HTML이란?
HTML(HyperText Markup Language)은 웹페이지의 내용(content)과 구조(structure)를 담당하는 마크업 언어로써, HTML 태그를 통해 정보를 구조화하여 웹페이지를 기술한다.

HTML5
HTML5는 2014년 10월 28일 이후로 확정된 차세대 웹 표준으로, 아래와 같은 기능들이 추가되었다.
Multimedia: 플래시와 같은 플러그인의 도움없이 비디오 및 오디오 기능을 자체적으로 지원한다.Graphics & Effects: SVG, 캔버스를 사용한 2차원 그래픽과 CSS3, WebGL을 사용한 3차원 그래픽을 지원한다.Connectivity: 서버와의 소켓 통신을 지원하므로 서버와의 양방향 통신이 가능하다.Device access: 카메라, 동작 센서 등의 하드웨어 기능을 직접적으로 제어할 수 있다.Offline & Storage: 오프라인 상태에서도 애플리케이션을 동작시킬 수 있다.Semantic Tags: HTML element의 의미를 명확히 설명하는 semantic tag를 도입하여 브라우저, 검색엔진, 개발자 모두에게 컨텐츠의 의미를 명확히 설명할 수 있다. 이를 통해 HTML element의 의미를 명확히 해석하고 그 데이터를 활용할 수 있는 semantic web을 실현할 수 있다.CSS3: HTML5는 CSS3를 완벽하게 지원한다.
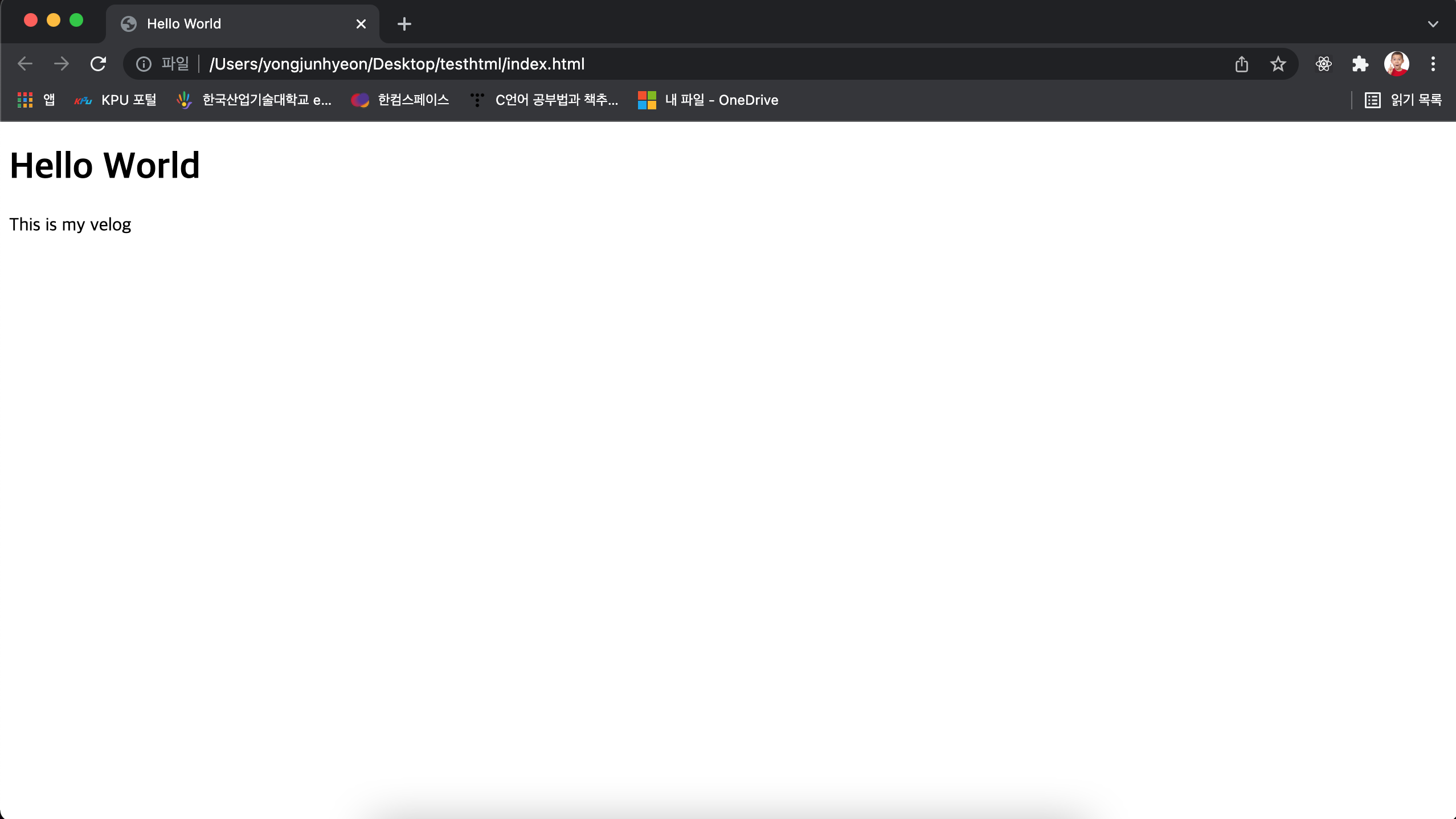
HTML5 document 기본 예시
- HTML5 document는 반드시
<!DOCTYPE html>으로 시작하여, Document Type을 HTML5로 지정한다. - 실질적인 HTML document는 2행부터 시작하며,
<html>과</html>사이에 기술한다. <head>와</head>사이에는 타이틀, 외부 파일의 참조, 메타데이터 설정 등을 하는 element들이 위치하며 이 정보들은 화면에 표시되지 않는다.- 웹 브라우저에 출력되는 모든 element는
<body>와</body>사이에 위치한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p>This is my velog</p>
</body>
</html>
HTML5 기본 문법
HTML document는 element들의 집합으로 이루어진다.
Element
HTML element는 다음 세 가지 성분으로 구성된다.
- Start Tag
- Content
- End Tag

