
1. 프로젝트 소개
- 주제: 컨버스 공식 홈페이지 클론
- 프로젝트 기간: 2020.09.14 - 2020.09.25 (12일 간)
2. 기술 스택
프론트엔드 4명
- HTML, CSS
- JavaScript(ES6+)
- React
- Slick.js (Library)
- SASS(SCSS)
- AWS(EC2)
백엔드 2명
- Django
- Python
- MySQL
- Selenium
- Beautiful soup
- PyJWT
- Bcrypt
- AWS(EC2, RDS)
3. 작업 사항
-
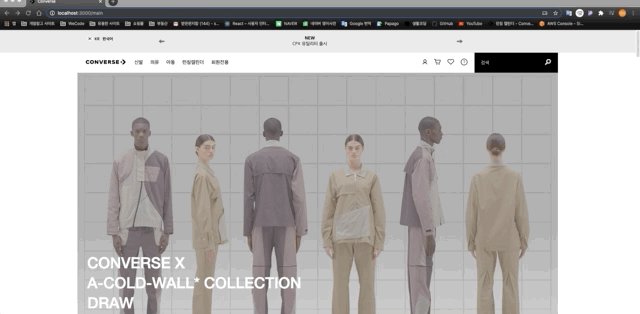
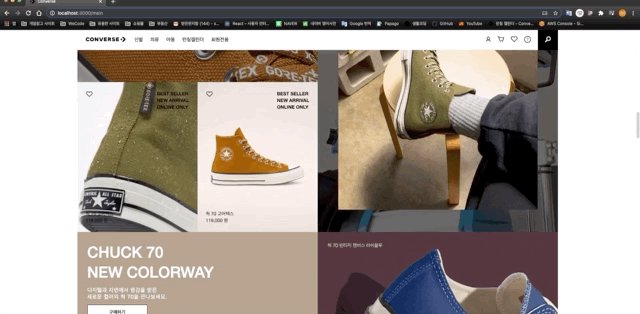
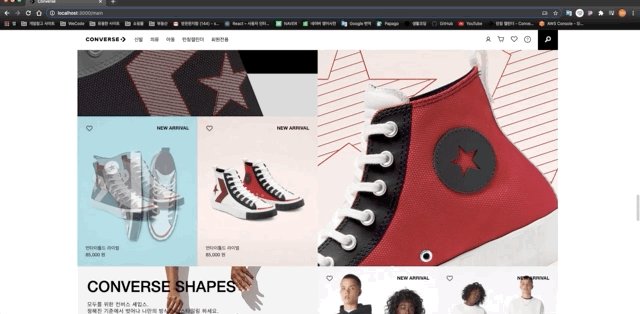
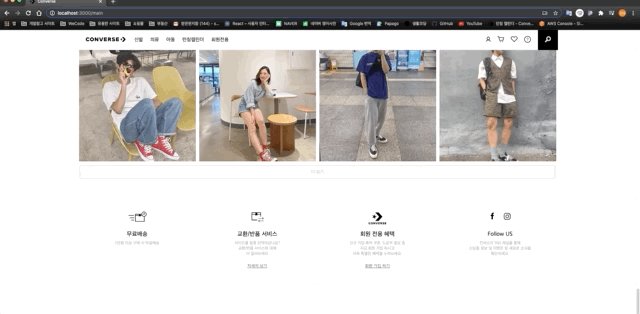
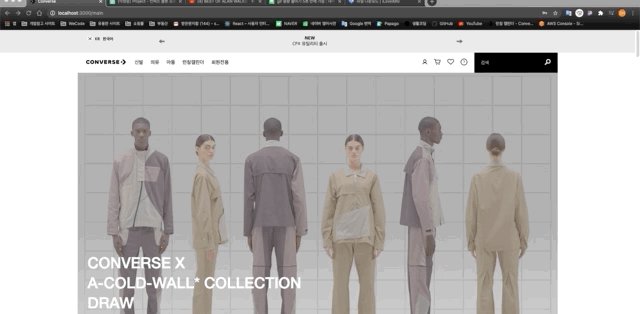
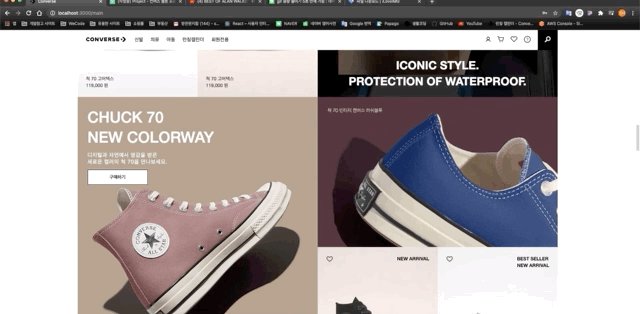
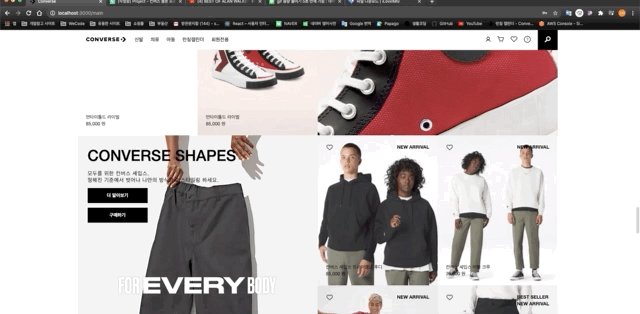
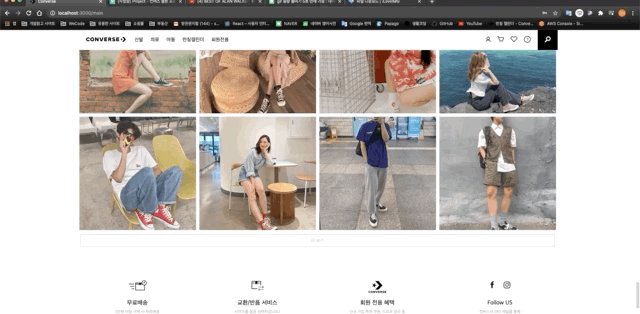
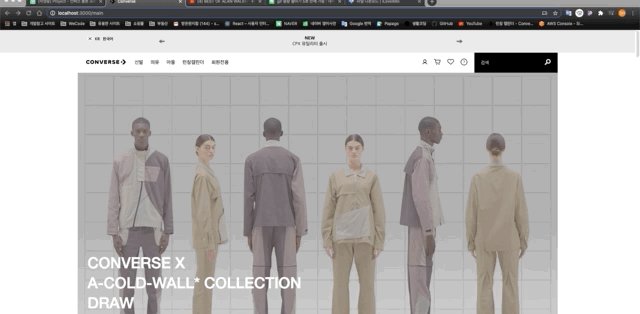
메인 페이지, promotion banner, footer 레이아웃

