상속(inheritance)
부모나 조상같은 상위 element에 적용된 property를 자식이나 자손같은 하위 element가 물려 받는 것을 의미한다.
property 중에는 상속이 되는 것과 되지 않는 것이 있다.
- 상속되는 property
visibilityopacityfontcolorline-heighttext-alignwhite-space
- 상속되지 않는 property
width / heightmarginpaddingborderbox-sizingdisplaybackgroundvertical-aligntext-decorationpositiontop / right / bottom / leftz-indexoverflowfloat
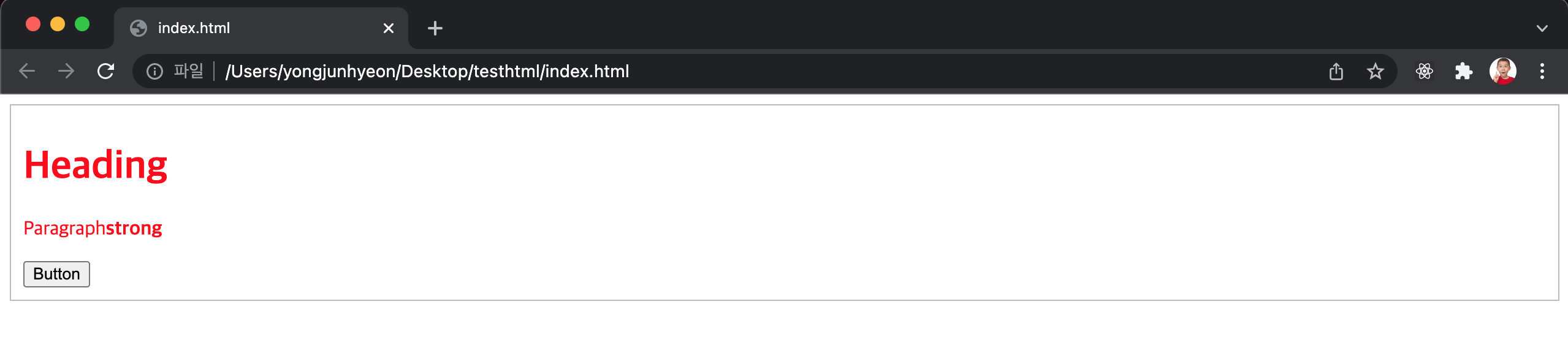
아래 예시에서 color property는 상속되므로 자식 element는 물론 자손 element까지 적용된다. 하지만 button element처럼 element에 따라 상속 받지 않는 경우도 존재한다. border와 padding property는 상속되지 않으므로 하위 element에 적용되지 않는다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.text-red {
color: red;
border: 1px solid #bcbcbc;
padding: 10px;
}
</style>
</head>
<body>
<div class="text-red">
<h1>Heading</h1>
<p>Paragraph<strong>strong</strong></p>
<button>Button</button>
</div>
</body>
</html>
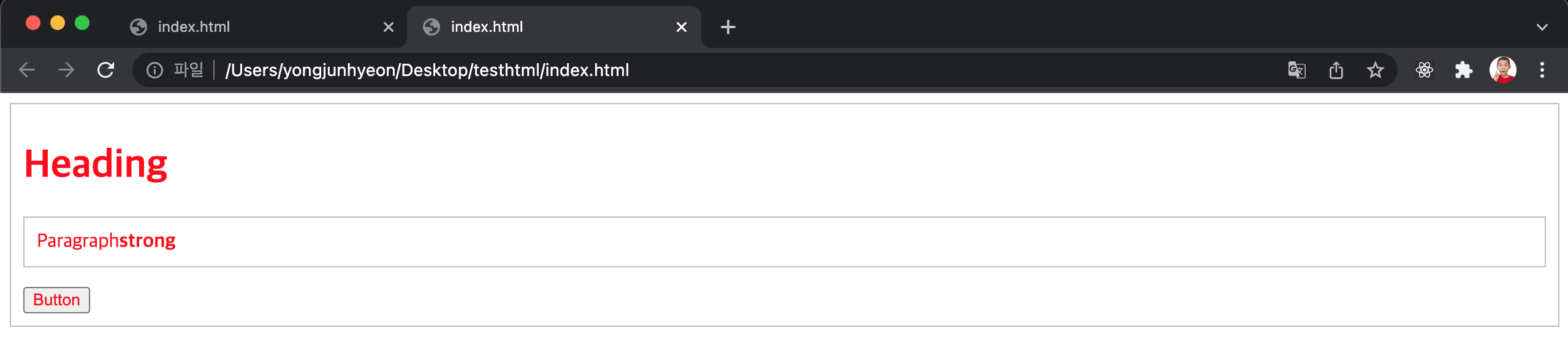
상속받지 않는 element나 상속되지 않는 property에 inherit 키워드를 값으로 명시해서 상속받게 할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.text-red {
color: red;
border: 1px solid #bcbcbc;
padding: 10px;
}
.text-red button {
color: inherit;
}
.text-red p {
border: inherit;
padding: inherit;
}
</style>
</head>
<body>
<div class="text-red">
<h1>Heading</h1>
<p>Paragraph<strong>strong</strong></p>
<button>Button</button>
</div>
</body>
</html>
Cascading
element는 하나 이상의 CSS 선언에 영향을 받을 수 있다. 이 때 충돌을 피하기 위해 CSS 적용 우선순위가 필요한데, 이를 Cascading Order라고 한다.
