2주 프로젝트가 쏜살같이 지나가고... 4주 프로젝트를 곧바로 이어서 진행하게 되었다. 2주 프로젝트가 연습용 & 협업에 익숙해지기가 주된 목표였다면, 4주 프로젝트는 두 번째 프로젝트인 만큼 새로운 스택 도전, 앱의 완성도 높이기가 목표였다.
지금은 프로젝트가 마무리 된지 일주일 넘게 지났지만, 기획단계에서부터의 기억을 다시 거슬러 되새김질 해보고자 한다...!
4주 프로젝트에서는 2주 프로젝트와 다르게, 기획 단계에서 좀 더 시간을 많이 들여서 꼼꼼히 첫단추를 끼우려고 노력했다. 거의 1주일은 기획에 시간을 쏟았었던 것 같다.
프로젝트 아이디어
SNS 서비스는 첫 프로젝트에서 이미 다뤘기 때문에, 이번 프로젝트에서는 SNS 말고 다른 주제를 해볼까... 고민하다가 팀원 중 한 분이 '전시회 정보 제공' 어플이 어떻겠냐고 제안을 했다.
기존의 전시 정보를 제공하는 많은 플랫폼들이 아래와 같은 pain points들이 있었다.
- 미술관마다 각자 다른 전시정보들이 한 눈에 보기쉽지 않고 흩어져 있음
- 전시를 장르별로 유저의 취향에 맞게 필터링 할 수 없음
이 점을 보완한 어플리케이션을 만들자고 한 이후, 전시정보 API를 받아와보니 ㅠㅠ 두 가지 문제점이 있었다.
- 미술관 마다 api 데이터 칼럼값이 모두 다름
- api 데이터 칼럼값 중 '장르' 데이터가 없음
강조하고 싶었던 장르별 전시회 필터링이 아무래도 위 두 가지 문제때문에 구현이 어려울 것 같았다.
곰곰히 생각을 해보다가 전시/아트 관련 다른 상용 서비스들을 좀 훑어보았다. 그러던 중... 코로나 이후로 온라인 전시 서비스가 점점 생겨나고 있는 것을 발견했다! 실제로 온라인 갤러리를 둘러보면서 아 이렇게도 작품을 관람할 수 있구나 생각하며 새삼 이 아이템이 신선하게 다가왔다. 무릎을 탁 치며 이거 디벨롭시키면 되겠는데? 싶었다. 팀원들에게 이 아이디어를 제안했더니 다들 흔쾌히 진행해보자고 해주셨다:)
그럼 이미 온라인 전시 서비스를 하는 기존 플레이어들은 몇몇 군데 있었지만... 우리 어플에서의 차별점은 무엇일까?
타사 서비스들은 모두 온라인 전시를 열기 위한 '대관' 과정이 매우 까다롭고, 그 과정만큼은 오프라인으로 진행된다. 운영자의 승인을 받기도 힘들거니와, named 작가가 아니라면 전시를 열기 어려운 건 온라인이라고 해서 쉬운것은 아니다.
따라서 이 점을 파고들어, 우리 어플에서의 온라인 전시 서비스의 최대 장점은 '누구나 전시회를 열 수 있다는 것'으로 삼았다. 전시를 위한 온라인 공간을 대관하는 과정까지 모두 온라인으로 진행하는 것이다. 그리고 굳이 작품을 전시하고 싶어하는 유저가 아니라 관람만을 원하는 유저도 방구석에서 편하게 작품을 관람할 수 있다. 타 서비스와의 차별점을 뚜렷히 하고 나니 어플의 슬로건도 저절로 정해지게 되었다.
"Anyone can be an artist + audience!"
그리고 어플의 유저가 누가 되었든, 자유로운 예술활동이 가능한 공간이라는 뜻에서 '아트그라운드(art-ground)'라고 어플 이름을 짓게 되었다.
기획의도
앞서 아이디어가 탄생한 배경을 설명하면서 말했듯이, 우리 어플의 가장 큰 기획의도는 누구나 자유롭게 작품 활동을 펼칠 수 있는 열린 놀이터를 만들자는 것이다. 어플을 사용하는 모두가 좀 더 편안하고 캐주얼하게 예술활동을 할 수 있는 공간을 아트그라운드를 통해서 실현하고자 하였다.
