Node.js
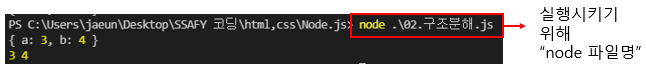
1.[Node.js] Node 개념 및 기본 명령어

JavaScript의 Runtime(실행기) : 브라우저 없이도 사용할 수 있는 JS 실행기활용 : 서버, 데스크탑 웹, 모바일 웹, 게임, but 속도가 느리므로 운영체제에서는 사용안한다.원래 JS는 구글에서 개발한 V& 엔진이라는 웹브라우저 내부에서 실행되는 JS엔
2022년 4월 10일
2.[Node.js] 클라이언트 & 서버

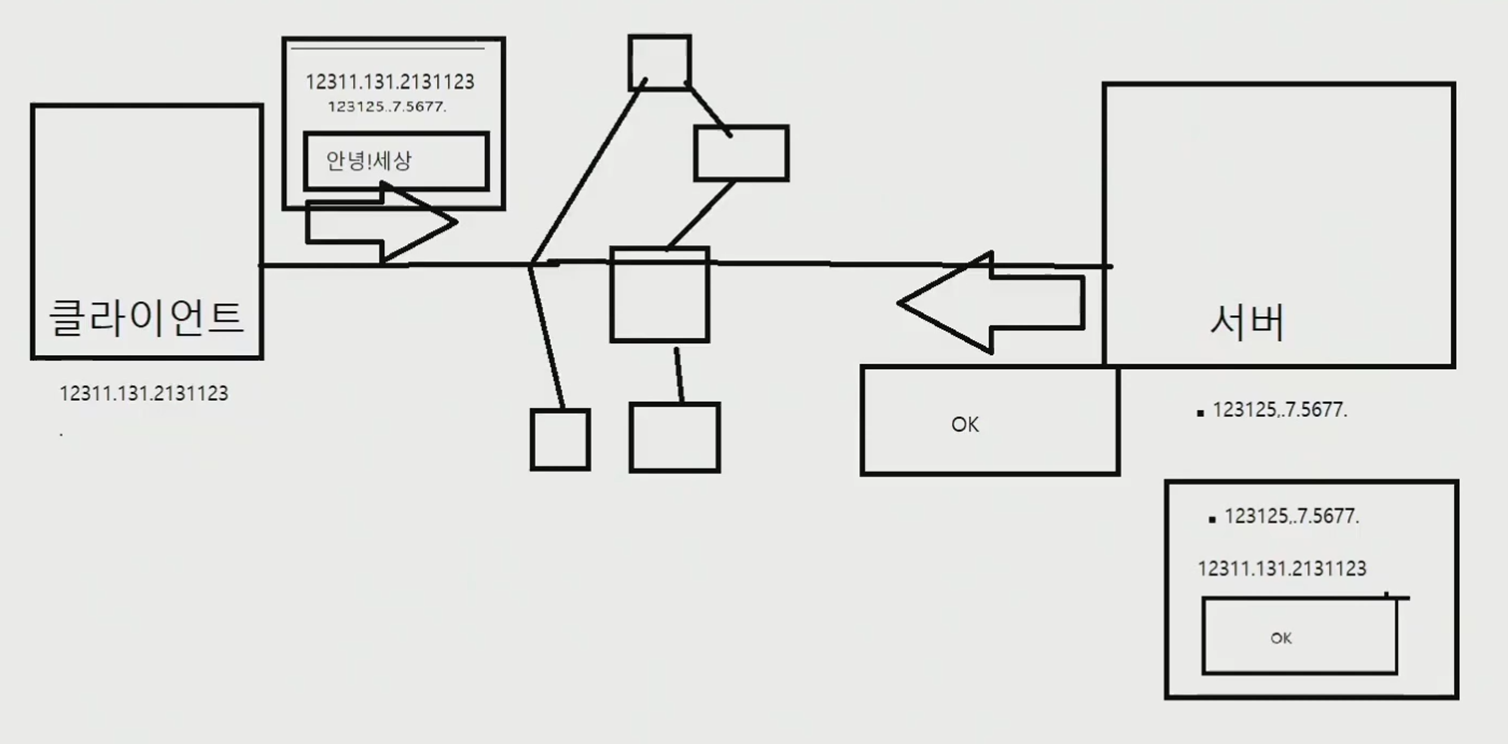
클라이언트 : 서버를 통해 접속할 수 있는 응용프로그램이나 서비스서버 : 클라이언트에게 네트워크를 통해 정보나 서비스를 제공하는 시스템IP는 클라이언트와 서버가 접속되는 인터넷 전송의 근거문제점 :해결책 : IP 안에 TCP를 내장한다.TCP 특징 : 쓰리엔드 쉐이크
2022년 4월 10일
3.[Node.js] 미들웨어 & Postman 사용법

미들웨어 : 클라이언트에서 서버에 요청을 보낸 사이에 거쳐가는 함수들전역 미들웨어 : app.use를 통해 사용하게 되면 전역적으로 사용 가능부분 미들웨어 : 지정된 페이지 실행시 실행Postman을 통해 HTTP Request Method를 사용가능하다.웹에서 HTT
2022년 4월 10일
4.[Node.js] 웹사이트 발전 & EJS

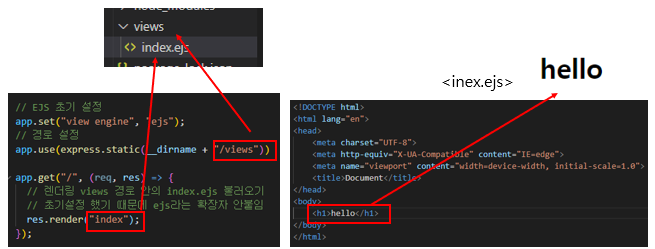
초기 : 웹 서버에 HTML 보내고 받기중기 : ATM(Apache, PHP, MySQL)로 랜더링 요청받고 랜더링 된 데이터 보내고 받기현재 : Ajax를 통한 비동기 방식Search Engine Optimization으로, 구글 / 네이버 등 검색엔진에서 검색할 때
2022년 4월 10일
5.[Node.js] Node + DB

npm i mysql2를 입력하여 설치해줍니다. DB 폴더를 생성하고 index.js 파일을 만들어줍니다.index.js템플릿server.js
2022년 4월 10일