- 전체보기(68)
- CSS3(21)
- React(11)
- html5(8)
- JavaScript(7)
- Sass(5)
- next.js(3)
- next(1)
- react testing library(1)
- 알고리즘(1)
- jest(1)
- react router dom(1)
22. 02. 07 자바스크립트) 프로미스와 async, await
콜백(callback) 브라우저나 node 등 자바스크립트 호스트 환경이 제공하는 여러 함수를 사용하면 동작을 스케줄링할 수 있다. 즉, 원하는 때에 동작이 시작되도록 할 수 있다. 은 스케줄링에 사용되는 가장 대표적인 함수이다. 실무에서 만날 수 있는 비동기 동
22. 1. 25 자바스크립트) 에러 핸들링
에러가 발생하면 스크립트는 즉시 중단되고, 콘솔에 에러가 출력된다.그러나 try catch 문법을 사용하면 스크립트가 중단되는 것을 방지하고, 에러를 잡아서 처리할 수 있다.try와 catch라는 두 개의 주요 블록으로 구성된다.동작 알고리즘은 다음과 같다.1\. 먼저
23. 01. 25 알고리즘) 재귀
재귀(Recursion) 자기 자신을 계속 호출하는 것 재귀 함수의 두 가지 조건 재귀 함수의 예시 재귀의 잠재적인 위험 종료 조건이 없는 것 재귀 호출에 올바른 인수를 전달하지 않는 것(올바른 반환값이 아니게 됨) 반환값이 없는 것 => 스택 오버플로우 (콜스택

22. 1. 20 자바스크립트) 클래스
클래스는 객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 멤버 변수와 메서드를 정의하는 일종의 틀(템플릿)로, 객체를 정의하기 위한 상태(멤버 변수)와 메서드(함수)로 구성된다.본래 과거의 자바스크립트는 클래스가 없는 프로토타입 기반의 객체 지향 언어지만, 모던 자
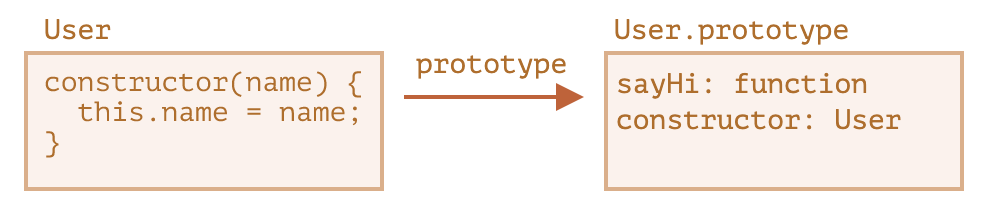
22. 1. 17 자바스크립트) 객체 프로퍼티 설정 / 프로토타입과 프로토타입 상속
프로퍼티 플래그와 설명자 프로퍼티 플래그 객체의 프로퍼티는 값 뿐만 아니라 라 불리는 특별한 속성 세 가지를 갖는다. : 이면 프로퍼티의 값을 수정할 수 있다. : 이면 반복문을 사용해서 프로퍼티를 나열할 수 있다. : 이면 프로퍼티를 삭제하거나 플래그 수정이 가능하다
22. 1. 15 자바스크립트) 함수 심화학습
재귀(recursion) 문제 해결을 하다 보면 함수에서 다른 함수를 호출해야할 때가 있다. 이 때 함수가 함수 자기 자신을 호출할 수도 있는데, 이를 재귀라고 한다. 재귀는 큰 목표 작업 하나를 동일하면서 간단한 작업 여러 개로 나눌 수 있을 때 유용한 프로그래밍
