
드디어 부트캠프의 프로젝트 기간이 시작되었다. 나 포함 4명이 한 팀이 되어 2주간 하나의 어플리케이션을 완성하게 된다. 이 2주간의 프로젝트의 가장 큰 목표는... 배운 기술 스택을 스스로 복습하기, 그리고 무엇보다도 중요한 팀원들과 잘 협업하기이다.
모든 프로젝트는 기획에서 시작된다. 어제~오늘 프로젝트에 대하여 전반적으로 기획했던 내용을 아래와 같이 정리해보고자 한다.
프로젝트 아이디어
지난 주말, 팀원들과 각자 진행해보고 싶은 프로젝트 아이디어를 생각해오기로 하고, 어제 공유해보았다. 가계부, 여행 다이어리, 소문내고싶은 잇템... 등 여러 아이디어가 나왔다.
나는 아래를 기준으로 괜찮은 아이디어가 있나 고민해보았다.
- 특정 타겟군이 아니라, 연령대/성별에 무관하게 모든 사람이 유저가 될 수 있는 서비스인가?
- 쉽게 접근할 수 있는 서비스인가?
- 단순한 정보 제공 서비스가 아니라, 유저가 올린 정보를 다른 타 유저가 볼 수 있는 서비스인가?
이것저것 고민해본 끝에, 결정장애를 겪는 사람들을 위한 결정 플랫폼이라는 SNS서비스가 좋을 것 같다는 아이디어가 떠올랐고, 팀원분들 모두가 너무 흔쾌히 진행하자고 해주셔서 해당 아이디어로 프로젝트를 진행하게 되었다...!
프로젝트의 이름은... Pick Me Up이라고 가볍고 위트있게 정해보았다.

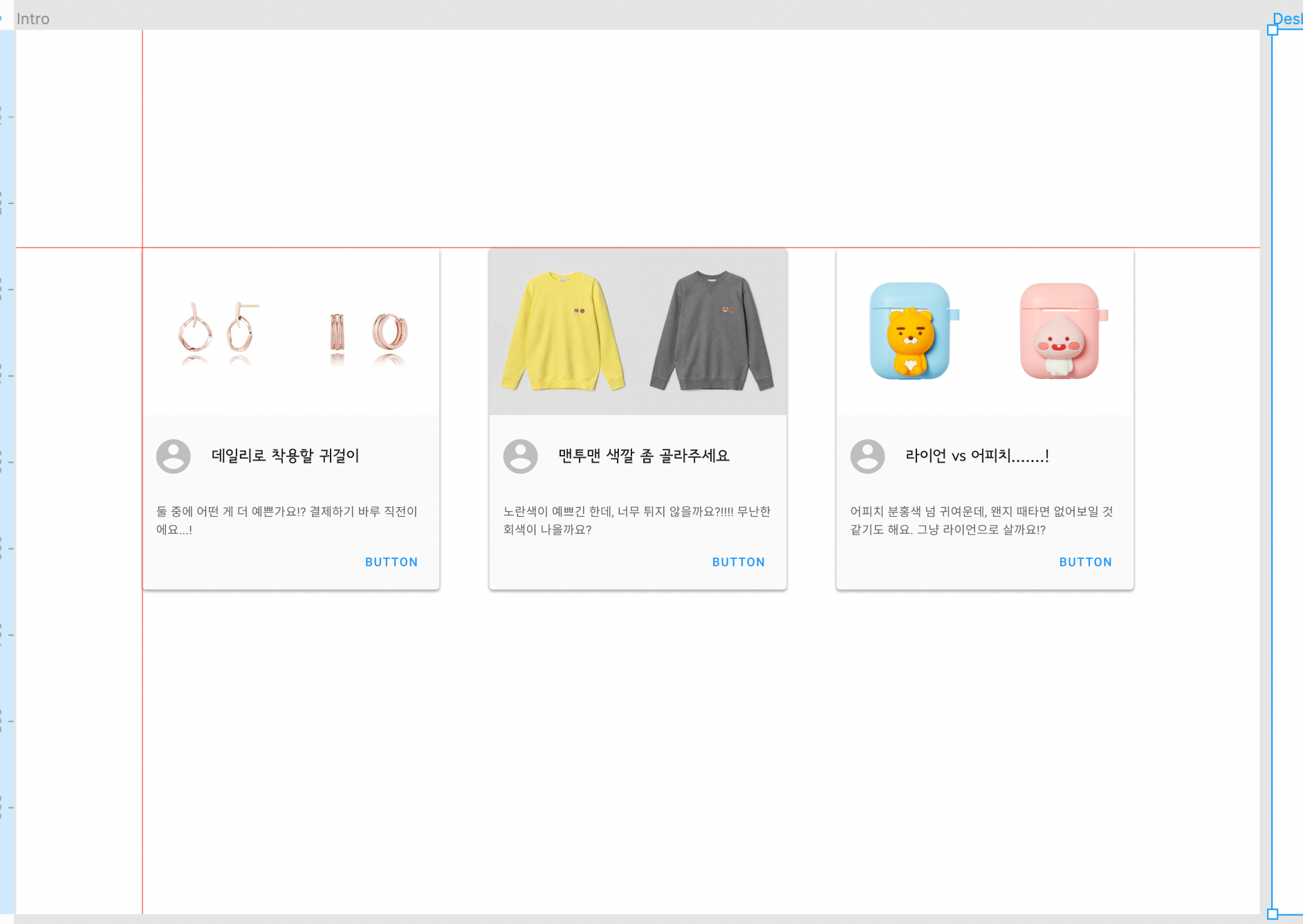
(이미지: 내 아이디어를 시각화해서 팀원들에게 보여준... figma캡쳐화면)
기획의도
