Project Overview
코드스테이츠에서의 2주 프로젝트가 끝났다. 내가 제안했었던 아이디어인 투표플랫폼 SNS서비스(App 이름: Pick me up)를 지난 10일간 애정을 가지며 제작해보았다.
Pick me up 서비스 내에서 유저들에게 그들이 겪고 있는 선택의 기로를 많은 사람들에게 알리고, 다수에게 voting을 받을 수 있다. 남녀노소 누구나 가볍고 캐주얼하게 사용할 수 있는 SNS 서비스이다. 메인기능인 투표올리기 & 투표하기를 중심으로 다른 서브기능(피드 정렬 및 필터링 등)들을 팀원들과 여러개 떠올려 살을 붙였다.
이번 2주 프로젝트에서 5월부터 약 3달 반동안 배웠던 모든 것을 복습하는 것에 의의를 두었다. 간단한 기능만 구현하더라도 완성도가 있어야 하며 실제로 사람들이 바로 사용해볼 수 있게끔 만드는 것이 이번 프로젝트에서 최대 목표였다.
작업 기간
2021.08.23 - 2021.09.03(12일)
기술 스택
프론트엔드(나 포함 2명), 백엔드 2명이 아래 기술스택으로 앱을 제작하였다.

Post CSS를 사용한 이유?
아무래도 나 포함 프론트엔드 파트를 맡은 팀원이 1명 더 있기 때문에, SR기획때부터 CSS를 모듈화해야 하지 않을까 생각했다. Post CSS는 모듈화가 가능하므로 BEM 과 같은 이름명을 쓰지 않아도 간편하게 관리할 수 있다. Post CSS를 사용하지 않았을 때, 동일한 className을 이용하다보면 각각의 css 파일이라도 style이 중복으로 덮어씌워지는 경우(오버라이팅)가 많았다. 이 때문에 복잡하고 세부적인 className을 작성해서 사용해야 했으나, PostCSS의 모듈화를 사용하면 동일한 className을 작성하더라도 오버라이팅을 방지할 수 있었다.
