
- 2024.05.24 복습용
텍스트
CSS에서 텍스트를 꾸미기 위한 스타일 시트는 다음과 같다.
<!--들여쓰기-->
text-indent : <length>|<percentage>;
<!--정렬-->
text-align : left|rigt|center|justify;
<!--텍스트 꾸미기-->
text-decoration : none|underline|overline|line-though
<!--example-->
<a href = "http://www.naver.com" style="text-decoratioin : none">네이버</a>글을 들여쓰거나 정렬하고 줄을 추가하거나 없애는 등, 여러 작업을 할 수 있다. 또한 HTML5에서는 단위를 사용하지 않으면 CSS스타일 오류가 뜨니, 단위가 필요한 스타일 시트에서는 유의하는 것이 좋겠다.
- text-shadow
text-shadow : h-shadow v-shadow blur-shadow color|none
h-shadow, v-shadow : 원본 텍스트와 그림자 텍스트 사이의 수평/수직 거리(필수)
blur-radius : 흐릿한 그림자를 만드는 효과로 흐릿하게 번지는 길이(선택)
color : 그림자 색
none : 그림자 효과 없음폰트
<style>
@font-face {
src: url("폰트경로");
font-family: "폰트이름";
}
</style>폰트 적용은 위의 방법처럼 @font-face를 사용하여 로컬에 저장된 폰트를 가져와서 쓸 수도 있다. 이 경우 적용할 부분에 id를 설정하여 그 id를 가져옴으로써 폰트를 설정해줄 수 있다. 그외로는 단축 프로퍼티를 사용할 수도 있다.
<style>
/*단축 프로퍼티 font*/
font : font-style font-weight font-size font-family
</style><style>
/*20픽셀로 italic 스타일 bold 굵기로 consolas체*/
font : italic bold 20px consalas, sans-serif;
</style>박스 모델
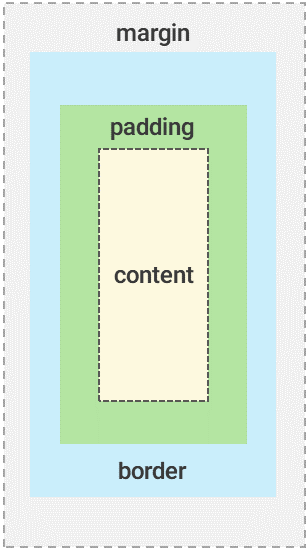
HTML 태그는 사각형 박스로 다루어진다. 이 박스의 크기, 배경 색, 여백, 옆 박스와의 거리 등은 제어 가능하다. 박스 모델은 아래와 같이 구성되어 있다.
-
콘텐츠(content)
- HTML 태그의 텍스트나 이미지가 출력되는 부분
-
패딩(padding)
- 콘텐츠를 직접 둘러싸고 있는 내부 여백
-
테두리(border)
- 패딩 외부의 테두리로서, 직선이나 점선 혹은 이미지로 테두리를 그릴 수 있음
-
여백(margin)
-
박스 맨 바깥 영역, 테두리 바깥 공간으로 인접한 아래위 이웃 태그의 박스와의 거리

-
| 콘텐츠 | 패딩 | 테두리 | 여백 | |
|---|---|---|---|---|
| 크기관련 프로퍼티 | width height | padding-top padding-bottom padding-right padding-left | border-top-width border-bottom-width border-right-width border-left-width | margin-top margin-bottom margin-right margin-left |
| 크기관련 단축프로퍼티 | - | padding | border-width | margin |
| 스타일관련 프로퍼티 | - | - | border-top-style border-bottom-style border-right-style border-left-style | - |
| 스타일관련 단축프로퍼티 | - | - | border-style | - |
| 색관련 프로퍼티 | - | 패딩의 색은 따로없음 태그의 배경색으로 칠해짐 | border-top-color border-bottom-color border-right-color border-left-color | 여백은 투명 부모 태그의 배경이 비춰보임 |
| 색관련 단축프로퍼티 | - | - | border-color | - |
| 전체 단축프로퍼티 | - | - | border | - |
- box-shadow
box-shadow : h-shadow v-shadow blur-radius spread-radius color |none|inset
spread-radius : 그림자 크기(선택, 디폴트 0)
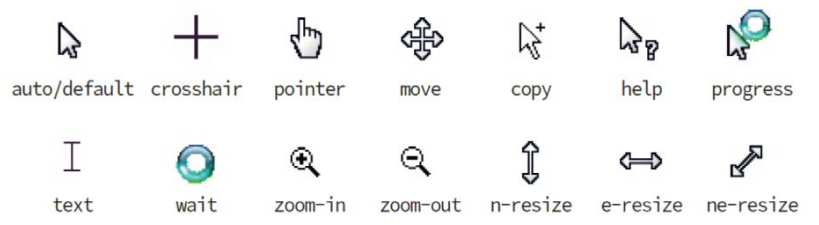
inset : 음각 박스로 보이게 박스 상단 안쪽(왼쪽과 위쪽)에 그림자 형성마우스 커서 제어
HTML 태그 위에 마우스가 올라갈 때 마우스의 커서 모양 지정
cusor : value- 커서 프로퍼티 값에 따른 커서 모양


text-index는 처음보는 건데 저도 써봐야겠어요!
☆: .。. o(≧▽≦)o .。.:☆