인생은 선택의 연속이라는 말이 있듯이... 우리는 삶을 살아가면서 늘 결정의 순간을 맞이한다. 그러나, 그 결정의 순간이 매번 순탄하진 않다!(ex. 세기의 논란인 탕수육 부먹 vs 찍먹, 후라이드 vs 양념 ㅋㅋㅋ)
살면서 결정장애를 겪지 않은 사람은 없을것이다. 이 결정장애의 순간, 다른 다수의 사람들은 나와 같은 상황에 어떤 선택을 할지 궁금하지 않을까? 이 서비스는 그 과정을 도와주는 데에 목표를 가지고 있다.
이 서비스 내에서 유저들은 내가 겪고 있는 선택의 기로를 많은 사람들에게 알리고, 다수에게 voting을 받는다. 아무리 사소한 것일지라도, 선택의 기로에서 혼자 결정을 내리기 어려워 하는 모든 사람들에게 유용한 서비스이다.
팀 룰 선정
프로젝트를 진행하면서 팀원들끼리 지킬 여러 룰을 설정하였다.
- npm/node 버전 통일
- commit message 규칙
- branch 이름 형식
- 변수 이름 & 파일/생성자 이름
역할분담
나는 팀이 꾸려질 때 부터 프론트엔드를 맡아보기로 결심했었다. 리액트 스프린트 때 그 어느 스프린트보다 재미가 있었던 기억이 있었음과 동시에, CSS 등 아직 미숙한 부분을 완성시키고 싶었기 때문이다. 구현해야 할 양이 프론트엔드가 상대적으로 많기 때문에 프론트엔드 2명, 백엔드 2명으로 역할을 분담하였지만, 프로젝트 막바지에 진행사항을 봐가며 백엔드 2명이 프론트엔드 쪽을 함께 마무리하기로 했다.
기능 리스트업 & 프로젝트 난이도 설정
필수로 구현해야 할 기능, 시간이 남는다면 도전해볼 기능들을 아래와 같이 정리하였다.
