
- 2024.05.24 복습용
배치
CSS로 HTML 태그가 출력되는 위치 지정
HTML 태그는 웹페이지에 작성된 순서와 달리 배치 가능
-
배치 기능의 CSS 프로퍼티들
- display
- position
- left, right, top, bottom
- float
- visibility
- overflow
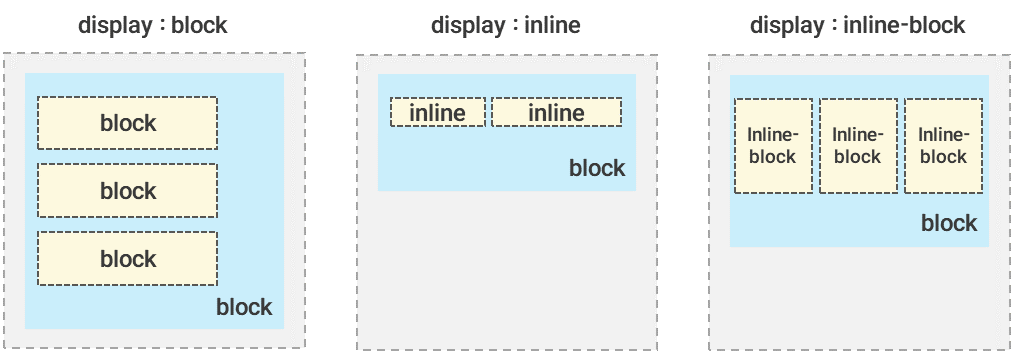
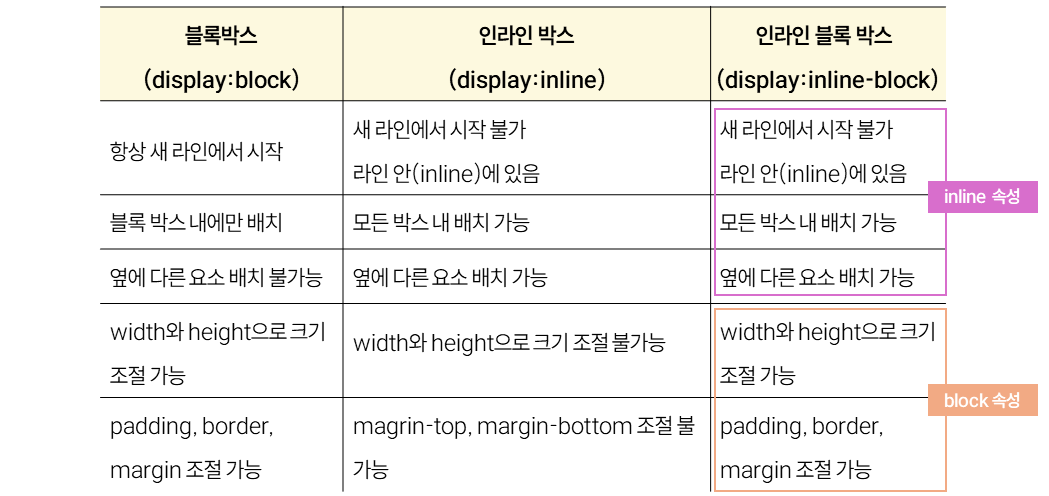
블록 박스와 인라인 박스
HTML 태그는 인라인 태그와 블록 태그로 나뉜다.
인라인 태그는 인라인 박스, 블록 태그는, 블록 박스로 출력된다.
블록 박스는 새 라인에서 시작하며, 왼쪽에서 오른쪽 끝까지를 점유하게 되며, 그와 다르게 인라인 박스는 블록 안에 배치한다. 또한 옆에 다른 태그도 배치 가능하다.
박스 유형 제어 : display


박스의 배치 : positioin
- normal flow
- 웹페이지에 나타난 순서대로 HTML 태그 배치
- position 프로퍼티를 이용하여 normal flow 무시 가능
- position 프로퍼티를 이용한 배치 방법
- 정적 배치 - position : static(디폴트)
- 상대 배치 - position : relative
- normal flow의 기본위치에서 left, top, bottom, right
- 프로퍼티의 값만큼 이동한 '상대 위치'에 배치
- 절대 배치 - position : absolute
- 브라우저 크기가 변해도 절대 배치된 태그 위치는 변하지 않음
- 다른 태그들이 이 태그의 위치를 인식하지 못함
- 고정 배치 - position : fixed
- 스크롤을 해도 태그가 같은 위치에 고정
- 유동 배치 - float : left | float : right
- 텍스트와 이미지 레이아웃을 조정할 때 사용
- 다른 인라인 박스들이 유동 배치된 요소의 주변을 감싸며 흐름
애니메이션
HTML 태그의 모양 변화를 시간 단위로 설정할 수 있다.
