Project Overview
코드스테이츠에서의 마지막 4주짜리 프로젝트가 끝났다. 원래 전시 정보 제공 서비스를 만들기로 했다가... API 활용이 여의치 않아서 온라인 갤러리 플랫폼으로 방향을 전환한 이후 순조롭게 프로젝트가 진행되었다.
아트그라운드(art-Ground) 서비스 내에서 유저들은 누구나 본인의 창작물을 가지고 랜선 전시회를 열고 작품을 감상할 수 있다. 남녀노소 누구나 가볍고 캐주얼하게 예술활동을 할 수 있는 서비스이다. 메인기능인 온라인 전시 신청하기 & 리뷰 공유하기 등를 중심으로 다른 서브기능(검색, 필터, 정렬, 3D전시장 랜더링, 기타 어드민 기능)들을 팀원들과 여러개 떠올려 살을 붙였다.
이번 2주 프로젝트에서는 간단한 기능만 구현하더라도 완성도를 높이는 것에 중점을 두었다면, 4주 프로젝트에서는 새로운 스택들도 적용해보고 조금 더 기능을 다양화시켜보았다.
작업 기간
2021.09.06 - 2021.10.08(4주)
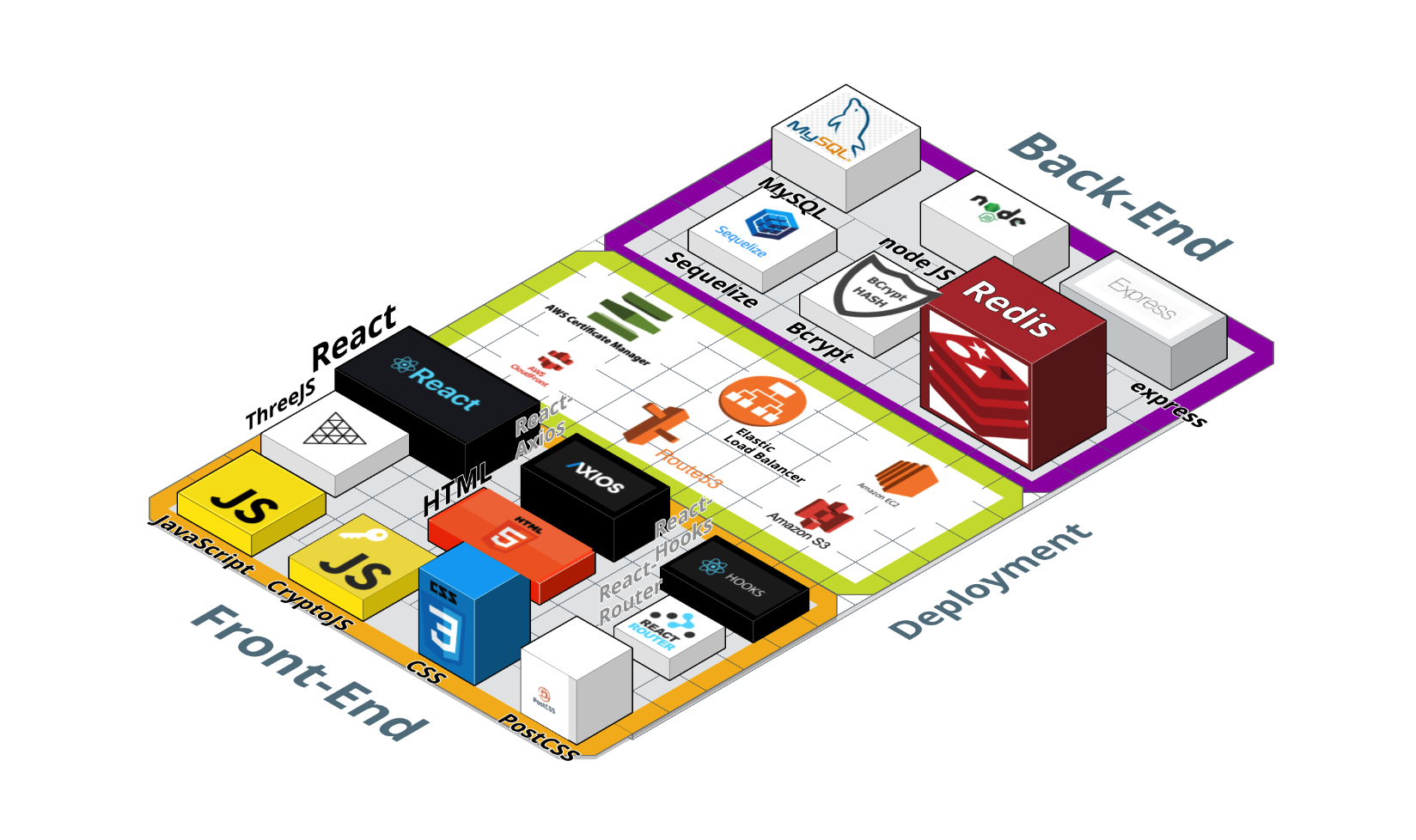
기술 스택
프론트엔드(나 포함 2명), 백엔드 2명이 아래 기술스택으로 앱을 제작하였다.

Post CSS를 사용한 이유?
첫 프로젝트 때처럼 이번에도 Post CSS를 활용하여 스타일링을 모듈화하였다. 아무래도 나 포함 프론트엔드 파트를 맡은 팀원이 1명 더 있기 때문에, SR기획때부터 CSS를 모듈화해야 하지 않을까 생각했다. Post CSS는 모듈화가 가능하므로 BEM 과 같은 이름명을 쓰지 않아도 간편하게 관리할 수 있다. Post CSS를 사용하지 않았을 때, 동일한 className을 이용하다보면 각각의 css 파일이라도 style이 중복으로 덮어씌워지는 경우(오버라이팅)가 많았다. 이 때문에 복잡하고 세부적인 className을 작성해서 사용해야 했으나, PostCSS의 모듈화를 사용하면 동일한 className을 작성하더라도 오버라이팅을 방지할 수 있었다.
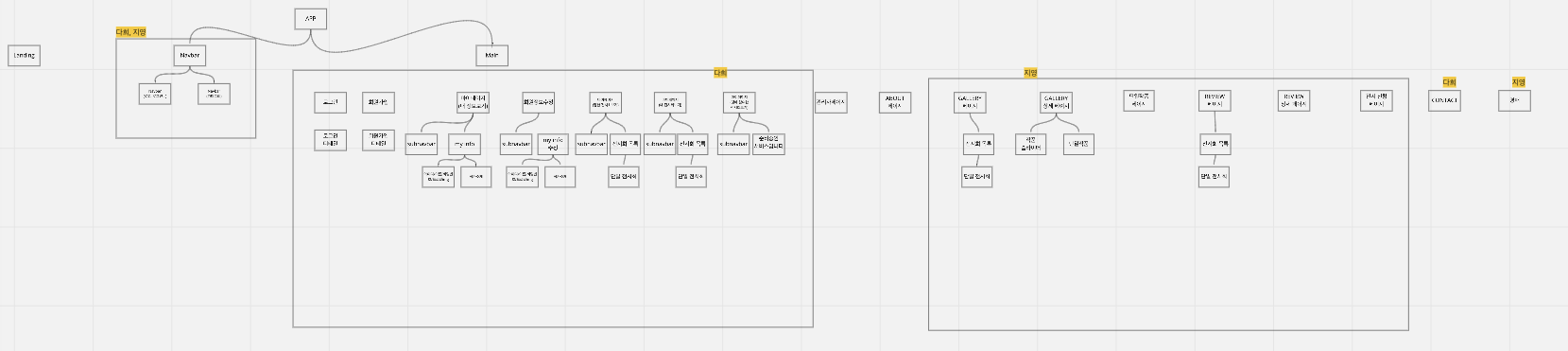
상태관리 라이브러리를 굳이 사용하지 않은 이유?