주요 구현 사항
⚡︎ 표시는 내가 기여한 기능!
- access token를 활용한 로그인, 회원가입, 로그아웃 기능
- 구글 OAuth를 활용한 로그인 기능
- 메인 페이지(뉴스피드 형태) 레이아웃 및 디자인 ⚡︎
- 메인 페이지에서 피드들을 최신순/인기순으로 정렬 ⚡︎
- 메인 페이지에서 피드들을 카테고리별로 필터링 ⚡︎
- 메인 페이지에서 새로운 피드 작성하기 ⚡︎
- 투표 상세 페이지에서 투표하기 및 투표 이후 결과 보여주기 ⚡︎
- 마이페이지에서 내가 쓴 글 목록 불러오기 ⚡︎
- 마이페이지에서 내가 쓴 글 수정 및 삭제하기 ⚡︎
- 마이페이지에서 내 정보 불러오기
- 마이페이지에서 내 정보 수정하기
- (마이페이지 내 정보 보기 페이지를 제외한) 모든 페이지 레이아웃 및 디자인 구현 ⚡︎
- 웹/모바일 등 모든 사이즈에서 반응하는 레이아웃 ⚡︎
결과 화면
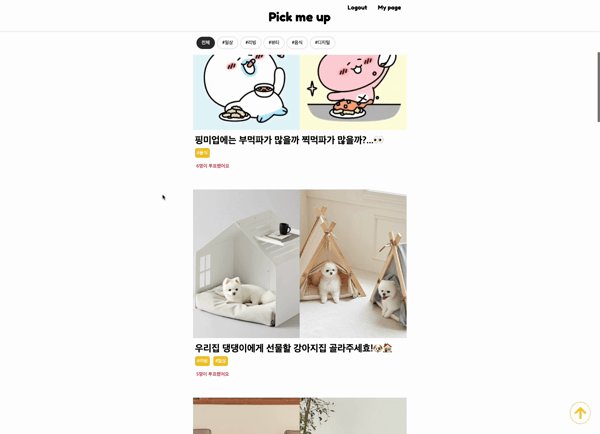
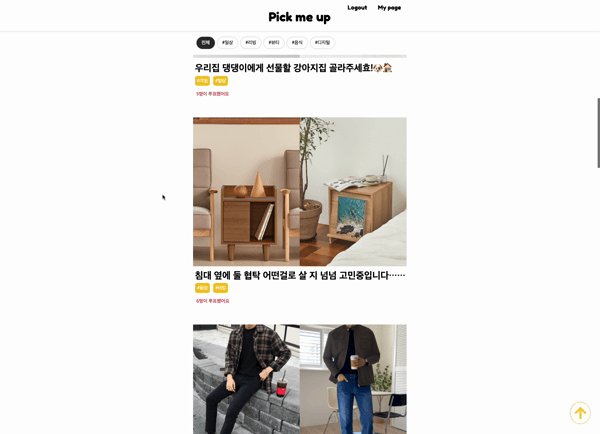
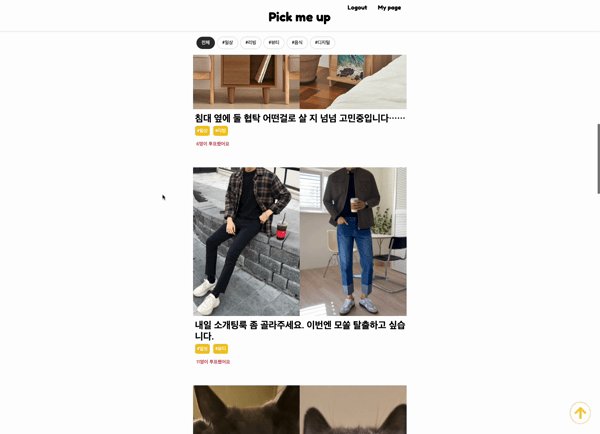
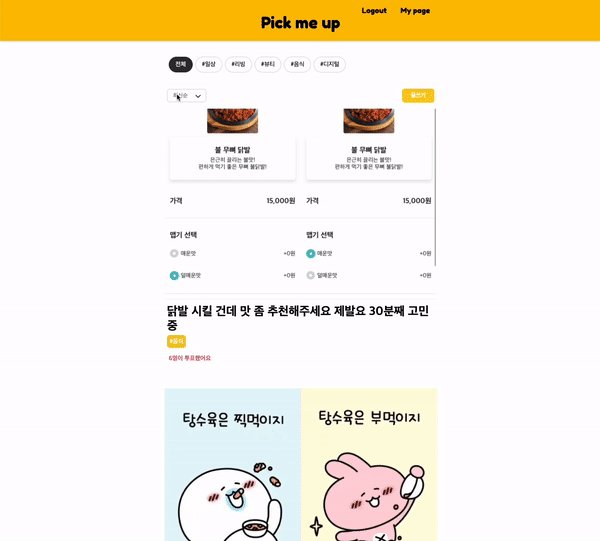
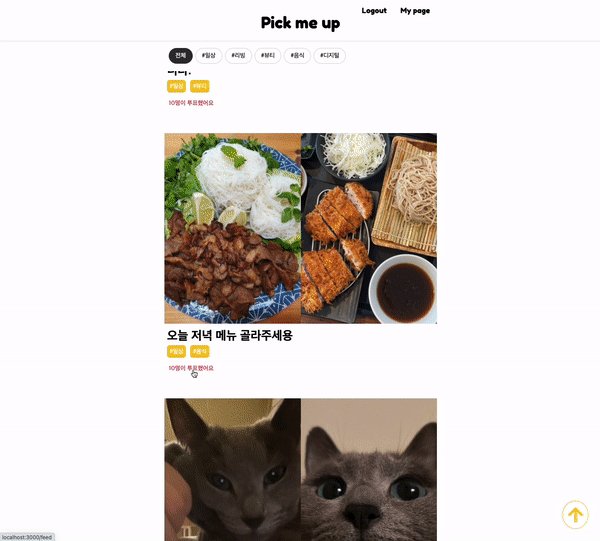
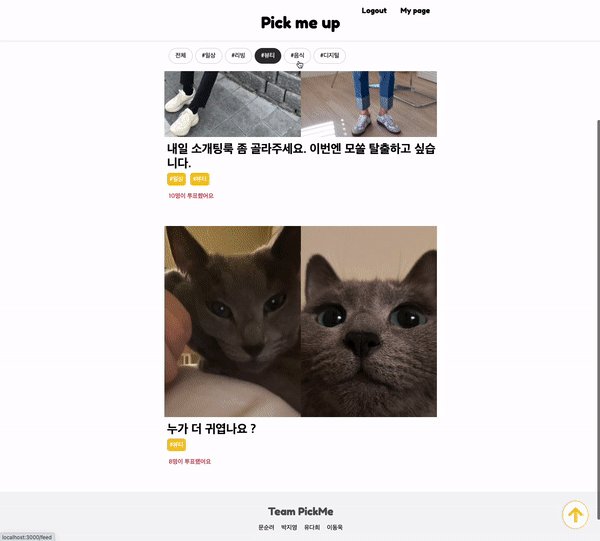
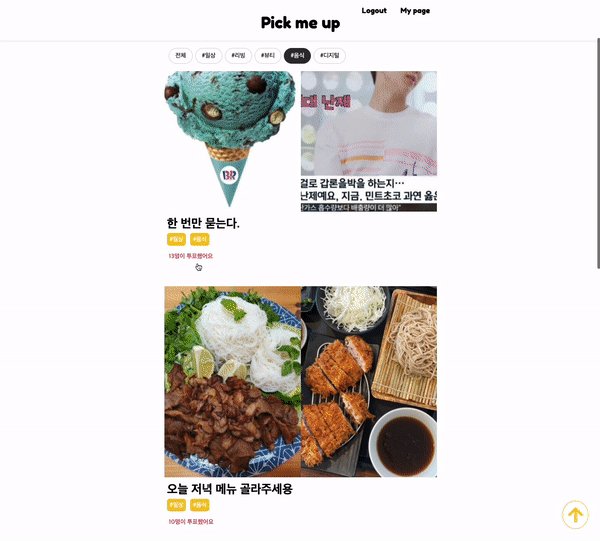
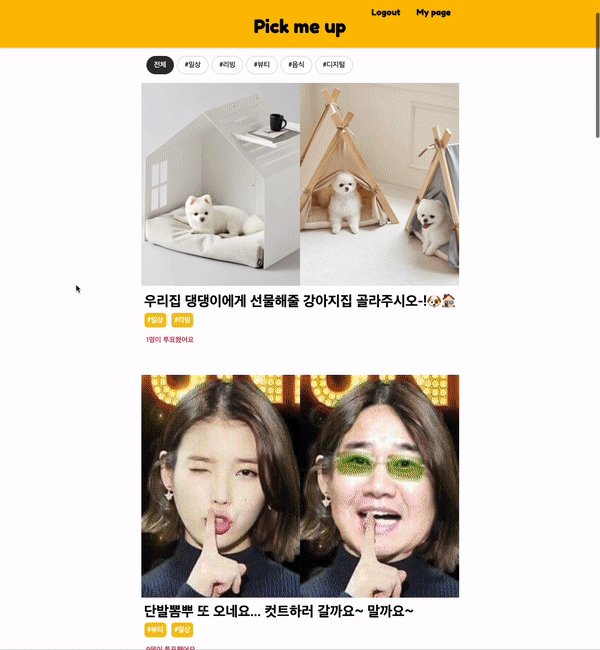