Bare minimum(sprint 1)
로그인, 로그아웃, 글쓰기 , 회원가입 , 마이페이지(CRUD), 투표(메인 킥 기능) , 닉네임 , 닉네임 변경
C 회원가입 ,글쓰기
R 뉴스피드 , 내가 쓴 글 , 투표했던 게시글 , 나의 정보 보기(마이페이지)
U 회원 정보 수정 , 게시글 수정 ,투표수 변경
D 게시글 삭제 , 회원 탈퇴
Advanced(sprint 2)
댓글, 카테고리, 정렬
Nightmare(sprint 3)
공유하기, 검색
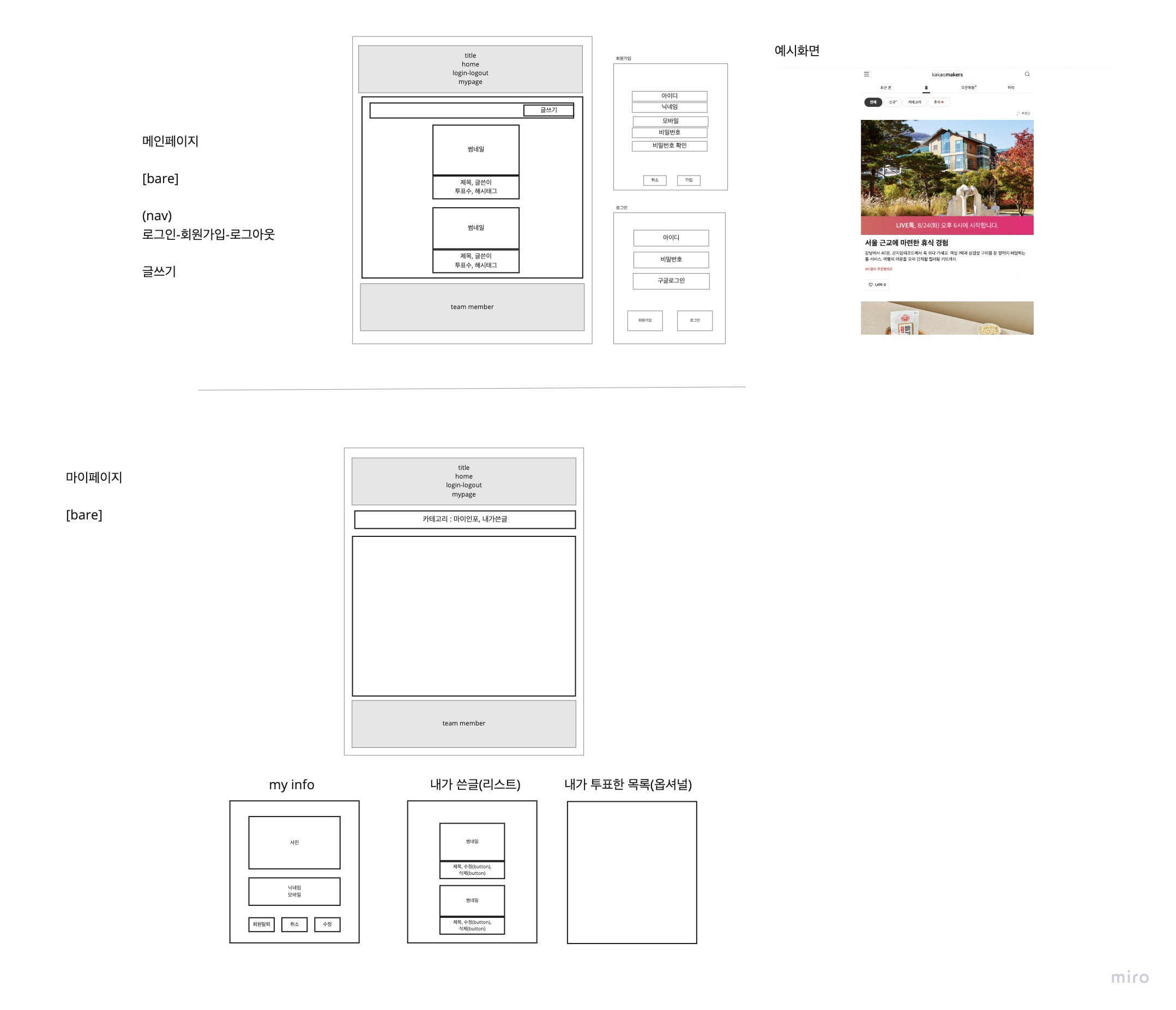
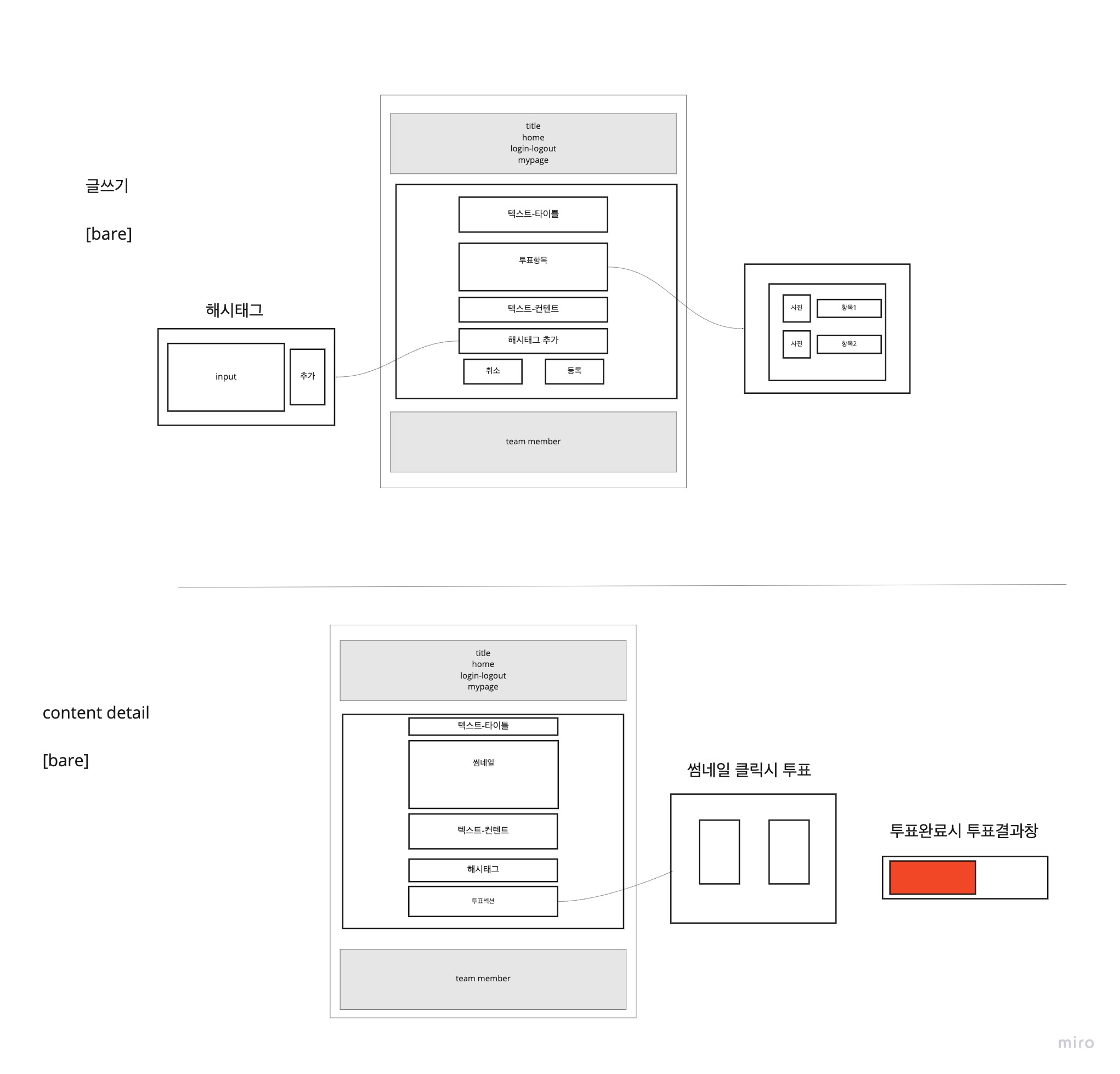
[Front-end] 와이어프레임(페이지별 기획)
구현할 서비스가 아직 존재하지 않는 상태에서 완성본이 어떻게 보일지 눈으로 확인하기 위해 직접 서비스를 툴을 이용해 그려보았다(웹페이지의 설계도)


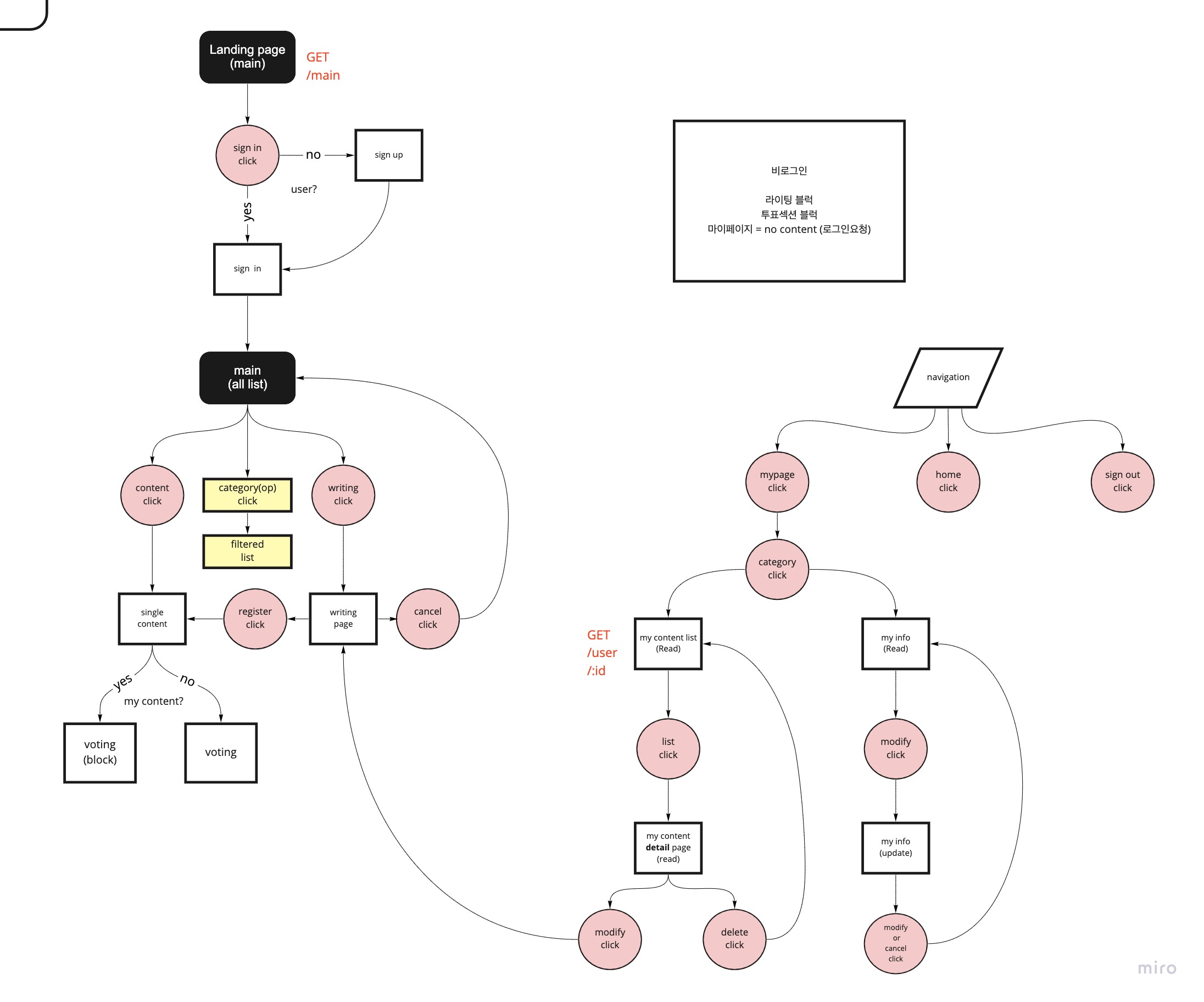
[Front-end] 기능 플로우
