
생성자 함수 vs 클래스
자바스크립트에서 객체를 생성하는 방법으로는객체 리터럴, Object 생성자 함수, 생성자 함수, Object.create 메서드, 클래스가 있다. 그 중 인스턴스를 생성하는 방식이 비슷한 생성자 함수와 클래스를 비교하려고 한다.클래스는 ES6에서 도입된 객체 생성 메커

타입변환
💥 자바스크립트의 모든 값에는 타입이 존재한다.값들의 타입을 변환시키는 방법에는 두 가지가 있다.개발자가 의도적으로 값의 타입을 변환자바스크립트 엔진이 표현식을 평가하는 도중 에러를 발생시키지 않도록 하기 위해 암묵적으로 타입을 변환. 즉, 개발자의 의도와는 상관 없

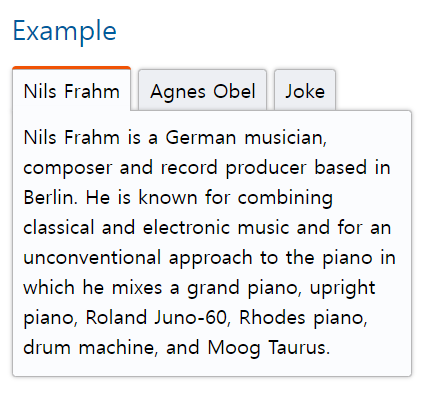
aria-role : tab
aria 역할 중 tablist이 있다.tablsit는 tab과 tabpanel들을 하나의 틀로 묶어 그룹이라 명시해주는것이다.aria 역할 중 tab이 있다.그 tab버튼을 누르면 어떠한 tabpanel이 클릭되어지는aria-controls="패널아이디"를 주어 ta

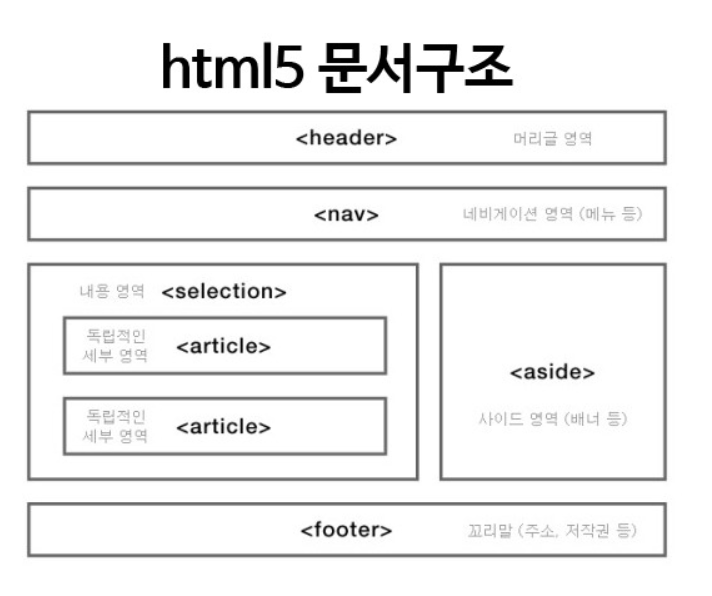
프론트엔드스쿨 - 시맨틱태그
Semantic Tag : 의미를 가지는 태그시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.웹이 존재하는 수 많은 웹페이지들에 메타데이터를 부여하여 기존의 잡다한 데이터 집합이었던 웹페
프론트엔드스쿨 - WAI ARIA
스크린리더와 같은 보조기술들에 접근성을 향상 시켜주는 HTML에 추가할 수 있는 속성● RIA(Rich Internet Application)의 동적인 웹 애플리케이션 접근성 보장을 위한 지침이 부족● 대부분의 웹 사이트들은 Ajax를 통해 실시간으로 콘텐츠들을 갱신하
프론트엔드스쿨 js - boolean
속성값으로는 true 와 false 가 있음if(조건문)문에서 조건문이 true이면 실행<false로 판단되는 데이터>📌 undefined📌 null📌 0📌 -0📌 NaN📌 ""(빈문자열)!== 와 != 의 차이null 과 undefined 는 ==로
프론트엔드스쿨 js - Number
Number 객체는 숫자 값으로 작업할 수 있게 해주는 객체: JS에서 안전한 최대 정수(2^53 - 1): JS에서 안전한 최소 정수(-(2^53 -1)): 숫자가 아님을 나타내는 특별한 값: 주어진 값이 NaN인지 확인: 주어진 값이 정수인지 확인: 문자열을 숫자로
프론트엔드스쿨 - js 배열 10/5
join() 가로안에 구분자 넣음(옵션)구분자를 포함하여 string으로 변환const fruits = \['apple','banna','orange']; 를 string으로 변환하려면 fruits.join(); 한다. split() 가로안에는 구분자와 리턴받을 배열의