컴포넌트 설계를 해보니 위와 같았다. 생각보다 많은 레이어의 컴포넌트가 필요하지 않았다. 컴포넌트가 3-level 이상이 되면 무조건 상태관리를 redux나 context API로 해야겠다고 생각했는데, 막상 컴포넌트 설계를 하다보니 2-level로도 충분히 구현 가능했다. 따라서 컴포넌트의 복잡성이 의외로 크지 않으므로 굳이 상태관리 라이브러리를 사용해야할까라는 생각이 들었다.
[업데이트] 프로젝트가 끝난 지금은, 전역에서 관리되고 있는 로그인 정보 & 유저 정보 정도는 상태관리 라이브러리로 관리할 걸 그랬나? 라는 생각이 들기도 했다. 로그인 정보 & 유저 정보는 contextAPI로 가볍게 상태 관리를 하는 것으로 리팩토링도 고려하고 있다.
주요 구현 사항
⚡︎ 표시는 내가 기여한 기능!
- cookie를 활용한 로그인, 회원가입, 로그아웃 기능(회원 계정 종류: 작가, 관람객, 관리자 총 3개)
- 구글/카카오 OAuth를 활용한 로그인 기능
- 랜딩 페이지 ⚡︎
- About 페이지(앱 소개)--> 부분적으로 기여함 ⚡︎
- 전시 신청 ⚡︎
- 전시회 조회(standard/ premium) ⚡︎
- 전시회 카테고리 필터링 ⚡︎
- 전시회 정렬(최신순/ 전시마감일순) ⚡︎
- 전시회 찜하기 ⚡︎
- 전시회 찜하기 해제 ⚡︎
- standard 전시 감상(2D) ⚡︎
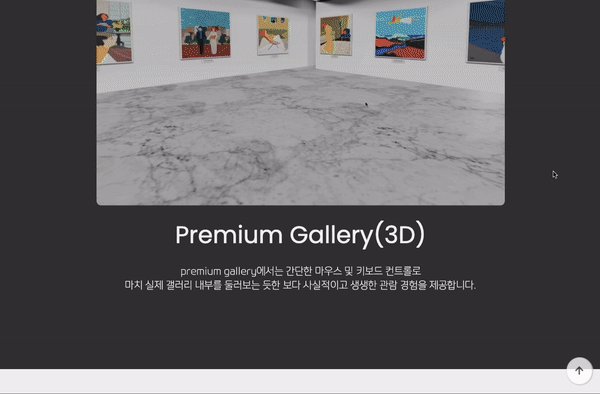
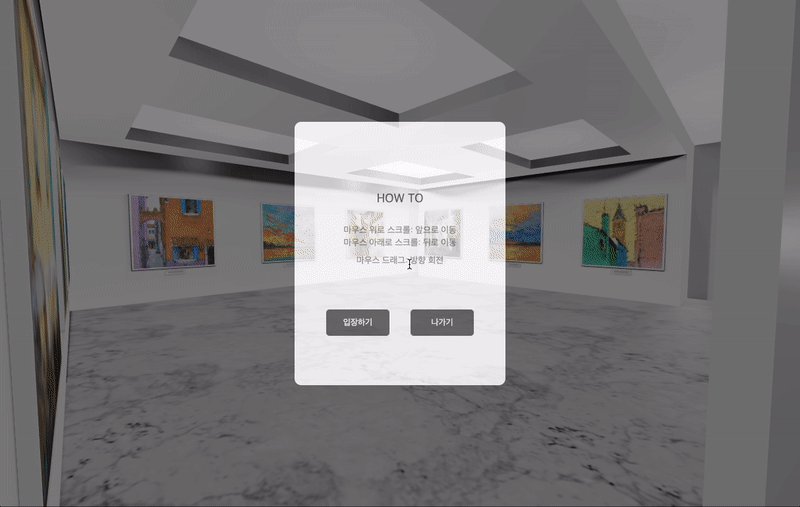
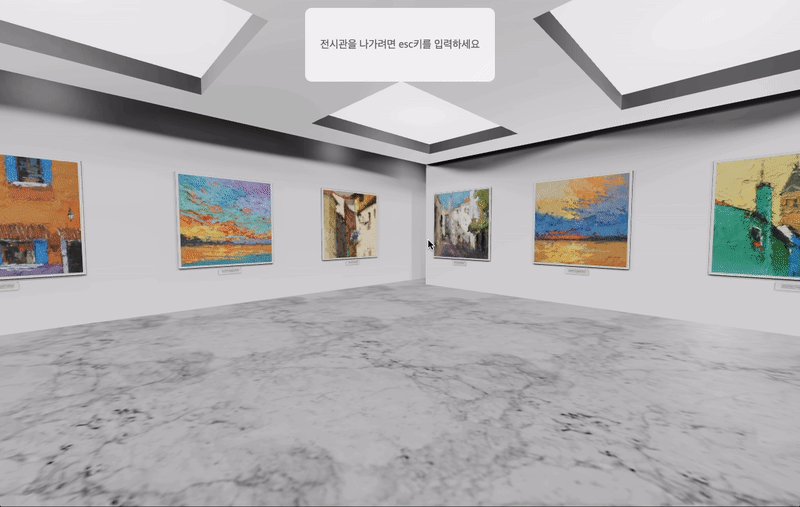
- premium 전시 감상(3D) ⚡︎
- 카카오톡으로 링크 공유하기 ⚡︎
- 리뷰 페이지 내 전시회 검색 ⚡︎
- 리뷰 페이지 내 전시회 정렬(최신순/ 인기순) ⚡︎
- 리뷰 조회(무한스크롤) ⚡︎
- 리뷰 등록 ⚡︎
- 리뷰 삭제 ⚡︎
- 내가 찜한 전시회 조회
- 내가 오픈한 전시회 조회
