- 전체보기(83)
- kotlin(35)
- 알고리즘(33)
- 비전공개발자(31)
- 백준(30)
- python(17)
- 파이썬(14)
- android(13)
- Kotlin in action(9)
- 안드로이드(8)
- Java(6)
- 코틀린(6)
- DFS(5)
- CS(4)
- Spring(4)
- boj(4)
- Kotlin 문법(3)
- Springboot(3)
- 코딩테스트(3)
- Collection(3)
- 문자열(3)
- 프로그래머스(3)
- 스프링(3)
- 스프링부트(2)
- computer science(2)
- bitmask(2)
- Firebase(2)
- 카카오코테(2)
- 앱개발(2)
- 코틀린개념(2)
- testcode(2)
- 다이나믹 프로그래밍(2)
- DP(2)
- Lv1(2)
- 접근권한(1)
- User does not have permission to access this object.(1)
- 남상혁님 발표(1)
- coroutine(1)
- Reactivity API(1)
- scope function(1)
- 말이 되고픈 원숭이(1)
- 싸피 탈락(1)
- 취준(1)
- lambda(1)
- MVC(1)
- 트리(1)
- 코틀린문법(1)
- recursive(1)
- 컴퓨터 과학(1)
- preview(1)
- Object does not exist at location.(1)
- 카카오공채(1)
- compose(1)
- 캠프준비(1)
- 후기(1)
- 양 구출 작전(1)
- 김영한의 스프링 기초(1)
- class(1)
- 마법사 상어와 복제(1)
- 문법(1)
- 랜선 자르기(1)
- Vue 2 → Vue 3(1)
- Backend(1)
- SSAFY 5th(1)
- 코틀린 알고리즘(1)
- 삼성 청년 소프트웨어 아카데미(1)
- 안드로이드개발자(1)
- Java to Kotlin(1)
- Andorid(1)
- 플래티넘(1)
- 잡담(1)
- 컴퓨터사이언스(1)
- 실버4(1)
- 싸피 합격(1)
- MVVM(1)
- 라이브러리와 프레임워크의 차이점(1)
- 재귀함수(1)
- BFS(1)
- di(1)
- architecture(1)
- 달이 차오른다 가자.(1)
- 빵집(1)
- 테스트코드(1)
- KotlinSpring(1)
- 코틀린기초(1)
- Naver(1)
- Design Pattern(1)
- 그리디(1)
- 깊이우선탐색(1)
- 나머지 합(1)
- 실버2(1)
- Compose UI(1)
- 백트래킹(1)
- kotlin문법(1)
- 싸피 5기(1)
- 재귀(1)
- 게리맨더링(1)
- 코틀린 문법(1)
- 구현(1)
- 싸피(1)
- 자바(1)
- 그림 교환(1)
- Map(1)
- ps(1)
- 1로 만들기(1)
- 백준 온라인 저지(1)
- 인터넷 설치(1)
- SSAFY(1)
- jetpack(1)
- monolithic(1)
- Android Studio(1)
- ABC Studio(1)
- composition api(1)
- DEVIEW(1)
- set(1)
- 생성자(1)
- 비트마스크(1)
- Auth(1)
- 디자인패턴(1)
- 싸피 추합(1)
- 2022 상반기(1)
- 보조생성자(1)
- recursive function(1)
- 쉽게 푸는 문제(1)
- microservice(1)
- refactoring(1)
- 데이크스트라(1)
- 카카오2020인턴(1)
- firebase storage(1)
- 기본생성자(1)
- greedy(1)
- 비전공자(1)
- 키패드누르기(1)
- Autowired(1)
- 라이브러리(1)
- 프레임워크(1)
Java VS Kotlin Lambda Function
.class를 왜 사용하는 걸까?