-
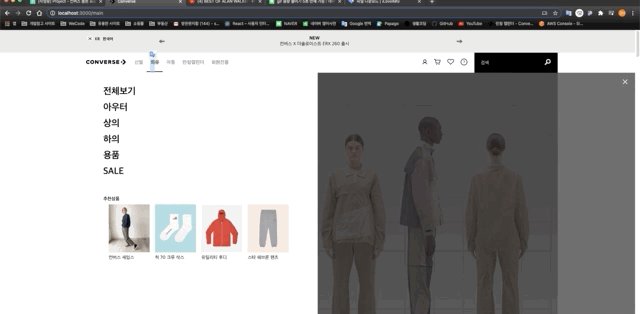
Navigation bar 레이아웃, 애니메이션 및 기능 구현

-
검색창 레이아웃 및 토글기능, 검색 기능 구현

-
회원가입, 로그인 페이지 레이아웃 및 기능 구현

-
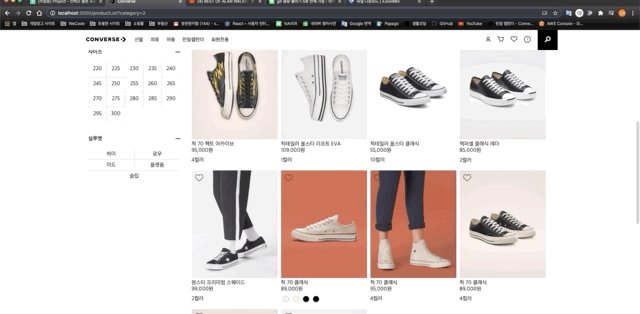
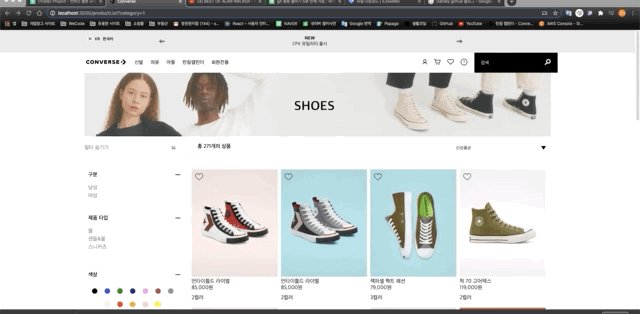
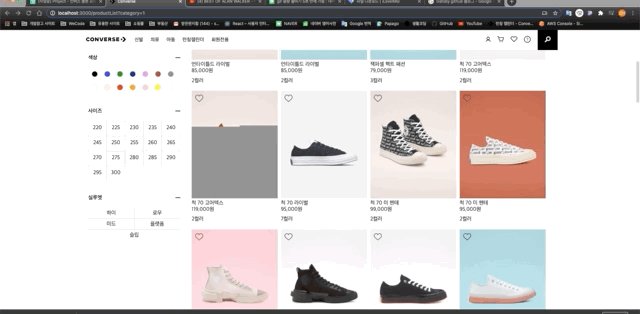
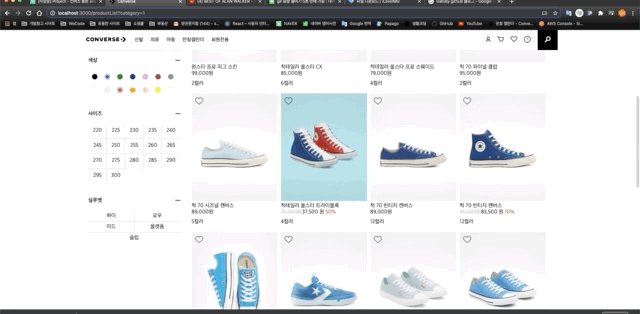
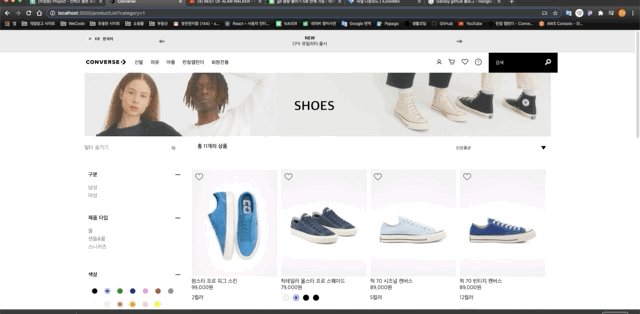
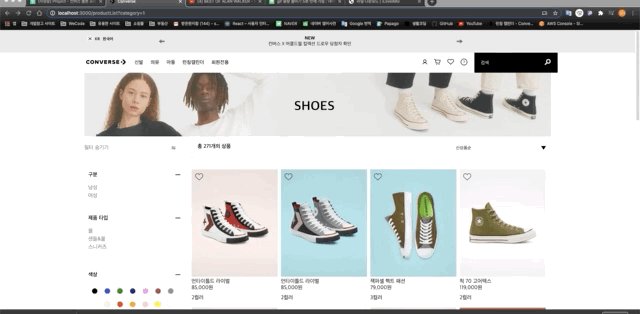
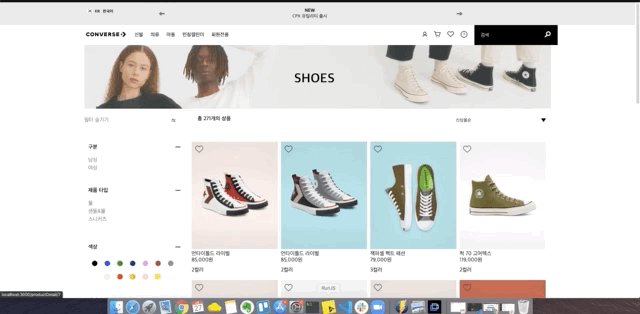
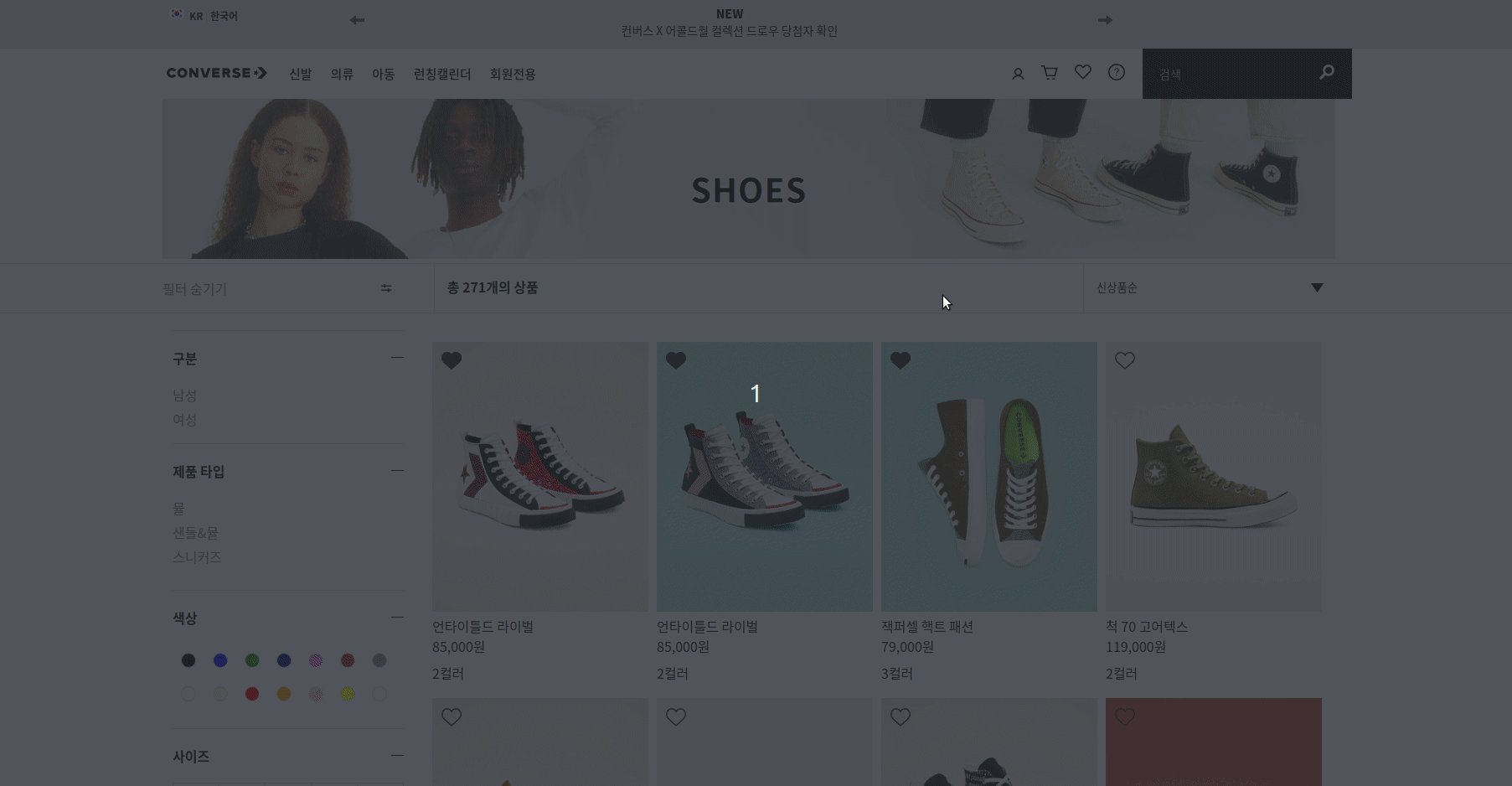
상품 리스트 페이지 레이아웃, 페이지네이션, 필터 기능 구현

