 유형
- 셀렉터와 같은 이름의 모든 태그에 CSS 스타일 시트가 적용 된다.

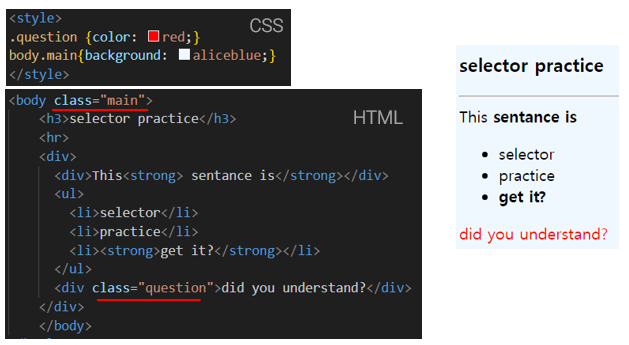
2) 클래스 셀렉터
.으로 시작하는 이름의 셀렉터- HTML 태그의 class 속성으로만 지정 가능

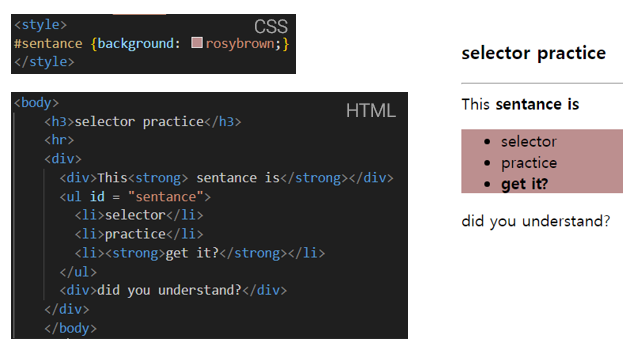
3) id 셀렉터
#으로 시작하는 이름의 셀렉터- HTML 태그의 id 속성으로만 지정 가능

id 속성의 목적은 각 태그를 유일하게 구분하는데에 있다.
동일한 id 속성이 같지 않도록 HTML 파일을 작성해야한다. id 셀렉터는 여러 태그 중 특정 태그에 CSS를 적용할 때 적합하다.
class 셀렉터는 여러 태그를 하나의 그룹으로 묶어 단체로 동일한 CSS 스타일을 적용할 때에 적합하며 태그 종류에 관계없이 활용 가능하다.
셀렉터 조합
-
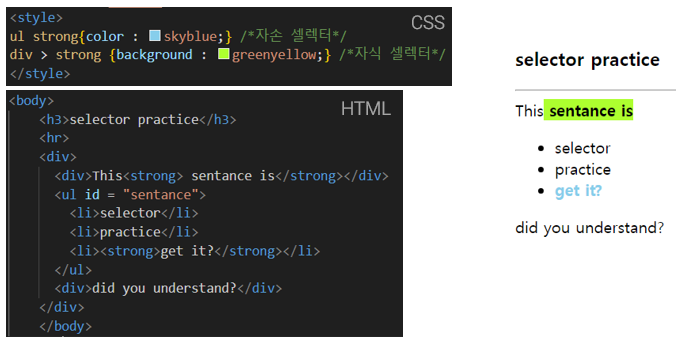
자식 셀렉터(child selector)
- 부모 자식 관계인 두 셀렉터를
>로 조합
- 부모 자식 관계인 두 셀렉터를
-
자손 셀렉터(descentdent selector)
- 자손 관계인 2개 이상의 태그 나열

-
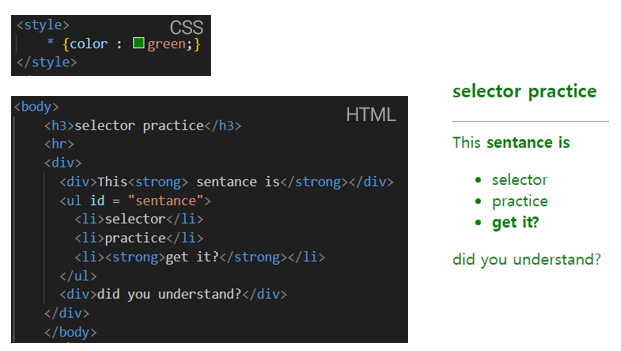
전체 셀렉터(universal selector)
*를 사용하여 모든 태그에 적용시키는 셀렉터

-
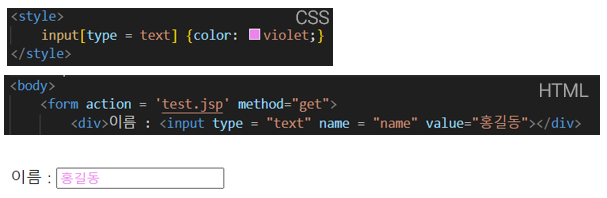
속성 셀렉터(attribute selector)
- HTML 태그의 특정 속성에 대해 값이 일치하는 태그에만 스타일을 적용하는 셀렉터

- 가상 클래스 셀렉터(pseudo-class selector)
- 어떤 조건이나 상황에서 스타일을 적용하도록 만든 셀렉터(40개 이상)


html css는 쉽지만 기본을 잘 해놓지 않으면 자꾸 막히죠! ㅎㅎ
화이티ヾ(≧▽≦*)o