
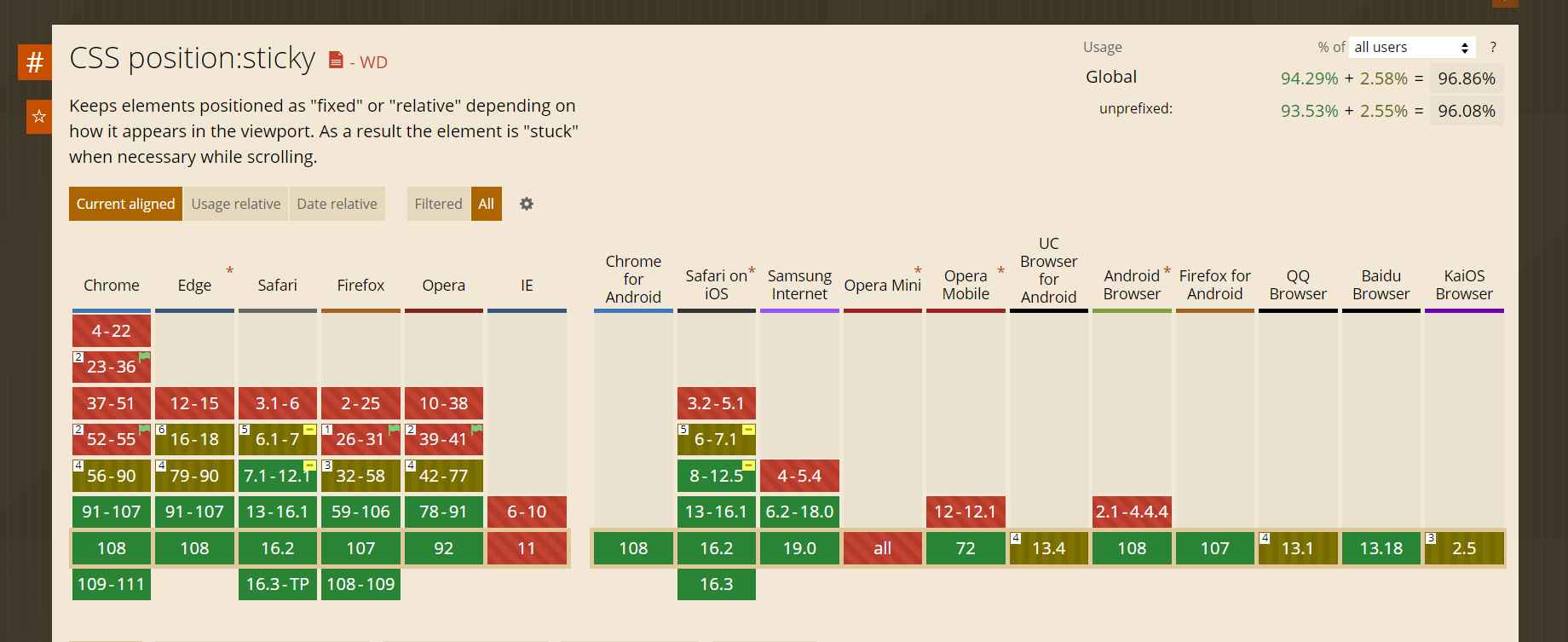
rendering_SSR
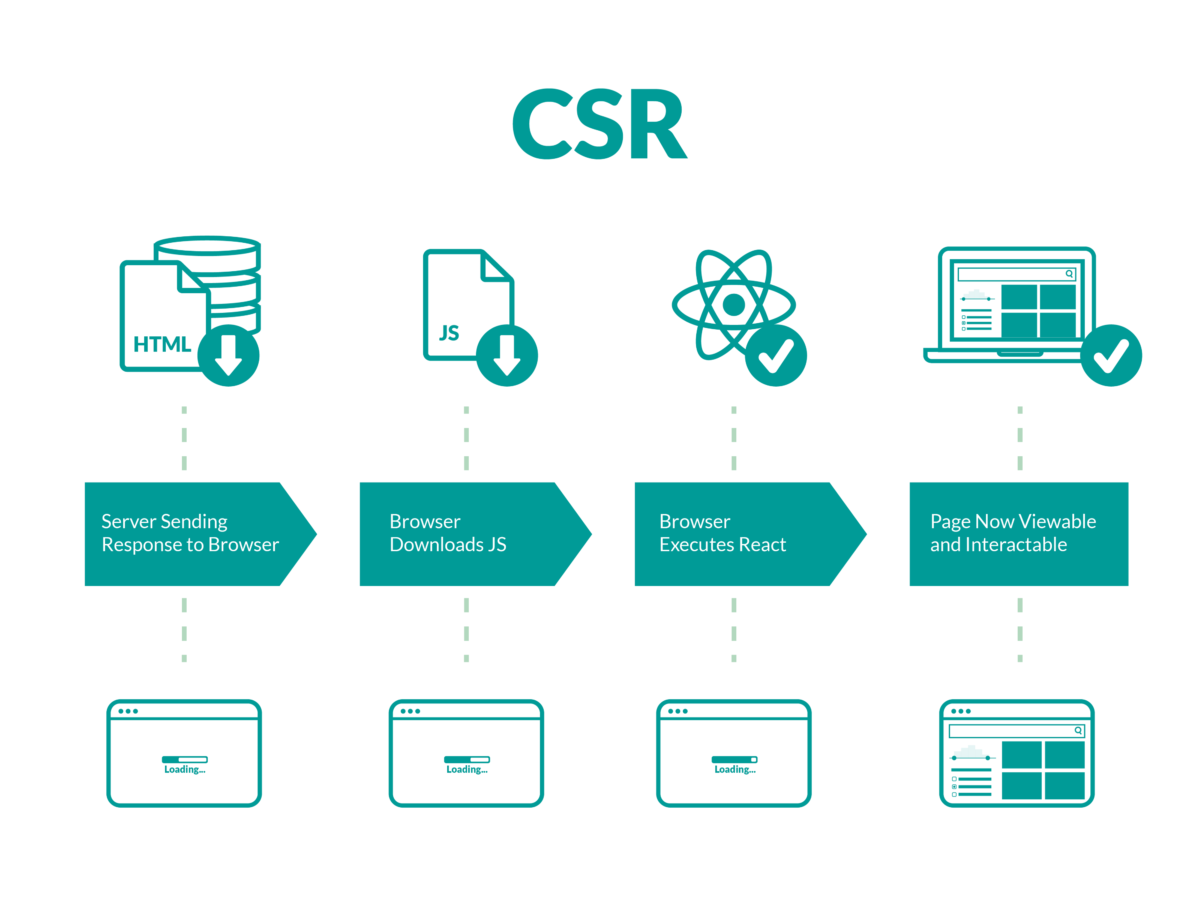
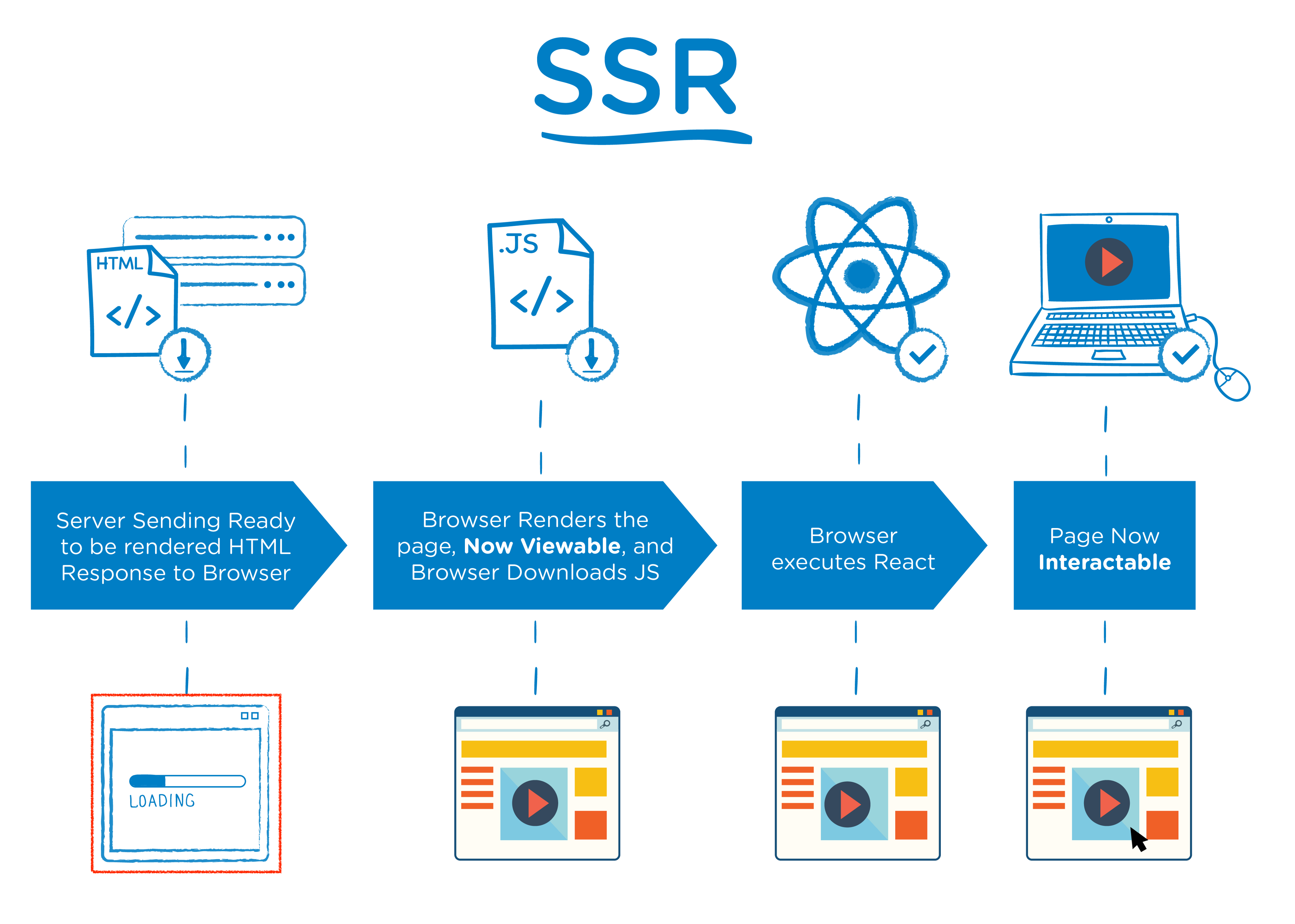
SSR(Server-Side Rendering)은 클라이언트 측에서 데이터를 받아와 렌더링하는 것이 아닌 클라이언트에서 요청시 서버 측에서 HTML 파일을 렌더링하여 클라이언트에게 보내주는 방식입니다. 이 방식은 SPA(Single-Page Application)에서