-
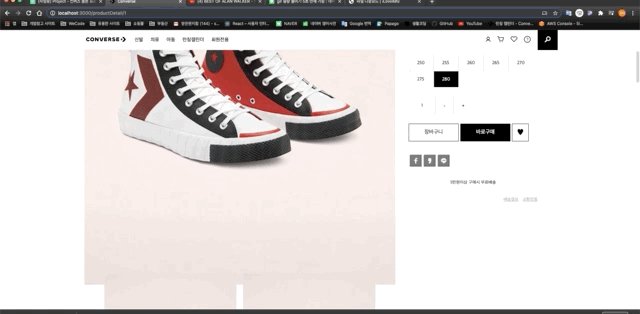
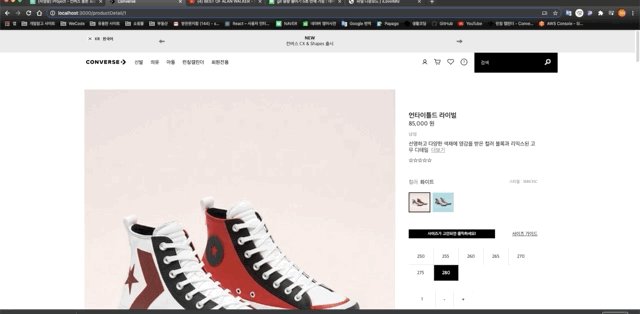
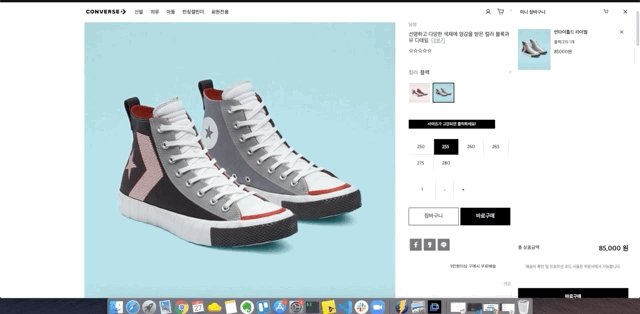
상품 상세 페이지 레이아웃