Cascading에는 다음과 같이 세 가지 규칙이 있다.
중요도
CSS가 어디에 선언되었는지에 따라서 우선순위가 달라진다.
순서는 다음과 같다.
<head>element 내의<style>element<head>element 내의<style>element 내의@import문<link>로 연결된 CSS 파일<link>로 연결된 CSS 파일 내의@import문- 브라우저의 default style sheet
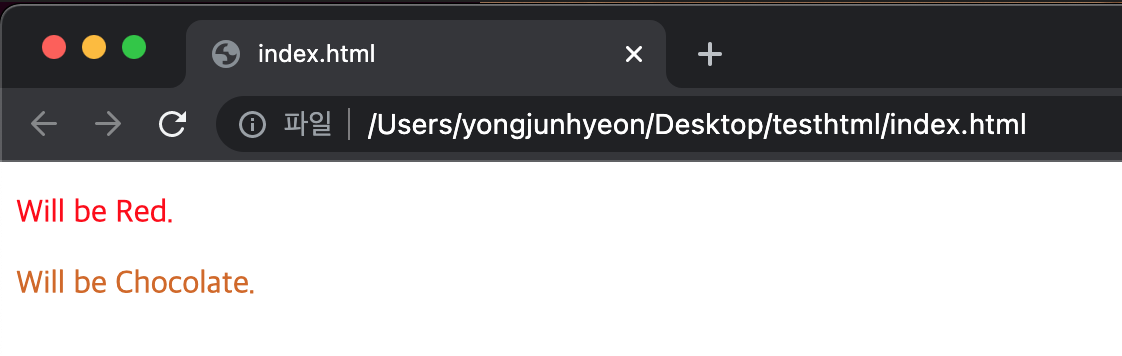
명시도
대상을 명확하게 특정할수록 명시도가 높아지고, 우선순위가 높아진다.
순서는 다음과 같다.
!important > inline 스타일 > id selector > class/attribute/pseudo selector > tag selector > * selector > 상위 element에 의해 상속된 property
<!DOCTYPE html>
<html>
<head>
<style>
p { color: red !important; }
#thing { color: blue; }
div.food { color: chocolate; }
.food { color: green; }
div { color: orange; }
</style>
</head>
<body>
<p id="thing">Will be Red.</p>
<div class="food">Will be Chocolate.</div>
</body>
</html>
선언순서
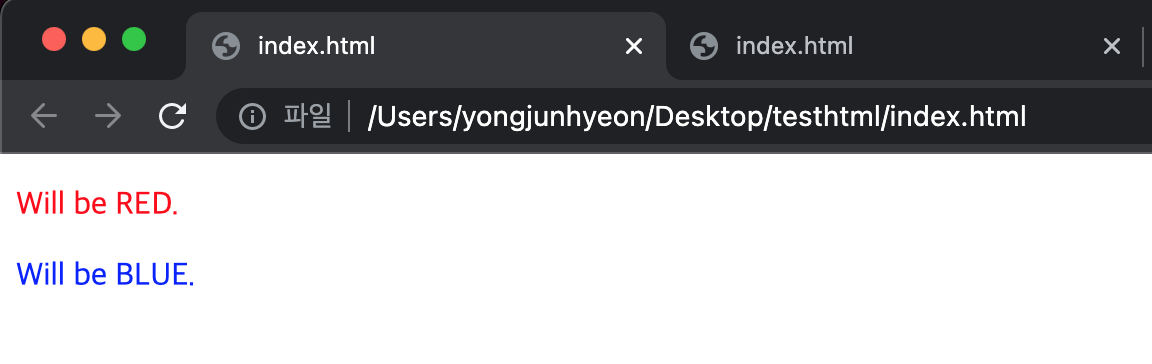
선언된 순서에 따라 우선 순위가 적용되는데, 나중에 선언된 스타일이 우선 적용된다.
<!DOCTYPE html>
<html>
<head>
<style>
p { color: blue; }
p { color: red; }
.red { color: red; }
.blue { color: blue; }
</style>
</head>
<body>
<p>Will be RED.</p>
<p class="blue red">Will be BLUE.</p>
</body>
</html>