기능 단위로 사용 동선 흐름에 따라 도식화해보았다. 화살표를 따라가면 사용자가 어떤 프로세스로 이용하는지 볼 수 있는데, 프로젝트 서비스의 전체 구조를 정확하게 파악해보았다.

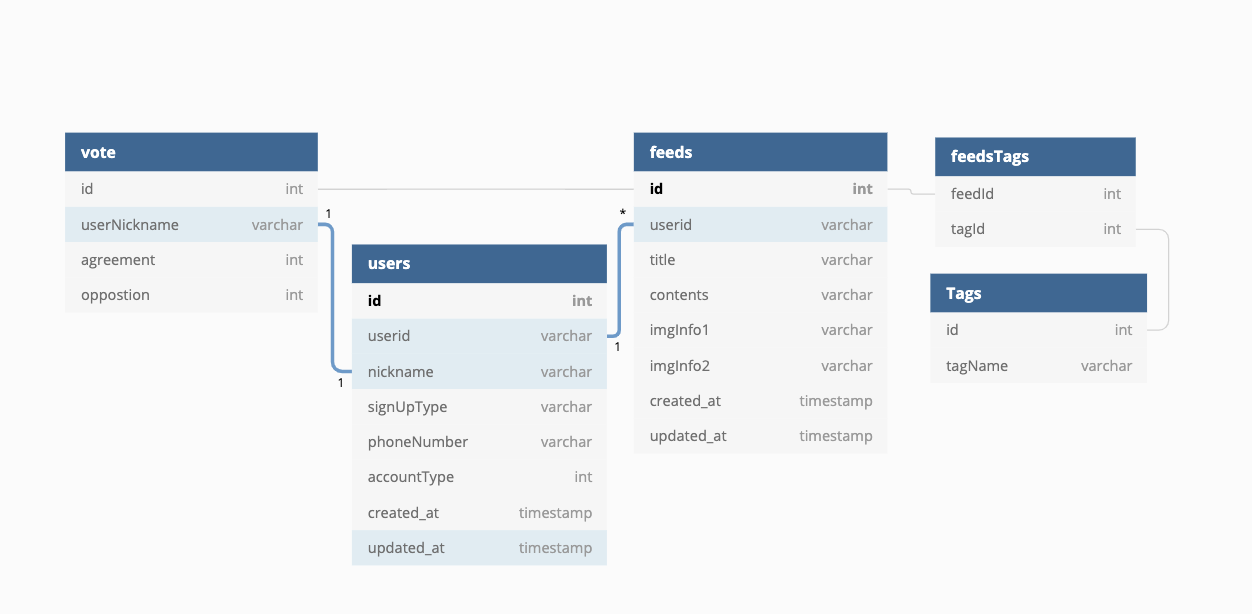
[Back-end] 스키마 작성
DB diagram을 활용하여 데이터베이스의 구조를 설계해보았다. 각 데이터들 간의 관계가 어떻게 이루어지는지, 서로 어떻게 얽히고설켜 있는지에 대략적인 설계를 아래와 같이 진행하였다.