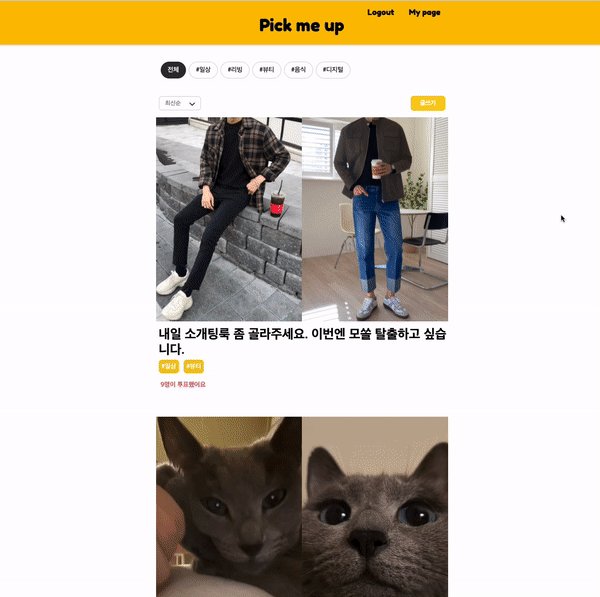
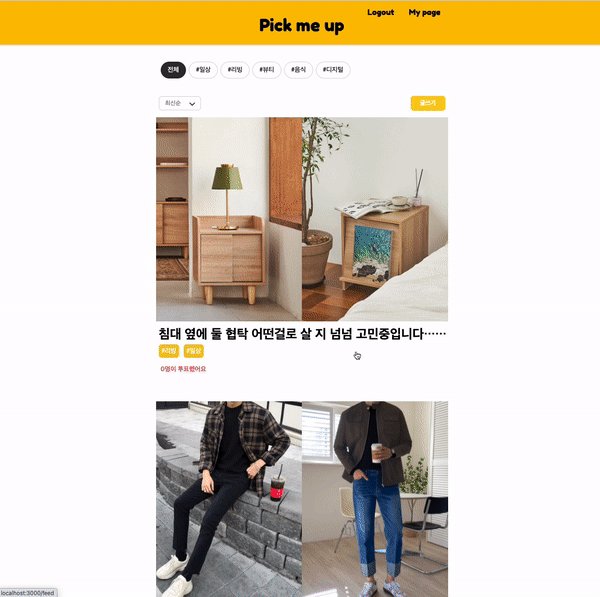
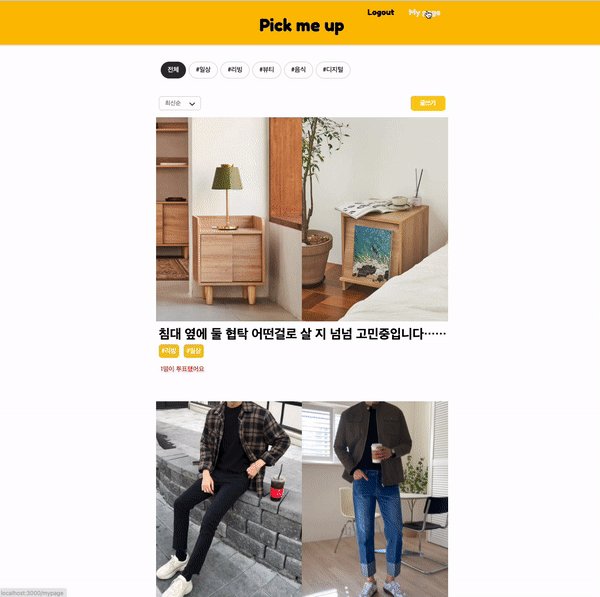
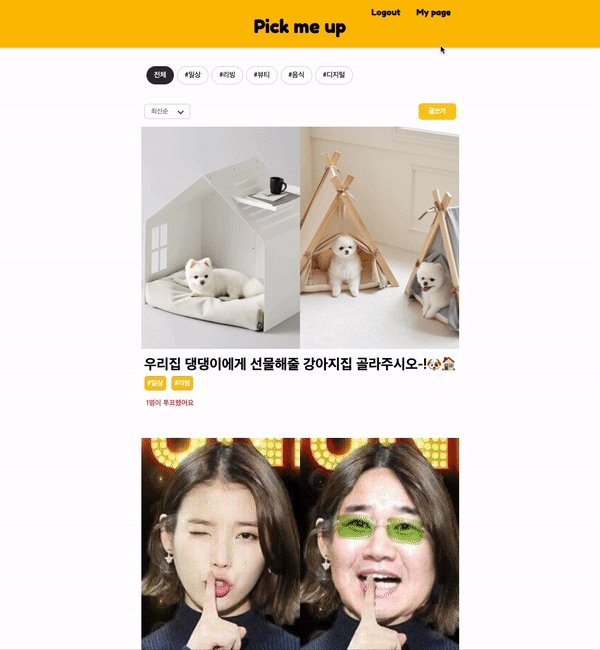
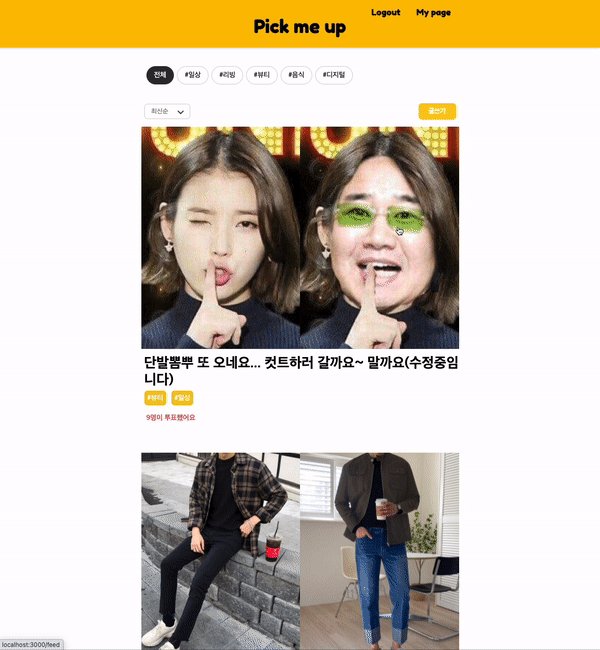
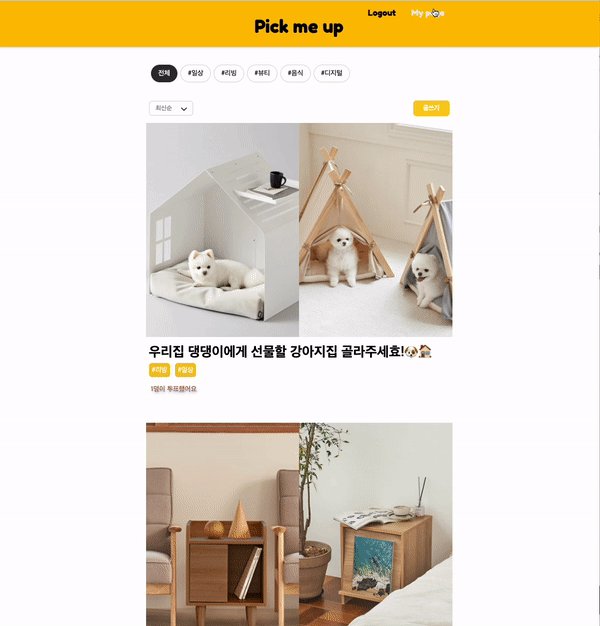
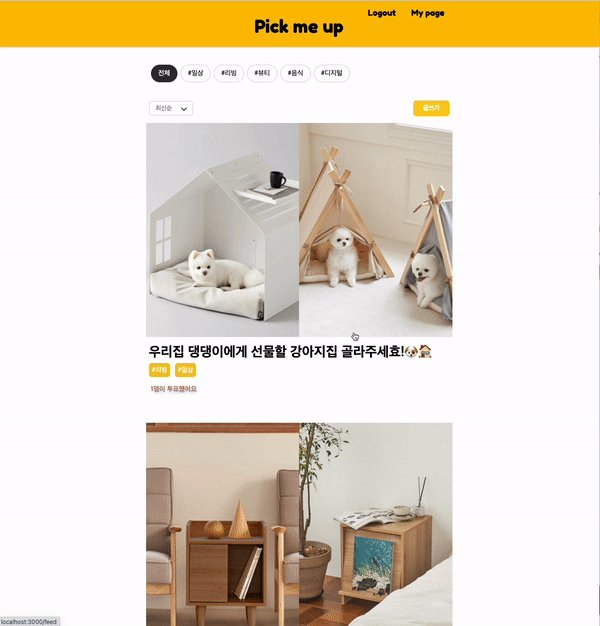
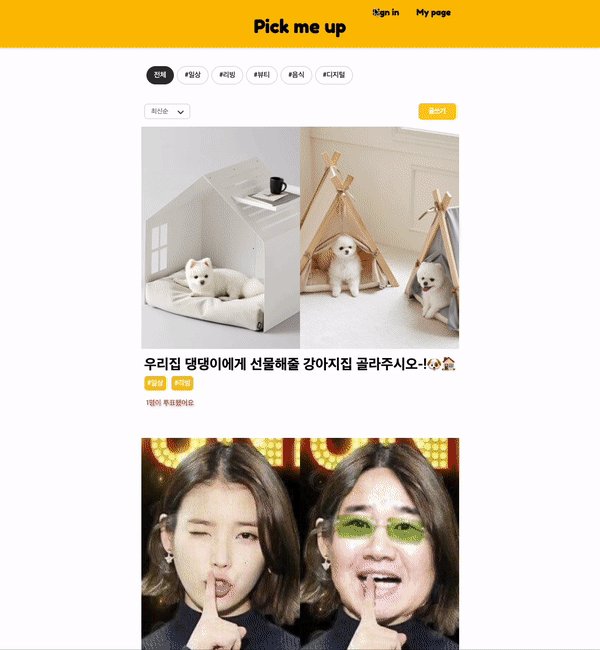
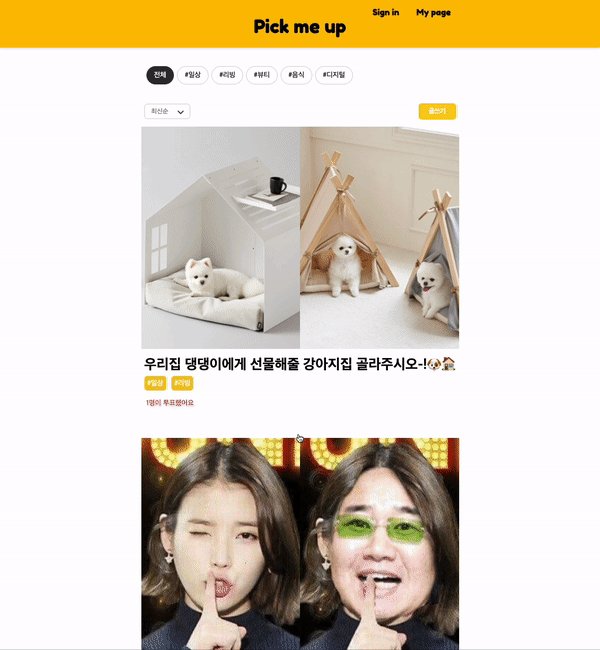
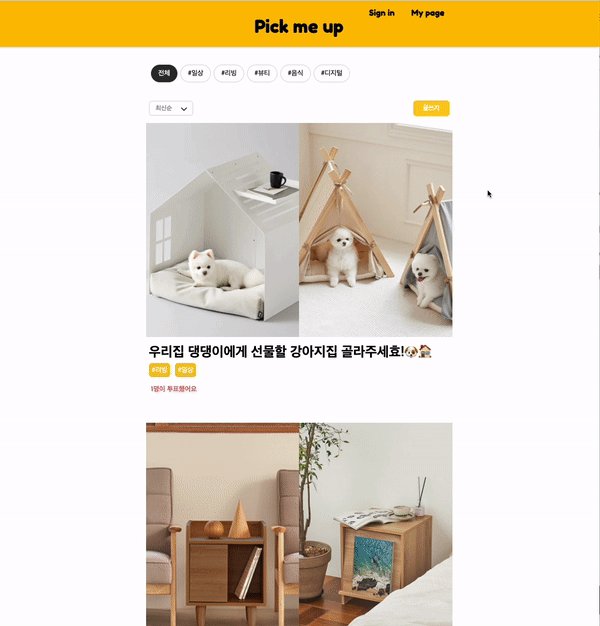
메인페이지(+정렬 및 필터기능)
전반적으로 군더더기 없는 깔끔한 디자인으로 메인페이지 레이아웃을 잡았다. 유저가 메인페이지를 볼 때 피드 하나하나에 집중하길 바랬기 때문에 2개, 3개의 피드를 '하나의 행'에 띄우지 않았다. 유저들이 가볍게 소비하는 SNS 서비스이므로 타 SNS 서비스(인스타그램, 트위터 등)의 디자인을 많이 참고하였다.
-
카테고리별 필터: 해시태그를 클릭할 때마다 해당 해시태그를 포함한 피드만 보여준다. 클릭할 때마다 서버에 API요청을 보내어 받은 응답으로 피드리스트 상태값을 변경시켜주었다.
-
정렬: 정렬기능은 굳이 API를 통하여 구현하지 않아도 되었다. 피드리스트 상태값을
sort메소드를 사용하여 시간순으로 or 전체 투표수 기준으로 정렬하여 다시 상태값을 업뎃시켜 주었다.