본 글은 김영한님의 스프링 핵심 원리 - 기본편을 본 이후에 작성되었습니다.오늘 강의를 들으면서 .class를 왜 사용하는걸까? 라는 의문이 들었다.사실 안드로이드 코드를 짤 때 intent 이후 특정 Activity를 호출하기 위해 ::class.java라는 코드를
Java / Kotlin Class의 의존관계 주입(의존성 주입)
본 글은 김영한님의 스프링 핵심 원리 - 기본편을 본 이후에 작성되었습니다.프로젝트의 할인 정책이 만약에 정액 할인에서 정률 할인으로 바뀐다면 어떻게 될까?기존의 할인 정책인 고정 할인(FixDiscountPolicy)이 정률(RateDiscountPolicy)로 바뀌
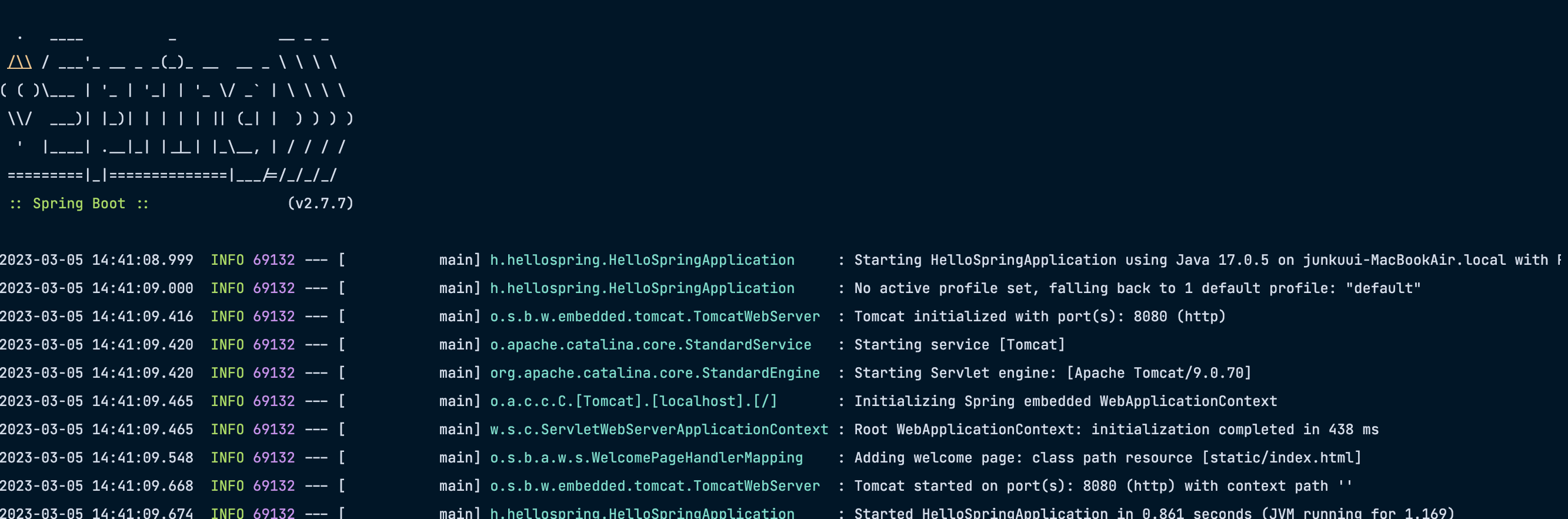
Spring Boot Java & Kotlin Test Code (코틀린스럽게)
본 글은 김영한님의 스프링 핵심 원리 - 기본편을 본 이후에 작성되었습니다.오늘은 공부를 하는 도중에 기록했으면 좋겠다고 생각한 것이 있어 글을 작성하게 되었습니다.현재 김영한님의 스프링 핵심 원리 - 기본편에서 주문과 할인 도메인 실행과 테스트를 듣고 있습니다. 여기

Spring Boot Java & Kotlin h2Database 연결
해당 내용은 배달의 민족 김영한님의 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 강의를 듣고 작성되었습니다.이번 강의에서는 h2Database를 import 하는 과정에 대해 기록Java건 Kotlin이건 Spring에서 h2Database
Spring Boot Java & Kotlin Test Code 종속성 주입의 차이점
Java Test Code를 Kotlin Test Code로 변환하는 도중 기록할 만한 것이 생겨 기록해보려고 합니다.해당 내용은 배달의 민족 김영한님의 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 강의를 듣고 작성되었습니다.일반적으로 Ja
[BOJ] 전쟁 - 전투 & 케빈 베이컨의 6단계 법칙 in Python
요 며칠 연휴여서 심심하기도 하고 오랜만에 알고리즘을 풀었습니다. 작정하고 어려운 문제를 건든게 아니어서.. 좀 쑥스럽네용..케빈 베이컨의 6단계 법칙, 문제풀러가기!전형적인 데이크스트라 문제로 간단하게 풀었습니다.graph 만들고 실제로 순회할 부분만 따로 보기 위해
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 1 Kotlin Code Refactoring (김영한님 강의)
Spring 공부에 진전이 없기도 하고.. 유튭 영상보다가 우아콘에서 kotlin 실력을 늘릴려면, Java 코드를 Kotlin으로 Refactoring 하면 직방이라고 해서 아주아주 기초부터 다시 시작하자는 마음으로 김영한 강사님의 스프링 입문 강의부터 시작해서 Ja
🖇 java → kotlin 기초 (class)
최근 Spring에서 java → kotlin으로 Refactoring 하는 것에 무척이나 관심이 많아졌다. 그래서 오늘은 java가 kotlin으로 어떻게 변경될 수 있을지 알아보는 것으로 한 주를 시작해보려고 한다. 아주 기초적으로...본 코드는 Fastcampus

🗻 코틀린 Scope 함수
코틀린의 scope 함수는 객체 조작을 훨씬 더 쉽게 하기 위해서 Kotlin에서 지원하는 함수의 일종임대표적으로let , run , with , apply , also이렇게 5개의 Scope 함수가 있음null이 아닌 경우에 사용하고 그에 따른 새로운 결과를 반환하고

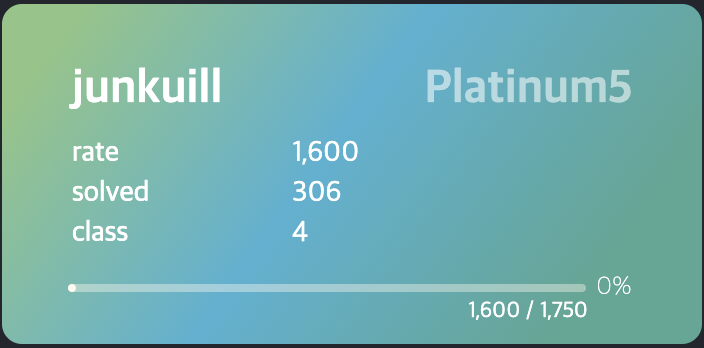