22. 01. 09 프론트엔드 기본 지식) 객체 지향 프로그래밍(OOP)과 자바스크립트
객체 지향 프로그래밍(Objected-Oriented Programming, OOP)이란? 객체 지향 프로그래밍은 실세계에 존재하는 를 소프트웨어의 세계에서 표현하기 위해, 객체의 핵심적인 개념 또는 기능만을 추출하는 를 통해 모델링하려는 프로그래밍 패러다임을 의미한다

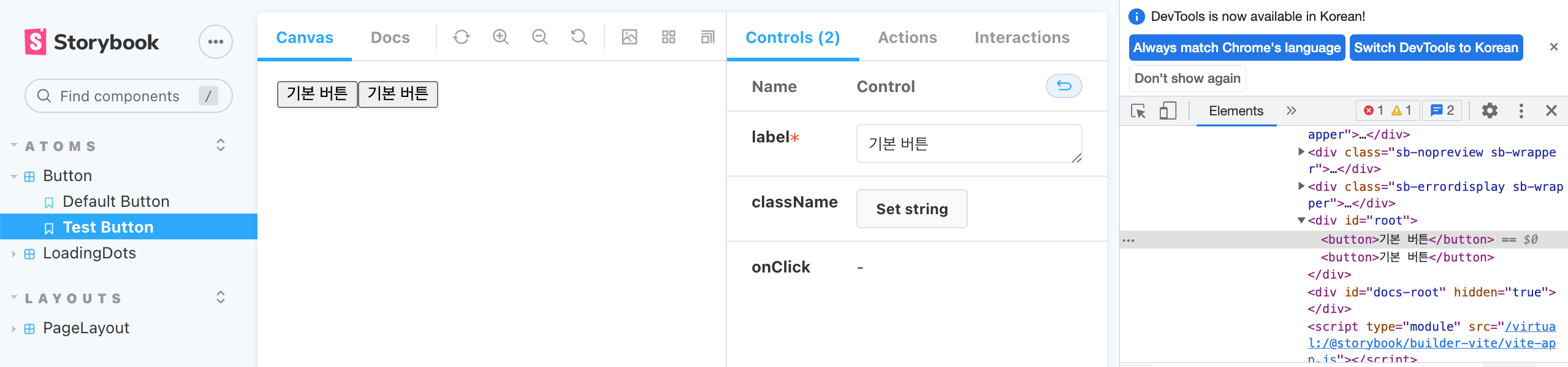
22. 01. 03) styled-components override 이슈
일반 컴포넌트를 styled-components로 override할 때, override한 스타일 코드들이 적용되지 않는 문제가 발생했다.위와 같이 구현한 예시 코드로 버튼을 렌더링해도 class가 갱신되지 않고, 스타일도 적용되지 않았다.새로 도입한 vite의 번들링
22. 11. 18 GDSC 프론트 스터디) 테스팅 에러 해결
라우팅 관련 테스트 코드를 작성하면서 두 가지 문제를 발견했다.첫 번째는 <Router> 컴포넌트를 사용할 때, history props가 없는 문제두 번째는 페이지 이동 테스트를 할 때 컴포넌트가 리렌더링이 되지 않아, element가 업데이트되지 않는 문제이다
22. 10. 24 자바스크립트) 자료형 심화와 자료구조
원시값에 객체처럼 메서드 사용하기 자바스크립트는 원시값을 다루는 작업에 메서드를 사용하여 작업을 수월하게 하고자 했다. 단, 원시값은 객체처럼 무겁지 않고, 가능한 한 빠르고 가볍게 유지해야한다는 조건이 필요했다. 이를 해결하기 위해서, 원시값을 객체처럼 다룰 수 있
22. 10. 18 코테) 알고리즘 코딩 스타일
코딩 테스트 혹은 알고리즘 풀이를 기준으로같은 로직을 구현했을 때, 좀 더 직관적인 코드가 좋을까, 아니면 함축적인 코드가 좋을까
22. 10. 16 자바스크립트) 객체 기본
자바스크립트엔 여덟 가지 자료형이 있고, 이 중 일곱 개는 오직 하나의 데이터만 담을 수 있어 원시형(primitive type)이라 부른다.객체형은 원시형과 달리 키로 구분된 데이터 집합이나 복잡한 객체 등 다양한 데이터를 담을 수있다.객체는 중괄호 {...}를 이용
22. 10. 14 자바스크립트) 트랜스파일과 폴리필
자바스크립트는 끊임없이 진화하는 언어로, 명세서에 계속해서 기능들이 추가된다.등록된 지 얼마 안 된 기능을 사용해 코드를 작성하다 보면 특정 엔진에서 해당 기능들을 지원하지 않을 수도 있다.이 때 사용할 수 있는 것이 바벨이다.바벨은 트랜스파일러로 모던 자바스크립트 코