<style>
@keyframes name {
/*시간비율 시점까지 적용할 스타일 시트 작성*/
시간비율 {스타일; 스타일;}
…
/*이전시점에서 시간비율 시점까지 적용할 스타일 시트 작성*/
시간비율 {스타일; 스타일;}
}
span {
/*@keyframes의 name 지정*/
animation-name : 애니메이션 이름;
/*1회 애니메이션 시간*/
animation-duration : 시간;
/*infinite는 무한반복, 숫자로도 줄 수 있음*/
animation-iteration-count : infinite;
}
</style>전환(transition)
HTML 태그에 적용된 CSS 프로퍼티 값의 변화를 서서히 진행시켜 애니메이션 효과 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>전환</title>
<style>
span {
transition: font-size 5s;
}
span:hover {
/* 5초에 걸쳐 500%까지 글자 키우는 전환 효과 시작 */
font-size : 500%;
}
</style>
</head>
<body>
<h3>font-size에 대한 전환</h3>
<hr>
<p><span>Getting Bigger!!</span> 글자에
마우스를 올려보세요.</p>
</body>
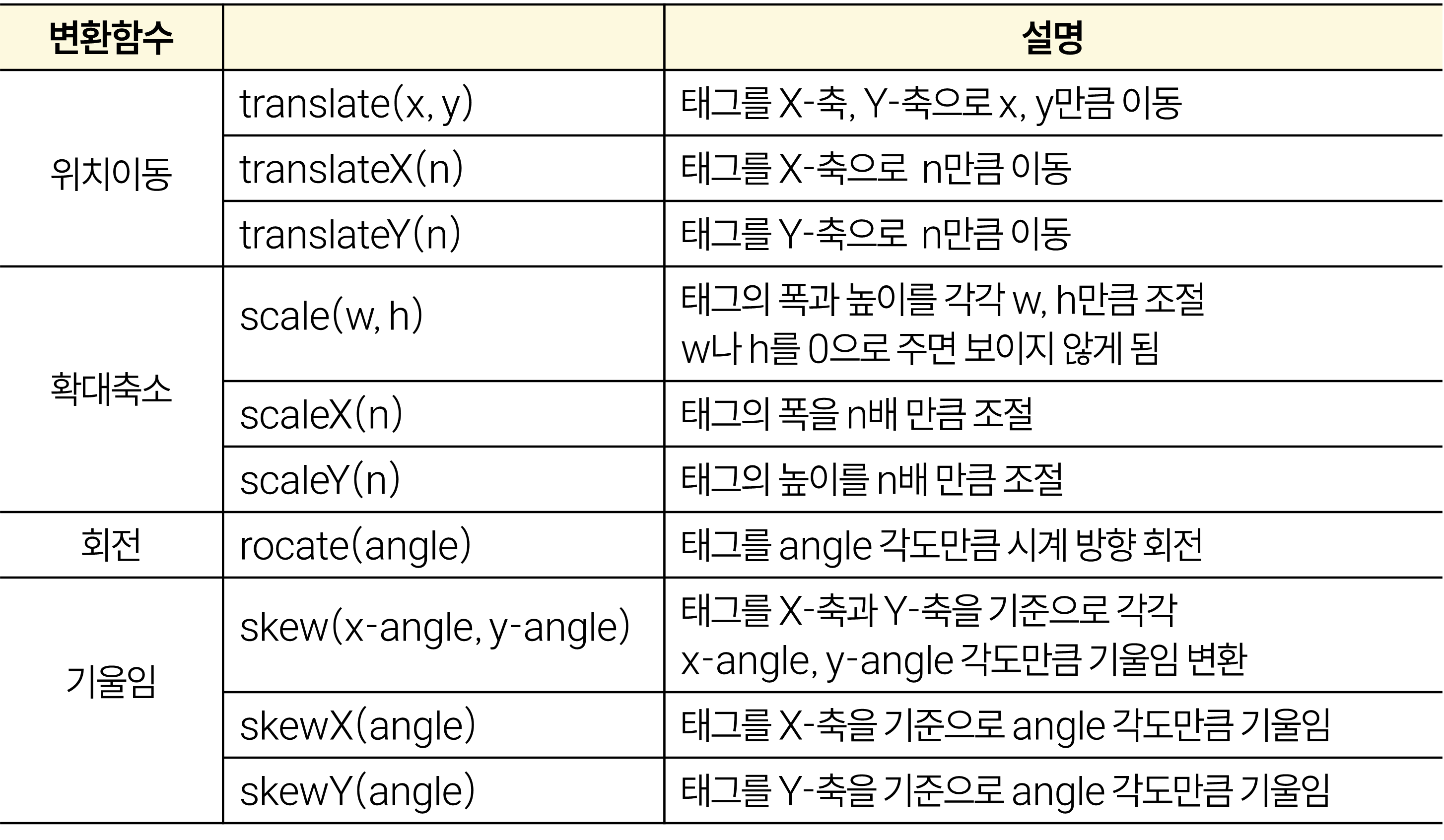
</html>변환(transform)
텍스트나 이미지를 회전, 확대 등 다양한 기하학적인 모양으로 출력
- fransform에 사용가능한 2차원 변환 함수


animation 과 transition은 움직여서 재밌어요ㅎㅎ
화이티잉이욧!( ̄y▽, ̄)╭