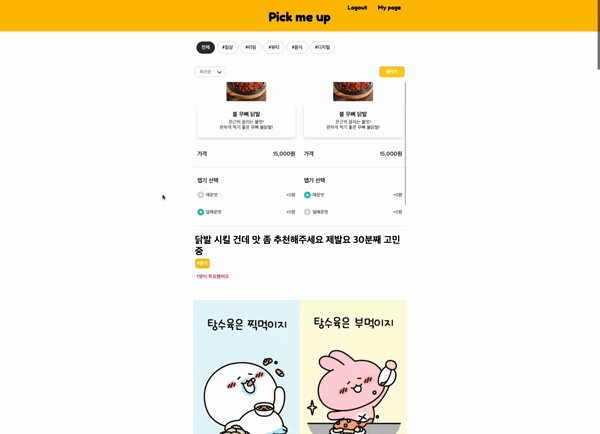
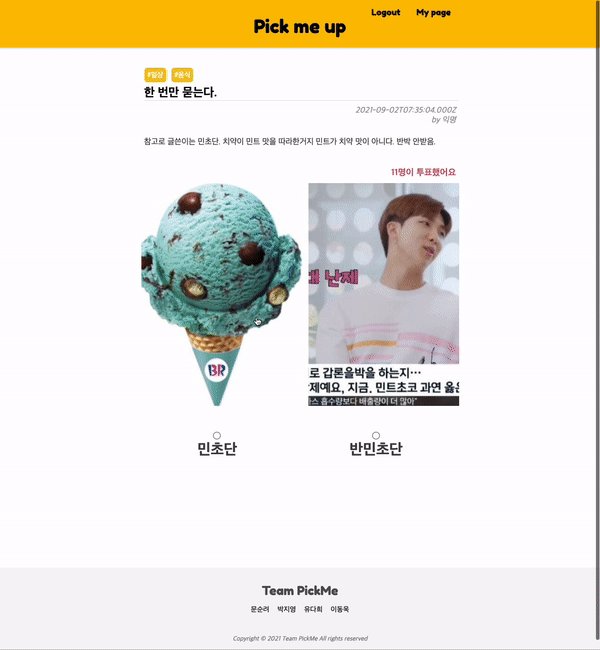
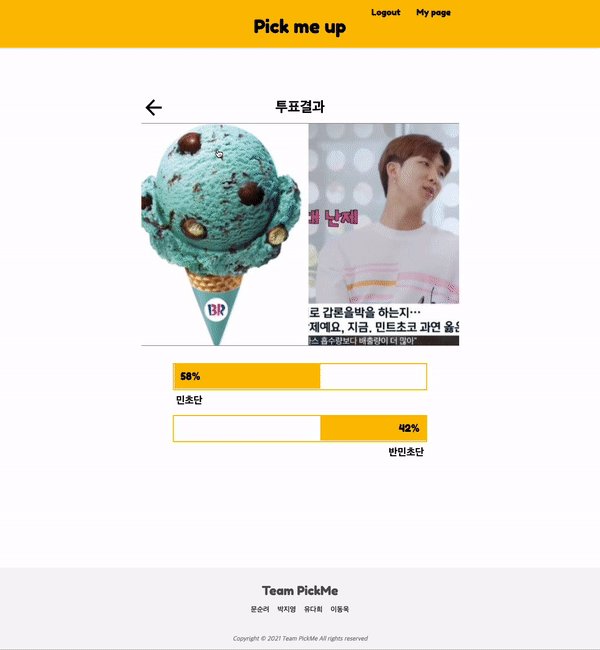
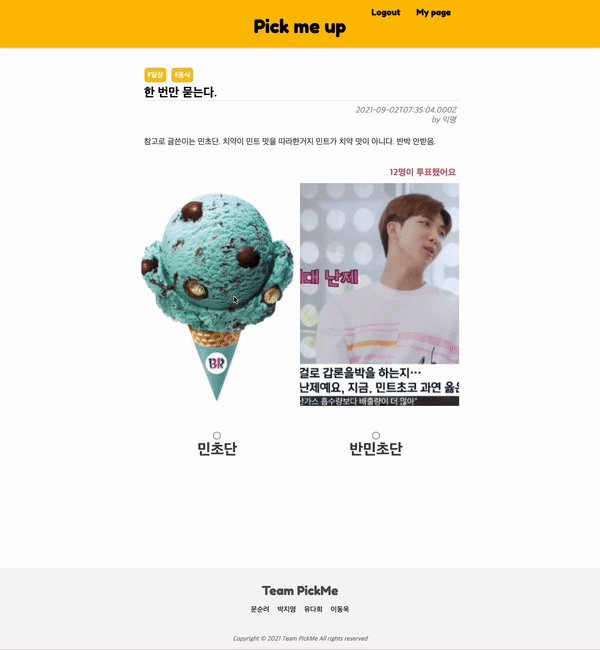
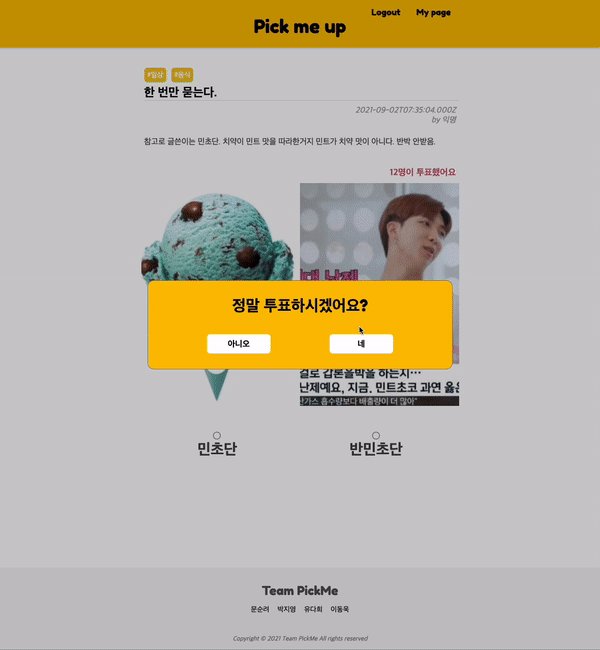
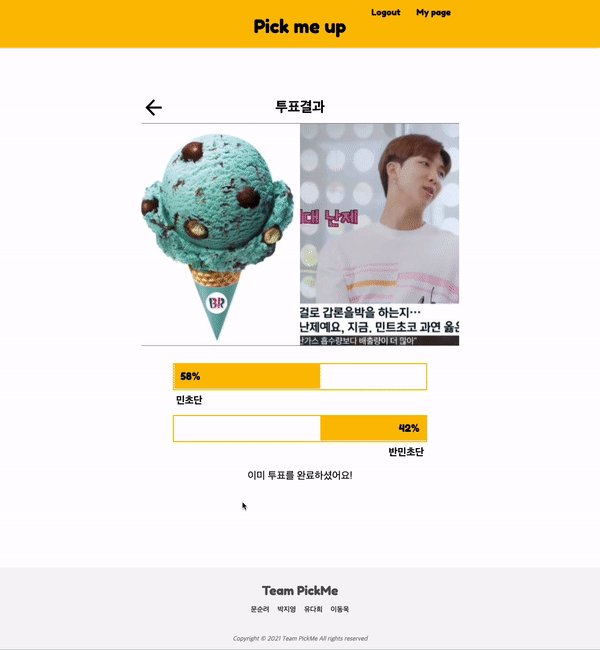
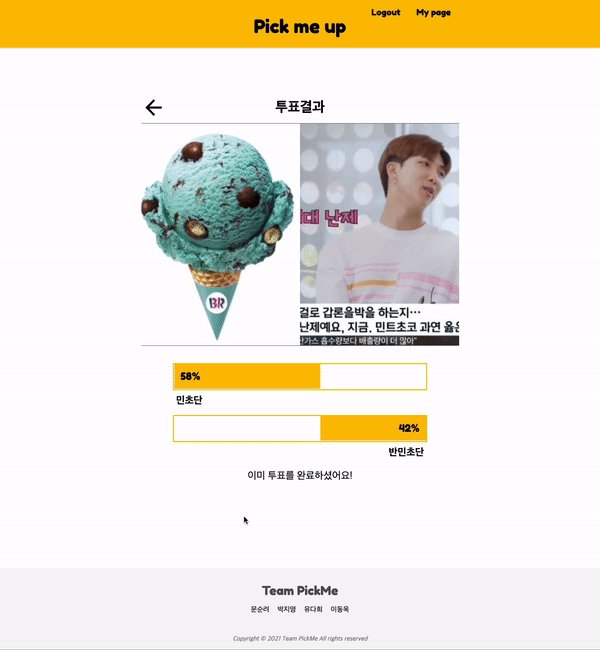
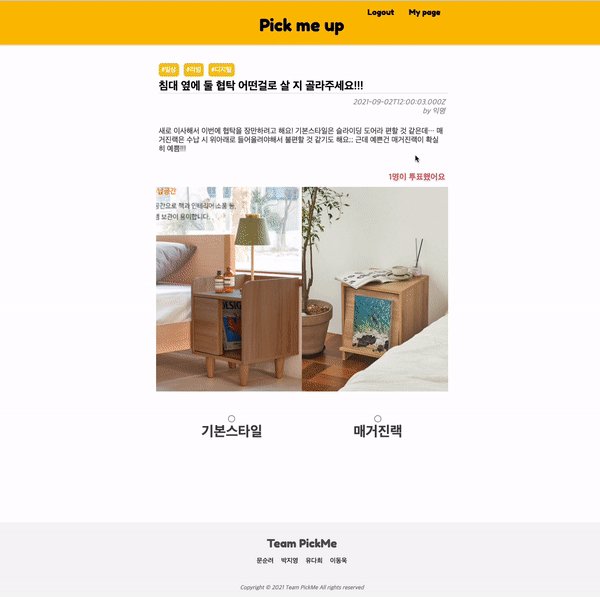
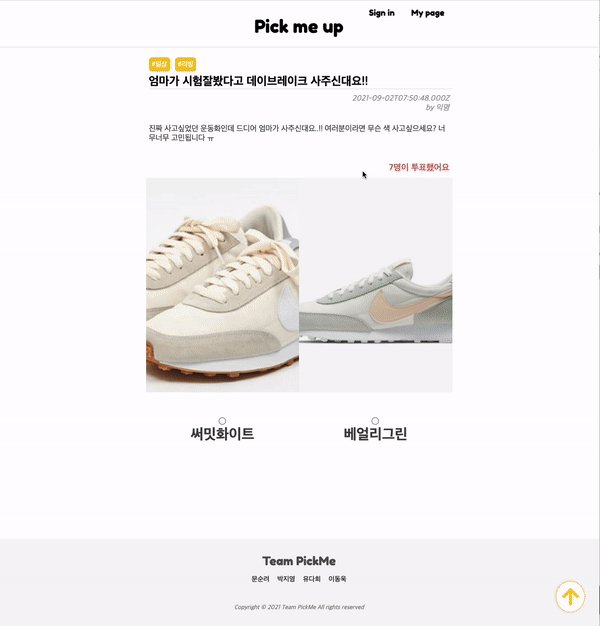
투표하고 결과확인하기
해당 기능은 하나의 페이지에서 이루어지고 여러 상태값에 따라 다른 컴포넌트(투표 컴포넌트, 결과 컴포넌트, 투표집계중인 로딩중 컴포넌트 등)가 랜더링 되었다.