[회고] 비전공자 백준 플래티넘 달성 후기
개발을 본격적으로 학습하기 시작한지 어어언~ 1년 하고도 6개월이 흘러갔다. 그동안 나름 성실히 알고리즘 문제를 풀기도 했다. 특히 취준을 진심으로 시작한 근 6개월 동안 매일 매일 풀었던 것 같다. 주말에는 좀 쉰다고 해도.. 주중에는 나름 열심히 풀었다. 그렇게 풀
[BOJ] 그림 교환 in Python
문제 풀러 가기!일단 전 이거 틀린게 맞는거 같습니다. 맞았습니다! 라고 떴지만, 문제에서 유도한 제약사항을 간신히 통과했고 문제에서 요구한 코드를 작성하지 않았기 때문에 틀린게 맞는거 같습니다.ㅠㅠ여튼 제가 풀이한 코드는 다음과 같습니다. 원래라면 틀려야되기 때문에코
[BOJ] 말이 되고픈 원숭이 in Python
문제 풀러 가기!이 문제 처음 문제를 읽고 일반환된 코드를 생각하지 못해 틀렸습니다.중요한 것은 문제에서 이야기한 말 이동의 횟수에 따라 이동할 수 있는 것이 달라진다는 것. 그리고 이걸 방문 배열에서 어떻게 체크할 것인가? 입니다. 만약에 자꾸 틀리신다면, 아래 TE
[BOJ] 달이 차오른다 가자 in Python
문제 풀러 가기!문제의 조건을 준수하면서 그래도 코드에 입히면 끝나는 문제였으나, 그게 쉬웠으면 Gold1에 랭크되어 있진 않겠지요..요점은 문제의 조건을 어떻게 코드에 입힐 것인가? 입니다.이때는 비트 마스크를 활용합니다.비트마스크를 사용한 다는 것은 결국 어떤 상태
[BOJ] 빵집 in Python
문제 풀러 가기!문제를 읽다보면, 가장 위쪽 방향부터 찾으면 되겠다고 생각드는 문제였다.(이부분이 Greedy다)사실 내 풀이는 최악의 시간복잡도가 1초 1억이 넘는다. Python이기 때문에..... 핸디캡이 붙은 듯 하다.여튼 가장 위쪽 부터 탐색을 시도하면 그 다
[BOJ] 캠프준비 in Python
문제 풀러 가기!난이도: G5사용한 알고리즘: Bitmask, 완전 탐색G5에 랭크되어 있어 어느 정도 어렵겠지 했지만, 그렇지 않았습니다. 1일 알고리즘.. 이거로 힐링하고 있는데, 만족스럽지 않네요ㅜ점점 골드가 골드가 아닌거 같은 이 느낌....그래도 겸손하게 꾸준

[Android] Error running 'Preview': "There is no @Composable named
안드로이드 공부 기록compose ui를 이용해서 실습하다가 Error running 'Preview': "There is no @Composable named라는 에러가 발생했다.뭐지했다. 왜냐하면 나는 @preview를 지웠기 때문이다.한참을 찾다가 안드로이드 스튜
[BOJ] 게리맨더링 in Python
예전에 풀어본 문제지만, 그때는 안풀려서 다른 분 답을 참고했다. bitmask를 활용한 알고리즘 문제를 꼭 내 힘으로 풀어보겠다는 다짐을 한체 꾸준히 bitmask를 풀었고 어느 정도 감이 잡혔던 상태로 다시 한 번 이 문제에 도전했다. 문제는 그렇게 어렵지 않다.
[BOJ] 양 구출 작전 in Python
문제 풀러 가기!문제 분석단순한 DFS 문제로 판단했습니다. 다른 방식은 아직 생각나지 않았습니다.어차피 문제의 자료구조가 트리구조이기 때문에(순환x) 최하단 자식 노드까지 내려갔다가 부모로 다시 올리면서 문제의 조건을 대입해주면 됩니다.주의할 점은 문제의 조건상 12
[BOJ] 인터넷 설치 in Python
문제 풀러 가기!전형적인 PS 풀이를 이용한 문제입니다.G1에 랭크되어 있는 만큼 알고리즘 짜기 힘들기도 하고 생각하기도 힘들다는 생각이 드네요.그래도 괜찮습니다. 차근차큰 생각하다보면, 답이 나올 것입니다.문제에서 설명하기를 1번은 인터넷이 무조건 연결되어 있고 N번