- 내 정보 수정(비밀번호 포함)
- 회원 탈퇴
- 어드민 페이지 내 전시 승인
- 어드민 페이지 내 전시 마감
- 어드민 페이지 내 회원 리뷰 삭제
결과 화면
모든 기능시연을 블로그에 담긴 너어어어무 많으니까... ㅠㅠ
내가 구현한 기능만 아래와 같이 정리하였다.
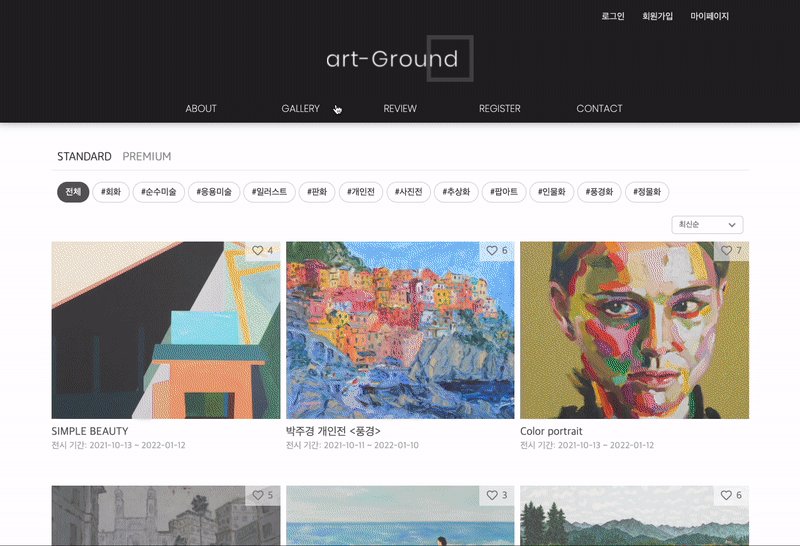
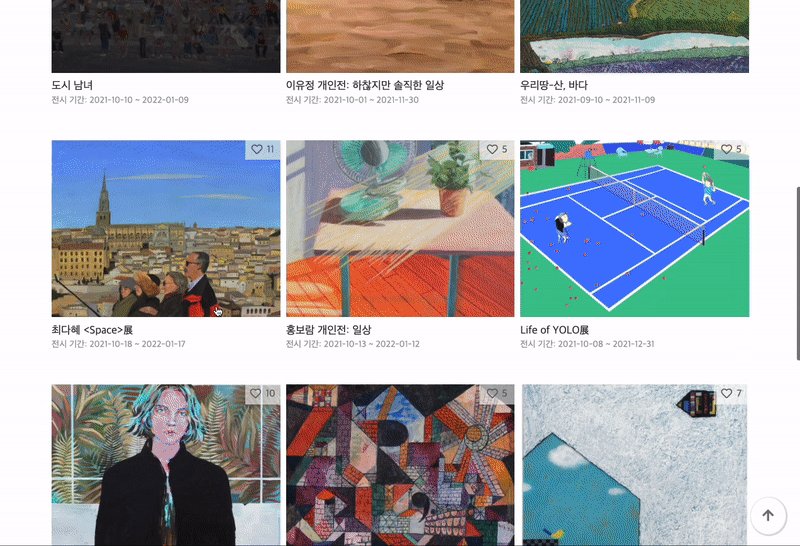
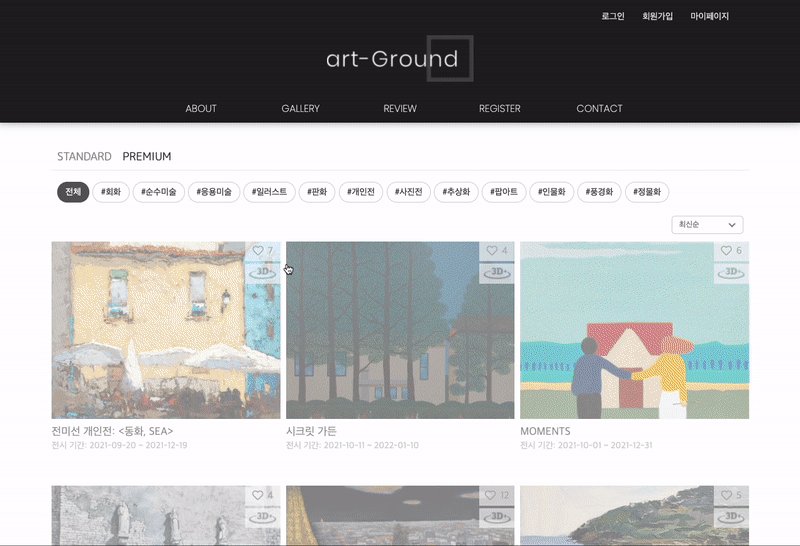
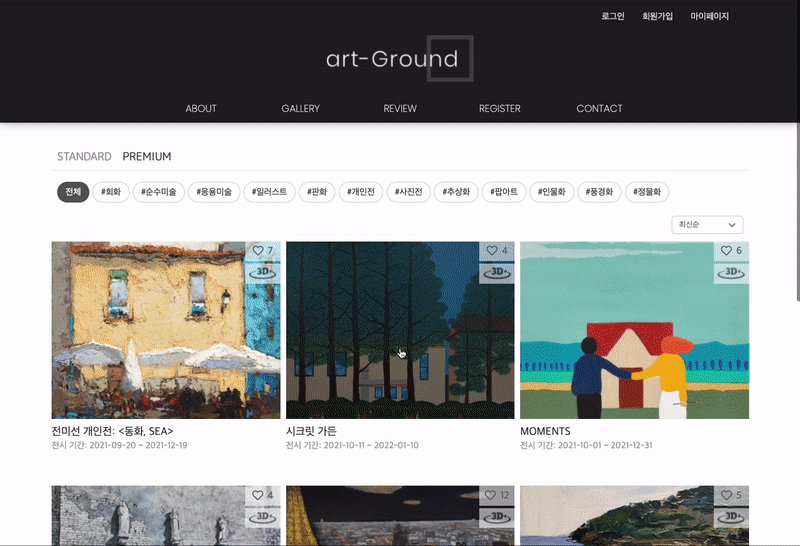
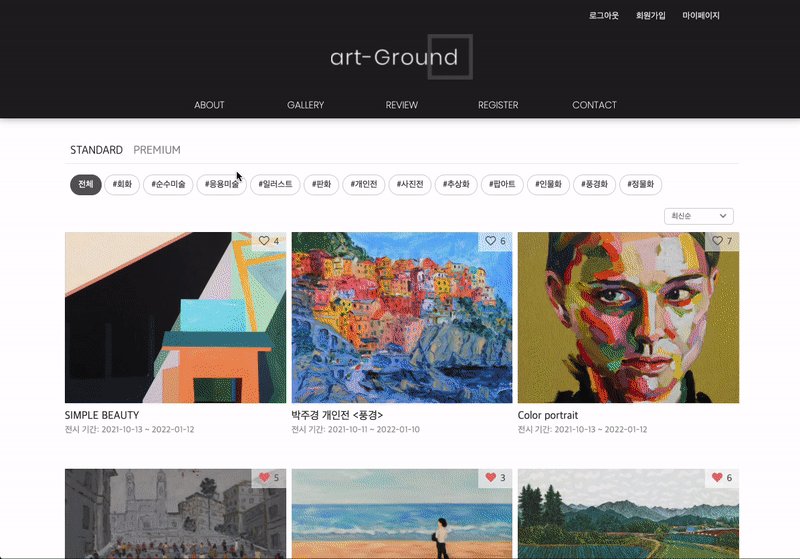
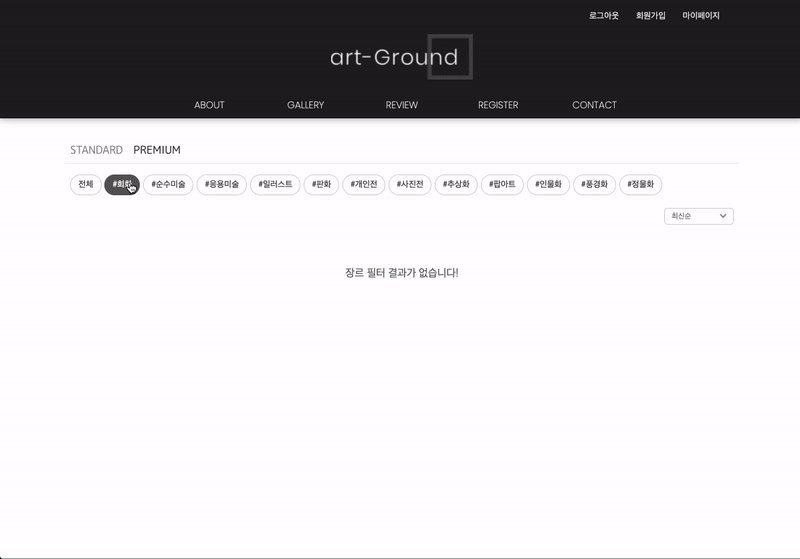
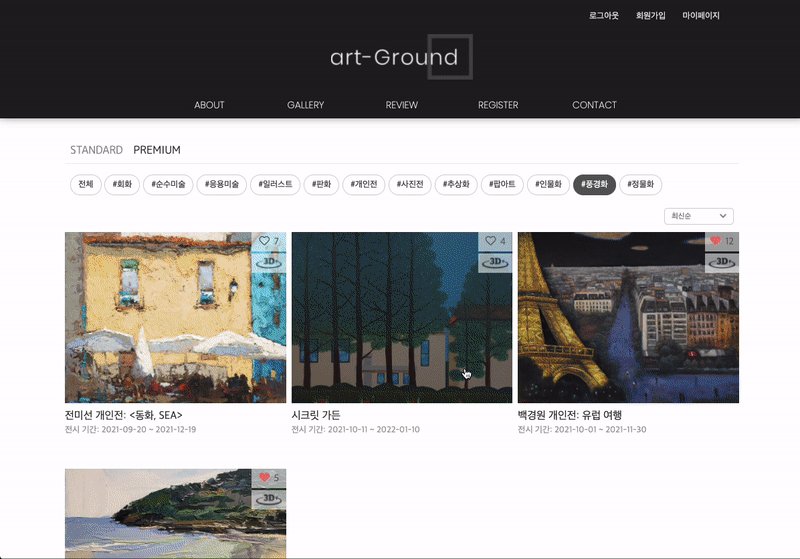
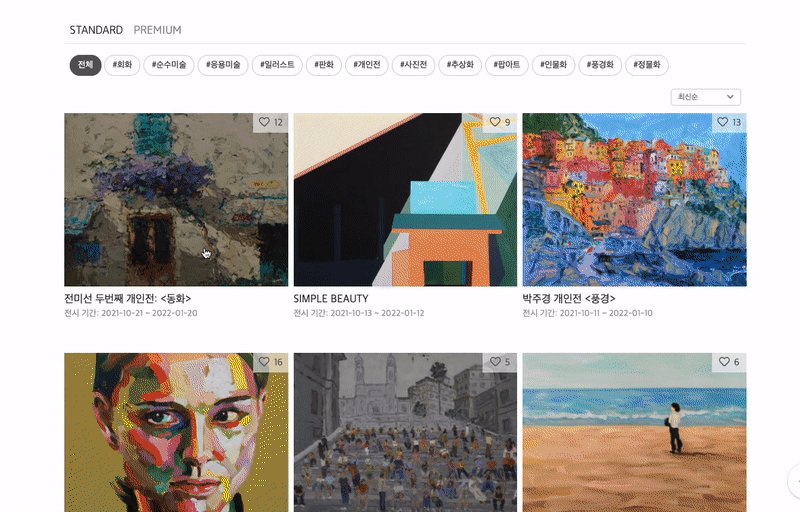
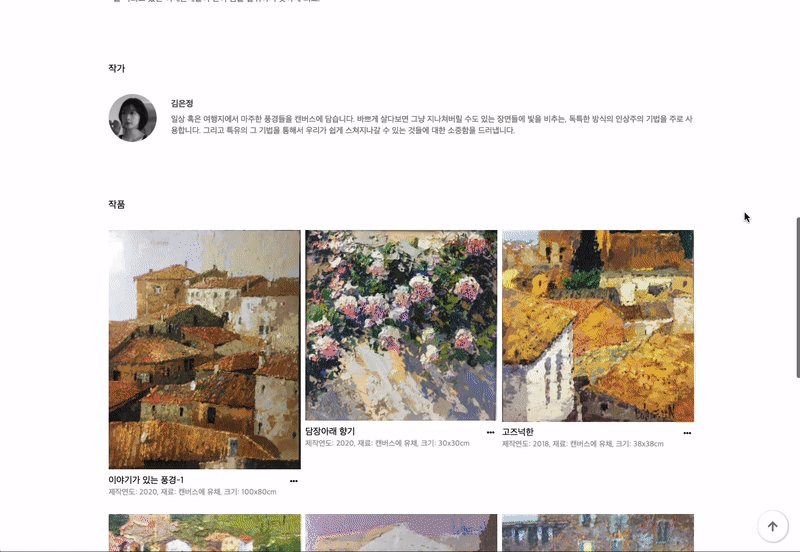
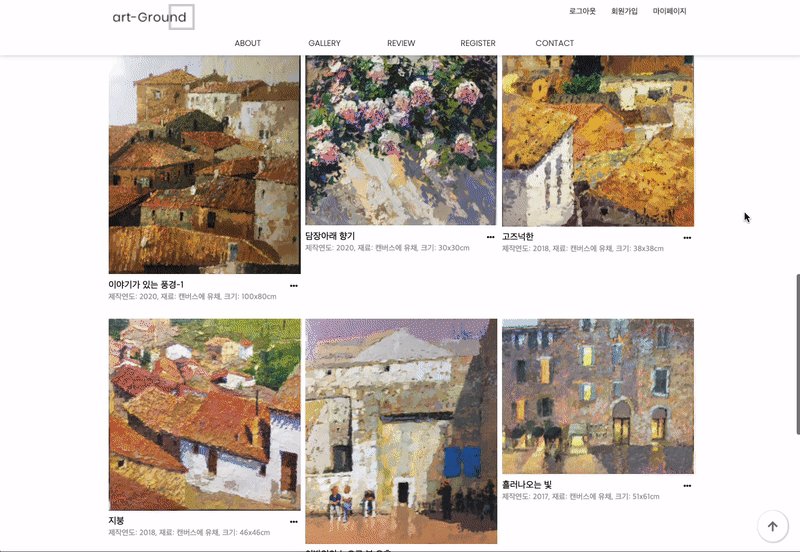
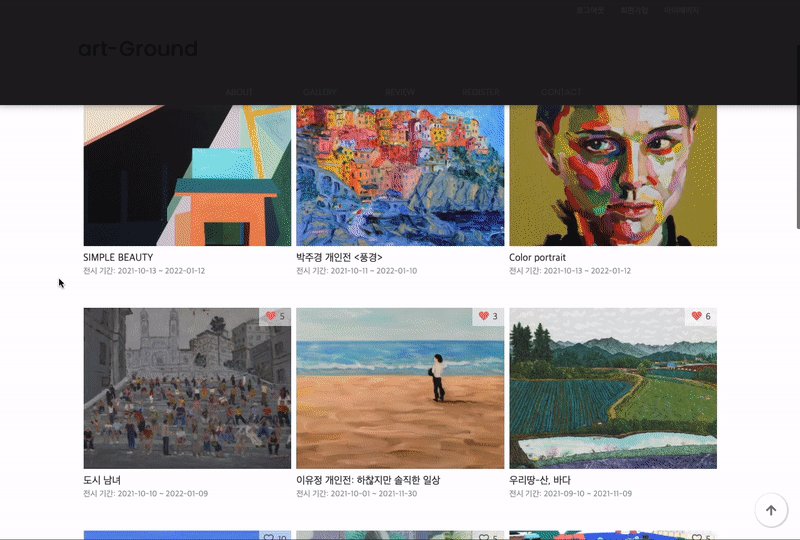
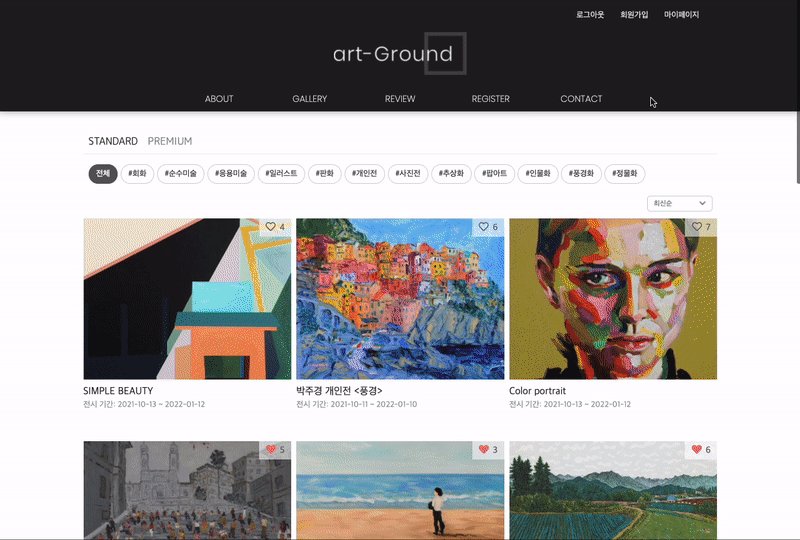
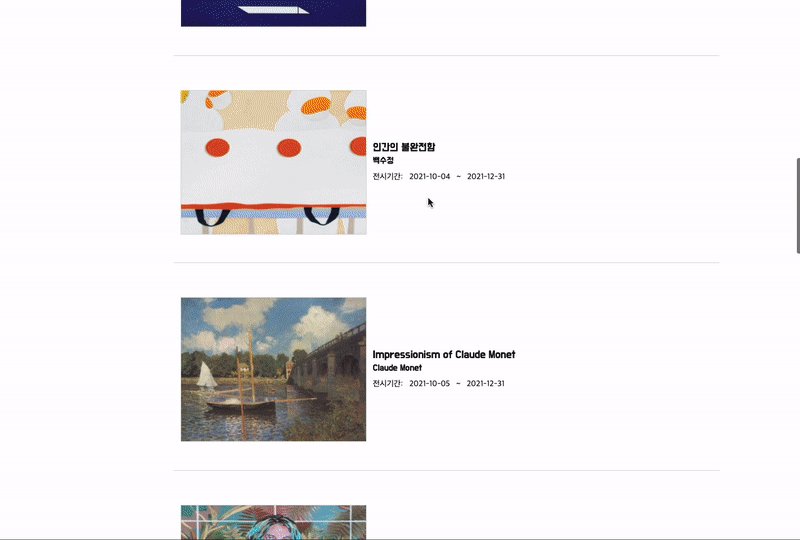
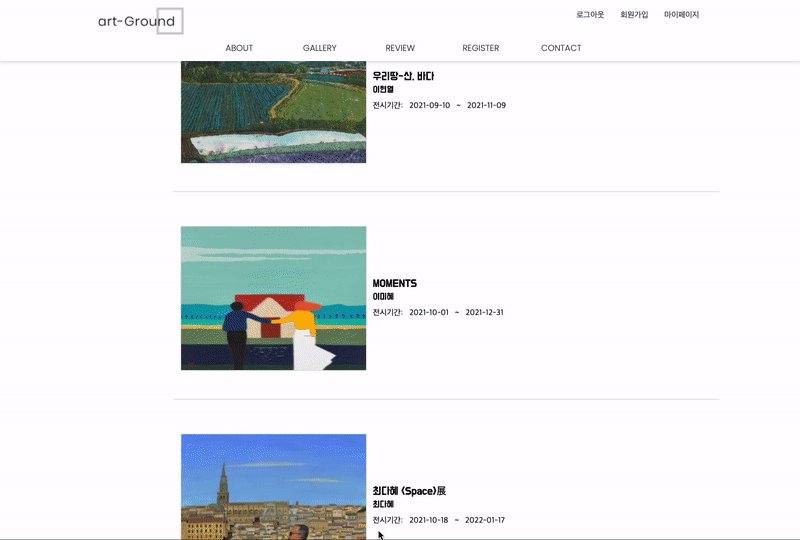
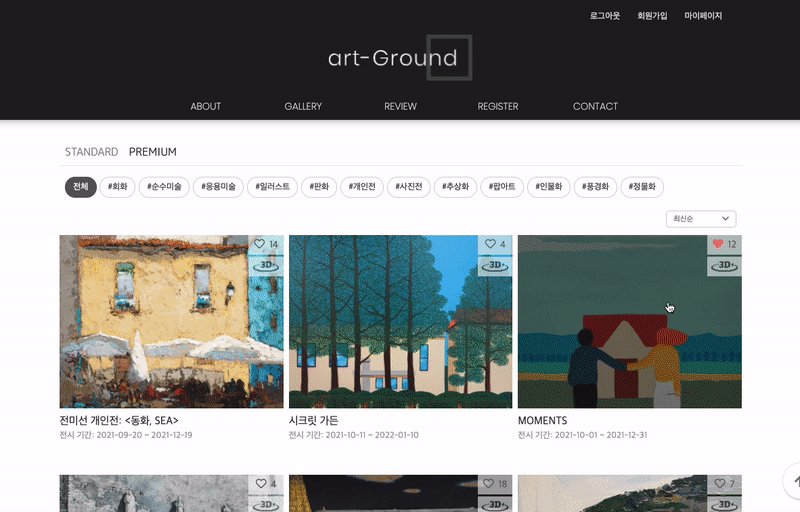
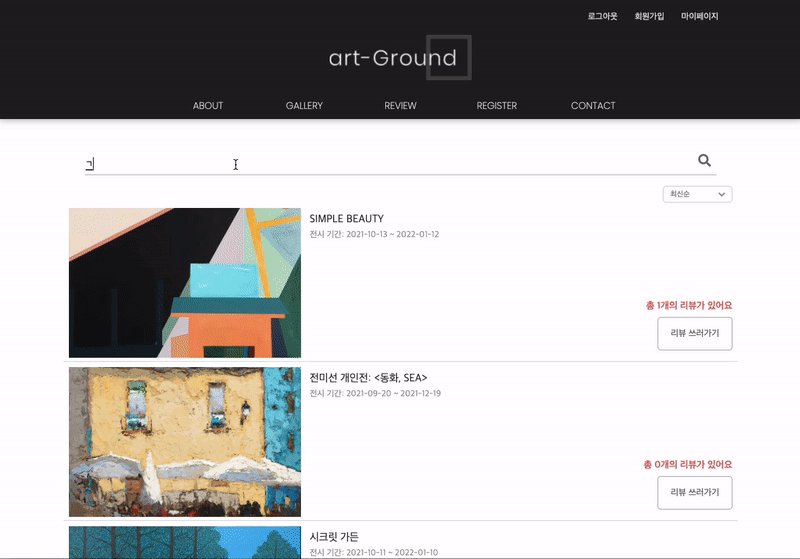
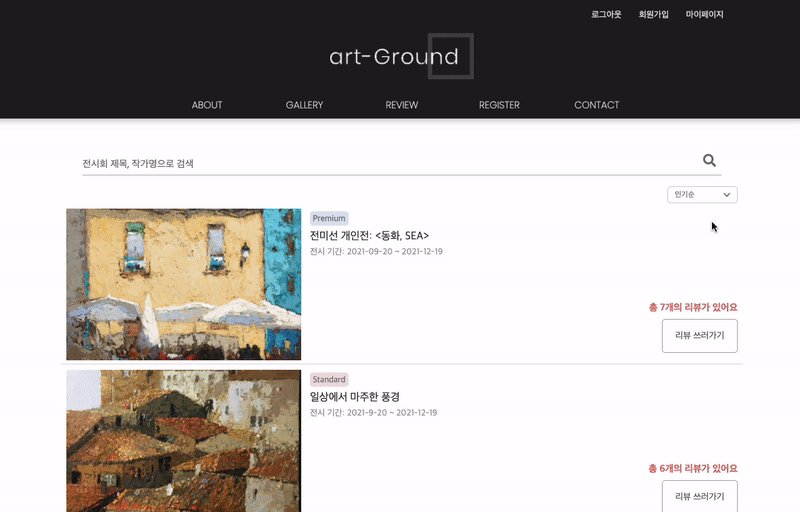
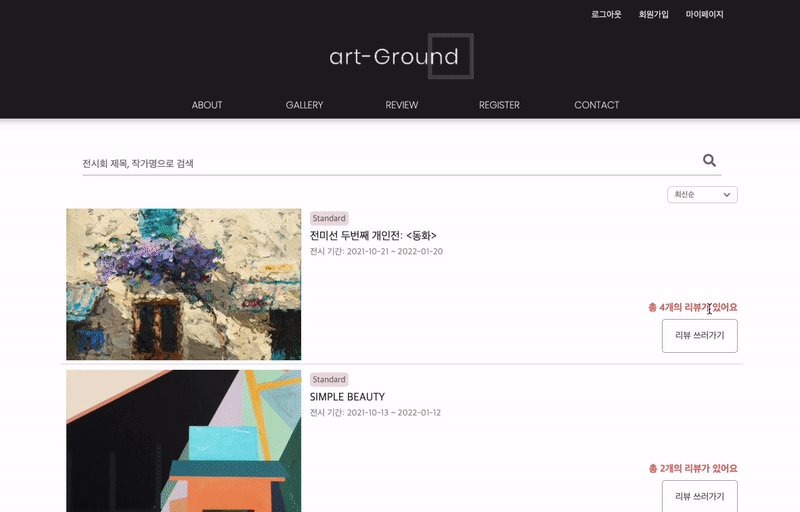
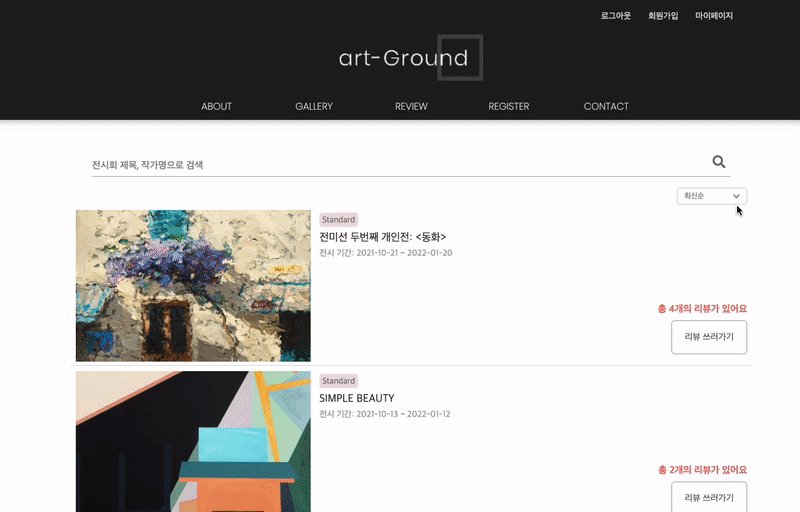
1. 메인 Gallery 페이지(정렬, 필터)


