Web Application with Django
1. django 시작하기
-
가상환경 생성 및 django 설치하기
-conda create -n 가상환경이름 python=버전

-pip install django

-
django 시작하기
-django-admin startproject <proj_name>
현재 디렉터리 안에 proj_name 폴더가 생성됨
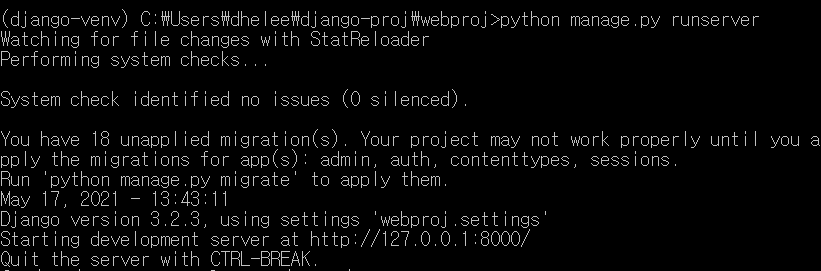
-python manage.py runserver
proj_name 하위의 manage.py 실행

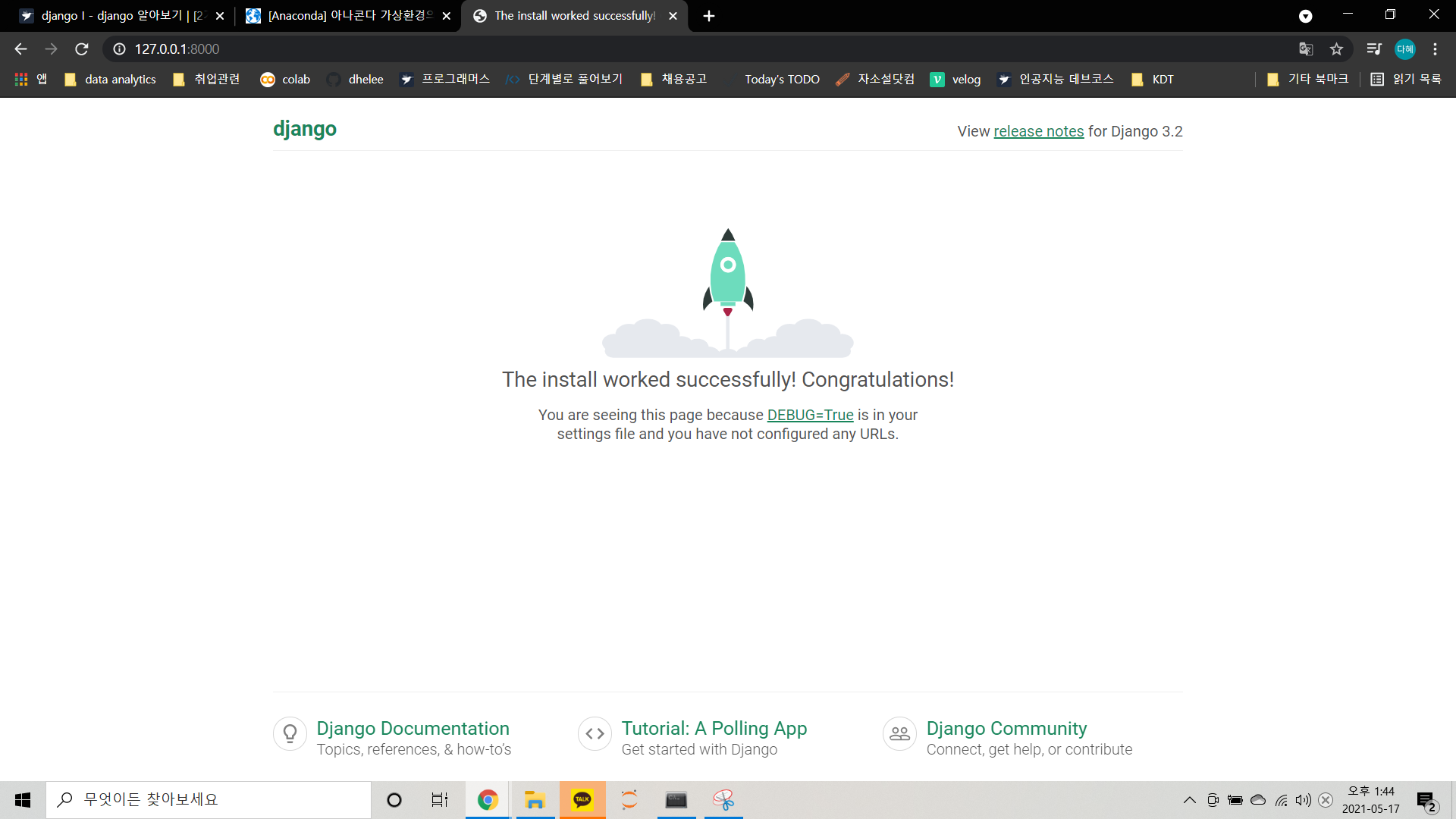
서버 접속 시 아래와 같은 화면을 확인할 수 있다.