-
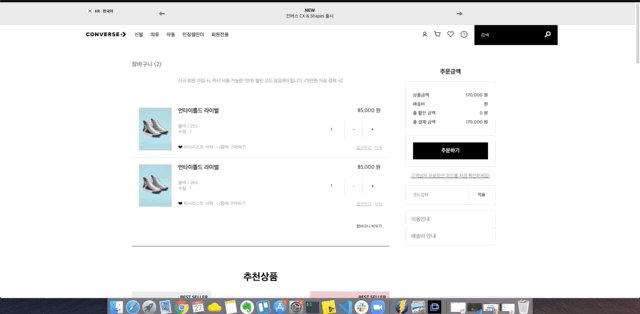
미니 장바구니, 장바구니 기능 구현

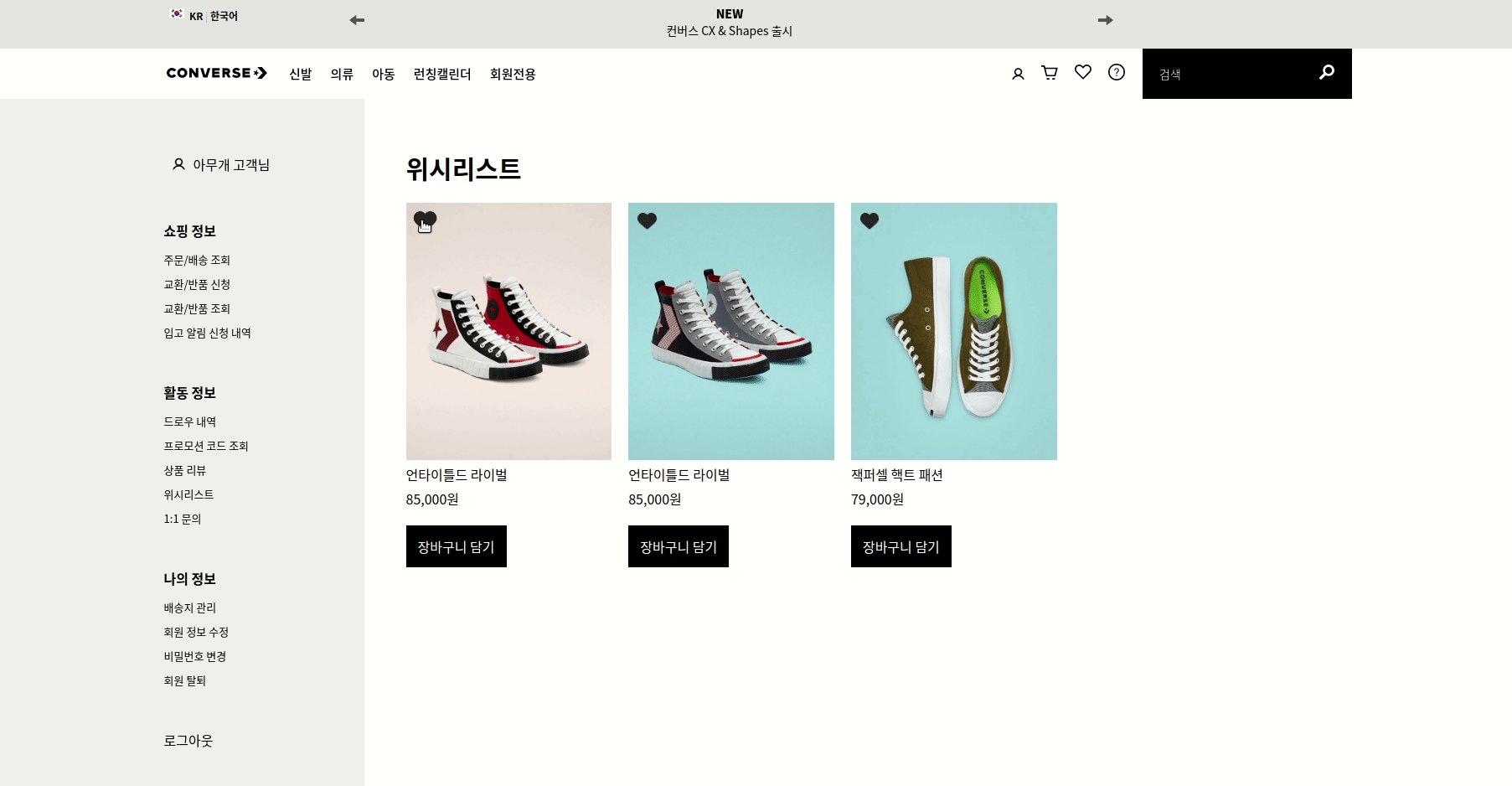