유저들이 오픈한 여러 전시회를 한 눈에 조회할 수 있는 페이지이다. 아트그라운드의 핵심 페이지!!!
메인 작품 이미지가 썸네일로 올라가고 전시명 & 전시 기간이 표시된다.
-
전시회는 Standard(2D 전시) / Premium(3D 전시)로 나눠진다. 로그인 한 회원은 Premium 전시까지 관람할 수 있으며, 비로그인 유저들은 Standard 전시만 관람할 수 있다.
-
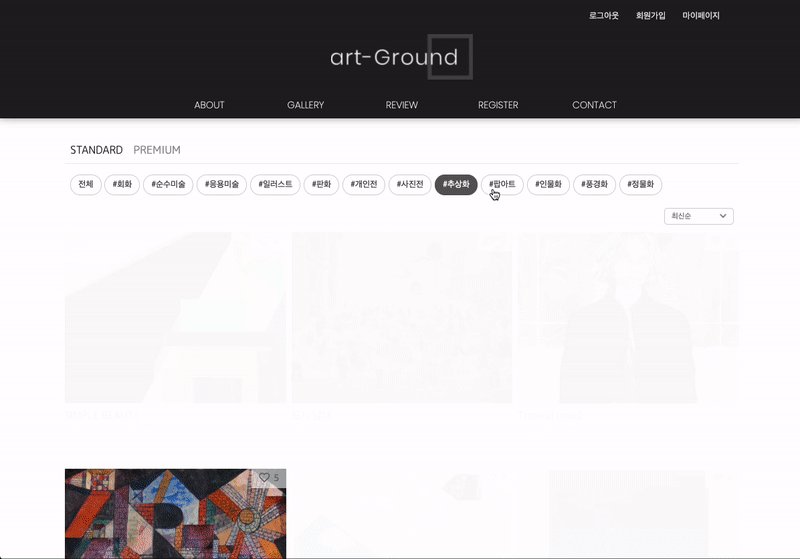
카테고리별 필터: 해시태그를 클릭할 때마다 해당 해시태그를 포함한 피드만 보여준다. 클릭할 때마다 서버에 API요청을 보내어 받은 응답으로 피드리스트 상태값을 변경시켜주었다.
-
정렬: 정렬기능은 굳이 API를 통하여 구현하지 않아도 되었다. 피드리스트 상태값을
sort메소드를 사용하여 최신순으로 or 전시마감일 기준으로 정렬하여 다시 상태값을 업뎃시켜 주었다.
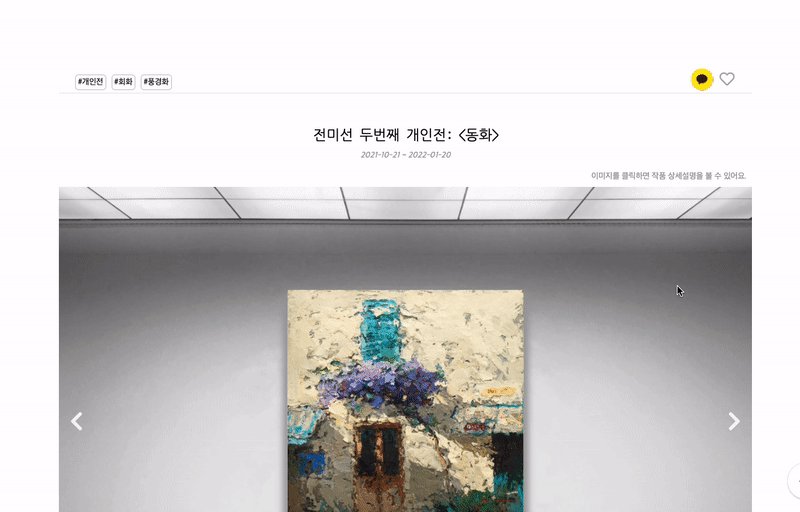
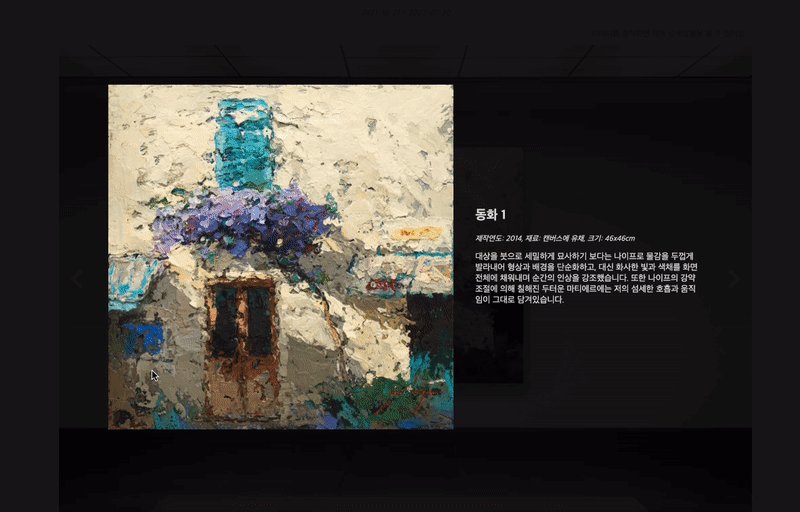
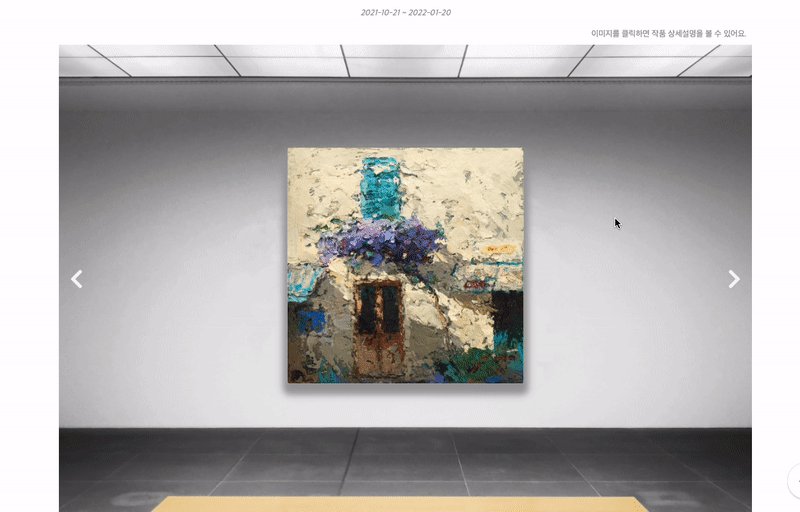
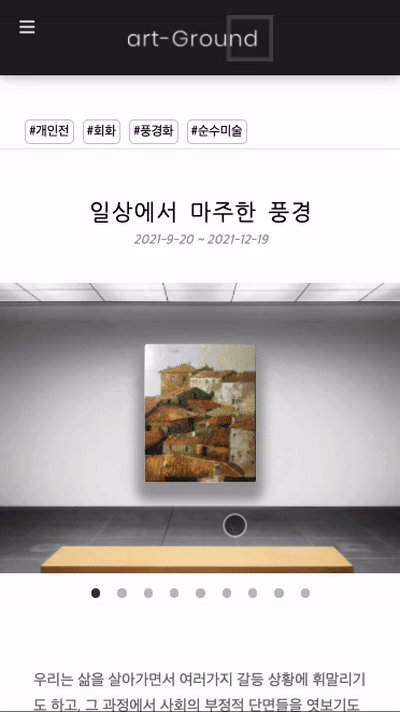
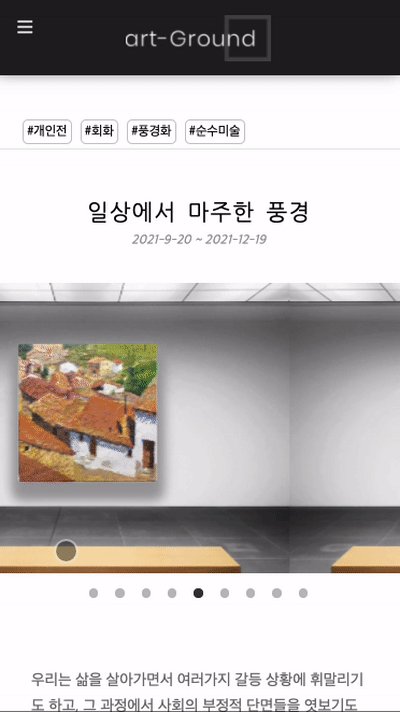
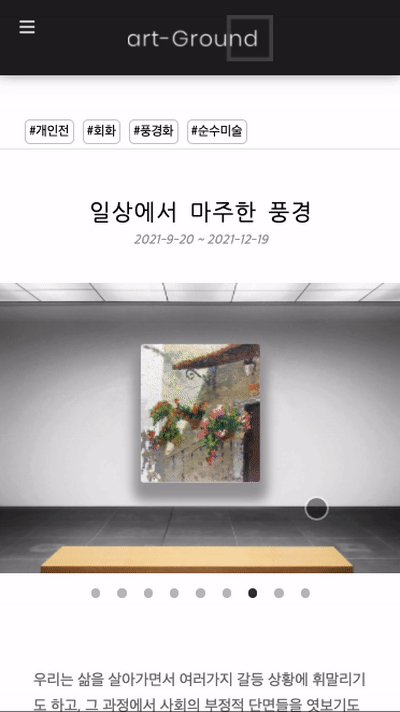
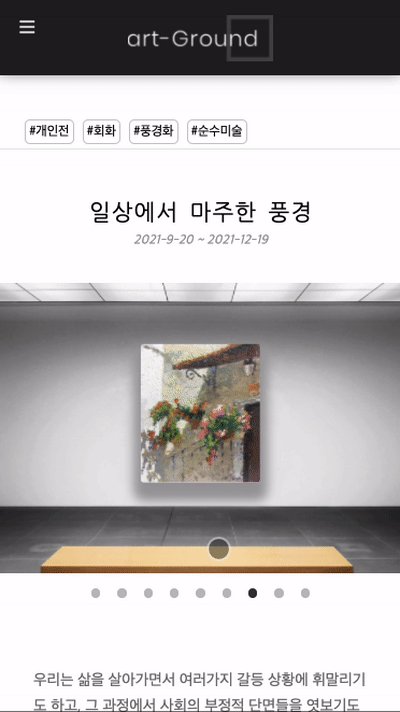
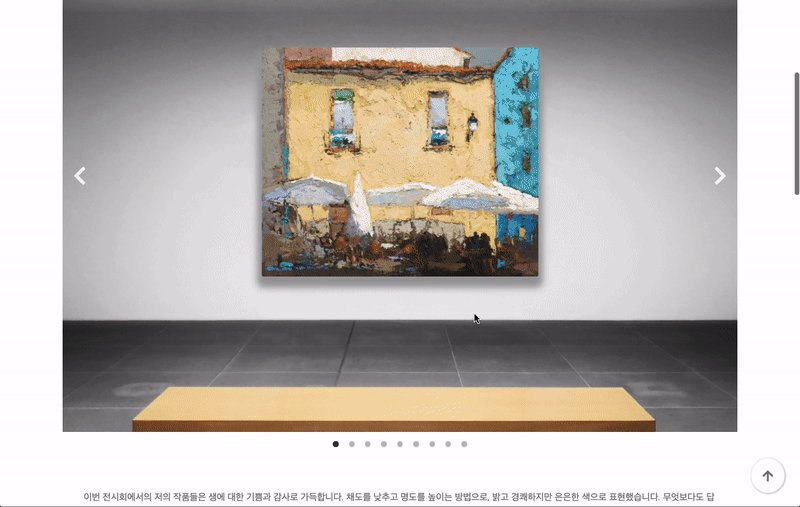
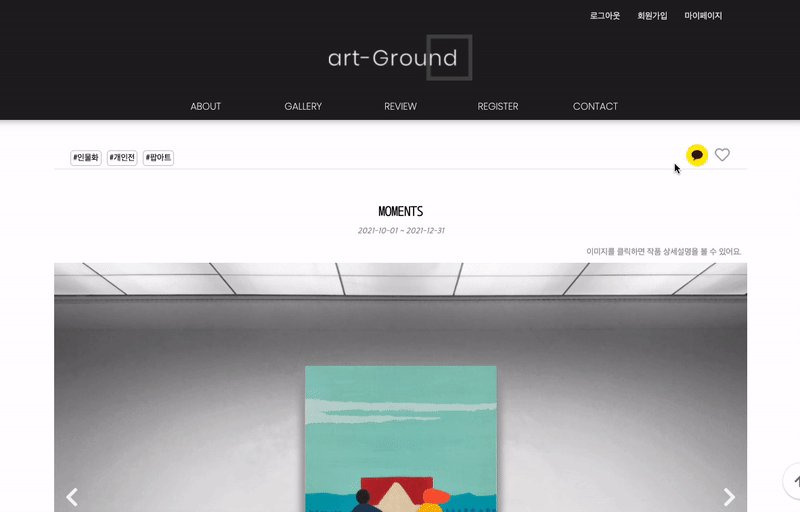
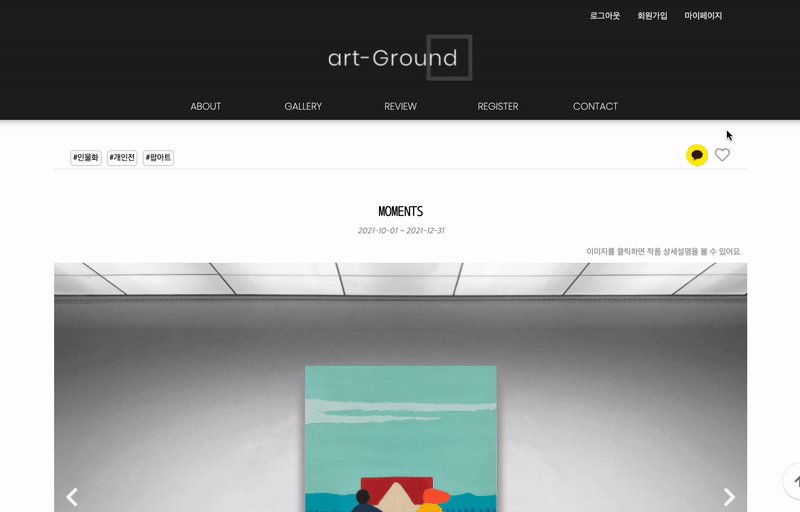
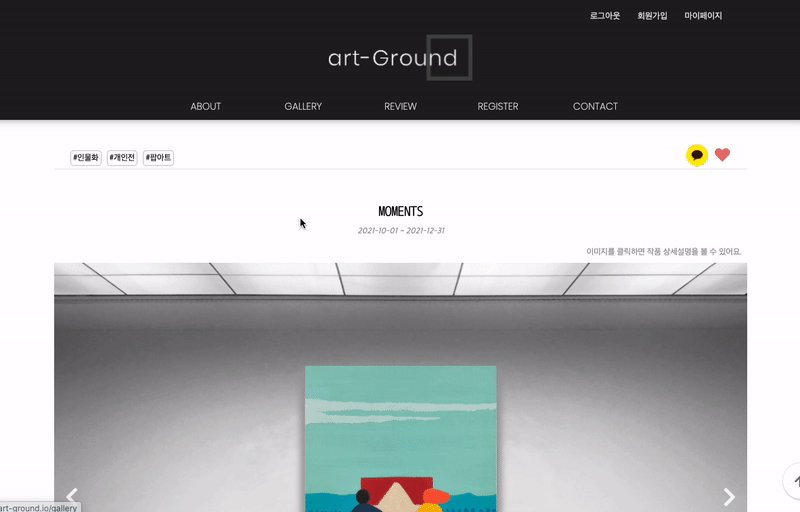
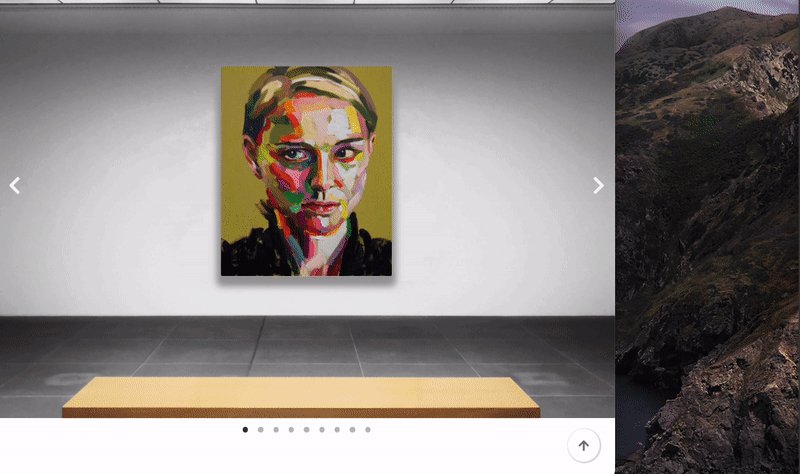
2. Gallery 상세페이지에서 작품 감상(standard)


