
1. 프로젝트
- 주제 : Instagram clone
- 프로젝트 기간: 2020.08.31 - 2020.09.11
- Source Code
.gif)
.gif)
2. 기술 스택
- HTML, CSS
- JavaScript(ES6+)
- React
- SASS(SCSS)
3. 작업 사항
- 로그인 페이지 레이아웃
- id, pw 입력 시 로그인 버튼 활성화 기능
- 메인 페이지 레이아웃
- 댓글 내용 입력 후 Enter press, 혹은 게시 버튼 클릭 시 댓글 추가 기능
- 문자 입력 시 게시 버튼 활성화 기능
- 댓글 삭제 기능
- 반응형 구현
4. 후기 Intro
HTML, CSS, JavaScript Replit을 마치고 2주 차부터 인스타그램 클론 페이지 만들기를 시작했다.
위코드에 오기 전에는 항상 인강을 듣고 따라 쳐보기만 했을 뿐 내가 직접 한 사이트를 클론해본 적이 없었다.
그래서 처음에는 레이아웃 잡는 것도 버거웠지만 CSS에서 Flex에 익숙해지고 난 후부터는 조금 수월해질 수 있었다.
Flexbox Froggy 와 다른 블로그 사이트들을 참고하여 Flex를 익혔고 Code Pen에서 직접 부모 요소와
자식 요소들을 만들고, 각 요소들에 border값을 적용하여 시각화한 다음, 직접 css를 달리 적용해보며 연습했다.
그렇게 로그인 페이지와 메인 페이지의 레이아웃을 잡고, css와 이미지 파일들을 하나씩 추가하며 내용을 채워나갔다.
Vanilla JavaScript로 필수 구현 사항들을 추가한 뒤 곧바로 React화를 시작했다.
5. 처음 React를 배우며 느낀 점
- React를 처음 접했을 때 나의 상태

위코드에서 React에 들어가기 앞서 사전 자료를 줬다.
생활코딩과 블로그 자료들을 봤는데 무슨 말을 하는 건지 도통 이해가 되지 않았다.
파일들이 유기적으로 연결되어 있구나 하는 느낌만 조금 들었을 뿐 강의를 계속 돌려보고
코드를 따라쳐봐도 제대로 이해하기가 어려웠다.
하지만 준식 멘토님의 세션을 들으면서 하나 하나 내 코드에 적용시켜보고, 동시에 구글링,
React 공식 문서 등을 참고하여 기능들을 어느정도 구현하고 나니 React가 얼마나 혁신적인 것인지 느낄 수 있었다.
길었던 HTML 코드들을 Component로 분리하고, map을 이용해 코드를 간소화하는 과정을 반복하면서
점점 React에 재미가 붙었다. 이 때 현재 개발자로 일하고 있는 친구에게
"React는 혁신이야!!!!!!!!" 라고 카톡을 보냈더니, "이제 곧 환멸로 바뀔지어다" 라는 답이 돌아왔다. ㅋㅋ
아직은 모르는 것이 훨씬 더 많아서 공감을 못하겠다.
그렇게 나도 겨우겨우 React를 이해해 나가면서 메인 페이지의 기능 구현을 해나갈 때 쯤,
위워크에서 공부할 때 옆에 앉았던 동기분이 걱정되서 연락을 해보았다.
이해 잘 되시는지, 진도는 어느정도 나갔는지 등을 물어봤다.
아직 React에 대해 감을 잘 못 잡으신 것 같아서 Zoom을 키고 내가 이해한 것을 토대로
설명해드렸다. 그런데 여기서 나는 일방적으로 설명만 하지 않고 계속 대답을 유도하는 방식을 선택했다.
"여기서 import와 export의 뜻이 뭐에요? 뭘 의미하는 것 같아요?",
"이 Component에서 state의 값은 어디에 위치해 있죠?",
"이 state의 값이 바뀌면 웹 페이지가 어떻게 될까요?",
"여기서 this는 무엇을 뜻하죠?"
등등.. 일방적으로 설명만 해버리면 듣는 사람의 입장에서 놓치고 가는 부분들이 분명 발생할 수 있기 때문이다.
그렇게 최종적으로 웹 페이지에 render 되는 파일이 어떤 것인지부터 라우터의 기능,
분리한 Component들의 관계, 댓글 기능을 구현하는 방법까지 내가 작성한 코드들을 다시
하나하나 되짚어 보며 나도 복습을 할 수 있는 의미있는 시간을 가질 수 있었다.
그런데 다 알려드리고 이제 테스트를 해보는데 이상하게 사용자의 아이디는 댓글 리스트에 출력이 되는데
댓글의 내용이 출력되지 않았다. "로직은 다 맞는데.. 이상하다..?" 하면서 여기저기서 console.log를
계속 찍어보았다. 그런데 결국 문제는 Value => Vaule 이 오타 때문이었다...
오타 확인의 중요성을 다시금 느꼈다..... 이 오타 하나 찾느라 거의 2시간을 날렸던 것 같다...

