GUI Tkinter: Graphical User Inferface, ti kei inter
-a way to pass an undefined amount of inputs into a function
*Args
*KwargsAgrs, Kwargs
Advanced Arguments: in order to specify a wide range of inputs
Unlimited 'positional' Arguments: *args
** *args: word after asterisk can be anything
e.g.1
def add(*args):
for n in args:
print(n)
add(1, 2, 3)
#printed
1
2
3
Before: add(n1=5, n2=3) #-> finxed values
with * args: add(3, 5, 7, 8) #unlimited arguments
e.g.2 Loop through args
def add(*args):
total = 0
for n in args:
total += n
return total
print(add(1, 2, 3))
#printed : 6- arguments are type(tuple): can access with index
1.
def add(*args):
print(args)
add(1, 2, 3)
#printed
(1, 2, 3)
2.
def index_tuple(*index):
print(index[0])
print(type(index))
index_tuple(1, 2, 3, 4)
#printed
(1,2,3,4)
<class 'tuple'>Unlimited keyword Arguments: *kwargs
- kwargs: Dictionary type
-unlimited keyword arguments
def calc(**kwargs):
print(kwargs)
print(type(kwargs))
calc(add=1, multi=2)
#{'add': 1, 'multi': 2}
#<class 'dict'>e.g.2 loop through kwargs:
def calc(**kwargs):
for key, value in kwargs.items():
print(key)
print(value)
calc(add=1, multi=2)
#printed
add
1
multi
2e.g.3 key, value pair kwargs["key"]
def calc(**kwargs):
print(kwargs["add"])
calc(add=1, multi=2)
#printed -> 1e.g.4
kwargs are add=4, multi=6
def calc(n, **kwargs):
print(n, kwargs)
calc(2, add=4, multi=6)
#printed
2 {'add': 4, 'multi': 6}Argument with default values
Tkinter kwargs
e.g.
1.
import turtle
turtle(): t.write(arg, move=, align=, font=...)
2.
import tkinter
my_label = tkinter.Label(text="I am a label", font=("Arial", 24, "italic") )
-except for arg,which is a content to write, all of them got default value, it's optional to provide
-why?: Tkinter was created in another language Tk, in order for it to work at Python, it had to be converted. Hence, took all of the commands and turned them into kwargs. That's why when we use; for example, tkinter.Label(), -> docstring doesn't provide any properties we can modify, instead show us **kw
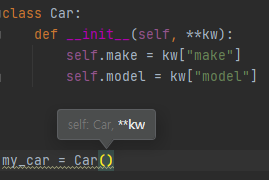
e.g. Applying it to class
when creating a new object, you don't see any of the properties rather than **kw -> optional keyword arguments inside the speech bubble

class Car:
def __init__(self, **kw):
self.make = kw["make"]
self.model = kw.get("model")
my_car = Car(make="Nissan") #didn't provide model value
print(my_car.make)
print(my_car.model)
#printed
Nissan
None
- benefit of kw.get(" ") rather than kw[" "] , is even though key doesn't exist in the dictionary, it returns None, instead of crashing
Tkinter module
from tkinter import *
'*' asterisk imports every single class
before: button = tkinter.Label() always have to use .tkinter
with '*': button = Label()
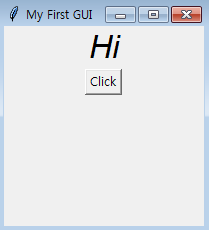
Label
pack() : to make it appear on screen/ layout on screen: automatically center
import tkinter
window = tkinter.Tk()
window.title("My First GUI")
window.minsize(width=400, height=300)
#Label
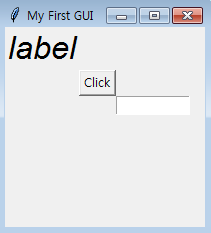
my_label = tkinter.Label(text="label", font=("Arial", 24, "italic") )
my_label.pack(side="left")
window.mainloop() #keep the window on screen/ always end of the lineUpdate the properties
my_label["text"] = "hi"
my_label.config(text="hello")
Button


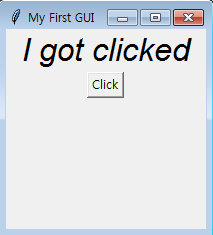
def button_clicked():
my_label.config(text="I got clicked")
button = tkinter.Button(text="Click", command=button_clicked)
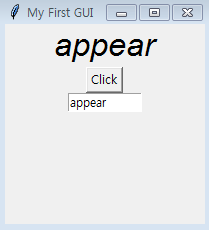
button.pack()Entry

def button_clicked():
my_label.config(text="sh")
my_label.config(text=input.get())
button = Button(text="Click", command=button_clicked)
button.pack()
input = Entry(width=10)
input.pack()Tkinter Widgets