- standard 전시회는 2D 형태의 작품 관람 경험을 제공한다.
- 오프라인 전시와 최대한 근접하게 하려면 어떠한 시각적 형태로 작품을 보여줄까 하다가... 이미지 슬라이더가 가장 괜찮겠다 싶었다.
- 실제 미술관에서 관람하는 것처럼 단상에 앉아서 보는 느낌을 주기 위해 배경 이미지를 심사숙고해서 고르고, 작품 이미지를 그 위로 오버레이 시켰다.
- 작품 구매까지 이어지는 기능을 추가했으면 정말 좋았을 거라는 아쉬움이 남는다.

-
모바일기기에서는 좀 더 편리한 ui를 위하여, 터치 스와이프로 이미지가 이동시키며 작품을 관람할 수 있다.
-
아무래도 어플의 메인 기능이므로, 라이브러리를 사용하지 않고 순수 자바스크립트로 구현하고 싶었다. 프로젝트가 끝나고 나서 다시 생각해보니... 나름 정말 뿌듯했던 부분..!
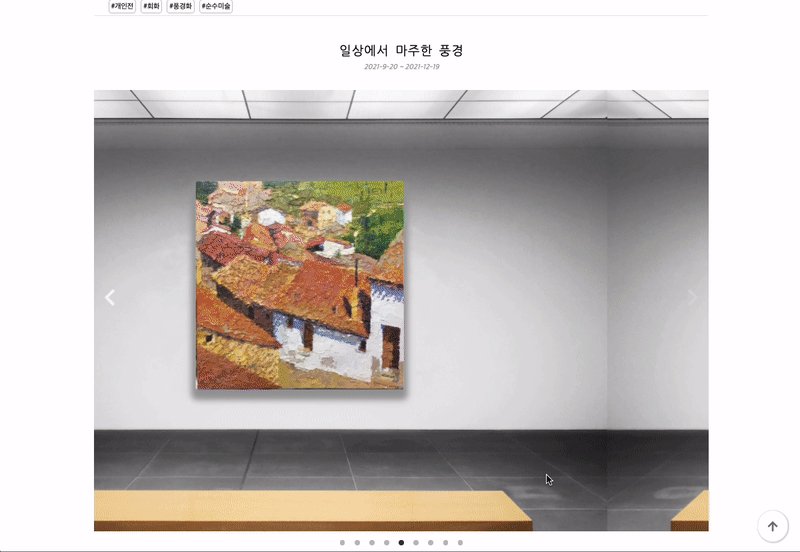
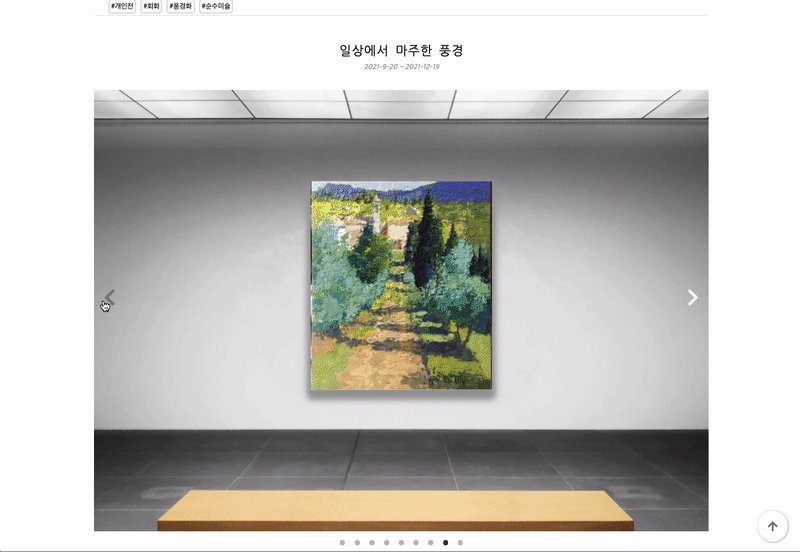
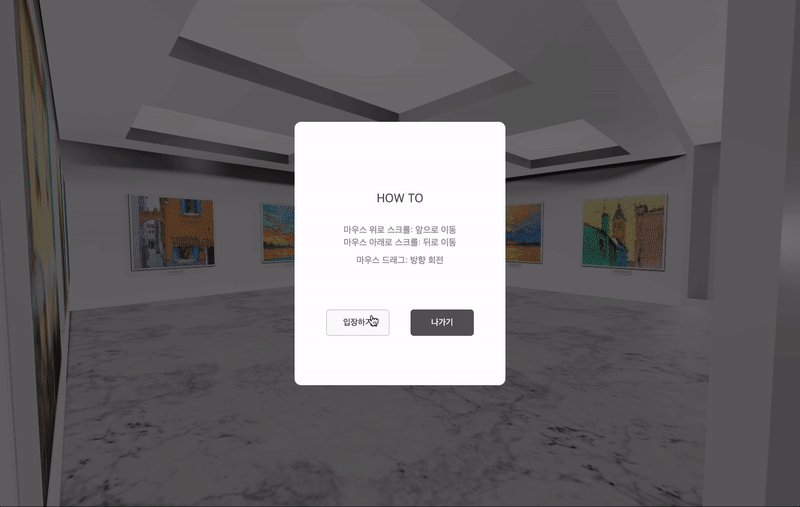
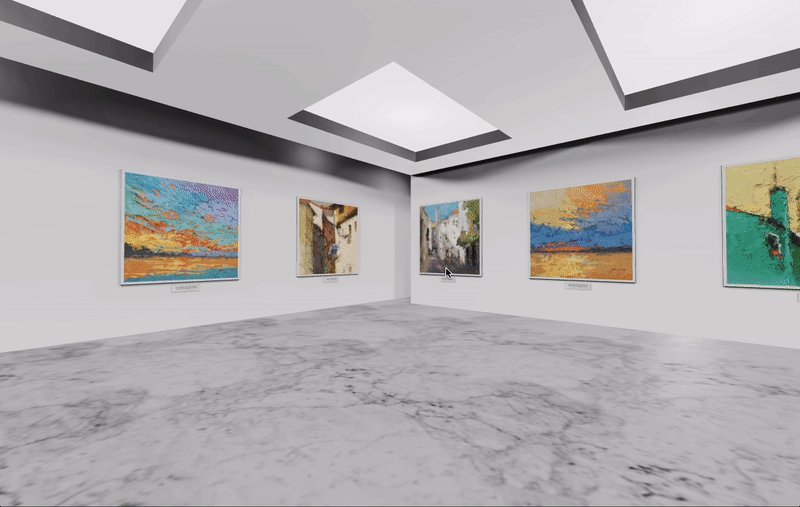
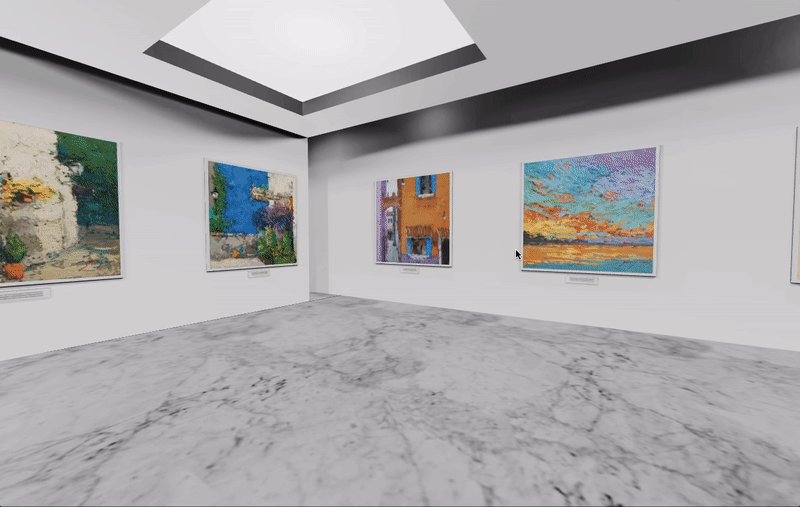
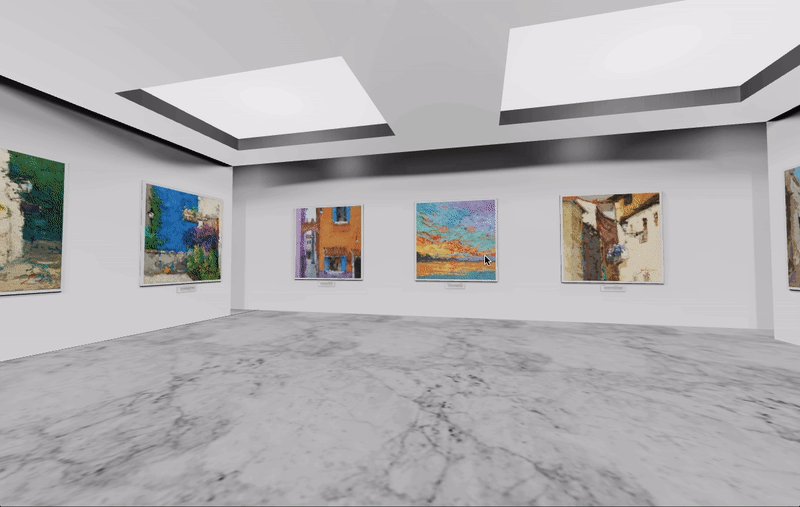
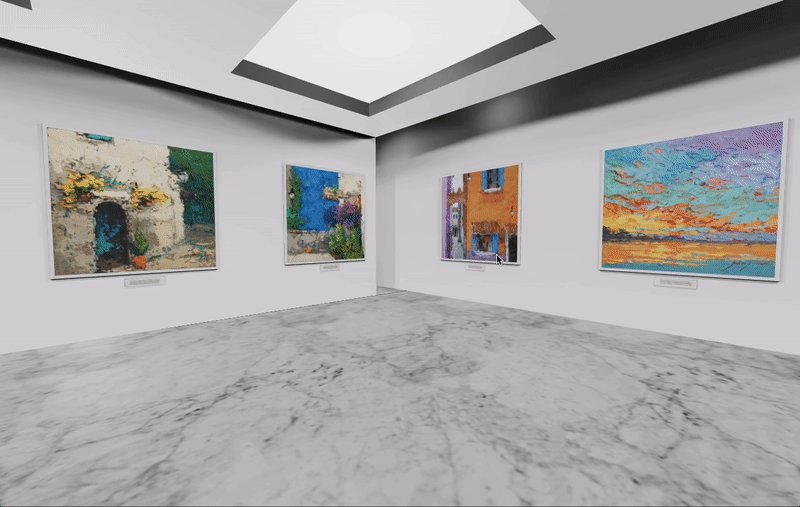
3. Gallery 상세페이지에서 작품 감상(premium)

- 3D 객체를 랜더링하도록 도와주는 자바스크립트 라이브러리인, Three.js 를 활용하였다.
- 랜더링하기 위해서는 크게 2가지 요소가 필요한데, 바로 랜더링하게 될 대상인 Scene과 그 Scene을 비추는 camera이다. 작품 이미지를 띄워놓은 3D 전시관 객체(mesh)를 Scene에 더하였고, 이미지 위로 적절한 광원(Light) 또한 Scene에 포함시켰다.
- 유저가 마우스 스크롤과 드래그로 전시관 객체 내에서 공간 컨트롤을 할 수 있도록 카메라에 1인칭 control 요소도 부여했다.
- 이번 프로젝트에서 구현했었던 기능 중 가장 마음에 들면서도 아쉬움이 많이 남는 파트이기도 하다.
- 전시 공간을 정사각이 아니라 조금 더 복잡하게(?) 만들어 유저에게 공간을 컨트롤 하는 신기한 경험을 줬으면 좋았을 것 같다.
- 특히 작품을 클릭하면 카메라가 작품 앞으로 이동하게 되는 부분을 구현하지 못한 점이 너어어어무 아쉬워서 프로젝트 끝나고 다시 기능구현을 시도중이다.
4. 마음에 든 전시회는 좋아요 표시하기