DesignPattern_Container/Presentational
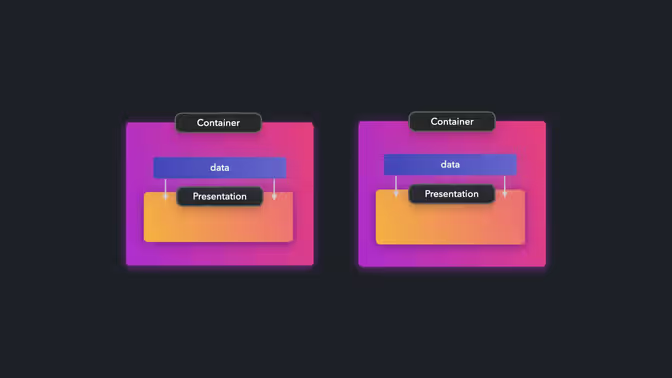
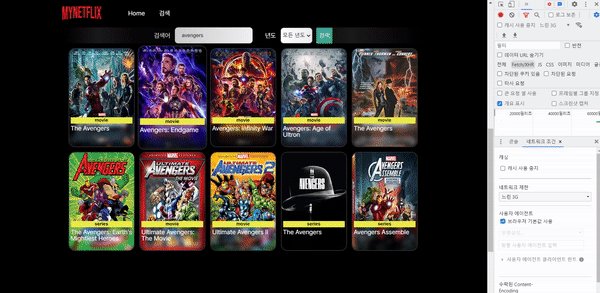
React에서 관심사의 분리(SoC) 를 강제하는 방법은 Container/Presentational Pattern을 이용하는 방법이 있다. 이 를 통해 비즈니스 로직에서 뷰를 분리해낼 수 있다.6개의 강아지 사진을 다운로드받아 화면에 렌더하는 앱을 만든다고 가정해 보