-
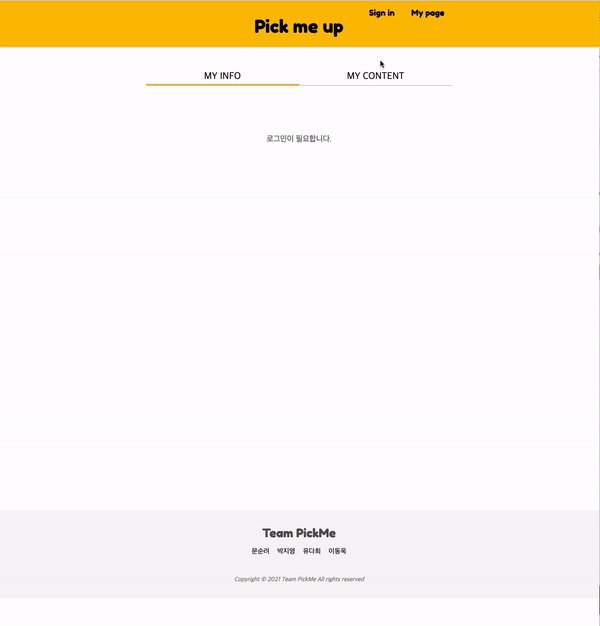
비로그인자: 일단 로그인 하지 않아도 상세 피드 페이지를 확인할 수 있도록 하였다. 그런데 투표 옵션을 선택하고 정말로 투표하시겠습니까?에 '네'를 클릭하였을 경우 '로그인이 필요합니다' 메세지가 뜬다.
-
로그인자: 그런데 투표 옵션을 선택하고 정말로 투표하시겠습니까?에 '네'를 클릭하였을 경우, 서버에 POST요청을 보내어 해당 유저가 기투표자인지, 투표한적이 없는지 확인하는 응답을 보내준다. 그 이후,
- 해당 피드에 투표한 적이 없는 유저일 경우: 1.5초 간의 투표집계중 로딩 메세지를 띄우고 바로 결과를 그래프 형식으로 볼 수 있다.(DB 레코드에서 옵션 투표수를 +1 시키는 POST요청을 보내고, 결과를 바로 받아오는 POST요청을 또 보낸 후 응답을 랜더링한다)
- 해당 피드에 투표한 적이 있는 유저일 경우: 0.5초 간의 투표집계중 로딩 메세지를 띄우고 바로 결과를 그래프 형식으로 볼 수 있는데, 이 때 결과 컴포넌트 하단에 '이미 투표를 완료하셨어요!' 메세지를 띄웠다.(DB 레코드에서 옵션 투표수를 변경 시키지 않고. 결과를 바로 받아오는 POST요청을 보낸 후 응답을 랜더링한다)


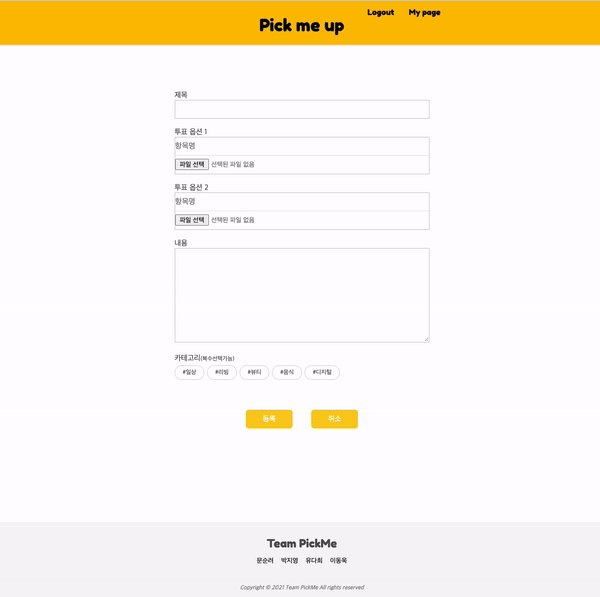
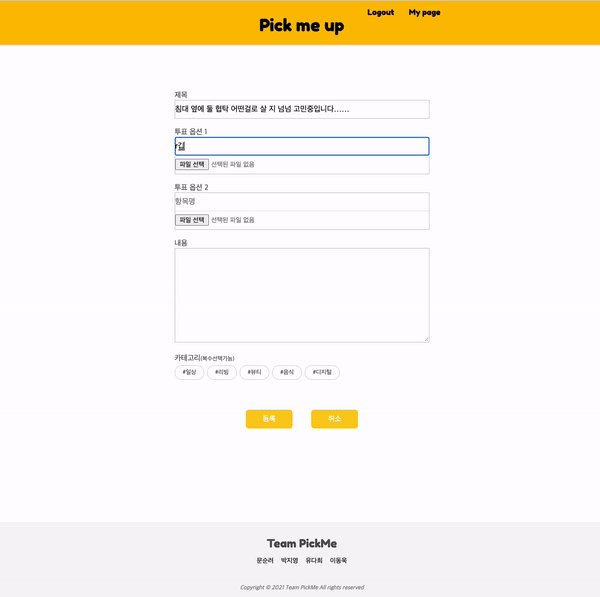
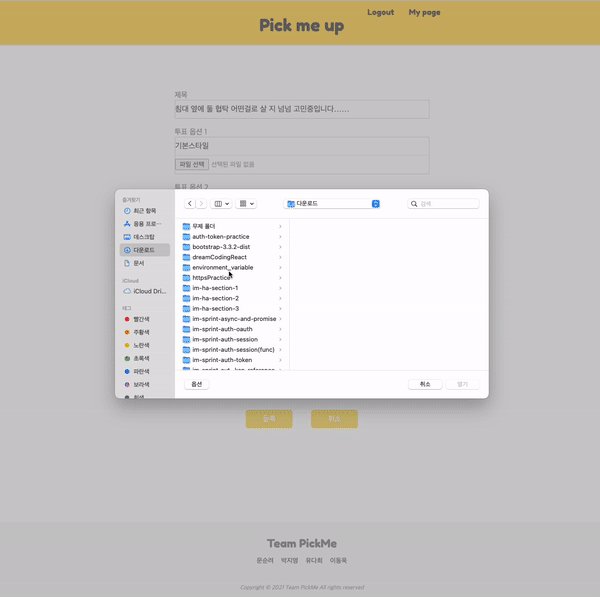