- 마음에 들어서 나중에 또 보고 싶은 전시회는 좋아요를 클릭하여 찜해둘 수 있다.
- 마이페이지에 들어가서 좋아요 한 전시회만 모아볼 수 있다.
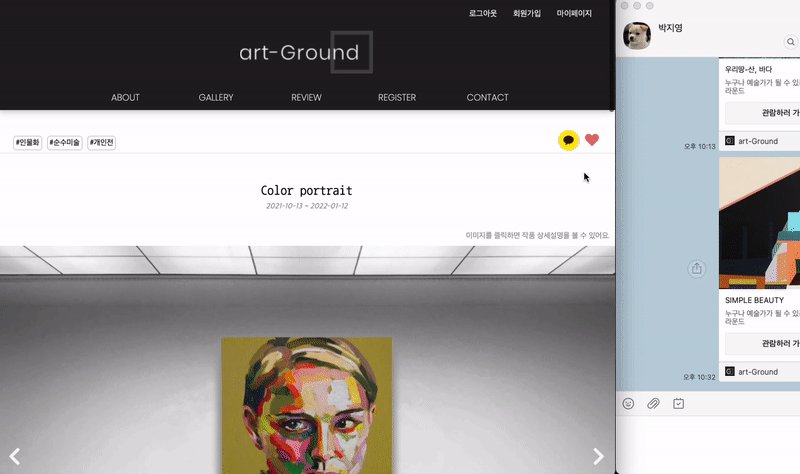
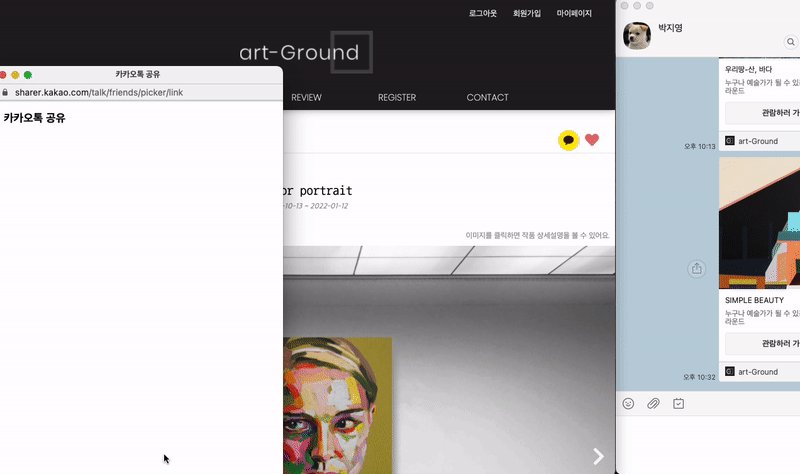
5. Gallery 상세페이지 카톡으로 공유하기

- 인상깊었던 전시는 쉽고 '폼나게' 친구들에게 공유할 수 있게 카톡 공유하기 기능을 넣었다.
- kakao developer에 카톡 공유하기 기능 API 설명이 매우 친절히 기재되어 있어서 👍 아주 활용을 잘 했다!
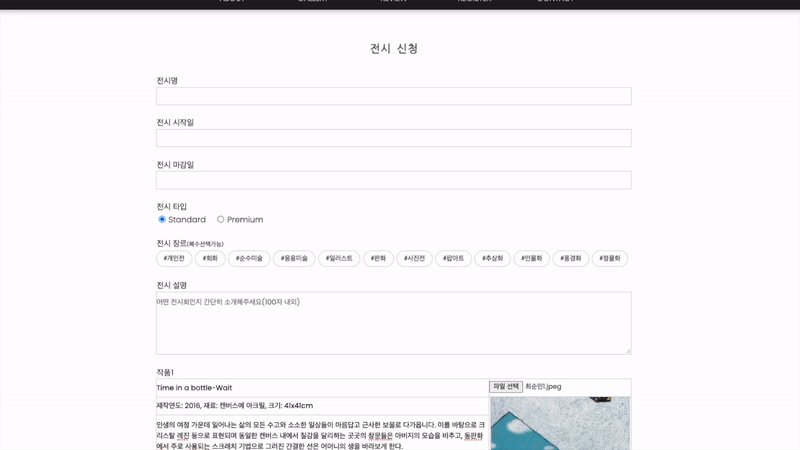
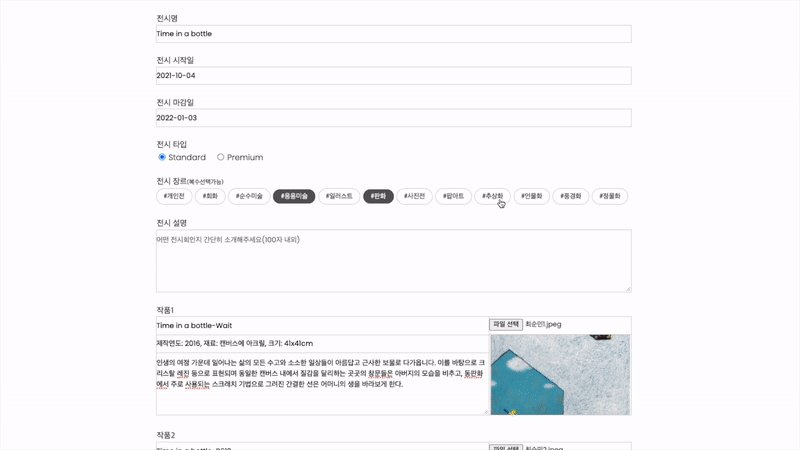
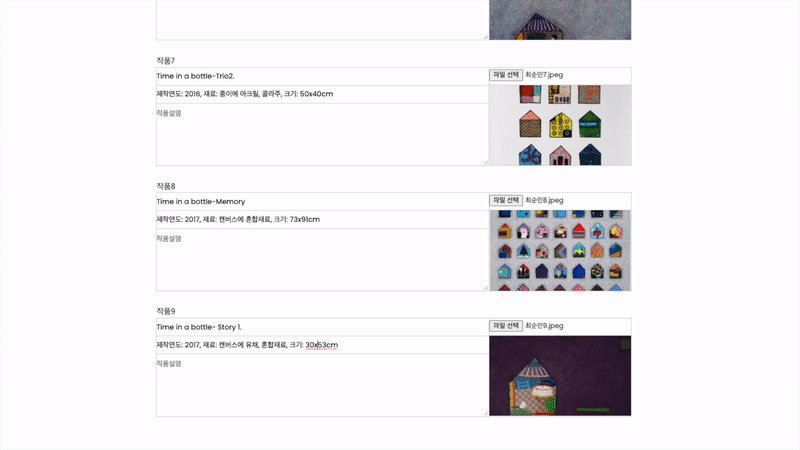
6. 전시 신청하기

- 우리 서비스가 다른 서비스들과 차별화되는 많은 기능들 중 요게 핵심이라고 볼 수 있다.
- 작가 회원으로 가입하여 로그인하면, '누구든' 본인의 작품 이미지를 올려 전시신청을 할 수 있다.
- 이미지 업로드는 첫 프로젝트때와 같이 AWS S3 버킷을 활용하였다.
- 전시를 신청하면 바로 Gallery 페이지에서 전시를 볼 수 있는 것은 아니다.
- admin 페이지에서 관리자가 '전시 승인'을 해야 Gallery 페이지에서 볼 수 있다.
- 유저들은 한 전시회 당 총 9개의 작품을 업로드 할 수 있다.
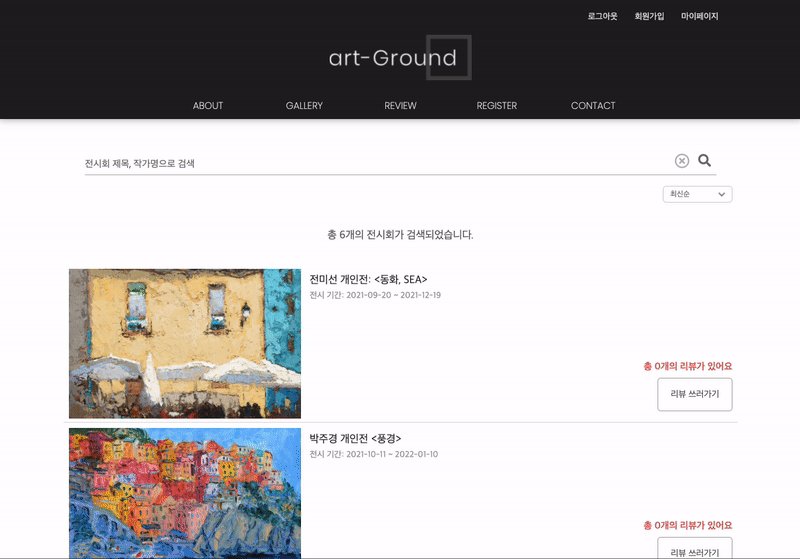
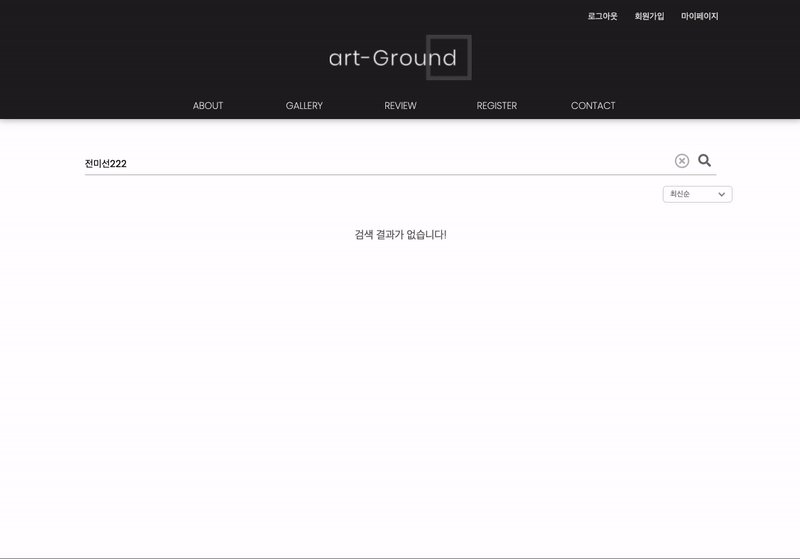
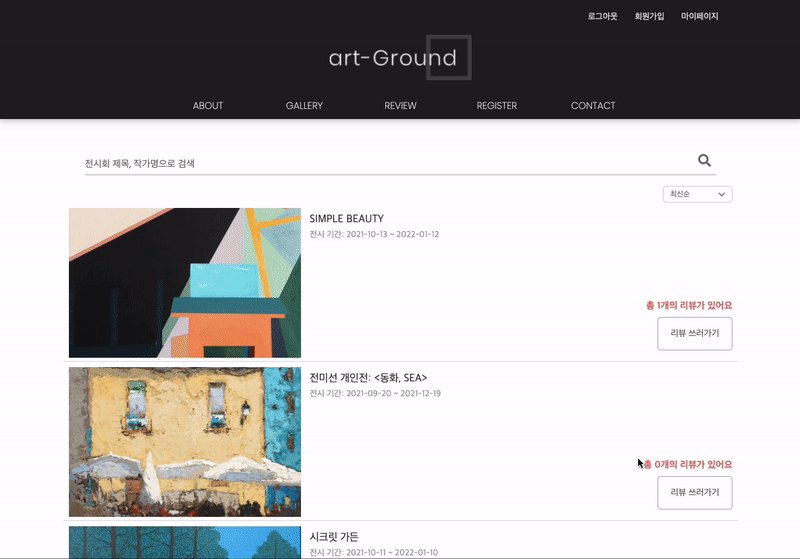
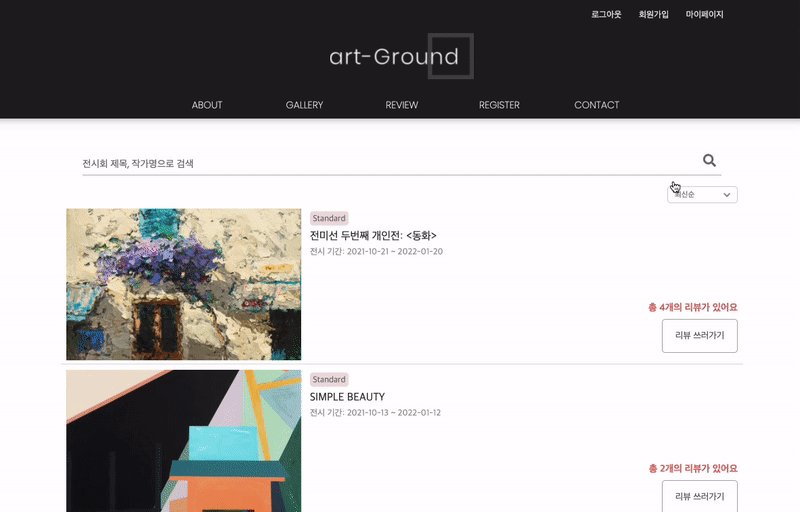
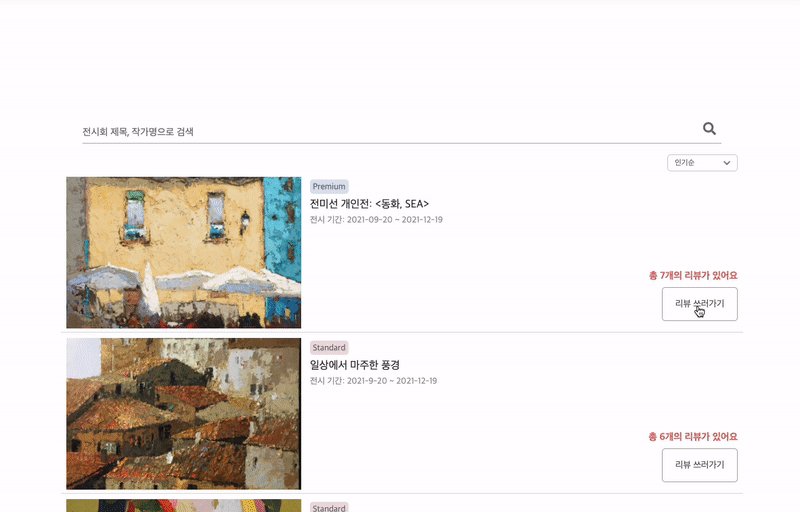
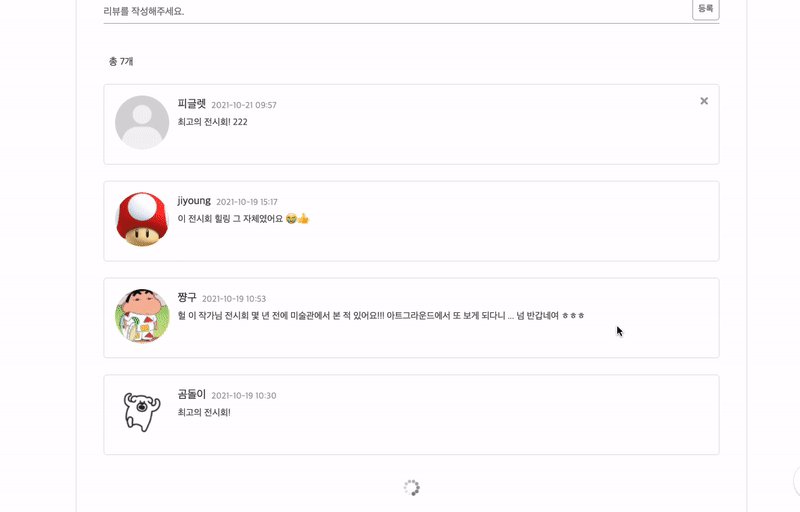
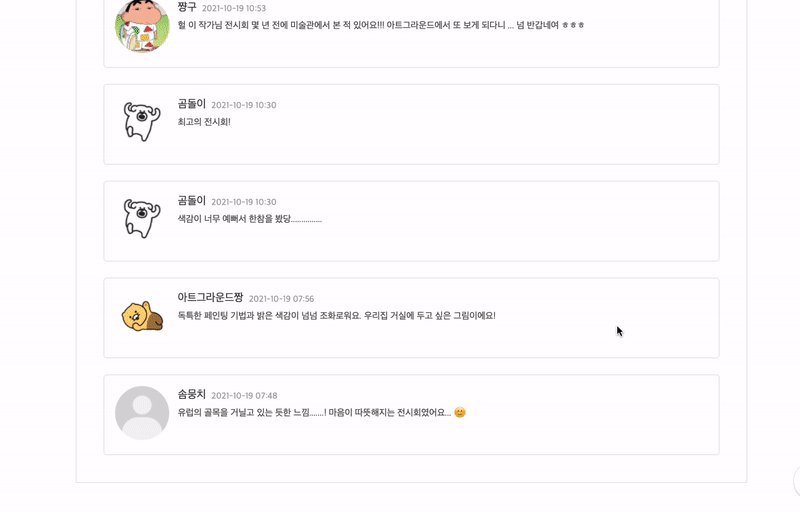
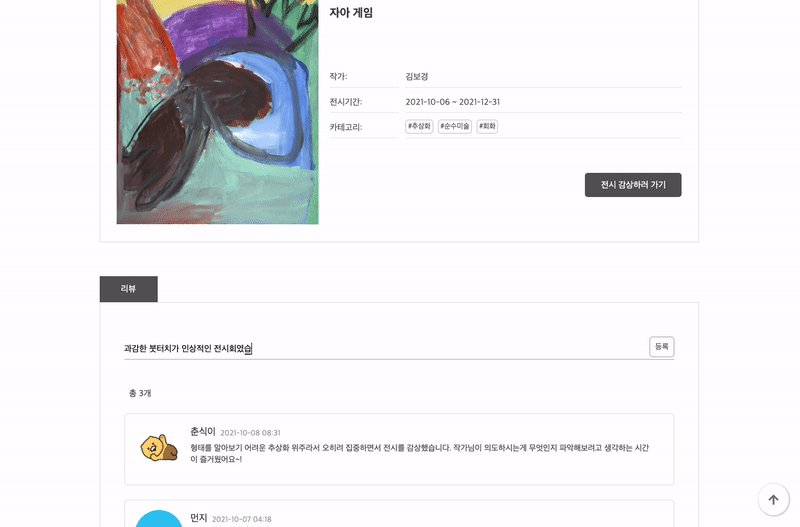
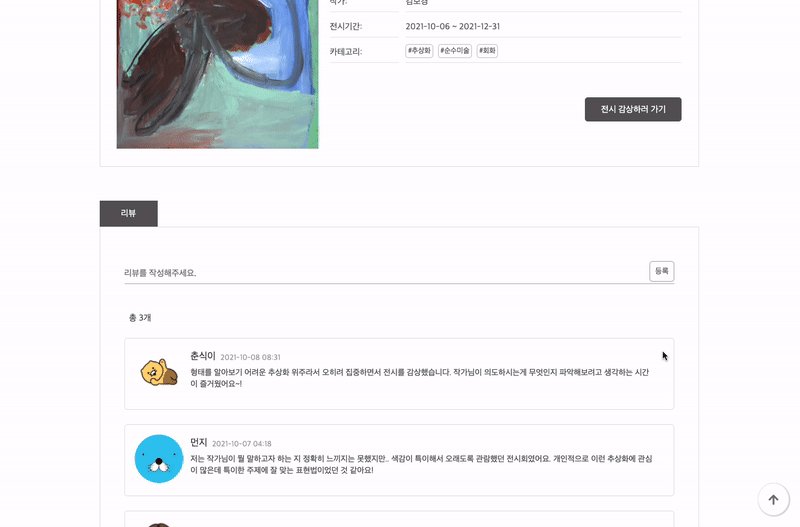
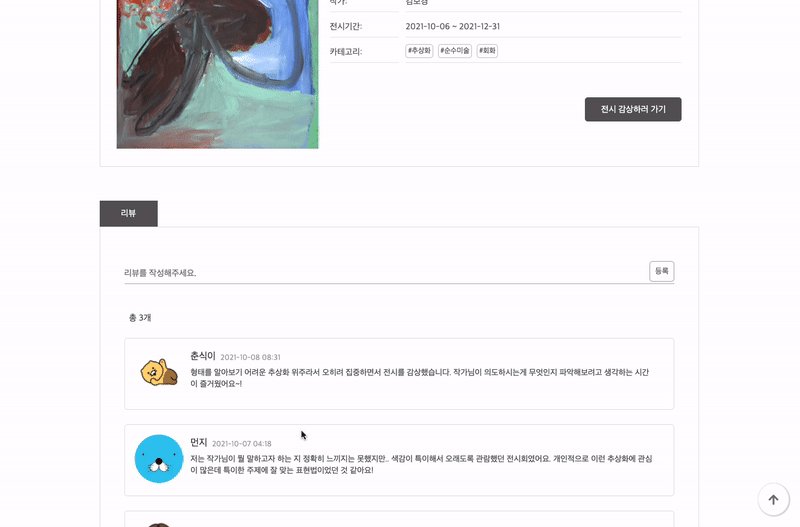
7. 전시회 관람평 모아보기(검색, 정렬)