역할분담
우리 팀은 첫 프로젝트를 할 때부터 역할이 명확했다! 기존에 나 포함 1분이 프론트엔드를 이어서 맡기로 하였고, 나머지 2분이 백엔드를 맡았다. 첫 프로젝트때 이미 합을 잘 맞춰놓은 상태였어서 이번 두번째 프로젝트도 수월히 역할을 분담할 수 있었다.
그리고 첫 프로젝트 이후 개인적으로 프론트엔드 파트에 슬슬 재미를 붙여가던차, 이번 프로젝트에서는 첫 프로젝트때 아쉬웠던 점을 보완해가면서 프론트엔드 쪽을 파보고 싶은 마음도 들었다.
기능 리스트업 & 프로젝트 난이도 설정
필수로 구현해야 할 기능, 시간이 남는다면 도전해볼 기능들을 아래와 같이 정리하였다.
Bare minimum(sprint 1)
-
온라인 전시 신청, 조회, 전시 삭제
-
전시 리뷰 등록, 조회, 삭제
-
마이페이지 정보 등록, 조회, 수정 삭제
-
전시 검색, 필터, 정렬
-
전시 좋아요/좋아요 해제
Advanced(sprint 2)
- 3D 전시장 구현
- 전시 리뷰 무한스크롤로 조회
- 전시 조회 시 pagenation
Nightmare(sprint 3)
- 작품 구매
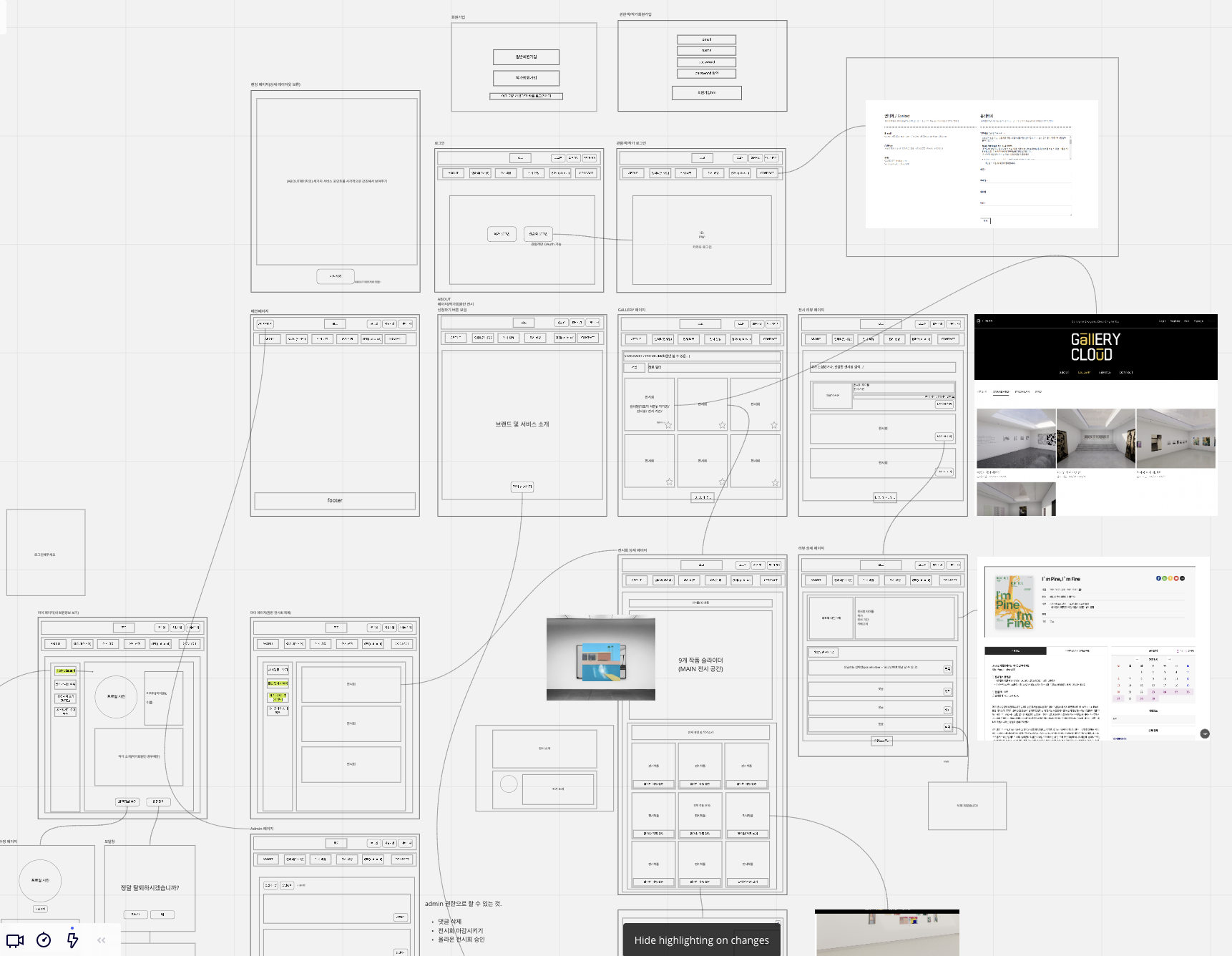