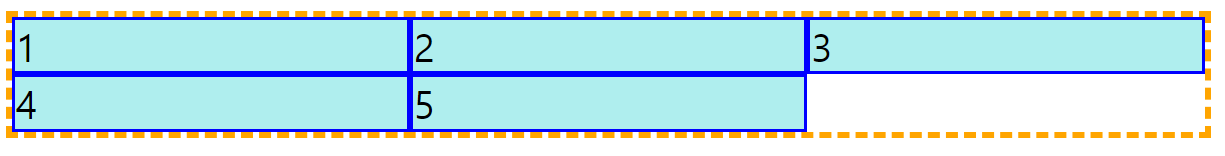
프론트엔드스쿨 layout - grid 10/5
▲ flexbox에는 교차축에 여러개의 item들이 있으면 안돼▲ row - 행▲ column - 열▲ gutters - 각 행과 열 사이의 공백▲ 이 레이아웃은 상품 나열 또는 사진 나열하는 곳에 잘 쓰여▲ table은 레이아웃에 사용하면 안돼▲ grid layout

프론트엔드스쿨 css - 10/1
🍌뷰포트 : 브라우저에서 웹사이트를 볼 수 있는 영역🍌vw(width) : 가로 단위이며, 디바이스에 맞춰 🍌vh(height) :디바이스에 따라 반응형으로 만들고 싶을때 사용하는 단위🍌vmin : vw와 vh중 작은 것🍌vmax : vw와 vh중 큰 것주로

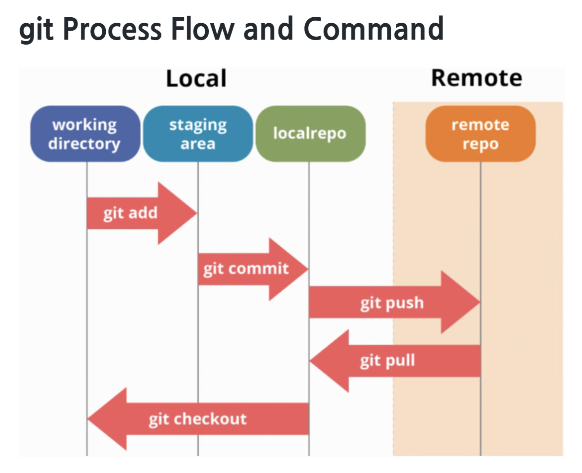
프론트엔드스쿨 git - 9/30
▲ 형상관리도구(=버전 관리 시스템)▲ git과 github은 같지 않음!▲ 분산형 관리 시스템 : 소스코드를 여러 개발 PC와 저장소에 분산해서 저장▲ 인터넷이 연결되지 않은 곳에서도 개발 가능▲ Blob : 파일에 대한 변경 사항 전체▲ Tree : Blob의 부가
프론트엔드스쿨 css - 9/30
▲ font-size와 font-family는 필수값▲ font 속성 default 선언법.text{ color:red; font: italic bold 20px/1.7 'Times New Roman', Times, serif;}