- Review 목록 페이지에서는 standard/premium & 마감된전시/ongoing중인 전시 모두를 모아서 관람평을 볼 수 있다.
- 전시 상태와 타입을 가리지 않고 모두 모아놨으므로 원하는 전시만 골라서 볼 수 있도록 검색기능을 추가하였다.(검색키워드는 전시회 제목과 작가 이름)
- 어떤 전시가 핫한지 리뷰 개수에 따라서 정렬해서 볼 수 있다.(인기순)
8. 전시회 관람평 조회(무한스크롤)

- 시연영상에서는 더미데이터를 많이 넣지 못했지만.. 어쨌든 많은 유저가 모여 관람평이 쌓이게 되면 톡톡히 그 효과를 발휘할 '무한스크롤' 기능을 넣었다.
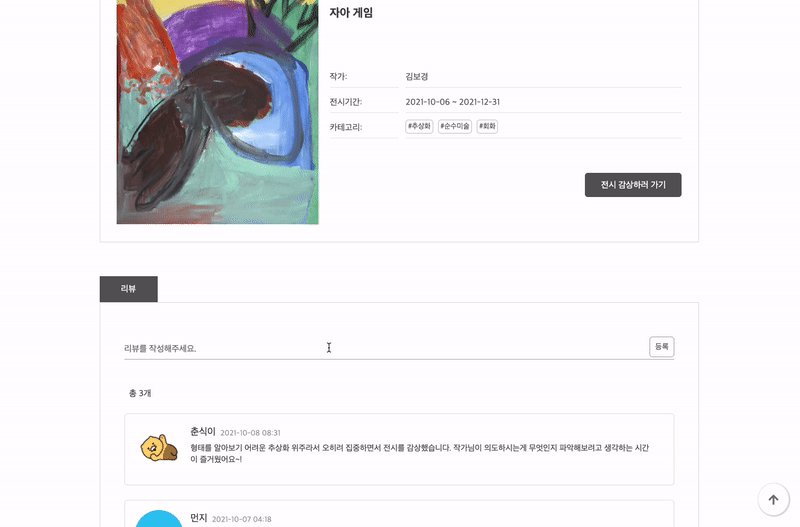
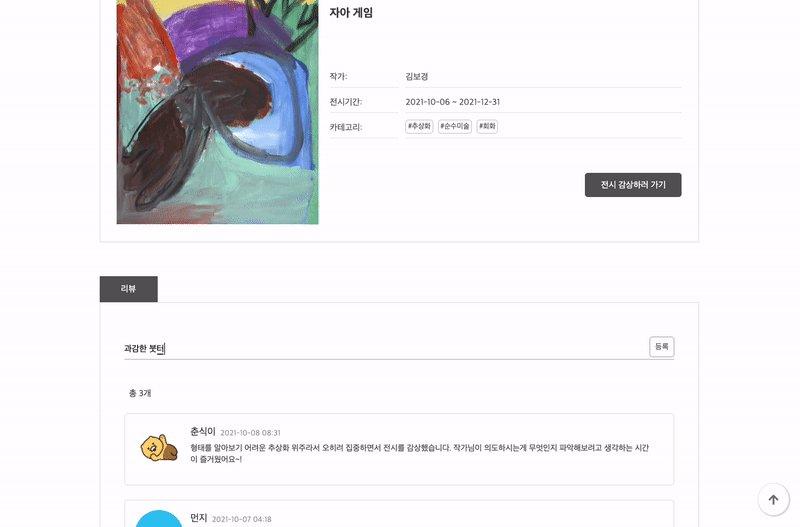
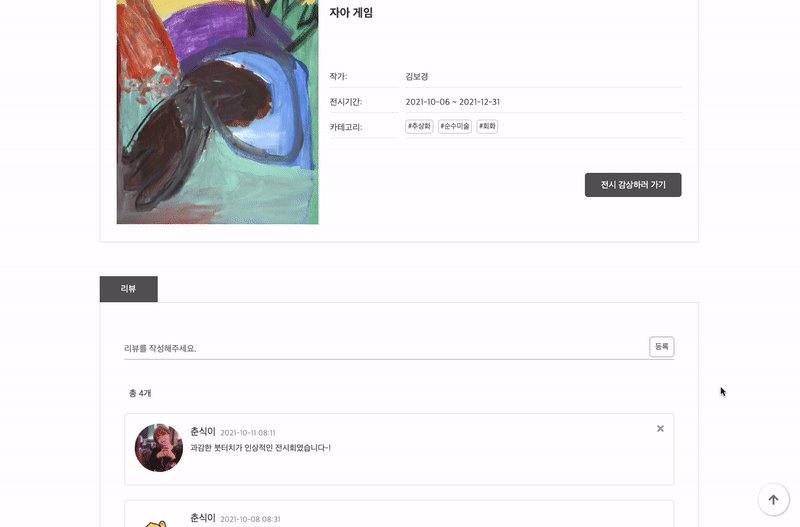
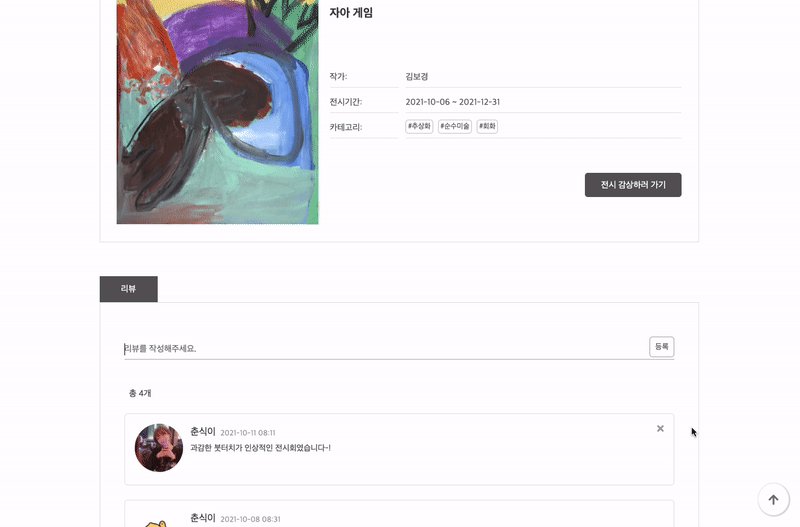
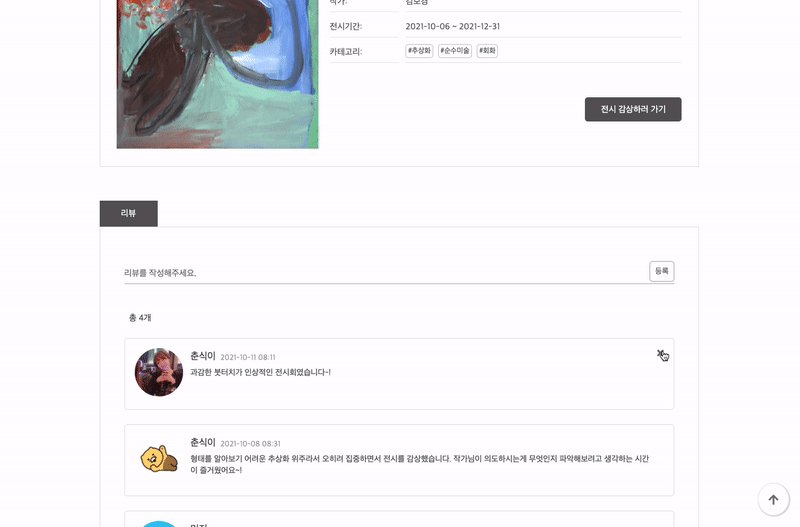
9. 전시회 관람평 남기기 & 삭제하기