from tkinter import *
#Creating a new window and configurations
window = Tk()
window.title("Widget Examples")
window.minsize(width=500, height=500)
#Labels
label = Label(text="This is old text")
label.config(text="This is new text")
label.pack()
#Buttons
def action():
print("Do something")
#calls action() when pressed
button = Button(text="Click Me", command=action)
button.pack()
#Entries
entry = Entry(width=30)
#Add some text to begin with
entry.insert(END, string="Some text to begin with.")
#Gets text in entry
print(entry.get())
entry.pack()
#Text
text = Text(height=5, width=30)
#Puts cursor in textbox.
text.focus()
#Adds some text to begin with.
text.insert(END, "Example of multi-line text entry.")
#Get's current value in textbox at line 1, character 0
print(text.get("1.0", END))
text.pack()
#Spinbox
def spinbox_used():
#gets the current value in spinbox.
print(spinbox.get())
spinbox = Spinbox(from_=0, to=10, width=5, command=spinbox_used)
spinbox.pack()
#Scale
#Called with current scale value.
def scale_used(value):
print(value)
scale = Scale(from_=0, to=100, command=scale_used)
scale.pack()
#Checkbutton
def checkbutton_used():
#Prints 1 if On button checked, otherwise 0.
print(checked_state.get())
#variable to hold on to checked state, 0 is off, 1 is on.
checked_state = IntVar()
checkbutton = Checkbutton(text="Is On?", variable=checked_state, command=checkbutton_used)
checked_state.get()
checkbutton.pack()
#Radiobutton
def radio_used():
print(radio_state.get())
#Variable to hold on to which radio button value is checked.
radio_state = IntVar()
radiobutton1 = Radiobutton(text="Option1", value=1, variable=radio_state, command=radio_used)
radiobutton2 = Radiobutton(text="Option2", value=2, variable=radio_state, command=radio_used)
radiobutton1.pack()
radiobutton2.pack()
#Listbox
def listbox_used(event):
# Gets current selection from listbox
print(listbox.get(listbox.curselection()))
listbox = Listbox(height=4)
fruits = ["Apple", "Pear", "Orange", "Banana"]
for item in fruits:
listbox.insert(fruits.index(item), item)
listbox.bind("<<ListboxSelect>>", listbox_used)
listbox.pack()
window.mainloop()
Tkinter Layout Managers
- Pack: by default center
my_label.pack(side="left") - Place: precise positioning
button.place(x=0,y=0) - Grid : top left is starting point
my_label.grid(column=0,row=0)

my_label = Label(text="label", font=("Arial", 24, "italic"))
my_label.grid(column=0,row=0)
button = Button(text="Click", command=button_clicked)
button.grid(column=1,row=1)
input = Entry(width=10)
input.grid(column=2,row=2)Grid is like excel sheet, starting from 0
grid system is relative to other components
top left: starting from 0,0

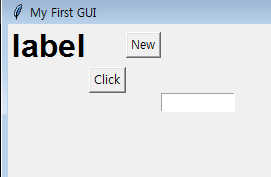
my_label = Label(text="label", font=("Arial", 24, "bold"))
my_label.grid(column=0,row=0)
button = Button(text="Click", command=button_clicked)
button.grid(column=1,row=1)
button_2 = Button(text="New")
button_2.grid(column=2,row=0)
input = Entry(width=10)
input.grid(column=3,row=2)padding
1. entire window
window.minsize(width=500, height=300)
window.config(padx=20, pady=30)
2.single widget
my_label = Label(text="label", font=("Arial", 24, "bold"))
my_label.grid(column=0,row=0)
my_label.config(padx=40, pady=20)
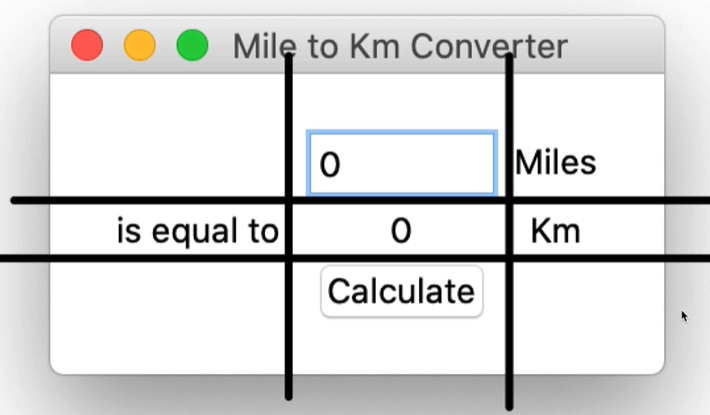
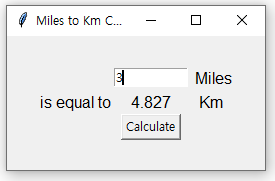
Project. Unit Converter Program


column is x, row is y
set top left object, which located at 0, 0
from tkinter import *
window = Tk()
window.title("Miles to Km Converter")
window.config(padx=30, pady=30)
def button_clicked():
value.config(text=float(input.get())*1.609)
input = Entry(width=10)
input.grid(column=1, row=0)
miles = Label(text=" Miles", font=("Arial", 12, "normal") )
miles.grid(column=2, row=0)
equal = Label(text="is equal to", font=("Arial", 12, "normal") )
equal.grid(column=0, row=1)
value = Label(text= "0", font=("Arial", 12, "normal") )
value.grid(column=1, row=1)
km = Label(text="Km", font=("Arial", 12, "normal") )
km.grid(column=2,row=1)
button = Button(text="Calculate", command=button_clicked)
button.grid(column=1,row=2)
window.mainloop() #keep the window on screen/ always end of the line
Words
1.fully-fledged
completely developed or established; full-fledged.
"David had become a fully fledged pilot"