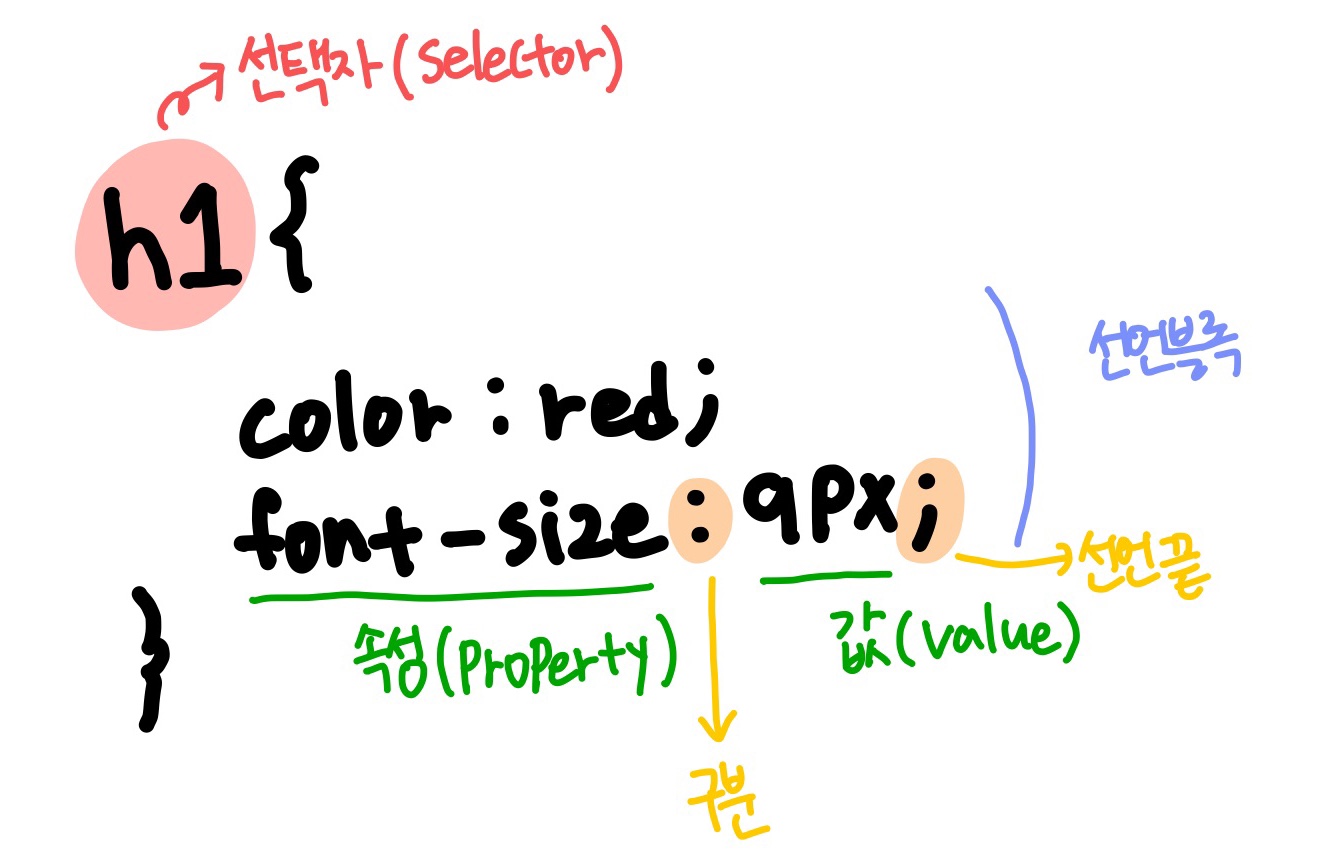
프론트엔드스쿨 css - 9/29
▲ Rule-based의 언어▲ css는 module별로 각자의 versioning을 하고 있음▲ cascading = 위에서 아래로 -> 위에서 정의된 요소들이 아래에도 전파가된다▲ 자식은 부모의 요소를 물려받음▲ 규칙 : 요소(selector)를 선택하고 중괄호{}

프론트엔드스쿨 html - 9/29
\-> 유니코드로 컴퓨터에서 전세계 언어를 표현할 수 있음▲ \`\`\`▲ 파일경로를 해석하지 못하는 경우를 위해 파일의 타입을 명시해주는 것▲ 일반적인 구조 type/subtype▲ type에는 텍스트나 이미지와 같은 카테고리를 나타내며, subtype은 파일의 확장

프론트엔드스쿨 html - 9/28
▲ 의미가 있는▲ 요소의 의미를 고려하여 구조를 설계하고코드 작성▲ thead/tbody/tfoot을 사용하면 형제로 tr사용 못함.▲ thead안에 tr 선언하기▲ jpeg : 정적 이미지▲ png : 투명도 적용 가능, jpeg보다 화질 좋음▲ svg :벡터 이미지

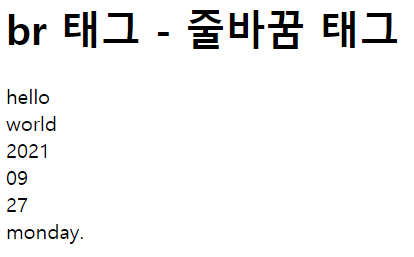
프론트엔드스쿨 html - 9/27
HTML과 웹브라우저 : .html 파일을 구동시키는 것이 웹브라우저 : 웹브라우저에는 chrome, edge, explorer, safari가 있음 HTML : HyperText Markup Language : 웹브라우저가 이해할 수 있는