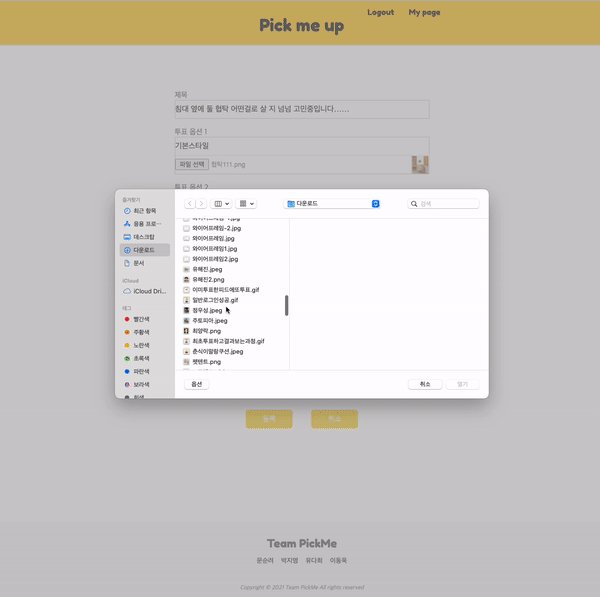
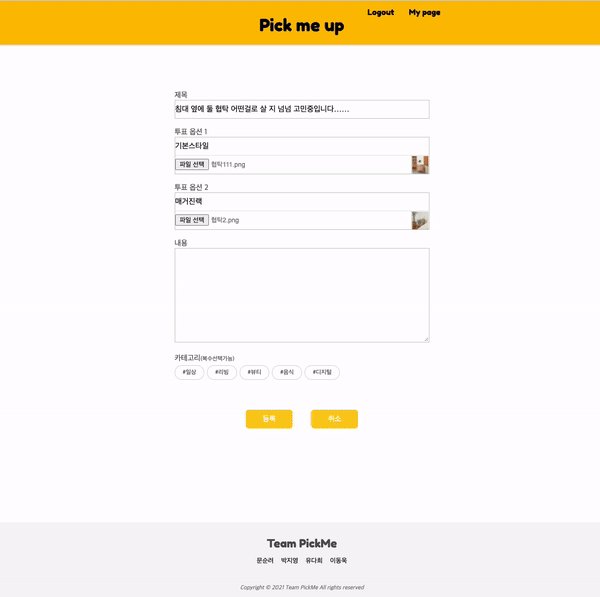
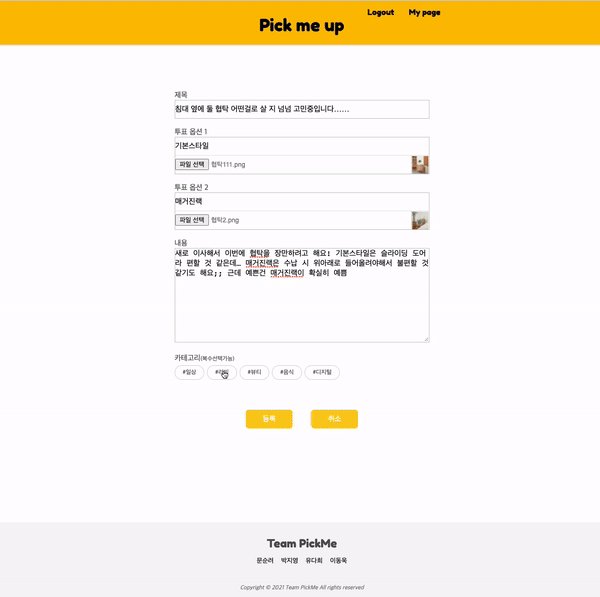
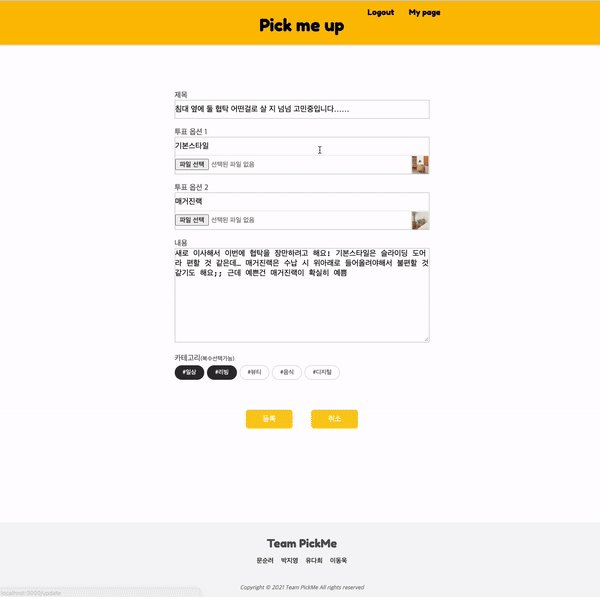
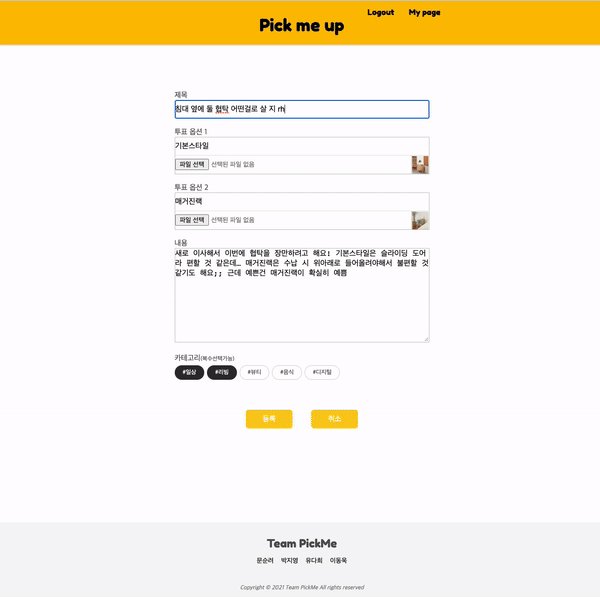
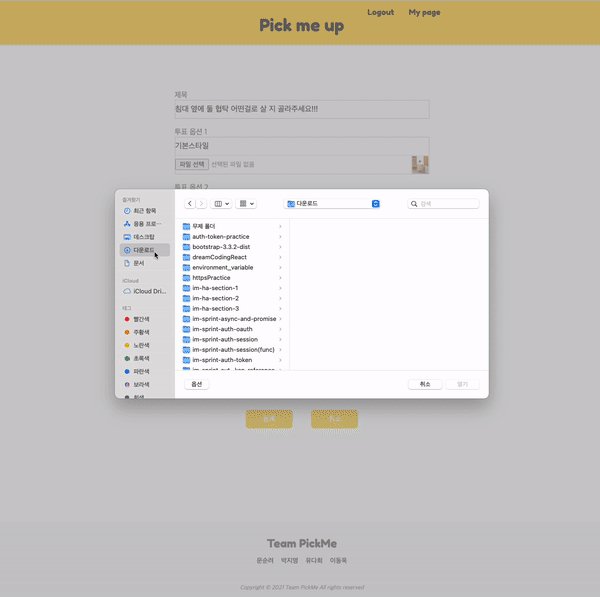
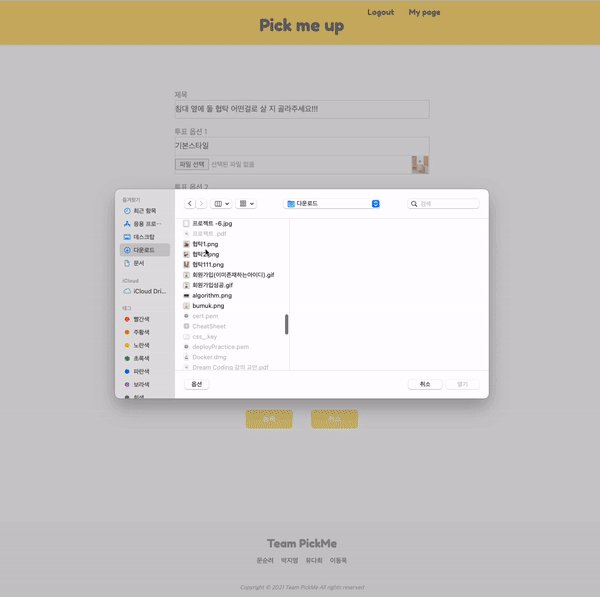
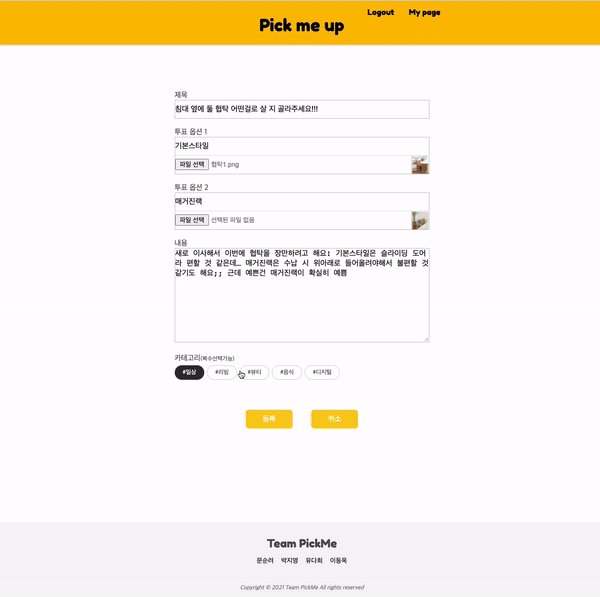
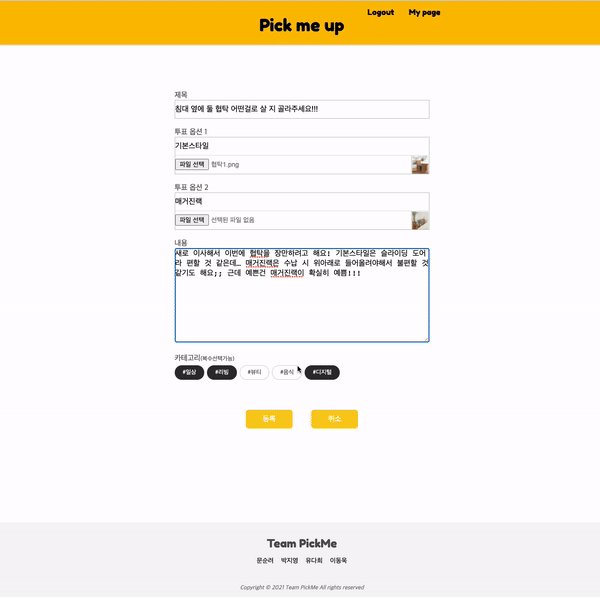
새 피드 작성
<input type="file"> 태그로 이미지 파일을 2개 첨부하도록 하였다. 정확하게 파일이 어떻게 서버에 넘어가서 DB에 저장이 되고, 옆에 조그맣게 이미지 preview가 되는지에 대한 상세 내용은 다음 포스팅에서 다뤄보고자 한다.
모든 카테고리를 채운 후 유저가 '등록' 버튼을 클릭하면 서버에 API요청을 보내어 DB에 하나의 레코드가 생성되게끔 하였다.
또한, '등록' 버튼을 클릭하면 바로 홈 화면으로 이동하게 하여 내가 방금 등록한 새로운 피드가 메인피드리스트의 상단에 띄워지는 것을 보여주었다. 이 때 '새로고침해야만' 메인피드리스트에 추가되는 것을 볼 수 있었던 에러가 있었는데 이 버그를 해결하는 것 또한 다음 포스팅에서 다뤄보고자 한다.