아무튼 이후 props와 Mock Data 활용법, fetch 함수를 이용한 api 실습까지 해본 후
위코드에서의 4주차 Foundation이 무사히 끝났다!
6. 혼자 할 때와 팀으로 진행할 때 다른 점
혼자 할 때는 conflict에 대해 전혀 걱정하지 않아도 되어서 git을 다룰 때 전혀 걱정이 없었다.
그런데 마지막에 먼저 merge가 된 팀원 분의 common.scss 파일에서 충돌이 우려되는 부분이 있었다.
pull을 받기 전에 common.scss의 코드를 적용 후 그에 맞게 나의 scss 파일에 들어가 !important를
남발했다.. 처음에 우리는 선배 기수들의 github을 보고 merge 처리가 안될거라 생각하여 이 부분을 간과했다.
그런데 master branch에 merge가 된 후 블로그 작성을 위해 npm start를 입력하고 댓글을 작성해 보았는데
댓글 게시 후 나타나는 좋아요 버튼이 깨지는 현상 발생... 또 댓글 게시자의 이름이 두껍게 나옴..😱
프로젝트 돌입 전 충분한 협의가 매우 중요하다는 것을 다시금 느꼈다.
아 그리고 또! merge 전에 pull을 받고 npm install을 안하는 실수를 범했었다....
그런데 왜인지는 모르겠는데 금방 해결했다. ㅋㅋ 한 번 실수했으니 다음 번엔 절대 실수하지 말아야지!!

7. 기억하고 싶은 코드
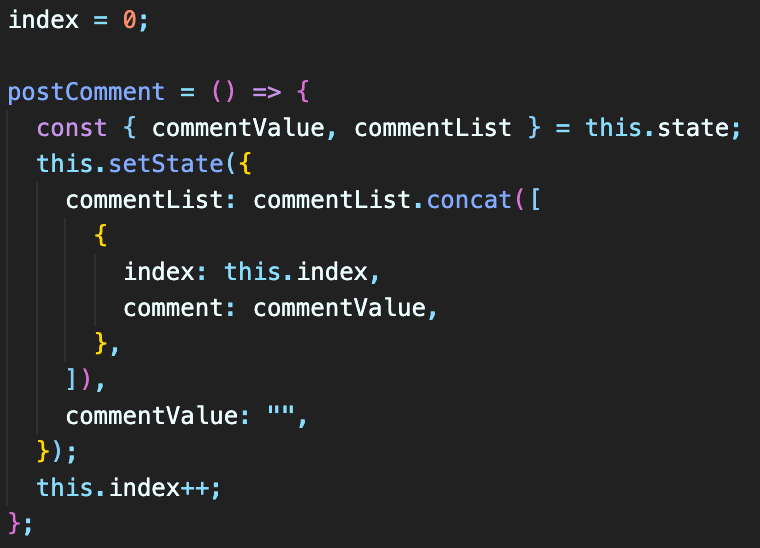
- concat 메서드를 이용한 댓글 추가 기능 (+ spread 연산자)