[Front-end] 와이어프레임(페이지별 기획)
구현할 서비스가 아직 존재하지 않는 상태에서 완성본이 어떻게 보일지 눈으로 확인하기 위해 직접 서비스를 툴을 이용해 그려보았다(웹페이지의 설계도)

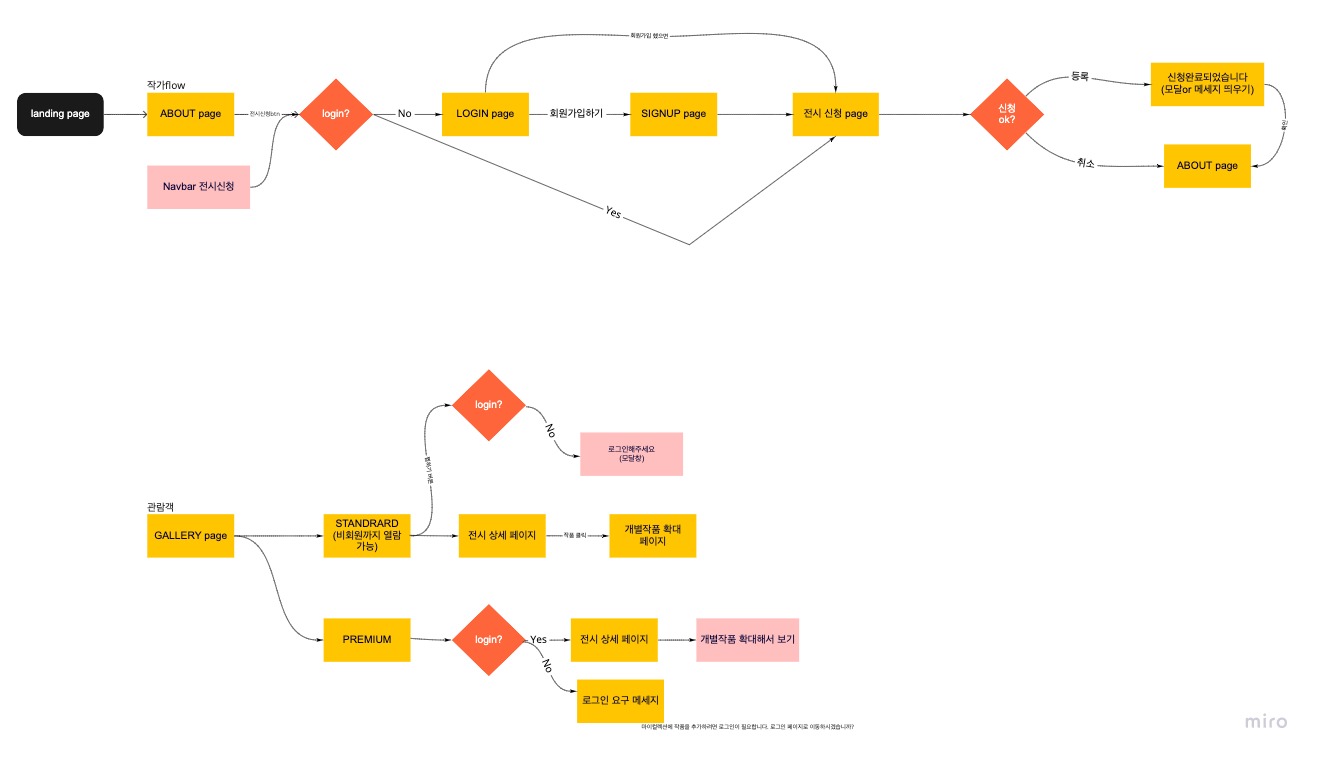
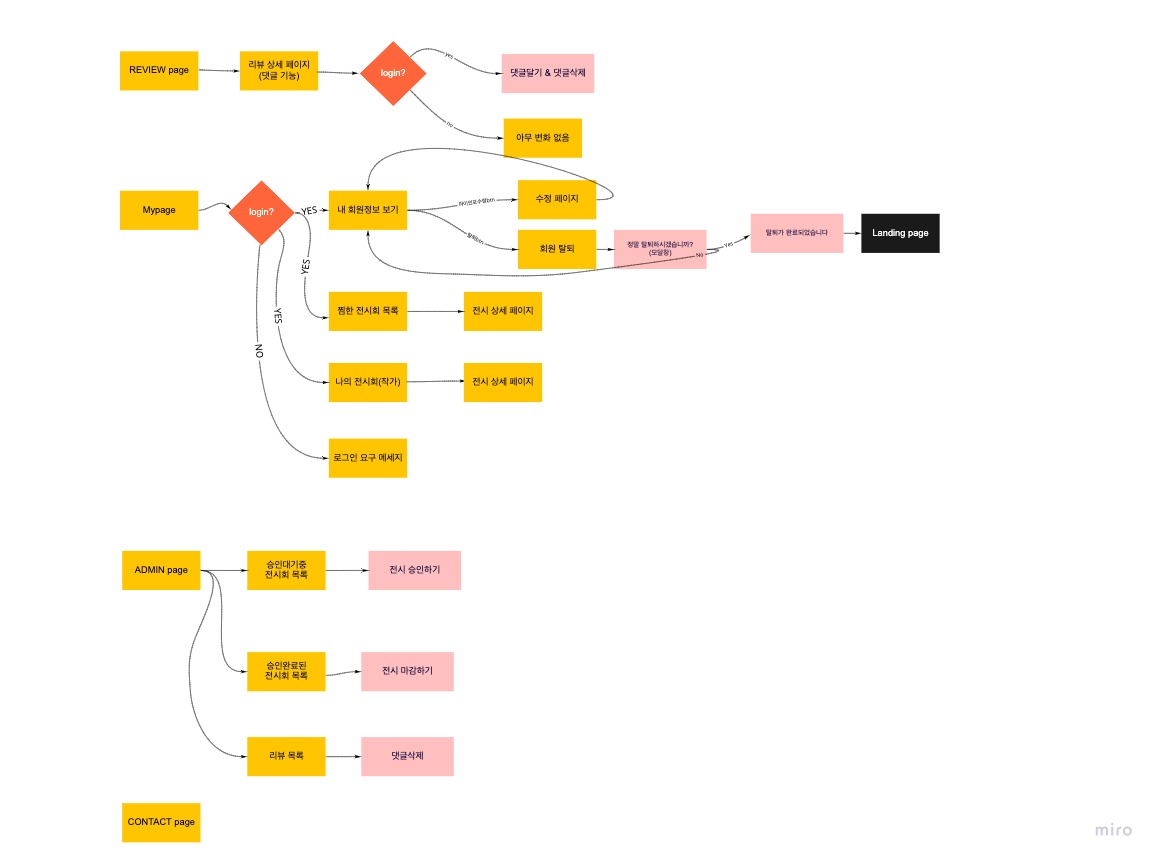
[Front-end] 기능 플로우
기능 단위로 사용 동선 흐름에 따라 도식화해보았다. 화살표를 따라가면 사용자가 어떤 프로세스로 이용하는지 볼 수 있는데, 프로젝트 서비스의 전체 구조를 정확하게 파악해보았다.