- 인상깊게 봤었던 전시회에 한줄 관람평을 남기고 삭제할 수 있다.
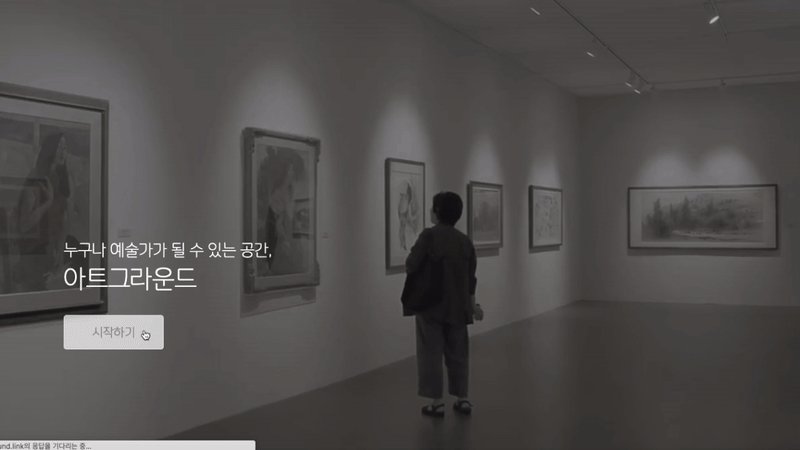
10. 랜딩페이지

- 랜딩페이지는 최대한 간결하고 심플하게(앱 소개하는 about페이지가 따로 있으므로), 하지만 전달하고자 하는 메세지는 강렬하게 전달하게끔 하고 싶었다.
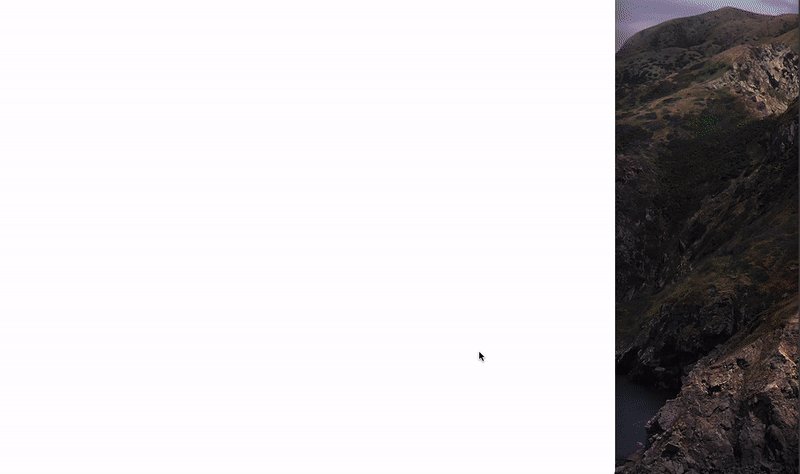
- gsap 에니메이션을 활용하여 페이지가 맨 처음 랜딩될 때 'Anyone can be an artist + audience = 'artience'' 메세지를 검정색 배경에 띄워서 강조한 다음(시선을 확 끄는 효과), 영상이 화면을 꽉 채운 다음 화면으로 넘어가게끔 만들었다.
- 오프라인에서 전시를 집중하여 관람하고 있는 사람들을 영상으로 잔잔하게 깔았다. 아트그라운드가 실제로 온라인에서 비슷한 경험을 제시하고 있다는 의미. 그 위에 '누구나 예술가가 될 수 있는 공간, 아트그라운드' 메세지를 오버레이했다.
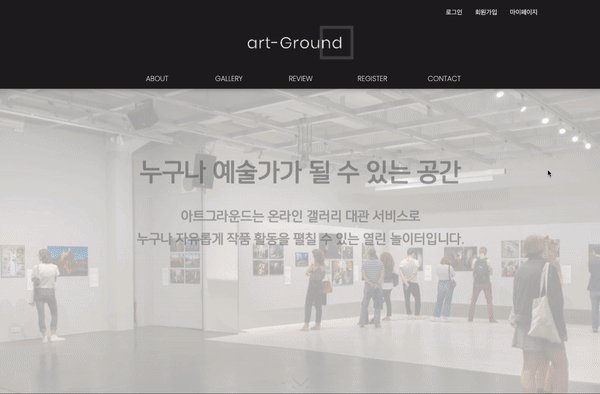
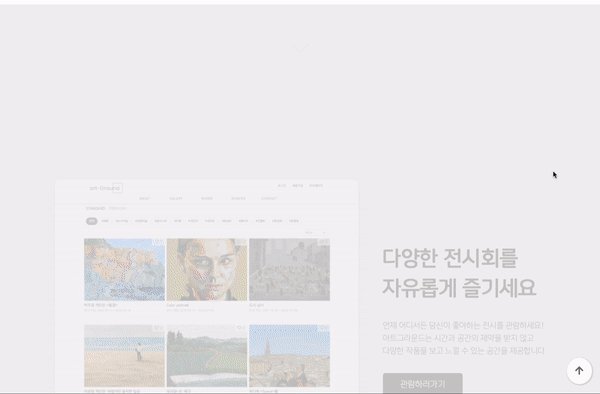
11. About 페이지(앱 소개)

- 다른 프론트엔드 파트를 맡으신 팀원 분이 전반적으로 전체 레이아웃을 섹션별로 잘 나눠서 컨텐츠를 넣어주셨다.
- 전시 신청, 관람, 리뷰 --> 이 세 가지 기능이 메인 기능이라는 점을 섹션별로 강조하였다.
- 나는 첫번째~두번째 섹션만 맡아서 앱의 슬로건 & 강조하고자 하는 내용을 채워넣었다. 전반적으로 반응형을 고려하여 디자인 & 레이아웃을 리터치하였다.
- 너무 많은 움짤을 넣어서 앱을 소개하면 좀 정신없지 않을까 하여, 정말 메인 기능인 전시 관람(2D, 3D 타입)만 움짤로 기능을 보여주었다.
Project review
어려움을 느꼈던 부분들
-
에러, 에러,... 그리고 또 에러.😭
- 정말 수도 없는 에러를 마주쳤지만, 상당히 많은 에러가 기본기가 부족함에서 오는 것들이 많았다.
- 그리고 나중에 알고 보니 원인이 '동일한' 에러들도 많았다.
-
아무도 안 가르쳐 주지만, 프로젝트 완성도를 위해 꼭 배워야 하는 새로운 스택들
- 노마드코더의 최근 영상을 보니 새로운 언어나 기술을 배울 때는 이미 진행했던 프로젝트를 새로운 언어나 기술로 구현해 보면서 내 것으로 만드는 게 좋다는 조언이 있었다.
- 이번 프로젝트 기획 시 (3D 전시 공간 랜더링을 bare minimum이 아니라 advanced로 정해놓고,) 3D 랜더링이 너무 어려우면 2D로도 충분하다고 팀원들끼리 얘기했지만... 개인적으로는 3D 전시 관람 기능을 너무너무 구현하고 싶었다. 어플의 완성도를 크게 높일 수 있는 부분이라고 생각했기 때문.
- 프로젝트 기간이 정해져 있기 때문에, 정해진 시간안에서 최대한의 결과물을 냈어야 했다. three.js 라이브러리를 완벽히 숙지하는 것이 생각보다 어려웠고... 필요한 부분만을 골라서 빠르게 학습하는 것이 쉽지 않았다.
- 심지어 three.js 공식문서가 그렇게 친절한 편이 아니라서, 다른 자료를 더 많이 찾아봤어야 하는 고충도 있었다.
극복을 위한 노력들
-
기본기 학습과 기록하는 습관의 중요함
- 매일 데브로그 & 에러핸들링로그 & 기억하고 싶은 코드리뷰를 적으면서, 스쳐지나가는 모든 내용들을 놓치지 않고 뇌에 다시 저장하려는 노력을 했다.
- 이 로그들이 누적되면서 에러를 맞닿뜨릴 때 '어? 이거 처리하는거 어디 적어놨는데?' 하면서 기존 기록을 찾아보고 해결하였다.
- 과거에 내가 적어놨었던 기록에서 에러해결의 실마리를 찾을 때! 정말 짜릿했다. 기록의 효과를 절실히 깨달을 수 있었다.
-
새로운 스택(three.js 라이브러리) 사용법은 이미 완성된 reference에서 힌트 얻기
- 시간이 많지 않기 때문에, 개념 하나하나를 0부터 학습하기엔 아무래도 효율적이지 못했다. 따라서 정말 기초적인 것들만 빠르게 습득하고, 그 이후엔 이미 완성된 코드들에서 힌트를 얻으려고 했다.
- 온라인 갤러리는 사실 생소한 개념이 아니었다. 이미 비슷한 서비스를 하고 있는 곳도 있었고, 특히 3D 객체를 랜더링함에 있어 홈 인테리어처럼 물체가 아니라 '공간'을 랜더링 하는 예시들을 찾으려고 노력했다.
- 공간 랜더링 키워드로 검색하니 또 다른 키워드인 '메타버스'가 연관지어서 검색결과로 나왔다. '메타버스' 키워드로 (많지는 않지만) 내가 원하는 유효한 검색결과를 얻을 수 있었다.
- 개인적으로 보면서 많은 깨달음을 얻었던 블로그(https://rubenchoi.tistory.com/entry/metaverse-2?category=467531)
- 그리고 나와 비슷한 프로젝트를 했었던 개발자의 깃헙 레포(https://github.com/deanssmart/the-gallery)
-
주변 사람들에게 앱을 사용해보니 어떤 게 불편한 지 계속 물어보기
- 아무래도 프론트엔드쪽은 우리 앱의 사용자의 경험, ui/ux를 끊임없이 develop시켜야 한다는 강박증(?)이 있어야 한다.
- 제작자 입장에서는 아무래도 제 3자 입장에서 앱을 평가하기가 쉽지 않을 때가 있는데, 이 때 주변사람들의 냉철한 평가가 필요하다!
- 여기에 이 아이콘은 터치하기가 불편해, 이건 여기 왜 있는지 모르겠어, 또 한번 클릭해서 상세내용을 보는게 별로야 등등의 피드백을 계속해서 듣고 수정하고, 듣고 수정하고를 반복했다
-
스택오버플로우를 정말 많이 찾아보기..
- 스택오버플로우도 정답을 담고 있는 것은 아닌지라 해결이 되지 않으면 거기서 나온 키워드를 중심으로 다시 공식문서에서 검색을 진행했다. 공식문서에서 단서가 나오면 또 다시 그 키워드를 중심으로 스택오버플로우나 페이스북 버그 신고 커뮤니티를 찾았다.
- 이렇게 키워드 파도타기를 하면서 내게 맞는 에러 해결 방법을 찾으려고 노력했다.
배운 점 & 아쉬운 점 & 개선하고 싶은 점
-
성능이나 품질을 위한 노력이 부족했던 것이 아쉽다.
- 아무래도 정해진 기간 내 프로젝트를 완성해야 하므로, 기능 구현에 치중되어져 있어 앱의 성능을 계속적으로 더블체크하지 못했다.
- 프로젝트 이후 개선작업 to do list에 성능 향상을 꼭 넣어두고, 서비스를 개선하고 싶다.--> 따로 포스팅 예정!!!
- 랜더링 최적화를 위하여, next.js를 활용한 서버 사이드 랜더링에 대하여도 추가 공부가 필요하다.(+코드 스플리팅)
-
클린코드와 유지보수 가능한 코드가 왜 중요한지 알게 되었다.
- 수정하기 쉽고 재사용하기 쉬운 코드일수록, 비슷한 다음 기능을 완성하는 데에 걸리는 시간이 정말 많이 줄어들 수 있다는 것을 경험하게 되었다.
-
개발자지만, 컨텐츠의 전달력을 높이려면 어떤 디자인이어야 하는지도 고민하게 되었다.
- 편리한 ui/ux, 더 나은 사용자 경험을 위한 디자인은 무엇일가 고민하는 시간이 즐겁다!
- 핀터레스트에서 괜찮은 ui들을 긁어모으고, 어떻게 하면 구현할 수 있을까 생각하는 습관을 가지게 되었다.
-
아무도 가르쳐주지 않지만 공식 문서 보고 구글링하면서 (삽질을 통해) 배울 수 있다.
- 그간은 부트캠프에서 기본 개념을 설명하는 영상을 제공하고, 페어와 과제를 풀면서 새로운 기술을 배웠다. 그래서인지 프로젝트에서 1도 모르던 스킬들을 스스로 익힐 수 있을까 걱정이 많이 되었는데 막상 기한 안에 목표가 있으니 동기가 생겨서 열심히 배우게 되는 것 같다. 이번 프로젝트를 마치며, 꽤 성공적인 경험이 되었다.
- 삽질하는 시간을 아까워하지 않고 또 삽질하는 것을 두려워하지 않으면서도, 다음번엔 삽질을 덜 할려면 어떻게 해야하는지(개발자에게 시간은 금이다!!!😂) 계속해서 기록, 생각하는 습관을 들이게 되었다.
-
확실히 기획에 시간을 많이 쏟으니 프로젝트가 안정적이다.
- 기획 단계에서는 실제 코딩을 한 줄도 안 썼다. 그러나 꽤 골 아프게 생각했고, 동료들과 생각도 많이 나누었다. 스프린트를 하나 둘 마치면서 다시 보니, 그래도 밑바탕을 나름 탄탄하게 짠 것 같다. 뒤로 갈 수록 시간에 쪼들리긴 하겠지만 일단은 안정적으로 프로젝트를 운영할 것 같은 느낌이다.
다음 포스팅 예고.
- 4주 프로젝트를 진행하면서 (주로 에러 핸들링하면서) 기억하고 싶은 코드를 기록한 모음집이 이미 있다. 그 중 엄선 또 엄선하여(ㅋㅋㅋ) 벨로그에 기록할 예정이다.
- 프로젝트 그 이후...! 웹 성능 개선. 무엇을 할 수 있을까?에 대한 내용도 기록할 예정이다.



글 잘 봤습니다!
개인적으론 지금 근무하는 회사의 서비스와 비슷해서
여러가지 참고하기에 좋았던거 같습니다!
좋은 포스팅 감사합니다 :)