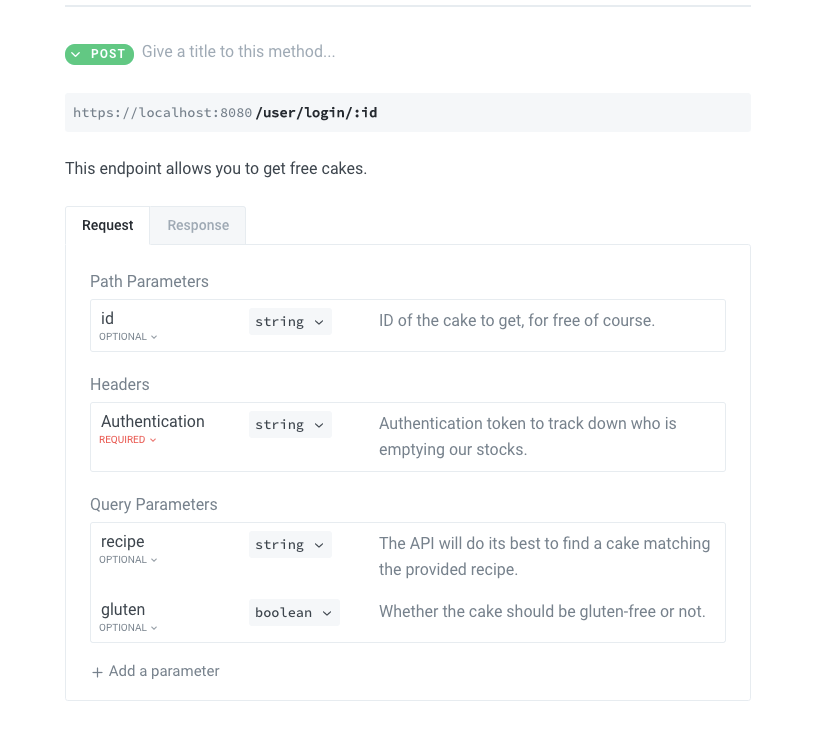
API 문서 작성
API 문서를 만들어 어떤 API 요청으로 어떤 데이터베이스에 정보를 전달해줄 것인지에 대해 설정을 해주었다. 일단 기능플로우를 다시 훑어보면서 어느 포인트에서 DB에 어떤 요청을 보내야 하는지를 짚어보았다. 그리고 아래 내용을 숙지하면서 API문서를 작성하였다.
- API의 명칭이 누가 봐도 어떤 기능을 처리하는지 파악 할 수 있도록 작성되었나요?
- API의 엔드포인트가 RESTful 하게 작성이 되었나요?
- API의 HTTP 메서드가 RESTful한 목적으로 사용되고 있나요?

(이미지: 깃북을 활용하여 작성해본 API)
이후 계획
내일은 이런 모든 내용을 엔지니어분과 검토하면서 보완하고 킥오프 준비가 되었는지 확인할 예정이다. 그 이후 프로젝트 태스크 카드 작성 및 분배 & 마일스톤 작성한 후 본격적으로 코딩에 착수한다...!
-2주 프로젝트 첫째, 둘째 날 Dev Log 끝!-

안녕하세요 글 잘 봤습니다
혹시 "[Front-end] 기능 플로우 섹션"에서 도식화는 직접 그리신건지
아니면 그리는 프로그램이 있는건지 알 수 있을까요?
감사합니다.