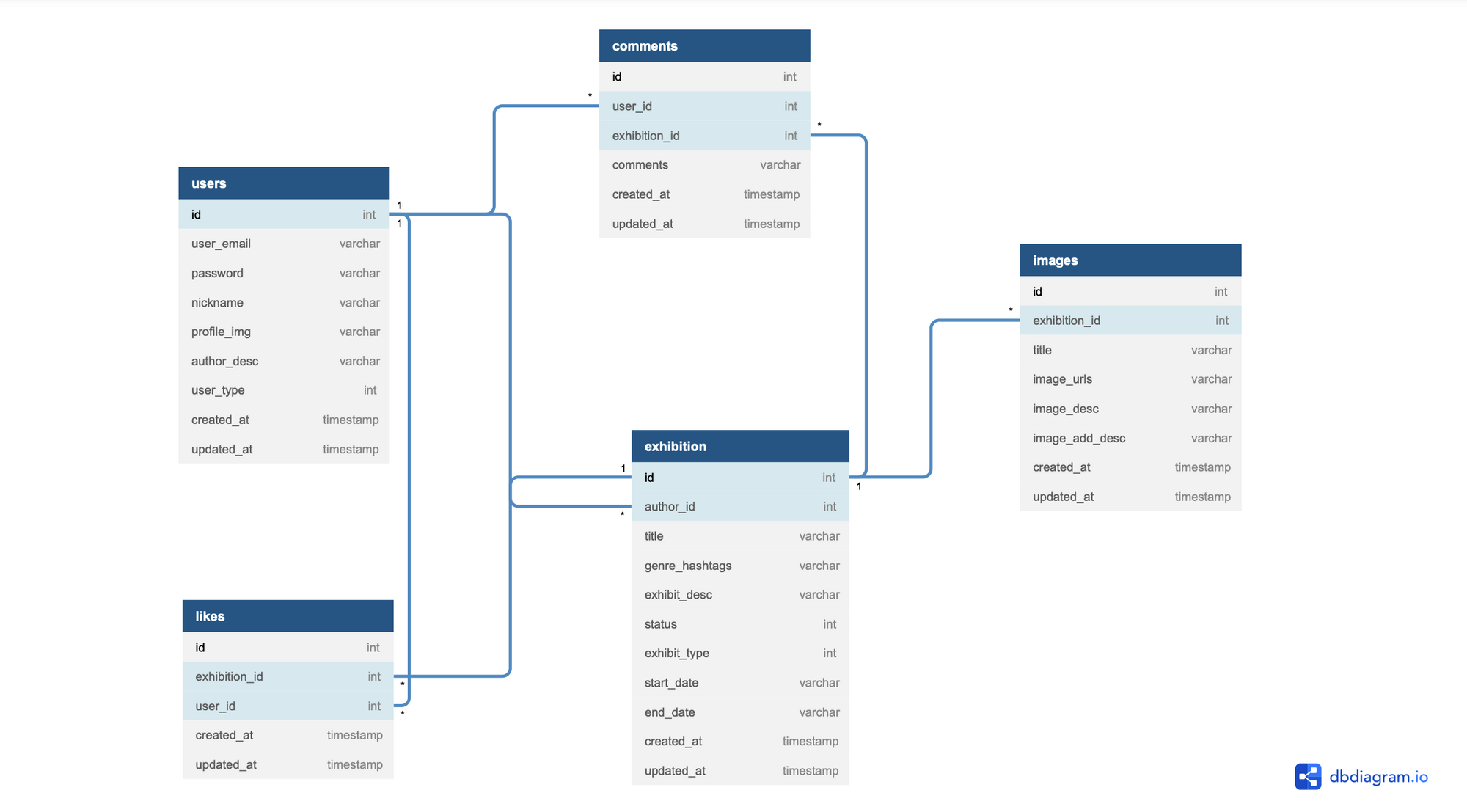
[Back-end] 스키마 작성
DB diagram을 활용하여 데이터베이스의 구조를 설계해보았다. 각 데이터들 간의 관계가 어떻게 이루어지는지, 서로 어떻게 얽히고설켜 있는지에 대략적인 설계를 아래와 같이 진행하였다.