-
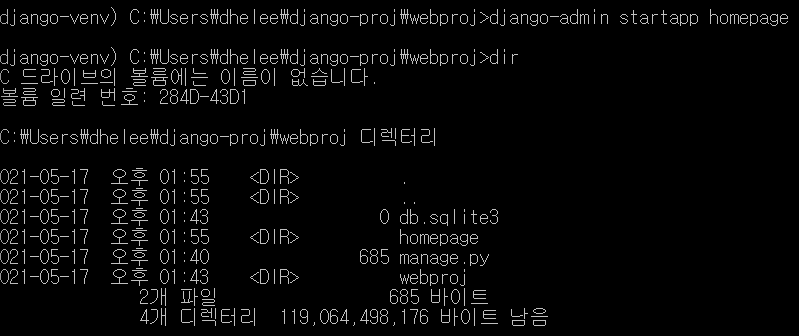
django App 만들기
-django-addmin startapp <app_name>
앞서 생성한 proj_name 폴더의 위치에 생성(manage.py와 동일 위치)

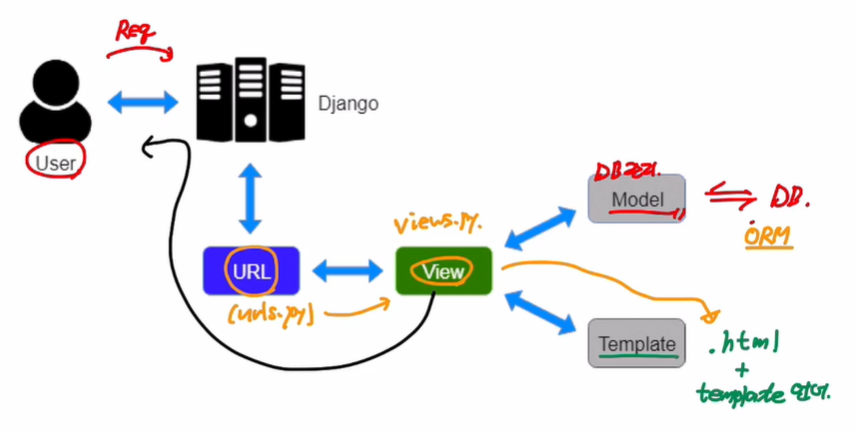
- django의 MVT(Model-View-Template) Pattern

2. View로 Request Handling하기
-
앞서 만들었던 homepage app 하위의 views.py 수정

-
해당 url이 들어왔을 때 어떤 함수를 실행시킬 것인지 urls.py에 저장
from homepage.views import indeximport를 잊지말자!

-
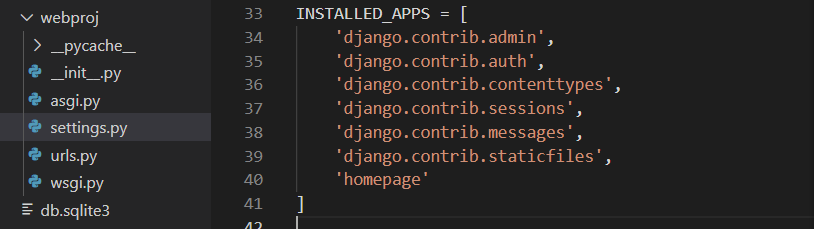
settings.py에 homepage app을 사용할 수 있도록 INSTALLED_APPS 원소 추가

-
잘 작동하는지 확인하기!
python manage.py runserver

- django 관리자 계정 만들기
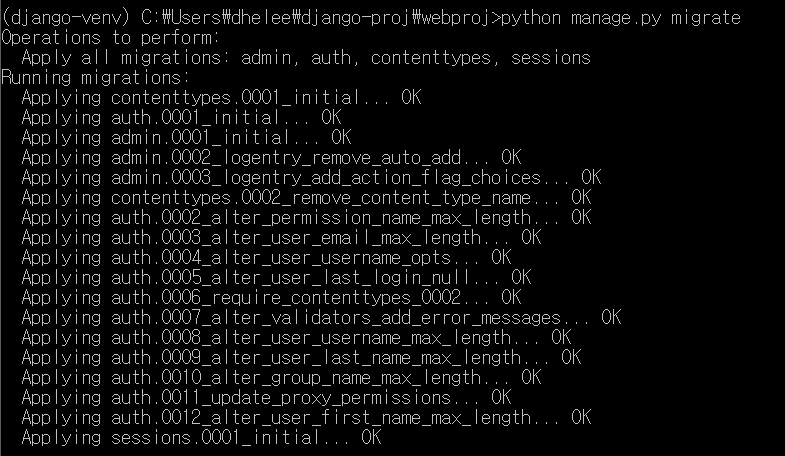
-python manage.py migrate
데이터베이스의 생성, 수정을 깃 커밋을 날리듯이 django에게 알려주는 과정

