[React] 렌더시 깜빡거림 해결 Trouble shooting
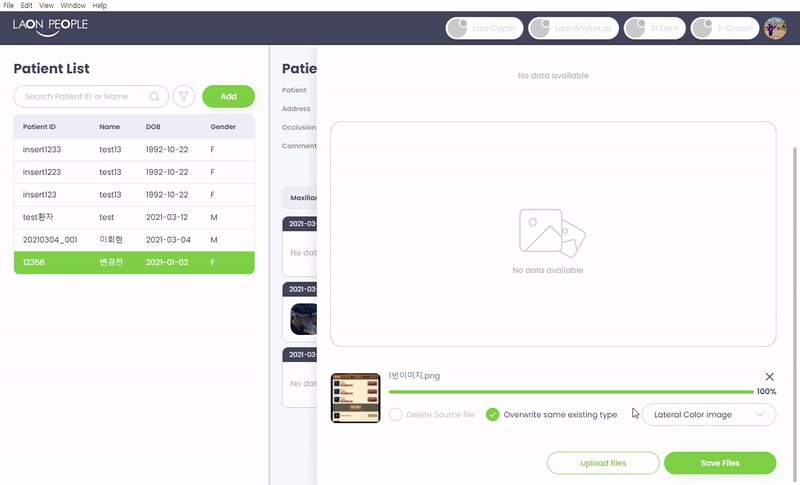
2021-03-16. 문제가 됐던 상황

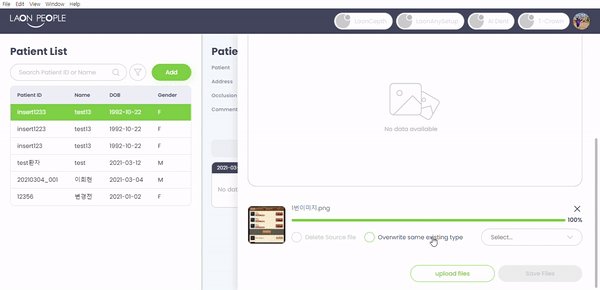
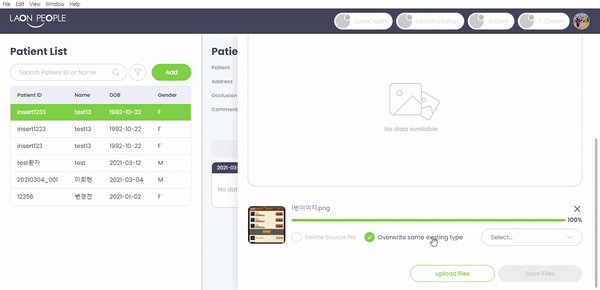
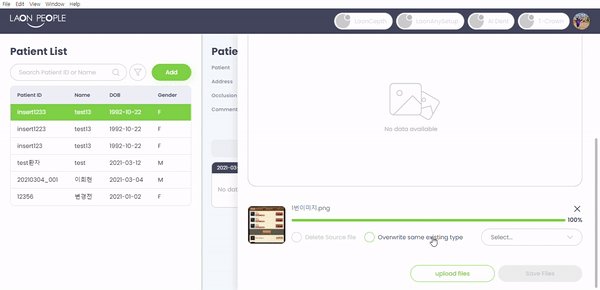
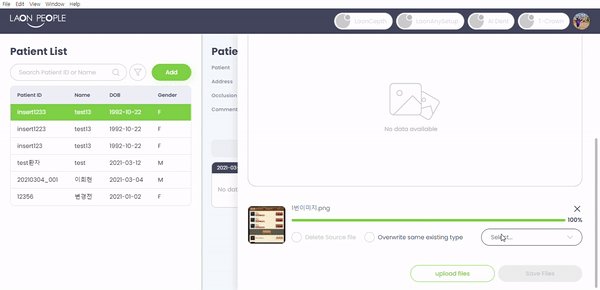
Blob으로 불러온 이미지가 렌더가 일어 날 때마다 깜빡거렸다.
FOUC (Flash of Unstyld Content, 링크 사라짐)
이 에러를 해결하다 알게 된 단어인데, 무언가 처리되면서 DOM 요소가 반짝 거릴 경우를 FOUC라고 하는데, css의 스타일이 적용이 안되었는데 화면이 표시되거나 웹 폰트 등이 로딩이 되지 않았을 때 발생하는 화면 깜빡임을 말한다. 이번에는 useEffect에 의해 해당 깜빡임이 있었음을 알게 되었다.
하지만 useEffect는 사용도 안하고 "찾았다!" 생각하고서는 글 쓰다가 아랫쪽에 React.memo를 사용했음을 알린다.
useEffect vs useLayoutEffect
-
useEffect
-
렌더가 화면에 그려진 후 비동기적으로 실행
✨ 일부 state를 즉시 바꿔 렌더할 필요가 없을 경우
✨ 페이지에 시각적으로 영향을 주지 않는 무언가를 동기화 할 경우
✨ 이벤트 핸들러를 설정하는 경우
✨ 모달 상자가 나타나거나 사라질 때 일부 상태를 재설정하는 경우
-
-
useLayoutEffect
-
렌더링 후 화면이 업데이트 되기 전에 동기적으로 실행
✨ state가 업데이트 될 때 요소가 깜빡이는 경우
✨ DOM을 변경하려는 경우
-
하지만....
그런데.. 내 코드는 useEffect를 통한 깜빡임이 아니었다.
useState를 이용한 값을 set하면서 렌더가 되는 것이었다...
Setstate가 되더라도 렌더가 되지 않게끔 따로 설정을 해주어야 했고,
그에 해당하는 함수로 HOC 방식 (제가 번역한 페이지에요!)의 React.memo를 사용하는 것이었다.
- React memo의 자세한 내용은 해당 링크를 확인하면 될 것 같다.
이미지 부분만 자식 컴포넌트로 뜯어내고, React.memo의 첫번째 인자로 넣어주고, 두번째 인자를 사용해 렌더를 할 지 안 할지를 결정하여 빤짝거림을 해결했다.
적용 결과

이미지가 더이상 반짝이지 않음을 볼 수 있다.
오늘의 트러블 슈팅 끝!
참조 사이트