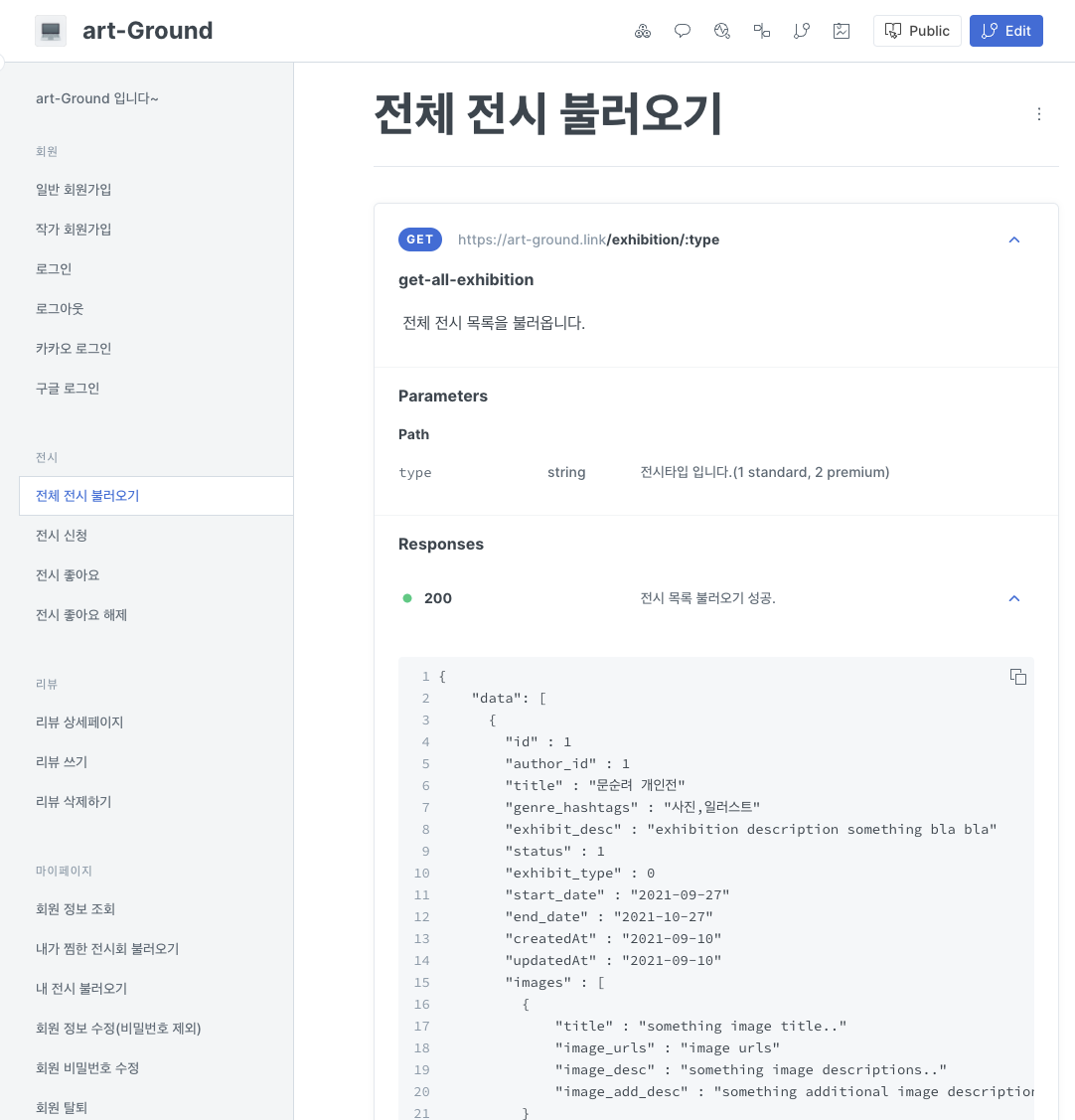
API 문서 작성
API 문서를 만들어 어떤 API 요청으로 어떤 데이터베이스에 정보를 전달해줄 것인지에 대해 설정을 해주었다. 일단 기능플로우를 다시 훑어보면서 어느 포인트에서 DB에 어떤 요청을 보내야 하는지를 짚어보았다. 그리고 아래 내용을 숙지하면서 API문서를 작성하였다.
- API의 명칭이 누가 봐도 어떤 기능을 처리하는지 파악 할 수 있도록 작성되었나요?
- API의 엔드포인트가 RESTful 하게 작성이 되었나요?
- API의 HTTP 메서드가 RESTful한 목적으로 사용되고 있나요?

(이미지: 깃북을 활용하여 작성해본 API)
프로젝트가 끝난지 일주일이 훌쩍 지난 상태에서 기획단계를 회고하려니... 힘들다 ㅋㅋㅋ😭
다음 포스트에서 이어서 4주 프로젝트 컨텐츠를 이어가려고 한다.