Tag는 대소문자를 구별하지 않지만, 일반적으로 소문자를 사용하는 것이 권장된다.
Element 중첩
Element는 다른 element를 포함할 수 있다. 이 때, 부모-자식 관계가 성립되는데, 이러한 관계로 정보를 구조화한다.
또, 중첩 관계를 시각적으로 파악하기 쉽게 들여쓰기를 활용하며, 보통 2칸정도 띄어쓴다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>안녕하세요</h1>
<p>반갑습니다!</p>
</body>
</html>Empty Element
content가 없는 요소들을 말한다. 따라서, End Tag도 없다.
<meta charset="utf-8">
<br>
<hr> 등등Attribute
Element의 성질, 특징 등을 정의하는 명세이다. 모든 Element는 attribute를 가질 수 있으며, attribute를 통해 element에 추가적인 정보를 제공한다.
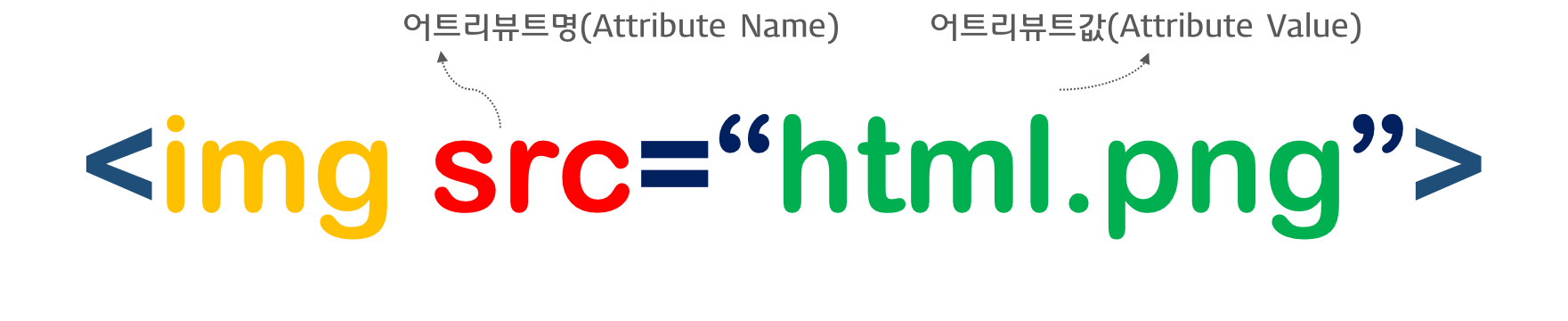
Start Tag에 위치하며, 이름과 값의 쌍으로 이루어진다.

아래 예시를 살펴보자. src attribute는 이미지 파일의 경로, width attribute는 이미지의 너비, height는 이미지의 높이 정보를 브라우저에 알려준다. 브라우저는 이 정보들을 토대로 img element를 화면에 출력한다.
<img src="html.jpg" width="104" height="142">Global Attribute
모든 HTML element가 공통으로 사용할 수 있는 attribute이다. 몇몇 element에는 효과가 적용되지 않을 수도 있다.
자주 사용되는 global attribute는 아래와 같다.
id: 유일한 식별자를 element에 지정하며, 중복 지정이 불가능하다.class: style sheet에 정의된 class를 element에 지정하며, 중복 지정이 가능하다.hidden: css의 hidden과는 다르게 의미상으로도 브라우저에 노출되지 않게 한다.lang: 지정된 요소의 언어를 지정한다. 검색엔진의 크롤링 시 웹페이지의 언어를 인식할 수 있게 한다.style: element에 inline style을 지정한다.tabindex: 사용자가 키보드로 페이지를 이동시 순서를 지정한다.title: element에 관한 title을 지정한다.
이 밖에도 다양한 global attribute가 있다.
주석(Comment)
주로 개발자에게 코드를 설명하기 위해 사용되며, 브라우저는 주석을 화면에 표시하지 않는다.
<!-- 주석은 화면에 표시되지 않는다.-->