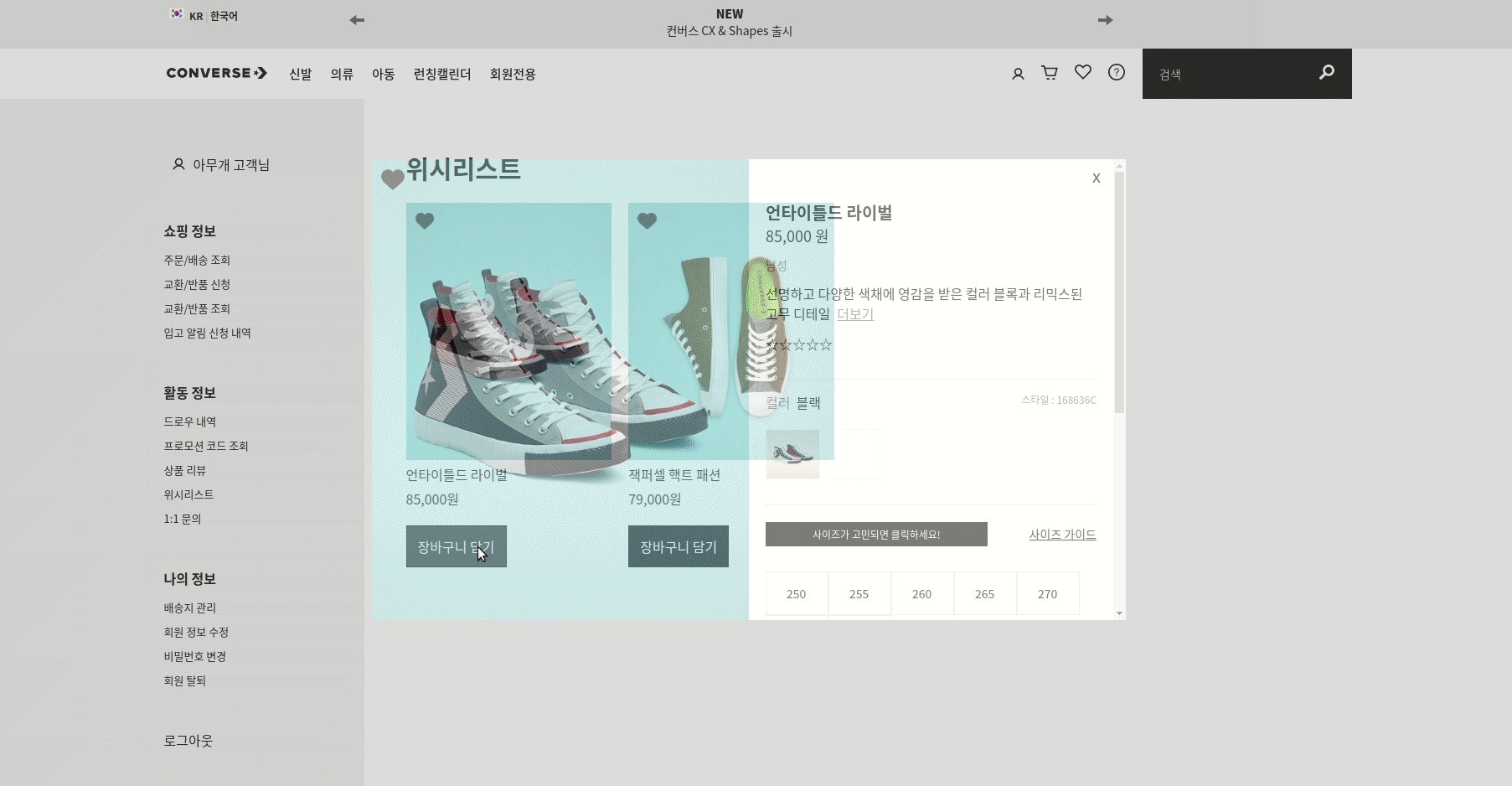
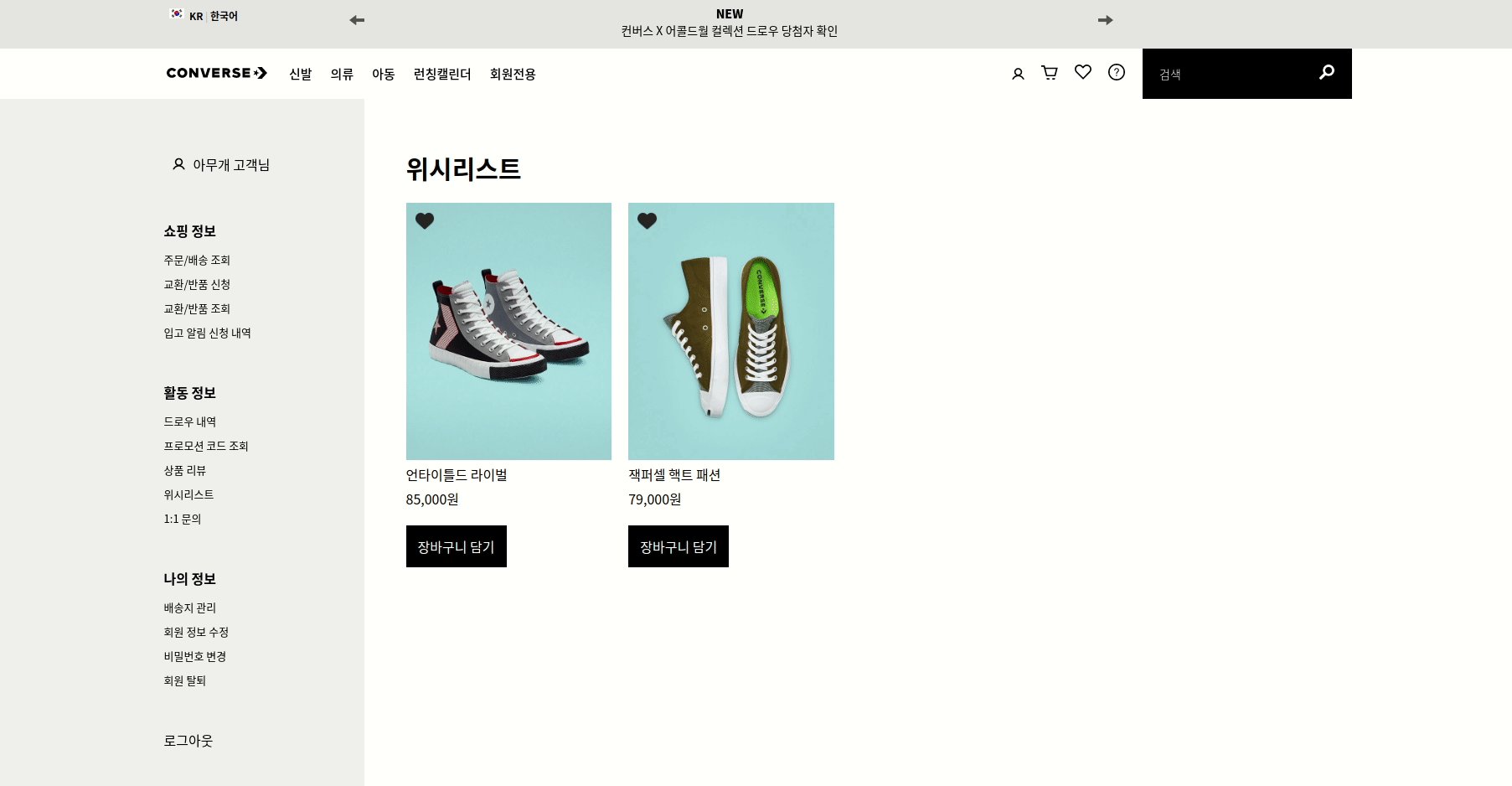
- 위시리스트 레이아웃 및 기능 구현