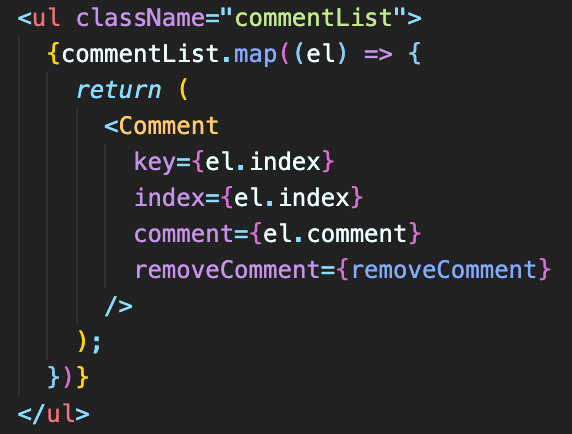
- map 메서드를 이용한 댓글 리스트 출력 기능

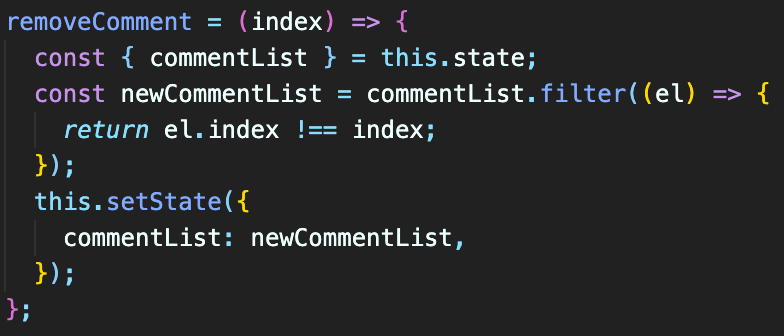
- filter 메서드를 이용한 댓글 삭제 기능

++ 멘토님으로부터 조언을 받고, 여기저기 구글링을 해보면서 map 메서드를 적용하여 댓글 리스트를
출력하는 기능을 만들었다. 그런데 여기서 나는 의문점이 생겼다.
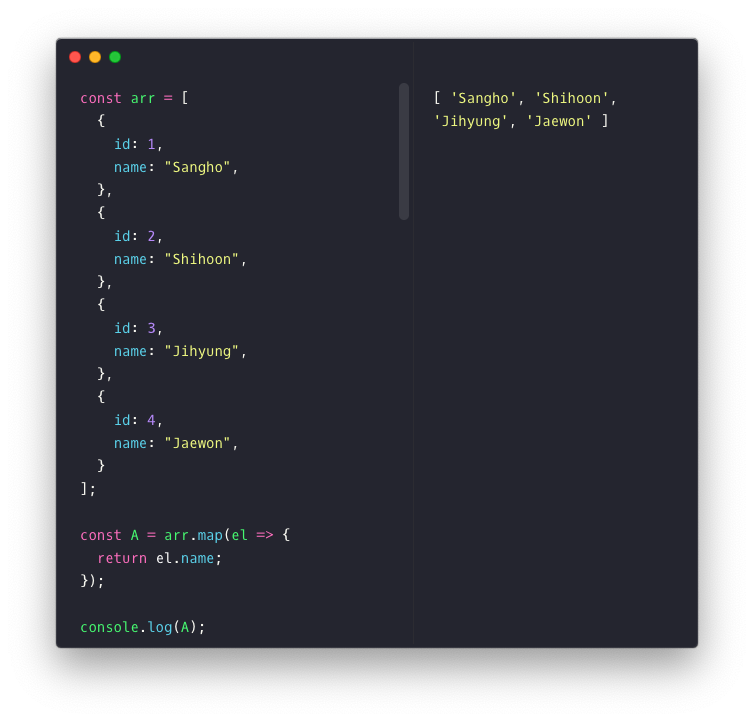
map 메서드는 기존 배열에서 각각의 요소들에 함수를 실행하여 새로운 배열을 출력하는 메서드이다.
그런데 내 코드 안에서 적용해보면 최종적으로 출력되는 형태는 '[ ]' 이런 대괄호를 가진 배열의 형태가 아니라
그 안에 들어있는 값만 출력되었다. 그래서 나는 아래와 같이 똑같은 형태의 예제를 만들어 보았다.

이렇게 분명히 대괄호를 가진 배열의 형태로 출력이 되어야 하는데 어떻게 내 코드 안에서는 '값'만 출력이 되는걸까?
이에 대한 해답을 새벽에 구글링을 하면서 얻게 되었다.
나는 HTML이나 JS가 아닌 JSX안에서 코드를 작성한 것이다.
따라서 JSX가 이것을 웹 페이지가 읽을 수 있는 형태로 출력하게 된다는 사실을 알았다.
내가 참고했던 자료들은 아래에 첨부하겠다.
8. 아쉬웠던 점
Semantic markup 활용이 부족했다.
nav, main, aside 등의 태그들을 사용했음에도 굳이 불필요한 className들을 적용했다.
레이아웃을 짜기 전에 Code pen에서 div tag들로만 연습을 하다보니
그냥 무의식적으로 계속 className을 적용하던 습관이 나왔던 것 같다.
그리고 자식 element 들을 보면.. 중간 중간 레이아웃을 짜면서 추가한 div.. div 밭이다..
다음 프로젝트 때는 이 부분을 개선해서 반영하도록 노력해봐야겠다.
9. 1차 프로젝트를 앞두고 느끼는 점

불안하다.. 뭔가 큰 실수를 할 것 같다. 또 내가 2주라는 기한 안에 기능 구현을 다 해낼 수 있을 지
걱정이다. 근데 또 반면 기대된다. 2주 후에는 얼마나 성장해 있을까, 4주 후에는 또 얼마나 더 성장해 있을까,
아직 도전해보지 않은 기능들이 많다. 내가 작성한 코드대로 페이지에 구현이 될 때의 그 기쁨😀
설레는 마음도 든다!
10. 개발 철학
-
항상 리팩토링을 고민하는 개발자가 되자.
-
항상 SOLID, DRY, YAGNI, KISS를 기억하자.
-
누구나 협업하고 싶어하는 개발자가 되자.
-
난 재능캐가 아니다. 노력 노력 노력 노력 밖에 없다.
개발은 직접 써보고, 익숙해지면서 깨닫고, 그렇게 내것으로 만드는 과정이다.
처음부터 잘 하는 사람도 있지만 나는 내 방식대로 익혀나가면 된다! 좌절하지 말자~! ✊



상'호' 님 넘나 고생하셨어요~~~!!!! 다음주 문PM도 아자아자 파이팅 😉