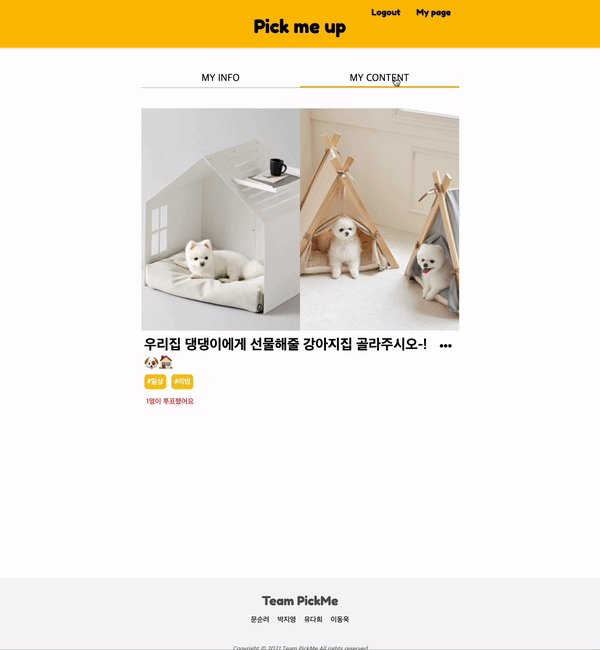
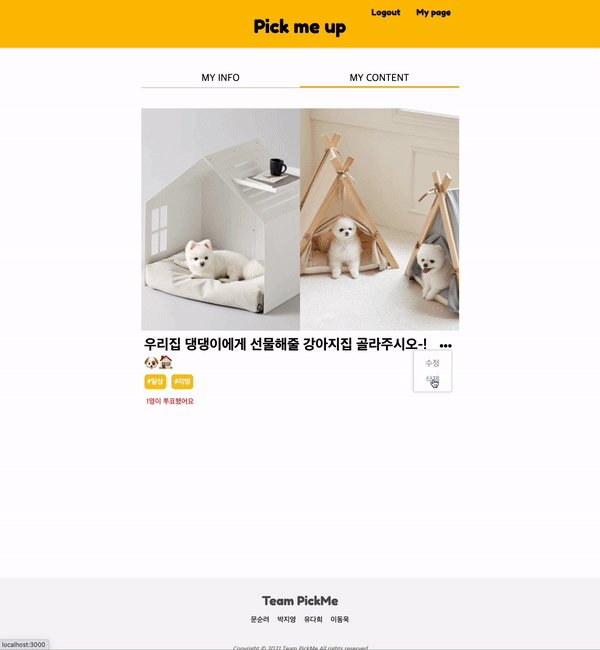
마이페이지 내 내가 쓴 피드 수정 및 삭제
마이페이지의 서브 네비게이션바에서 'my contents'를 클릭하면 내가 쓴 피드를 서버에서 API GET요청으로 받아와 띄웠다. 그리고 해당 피드의 제목 오른편에 닷닷닷 표시의 옵션 더보기 아이콘을 넣어 유저가 피드 수정 및 삭제를 할 수 있도록 하였다.
-
내 글 수정: 해당 피드의 수정을 누르면, 하나의 상태값으로 클릭된 피드의 정보가 저장된다. 그리고 그 저장된 데이터를 다시 props로 받아와 제목, 옵션명, 이미지파일주소, 컨텐츠, 카테고리등으로 해체하여 useState의 초기값으로 넣었다. 내 글 수정 버튼을 클릭하면 바로 모든 값이 디폴트로 채워넣어져 있고 여기에 유저는 수정만 하면 된다.(이미지 파일 수정도 가능하다) 수정 후 등록 버튼을 누르면 서버에 API POST요청을 보내어 해당 레코드를 request 받은 데이터로 수정한다.


-
내 글 삭제: 해당 피드의 삭제를 누르면, 서버에 API DELETE 요청을 보내어 해당 레코드를 삭제하고 홈화면에서 바로 피드가 삭제된 것을 확인할 수 있다.

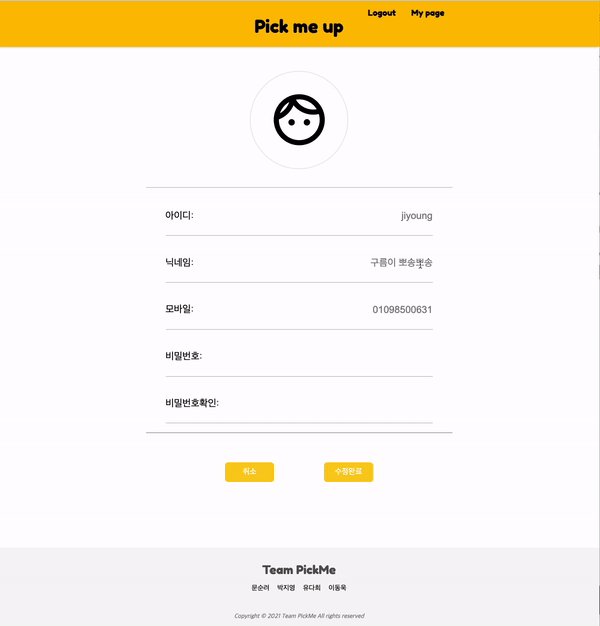
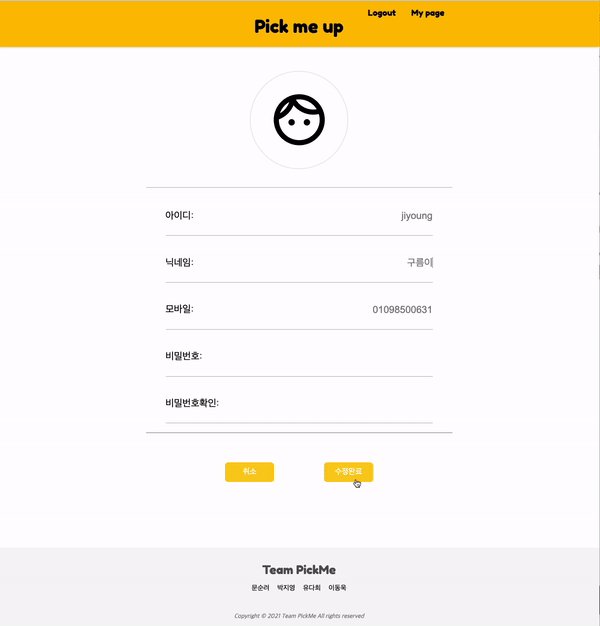
마이페이지 내 정보 수정
마이페이지의 서브 네비게이션바에서 'my info'를 클릭하면 API GET요청으로 아이디/닉네임/모바일 등의 정보를 응답으로 받고 랜더링해주었다. 그리고 내가 쓴 글 수정하기와 비슷하게 내 정보도 수정할 수 있다.

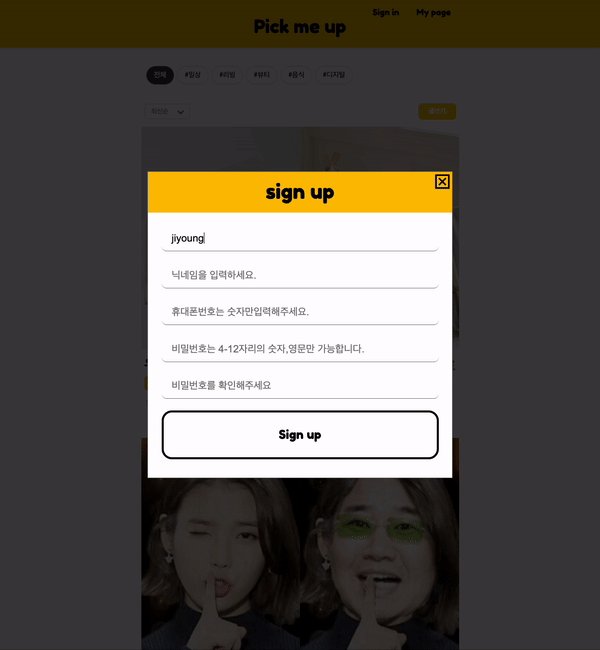
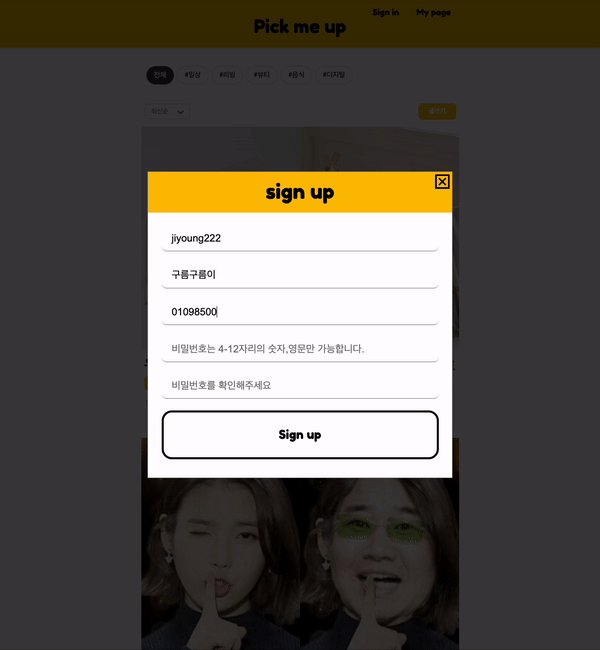
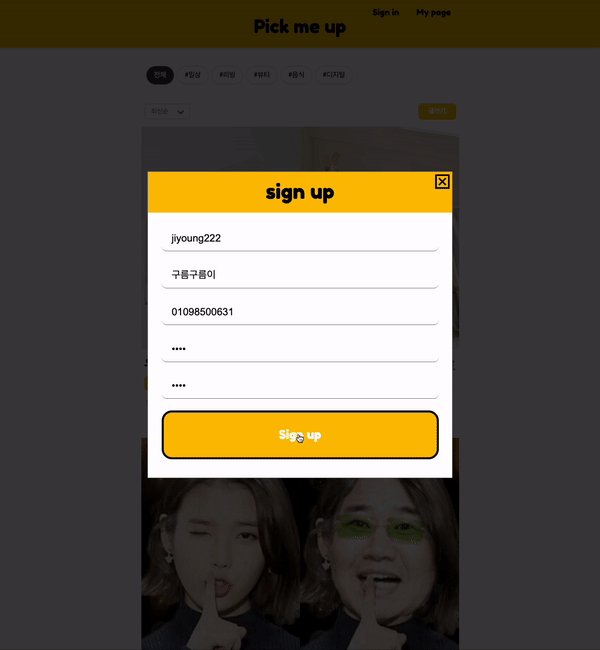
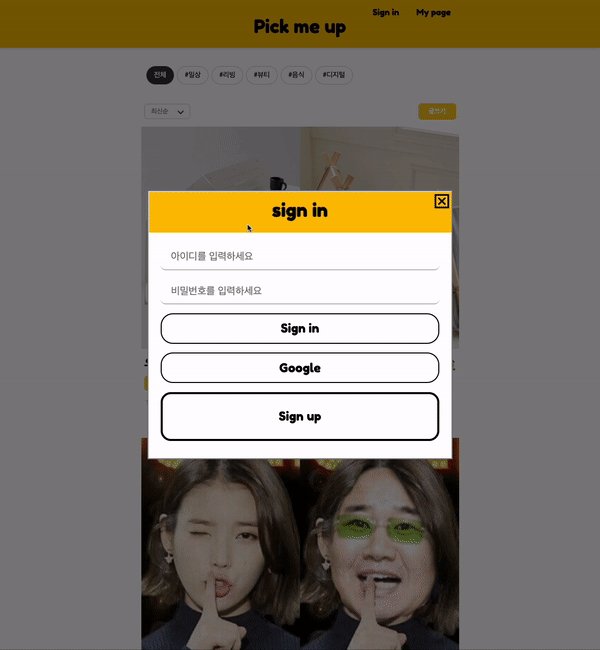
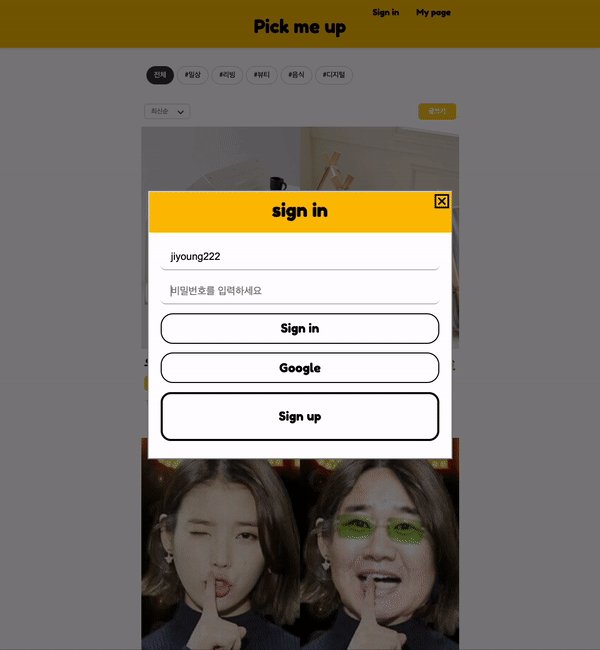
로그인, 회원가입
- 회원가입: validation check이 구현되었다(중복된 id인지 아닌지). 백엔드에서 오는 message에 따라서, 유효하지 않은 id일 경우 유저에게 메세지를 띄운다.

.gif)
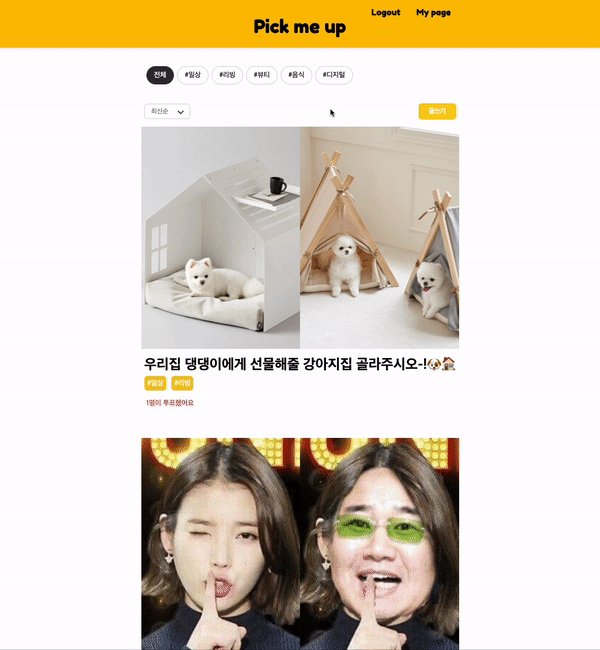
- 로그인: 백엔드 POST 방식으로 계정을 확인하고 메인페이지로 연결된다. access token이 local storage에 저장된다. access token이 있는 경우, 네비게이션 바에서 로그인-->로그아웃으로 변경되는 것을 확인할 수 있다.

비로그인자 사용 플로우
로그인을 하지 않아도 기본적으로 메인 랜딩 페이지와 피드 상세페이지는 볼 수 있다. 투표 결과를 먼저 띄우지 않아 로그인 하고 싶게 만들었다.

Project review
Keep (유지할 항목)
<기능구현 관련>