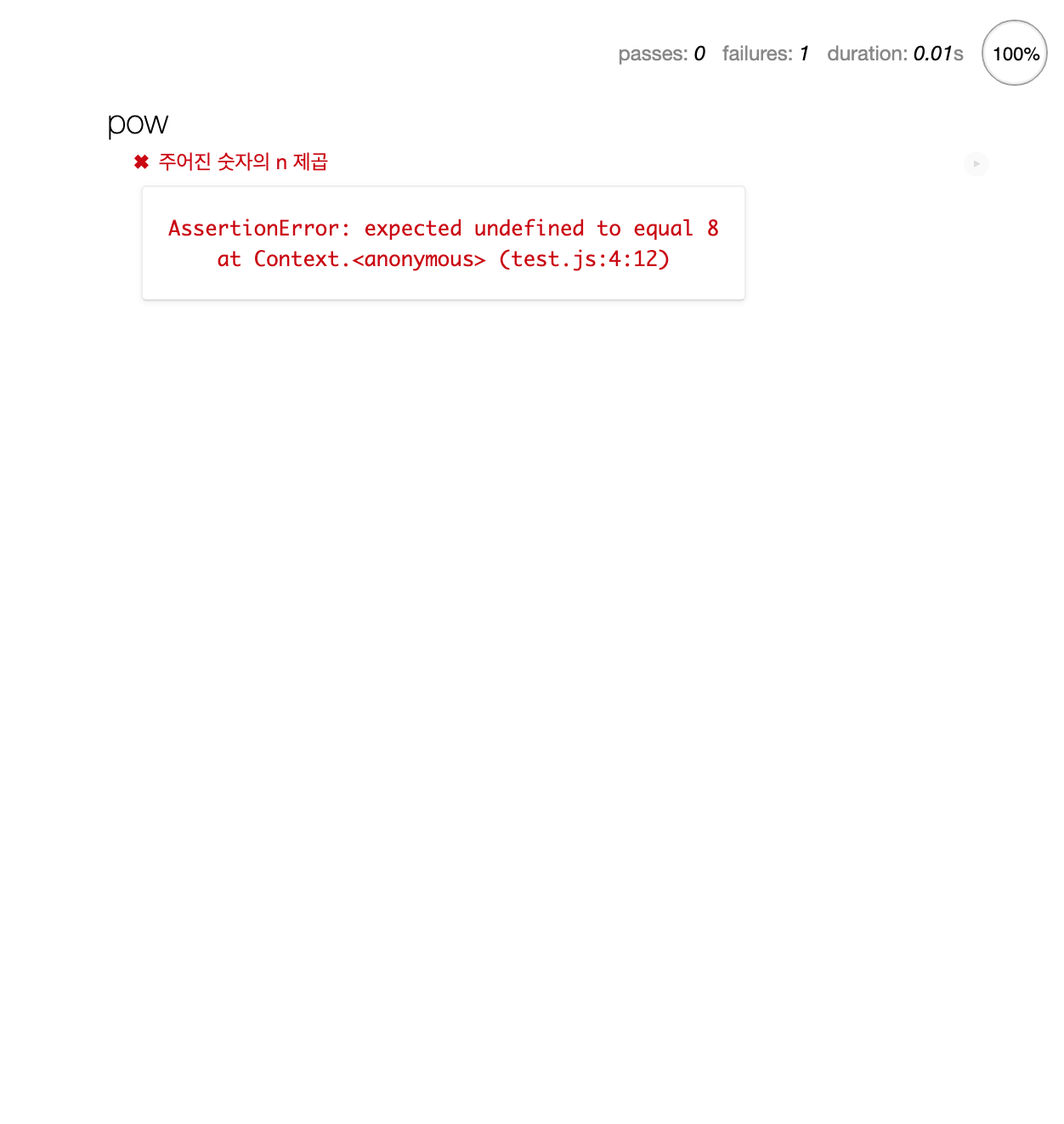
22. 10. 14 자바스크립트) 테스트
보통 개발자들은 콘솔 창 등을 사용하며 실행한 결과가 기대했던 결과와 같은지 계속 비교하면서 원하는 기능이 잘 구현되는지 확인한다.실제 실행 결과가 기대했던 결과와 다르면, 코드를 수정하고 다시 실행하여 기대했던 결과와 비교하는 과정을 원하는 기능을 완성할 때까지 반복
22. 10. 13 자바스크립트) 자바스크립트 기본
<script> 태그를 이용하여 자바스크립트 코드를 HTML 문서에 삽입할 수 있다.<script>태그에 src속성을 사용하여 외부에서 작성한 자바스크립트 코드를 HTML에 삽입할 수 있다.ES5 이후 기존 기능 중 일부가 변경되어, 하위 호환성에 문제가 생
22. 10. 11 자바스크립트) 자바스크립트 소개
웹 페이지에 생동감을 불어넣기위해 만들어진 프로그래밍 언어이다.자바스크립트로 작성한 프로그램을 뜻한다. 웹페이지의 HTML 안에 작성하고, 웹페이지를 불러올 때 자동으로 실행된다.HTML / CSS와 완전히 통합할 수 있다.간단한 일을 간단하게 처리할 수 있게 한다.모
22. 10. 10 Next) div contenteditable
프로젝트 진행 중 div contenteditable로 여러 줄 텍스트를 입력받았다.innerText로 각 줄의 문자열들을 배열로 저장하면 개행시에 "", "" 두 개의 공백 문자열이 저장되는 문제 발생한 번의 개행에 두 개의 공백이 발생하므로, 개행이 두배로 복사되는
22 .10. 06 Next.js) Authentication 관리
미들웨어를 이용한 authentication 관리 기법https://velog.io/@sbinha/next.js-%EC%97%90%EC%84%9C-middleware.ts%EC%9D%98-%EC%97%AD%ED%95%A0%EA%B3%BC-%EC%B5%9C%EA
22. 10. 01 Next.js) SSR 토큰 관리
로그인 post 요청 후 서버에서 access token 과 refresh 토큰 받음zustand에 access token, 쿠키에 refresh token을 저장헤더에 access token 추가하여 서버에 정보들 요청새로고침 시 zustand로 저장한 access
22. 09. 30 Next.js) s3 이미지 렌더링 문제
background-image 속성으로 s3 버킷의 파일 url을 넣어주는 과정에 값은 정확히 들어가지만 이미지가 렌더링은 안되고, 링크를 클릭하면 이미지가 다운로드되는 문제 발견.next.js가 url을 base url 기준으로 읽어오는 방식이 문제인 것으로 판단됨.