4. 나의 역할
- Project Manger
- Main page, promotion banner, footer, nav bar, search 기능 작업
5. 협업의 경험
혼자 작업하는게 아니다 보니 merge 과정에서의 작업 내역 충돌, 의견 충돌, convention, 소통의 중요성,
library 설치 시 --save 입력의 중요성 등을 몸소 체험해볼 수 있었다.
예를 들어, nav bar를 작업하면서 메뉴 클릭 시 소 카테고리들이 나오도록 Component화를 했었다.
난 모든 작업 파일의 z-index를 1, 2 등 1 단위로 정도로 낮게 잡았었는데 다른 팀원의 파일에 nav bar
component를 적용한 후 메뉴를 클릭했더니 그 팀원이 작업하던 페이지의 z-index가
100 단위로 높게 잡혀 있는 바람에 소 카테고리들이 그 페이지 뒤로 나오는 현상이 생긴적이 있었다.
그 때 의견 조율을 한 후 적절하게 출력되도록 z-index 값을 수정하여 문제를 해결했었다.
팀 프로젝트를 진행하며 느낀 점들이 많았는데 자세한 이야기들은 아래에서 언급하겠다.
6. 잘한 점
-
초기 목표했던 것보다 더 큰 결과를 이루어낼 수 있었다.
-
팀원들 간 큰 갈등 없이 무사히 프로젝트를 마칠 수 있었다.
7. 아쉬운 점
-
PM의 역할을 제대로 다하지 못했다.
PM이라는 직책을 가진 사람은 자신이 맡고 있는 일을 무리 없이 수행하는 동시에,
팀원들의 작업 상황도 수시로 체크하며, 만약 팀원이 작업 중 어려움을 겪고 있다면 조언이나 도움을
줄 수 있는 능력을 갖고 있어야 한다고 생각한다.
그러나 나는 이번에 팀 프로젝트를 진행하면서 다른 팀원들에게 큰 도움이 되어주지 못했던 것 같다.
내가 기존에 작성했던 코드도 몇일 후에 다시 보면 찬찬히 봐야 이해할 정도로 내 코드만 보기에도 벅찼었다.
내가 PM으로서 했던 일이라고는 고작 팀원들의 작업상황 체크, 작업 방향 조율 정도였다.
그럼에도 불구하고 우리 팀원들은 각자 자신들이 맡았던 작업들을 성공적으로 수행해주었다.
이번 팀 프로젝트를 계기로 PM의 역할이 얼마나 무거운 것인지 느낄 수 있었고,
못난 PM을 만났지만 아무런 불평 없이 각자 맡은 바를 묵묵히 수행해준 팀원들에게 너무 고마웠다.
-
코드 리팩토링을 제대로 하지 못했다.
시간에 쫓겨 정신없이 작업을 하다보니, 다들 이미 작업했던 코드들은 뒤로 한 채 새로운 기능 구현에만
치중되어 있었던 것 같다. "읽기 좋은 코드가 좋은 코드다." 라는 말이 자꾸 머릿속에 아른거렸지만,
모두가 리팩토링을 뒷전으로 여겼다.
다들 2주라는 짧은 시간 내에 최대한 많은 결과물을 보여주고 싶어했던 심리가 컸던 것 같다.
2차 프로젝트가 시작되기 전에, 우리 팀원들의 코드를 천천히 이해해보며 개인적으로 리팩토링을 해볼 계획이다.
-
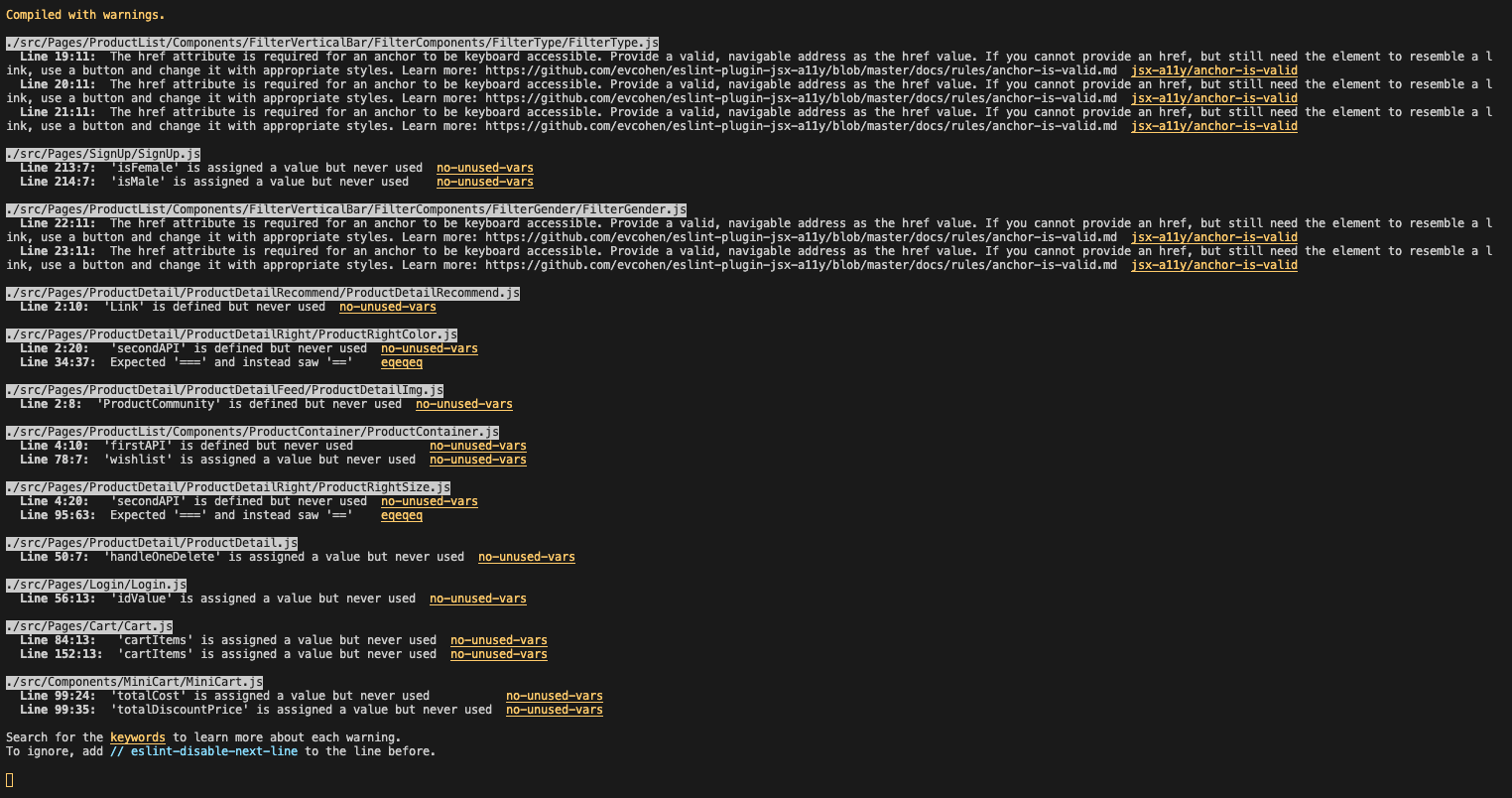
불필요한 console.log나 주석 처리된 코드, eslint 문법에 어긋나는 코드들이 많이 남아 있다.
vscode에서 npm start를 쳐보면, 아직도 다음과 같은 경고 메세지들이 뜬다.