TIL_Docker(도커)
해당 글의 출처는 fastcampus의 프론트엔드 웹 개발의 모든 것 강의임을 알려드립니다.https://fastcampus.co.kr/dev_online_fesignature실제 기업에서 개발을 하거나 부트 캠프 과정중에 협업 프로젝트를 할 경우 어느정도 이

API_Mocking_library[Mock Service Worker]
reference kakao Tech Blog:Mocking으로 생산성까지 챙기는 FE 웹개발 프론트엔드 개발 과정의 현실 전체 개발 프로세스 중 요구 사항 분석 및 기획, 백엔드 개발, 프론트엔드 개발에 이르는 각각의 개발 과정은 크게 겹치지 않고 진행되는 것이 가장 이상적일 것 입니다. 왜냐하면, 개발 과정에서 도출되는 요구 사항이나 사용 가능한 ...

TIL_옵저버 패턴
참고 사이트멘토님이 추천해주신 디자인 패턴 사이트 중에서 평소 알고 싶었던 옵저버 패턴에 대해서 학습해보았습니다.스타크래프트 옵저버갑자기 스타크래프트 옵저버가 생각나서... 이 옵저버는 아닙니다 (이 개그에 불쾌감을 느끼신 분들이 있으시다면 사과의 말씀 드립니다...)

:empty 가상 선택자 활용해보기
:empty를 알게된 계기 개인적으로 과제등을 할 때 로딩처리에 대한 구현을 css로 한 적이 있는데, 처음에는 아래처럼 개별적으로 loading에 대한 클래스를 통해 구현했었습니다. 데이터를 가져오는 동안에는 loading클래스를 삽입하고, 데이터를 가져오는 것이 완료되면 loading클래스를 제거하는 방식으로 구현은 가능했습니다. 좀 더 편하게 적용...

env파일이 만능일까? (feat. 프론트엔드)
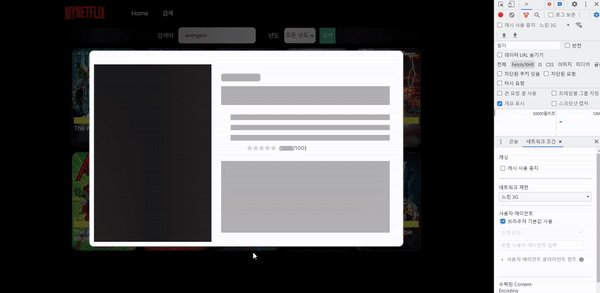
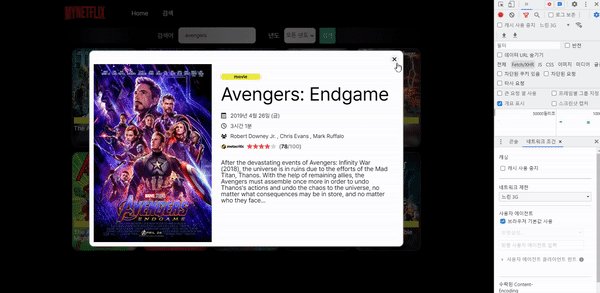
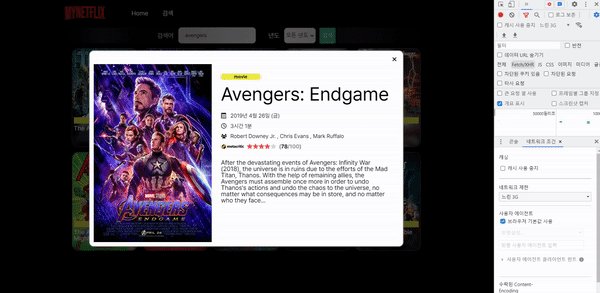
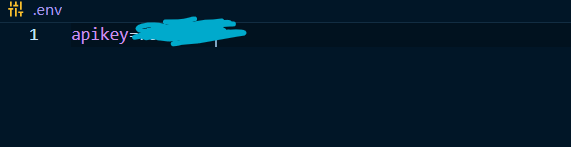
생각을 해보게 된 이유 API를 활용한 과제에서 쿼리스트링 파리미터로 apikey를 전달해줘야 되는데 env파일만 활용하면 중요한 값이 노출되는 상황을 방지할 수 있는지 확인해보고 싶었고, 이와 관련한 실험을 하게 되었습니다. .env 파일을 이용하면 노출이 안되지 않을까? 실험을 해보기 전까지는 일반적으로 .env파일을 통해 중요 값을 노출시키지 않...

레이아웃 클론코딩 도전기_[main]-2
원래는 구현하는 것과 동기화해서 글을 작성하는 것을 목표로 하였지만, 시간을 지체할 수 없었습니다. 지금 글을 작성하는 시점에서는 클론코딩 과제를 제출하였고 데모사이트 배포가 된 상황입니다. 실제 개발하면서 경험했던 상황을 재현하기 위해 개발자도구를 통해 제어를 해서

레이아웃 클론코딩 도전기_[main]-1
시작하기에 앞서 클론코딩하면서 관련 내용을 작성하는 것이 의외로 시간을 많이 할애해야 되는 작업이였군요... 조금 힘들지만 미래의 저를 위해 기록으로 열심히 남겨봅니다... 카카오 홈페이지와 동기화를 할 것인가? 동기화? 그 의미는 카카오 홈페이지의 최신 내용과 제

레이아웃 클론코딩 도전기_[header]-2
처음에는 반응형으로 만들어서 모두 대응하도록 하고 싶었지만, 컨디션 등의 문제로 인해 desktop-first (데스크탑 우선)로 하겠습니다. desktop 디자인으로 먼저 배포한 이후에 이후 반응형 사이트(mobile, tablet)로 개선할 수 있도록 하겠습니다..

