1. SASS
어제에 이어서 조건문, 반복문, 함수에 대해 진도를 나갔다.
#19의 2-8 부터 이어서 정리했다.
+) 수업이 끝나고 #15, #16, #16.5 에서 진행했던 Vending Machine 의 CSS를 직접 SASS로 바꾸어도 보았다. 소스코드.scss
아직은 개선할 부분이 있을 것 같아서 파일 분리까지는 하지 않았다.
2. CSS tips✨
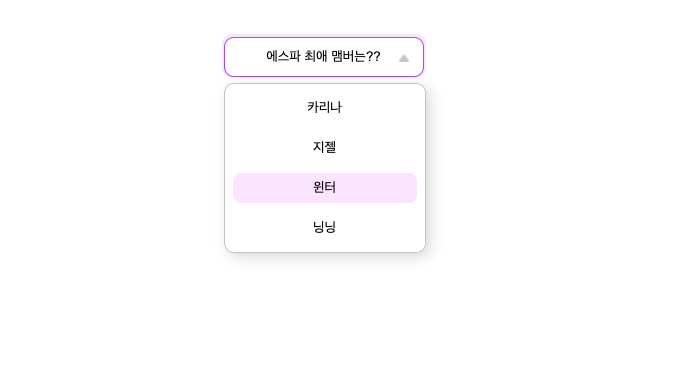
2-1. Custom Select

poistion 을 주면 inline-block 처럼 넓이 전체를 다 차지하는 속성이 없어지게 된다.
- border를 이용한 화살표 만들기!
div { border-top: 10px solid black; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid transparent; }
-
역시 width는 가장 큰 단위에 주고 부모의 padding을 이용해서 자식 요소의 width 조정, height는 가장 작은 단위에 주고 padding, margin을 이용해서 부모가 종속되도록 설정하는 것이 중요했다. 아는데도 자꾸 잊어버리는 것 중 하나..ㅠㅠ
-
background는 position 속성을 이용해서 이동할 수 있다.
background: url("Polygon\ 1.png") center right 10px no-repeat;3-2. 반응형
- img
width: 100%; max-width: 100%; /* 원본 크기 이상으로 커지진 않음 */jpg는 용량이 작지만 투명 처리는 불가능. gif 투명 표현 가능 but 조절 불가능.
- background image
// background-size 는 기본적으로 이미지의 크기임. background-size: contain; // 요소에 들어갈 수 있는 한도에서 이미지를 자르지 않으면서 꽉 채움. background-size: cover; // 요소에 완전히 꽉 차게 이미지를 자르면서 꽉 채움 background-position: 0; 세로 중앙 정렬 background: color image repeat position / size
- video
Poster : 비디오를 내려받을 동안 혹은 영상을 재생할때까지 표시할 이미지를 지정. Controls : 컨트롤러 제공 Autoplay: 다운로드 완료 후 자동재생 Muted: 소리를 끕니다. Loop : 반복 재생. 크롬의 경우 muted가 없으면 autoplay가 안됨. -> 접근성!// iframe은 가로는 꽉 차고 height는 고정되어서 영상이 조그맣게 줄어들면서 까만 영역이 생김. // 가로가 늘어날때 세로도 늘어나려면 동영상을 내려줘야함. -> padding-top으로 해결. // 그리고 밑 라인이 내려가되, 위는 붙어있게 만들자. .cont-video { position: relative; padding-top: 56.25%; // padding 에 % 를 주면 부모 width가 기준으로 넓이가 계산된다. } .video-next-level { position: absolute; top: 0; left: 0; /* width, height 안주고 right bottom까지 붙여버려도 되지 않나? */ /* -> iframe은 replaced element 라서 외부 요소이기 때문에 left right를 이용해서 넓이를 제어할 수 없다. */ width: 100%; height: 100%; }<article class="cont-video"> <!-- iframe 링크에 autoplay, controls 같은 속성 넣으면 된다. --> <iframe class="video-next-level" src="https://www.youtube.com/embed/4TWR90KJl84?autoplay=1&mute=1&loop=1&playlist=4TWR90KJl84&controls=1" title="YouTube video player" frameborder="0" allowfullscreen></iframe> </article>백그라운드 영상은 비디오 태그를 사용하자. 유투브에서 가져오면 계속해서 부하가 걸림.
3. JS Challenge
Math
Math.random(); //랜덤 // 반올림, 내림, 올림 Math.round(); Math.floor(); Math.ceil();
js로 element 생성
// HTML 객체를 JS로 생성. const bgImage = document.createElement("img"); bgImage.src = `img/${chosenImage}`; // body에 넣어줌. document.body.appendChild(bgImage); // body맨 뒤에 추가 document.body.prependChild(bgImage);
js로 CSS 속성을 주는 방법
body.style.background = `linear-gradient(${selectedColor1}, ${selectedColor2})`;
오늘 과제는 그렇게 어렵지 않았다! 웹사이트 뜯어볼 때 이상한 이름으로 되어있는 것들 동적 생성이라고 하셨을 때 어떻게 한거지 했는데.. 이렇게 한거구나!!! 하고 생각하게 되었다.
4. 작은 회고
1. SASS 조건문, 반복문, 함수의 문법을 배우고, 실제 멘토님이 사용하시는 예시를 봤다. 수업 끝나고 어제 Vending Machine CSS를 SCSS로 바꾸는 것을 마저 바꿔봤다.
feeling / finding: 처음에는 마냥 어렵기만 했는데, 공통되는 속성을 묶어서 한줄로 처리할 때가 짜릿했다. 그리고.. 전부 중첩해서 나갈 요소에만 @at-root 를 줬는데, 이렇게 써도 되는지 궁금하다. 아 또, 사실 지금 단계에서는... function이나 다른 내장 함수를... 적용하기엔 규모가 너무 많아서 mixin만 매우 많이 써서 진행했는데 바꿀 수 있는게 있을지도 궁금하다.
action plan: 수업에서 Vending Machine을 본 다음에, SASS 파일 예시를 제공해주신 멘토님의 코드를 훑어보고 코드 리뷰도 부탁드려야겠다.
2. 버튼을 이용해서 select box를 예쁘게 구현해보고 이미지(bg-size, position 이용)와 비디오(width, height 설정) iframe(padding-top, position으로 trick 주기)를 반응형으로 만드는 법을 배웠다.
사실... 사이트에 비디오를 넣을 일이 있을까? 싶기는 하지만, padding: n%; 의 기준이 부모 width라서 트릭처럼 움직일 수 있는게 신기했다.
3. JS Challenge 에서 js를 이용해서 html element를 생성하고 넣어봤다.
동적 생성이 이제 이해가 간다. 근데 동적 생성을 하는 이유는 뭘까? 트위터처럼 실시간으로 계속 가져와야해서 그런 느낌일 것 같지만...