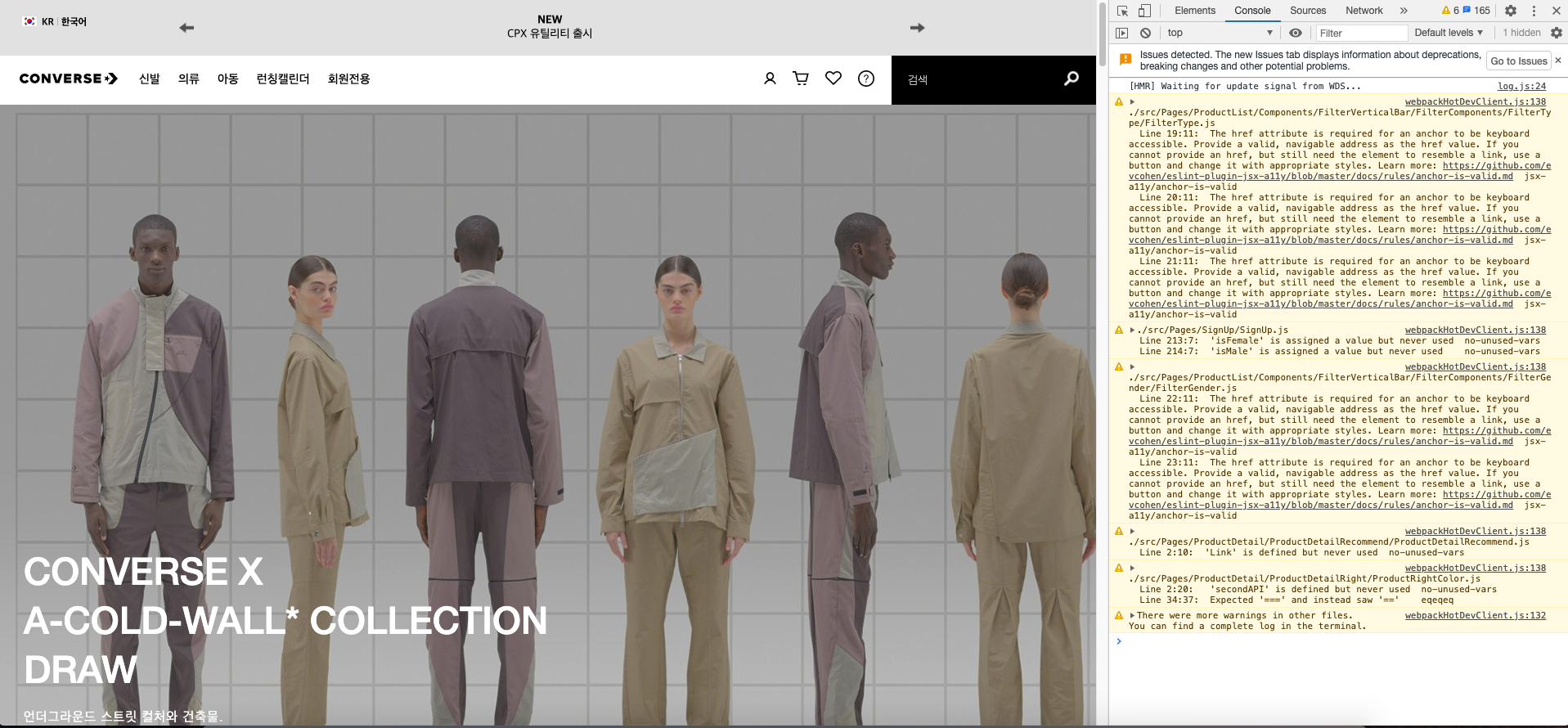
또 console 창을 보면 아래와 같은 경고 메세지들이 남아있다. 기능에 문제가 있는 것은 아니지만,
개발자라면 이런 사소한 부분들도 짚고 넘어가야 한다고 생각한다. 기본 중의 기본이기 때문이다.