레이아웃 클론코딩 도전기_[header]-1
분석 metaTag opengraph, twitter card kakao_opengraph 요즘 웹사이트 주소를 붙여넣으면 사이트에 대한 정보를 표시해주는 데, 페이스북의 opengraph나 트위터의 twitter card를 활용하는 것 같습니다. 카카오도 해당

레이아웃 클론코딩 도전기_intro
html, css 수업을 열심히 듣고 있던 중에 두려운 단어를 듣게 되었으니, 강사님: "~까지 과제를 제출해주세요." 나: ?! 자유롭게 하는 방식이기는 하지만 과제라는 것은 매번 할 때마다 부담되는 것 같습니다... 첫 과제라서 더 그런것 같기도 하고요...

TIL_Git_Github_사용해보기
Github: 비영리였지만, 이후 Microsoft에 인수되었습니다. 현재 가장 유명한 서비스입니다.BitbucketAtlassian이 서비스jira, confluence, trello 등의 부가도구와 유기적입니다.GitLabGitLab이 서비스사설 서버 구성이 가능합

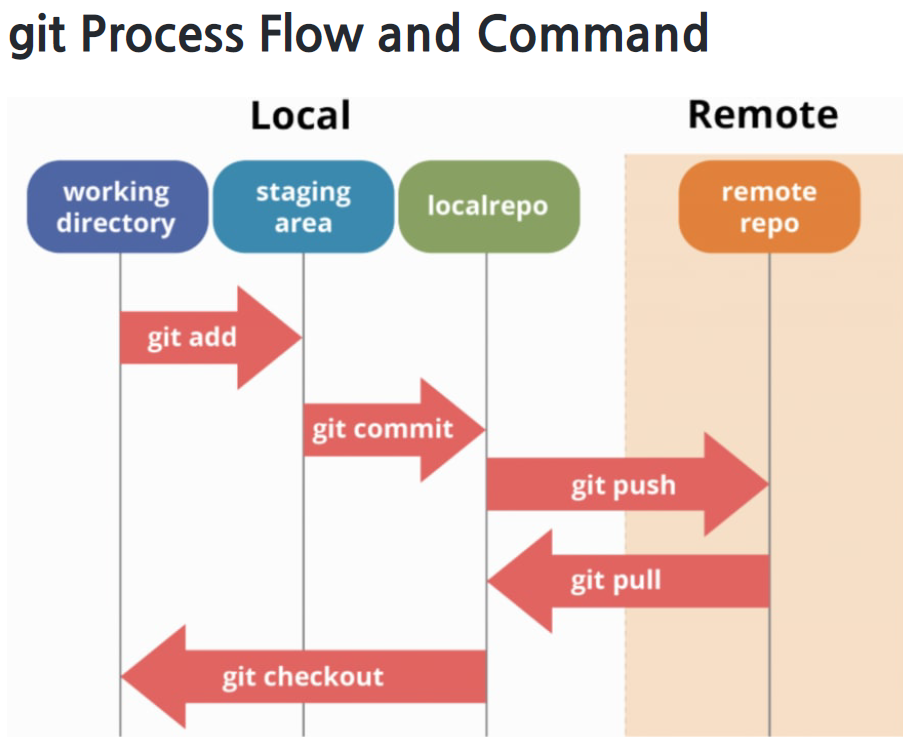
TIL_Git_개요
git은 무엇인가? > 소스코드를 관리하거나 버전을 관리하기 위한 시스템, 소프트웨어 공학에서는 형상관리 도구에 포함된다고 할 수 있다. > VCS( Version Control System, 버전관리 시스템 ) SCM( Source Code Management,

TIL_CLI_commands
개인적으로 개발을 진행했을 때 CLI라는 용어를 많이 듣게 되고, 클라우드 플랫폼(e.g. AWS) 공식문서에서 CLI에서 어떤 입력을 통해 어떤 작업을 수행할 수 있다는 것을 상세하게 설명한 것을 보았습니다.AWS_Amplify\_개발자\_문서그리고, git push