- 리액트 hooks & 리액트 state 관리 & 서버에 axios 요청 및 받은 데이터 랜더링에 대한 전반적인 흐름을 어느정도 이해했다.
- 서버에 요청하여 데이터를 받아야 하는 것 vs (서버에 요청할 필요 없이) 리액트 state 변경 만으로 충분한 것 사이에서 어떤 것을 선택해야 할 지, 어느 정도 감을 잡게 되었다. 서버의 부담과 클라이언트의 부담이 적절하게 분배된 상태로 여러 기능들이 구현되었다.
<레이아웃/디자인 관련>
- 2주짜리 프로젝트라, 자칫 심심해보일 수 있는 웹페이지에 정적요소를 추가하기 위해 여러가지를 고민했다(ex. 스크롤 시 어떠한 화면 변화가 일어나도록)
- 웹버전 & 모바일 버전에 따라 레이아웃이 깨지지 않은지 상시 더블체크 하였다.
- Post CSS 라이브러리를 사용한 것! 여러 사람이 코드를 작업해도 css 속성 충돌이나 상속이 불필요하게 일어나지 않았다.
<기타>
- 지속적으로 앱의 목적이 무엇인지 & 사용자 입장에서 어느것이 편리한지를 염두해두고, 이에 부합하게 기능 및 디자인을 구현하려고 노력했다.
- 점점 더 늘어나는 구글링실력... 어떠한 키워드로 구글링해야 원하는 정보를 빠르게 얻을 수 있는지 요령이 생긴 것 같다.
- Section 1~3때 진행했던 스프린트들을 자주 뜯어보는 습관이 생겼다. 지난 4개월간 배웠던 것들을 여러번 반복하여 복습할 수 있었다.
Problem (문제라고 생각하는 항목)
<기능구현 관련>
- 유저의 앱사용흐름을 해치게 되는 페이지 전환이 리액트에서 어떻게 이뤄지는지 좀 더 공부가 필요하다.
- 리액트의 화면랜더링이 어떨 땐 state 변경으로, 어떨 땐 페이지 분기로(라우팅) 이뤄져야할 지 좀 더 공부가 필요하다.
<레이아웃/디자인 관련>
- 반응형 웹/모바일 디자인을 위하여 효율적인 css 단위 사용에 대해 좀 더 공부가 필요하다.
<기타>
- 기능구현에 치중하여 코드 리팩토링에 신경쓰지 못했다. 코드를 효율적으로 줄이면서 가시성있게 작성하고 싶다.
- 프로젝트하면서 기억하고 싶은 코드 & 구글링하여 새로 알아낸 내용들을 꼼꼼히 블로깅하려고 했던 계획이... 지켜지지 않았다.
Try
- SR기획 시 리액트 컴포넌트를 조금 더 세부적으로 설계하기.
- 어플리케이션의 목적과 컨텐츠가 가장 돋보일 수 있는 디자인이 무엇일 지 꼭 고민하기.
- 컨디션 관리 잘 하기.
- 커뮤니케이션 시 항상 팀원들을 존중하기.
첫 번째 팀 프로젝트 후기...
짧은 시간이었지만 팀원들과 함께 좋은 결과물을 낼 수 있었고, 그 과정이 너무 즐거웠다. 처음 팀이 꾸려졌을 때 조금은 어색한 감이 없지 않아 있었는데, 여러 에러를 핸들링하면서 많이 친해지게 되었다. 처음에 로그인 기능을 구현할 때부터 맞닿뜨렸던 이런저런 에러들... ㅠㅠ 한 두개가 아니었기 때문에 정말 당황스럽고 힘들었는데, 시간이 흘러 결국 해결하게되었을 때의 그 쾌감이란......!!! 길지 않은 프로젝트였지만 모든것이 다 처음이었기 때문에 그 만큼 픽미업에 많은 애착이 간다.ㅠ.ㅠ 나중에 개발자가 되어서도 정말 많이 기억에 남을 것 같다.😊