초기에 팀원들에게 지속적으로 이 메세지들이 뜨지 않도록 수정해달라고 부탁했으나,
다들 그저 기능 구현에만 치중한 나머지 보이지 않는 영역들에 소홀했다.
작업 마무리 단계에서 이 부분들을 모두 확인하고 수정해야 했으나, 시간에 쫓겨 나조차도
소홀해져서 넘겨버린 것 같다. 가장 기본적인 사항들조차 제대로 컨트롤하지 못했다는 점이
스스로 부끄럽게 느껴진다.
다음 프로젝트에서는 모두가 이런 사소한 부분들 까지도 소홀히 하지 않았으면 좋겠다.
-
원본 사이트와의 사소한 차이나, 애니메이션 등에 집착했다.
slick 라이브러리를 사용하여 Promotion banner를 작업하는 데 아이콘 사이트에서 좌, 우 짝이 맞는
화살표 아이콘들을 찾는데 거의 2시간 이상을 쓸 데 없이 낭비했던 것 같다.
결국 원본 사이트와 똑같은 화살표는 찾지 못하고 짝이 맞는 다른 모양의 화살표를 적용했다.
또 nav 메뉴 클릭 시 나타나는 이벤트 효과를 적용하기 위해 거의 반나절 이상을 헤맸었다.
결과적으로 css 애니메이션을 적용해낼 수 있었으나, 시간 대비 큰 효율을 얻어내지 못했던 것 같다.
그래서 후반에는 메뉴 리스트가 닫힐 때나 검색 버튼 클릭 시 나타나는 애니메이션 효과는 제쳐두고 기능 구현에
집중해서 검색 기능을 무사히 구현해낼 수 있었다.
작업을 진행하다 보면 이상하게 사소한 부분에서 항상 완벽주의를 추구하려고 하면서
시간을 낭비하는 나 자신을 발견한다. 고쳐야할 점이다.
-
fetch 함수를 이용한 Back-end와의 API 통신을 많이 해보지 못했다.
초반에 메인 페이지는 하드코딩을 하기로 협의했었다. 그래서 메인 페이지에 있는 제품들의 Dashboard에 있는
더 알아보기, 구매하기 버튼 등의 제품 상세 페이지 연동, 좋아요 버튼 클릭 시 위시리스트 반영 등은 구현하지 못했다.
이 점들이 많이 아쉬운 부분이다. 내가 fetch 함수를 이용하여 API 통신을 해봤던 부분은 신발 메뉴 클릭 시
나오는 소 카테고리, 그리고 검색 기능에서 검색 시 나오는 제품들의 데이터 정도다.
다음 프로젝트 때는 장바구니나 위시리스트 등 Back-end와의 소통이 많은 페이지의 작업을 맡아보고 싶다.
-
Lifecycle, QueryString을 활용한 동적라우팅의 개념 이해 부족
프로젝트 진행 기간에 세션을 듣고 실습은 한 번 씩 해봤었다.
그러나 내가 맡은 파트에서는 이 개념들을 적용할 일이 없었다.
그래서 실질적으로 지금 이 부분들에 대한 개념이 많이 약하다.
2차 프로젝트 시작 전까지 내가 부족한 부분들을 공부하여 개념을 잡고 갈 계획이다.
8. 기록하고 싶은 코드
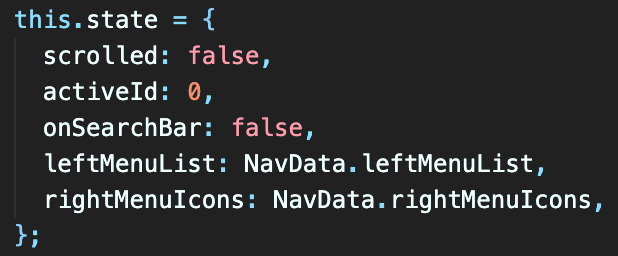
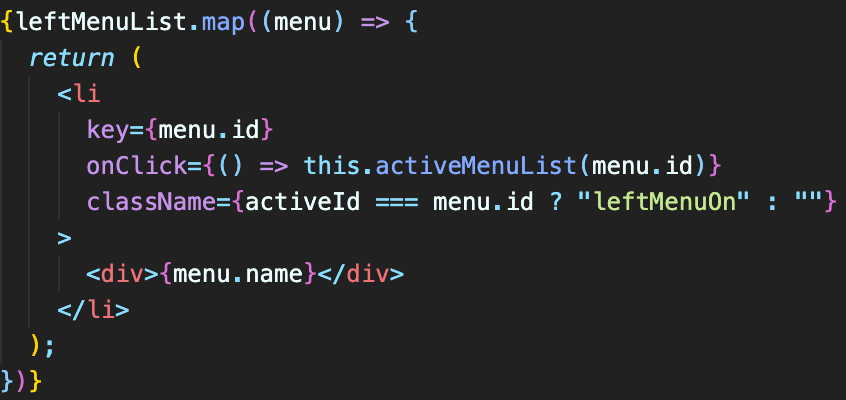
state 값에 따라 달라지는 menu tab 구현
-
처음엔 state의 activeId가 0인 상태.

-
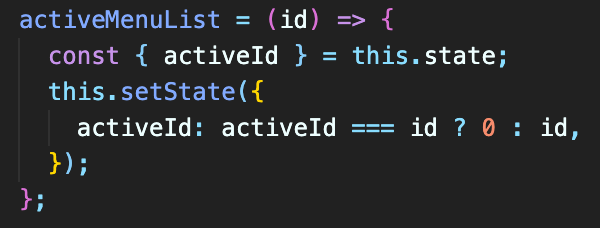
메뉴 버튼 클릭 시 activeMenuList 함수가 실행되며,

-
이 activeMenuList 함수는 state의 activeId 값을 변경하는 함수이다.
activeId가 위의 map 함수에서 받은 id의 값과 같으면 state 값을 0으로 설정한다.
그렇지 않으면 현재 id를 적용한다. (menu 탭을 클릭했을 때 열고 닫기 위한 것)

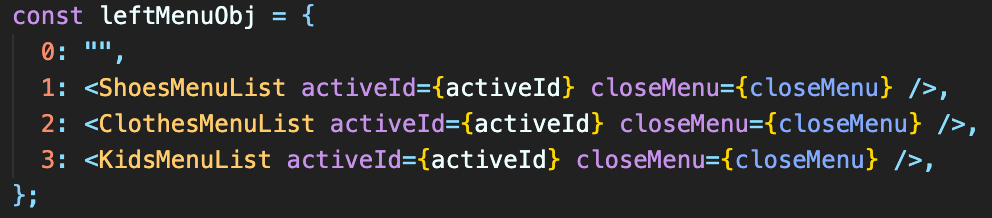
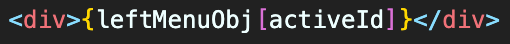
- state의 activeId 값에 따라 아래와 같이 화면에 보여지는 Components가 달라지게 된다.


9. 마치며
프로젝트 발표 전날, 유일하게 우리 Allstar 팀 전체만 새벽 6시까지 밤을 지새웠다.
아무도 강요하지 않았는데 막바지가 다가오니 다들 없던 욕심도 생겨서 그렇게 열정을 불태웠던 것 같다.
힘들다는 느낌보다 그저 재밌고, 재밌었다. 그리고 이 길을 선택하길 정말 잘했다는 생각이 들었다.
항상 열정적으로 임해준 우리 팀원들,
모두 고생많으셨고 감사합니다!

css 집착하더니 결국 마스터하신 상호님!!!👍🏻👍🏻