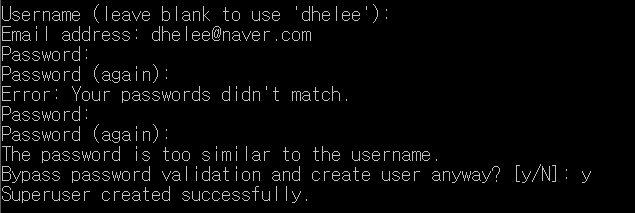
-python manage.py createsuperuser
관리자 계정 생성을 위해 username, email, password 입력

- /admin 주소에서 관리자 계정으로 로그인 후 화면

3. Template로 보여줄 화면 구성하기
-
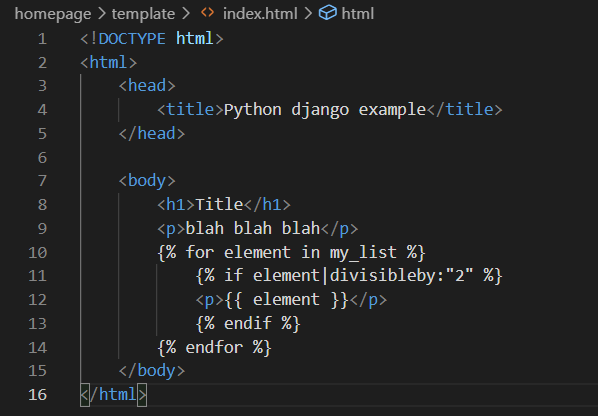
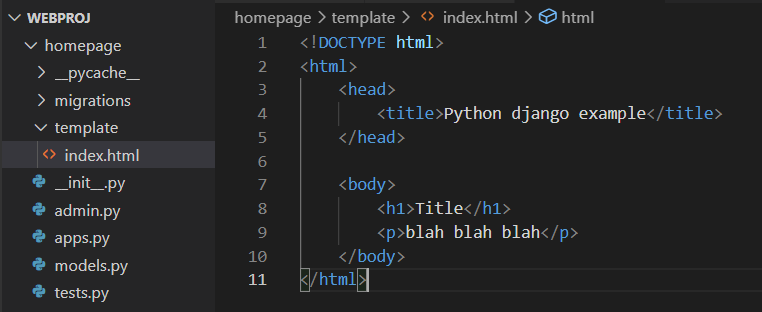
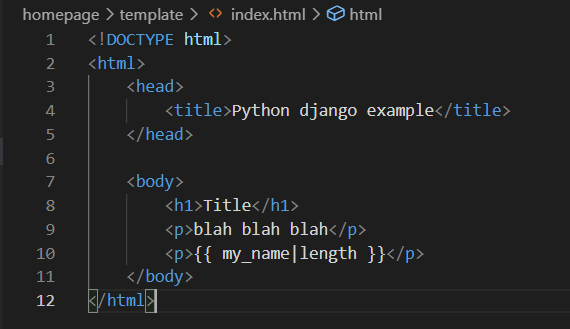
index.html 작성하기

-
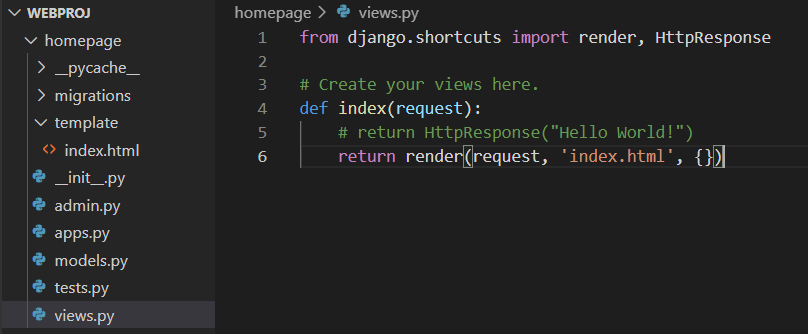
views.py에서 render()를 사용하여 요청 처리하기

-
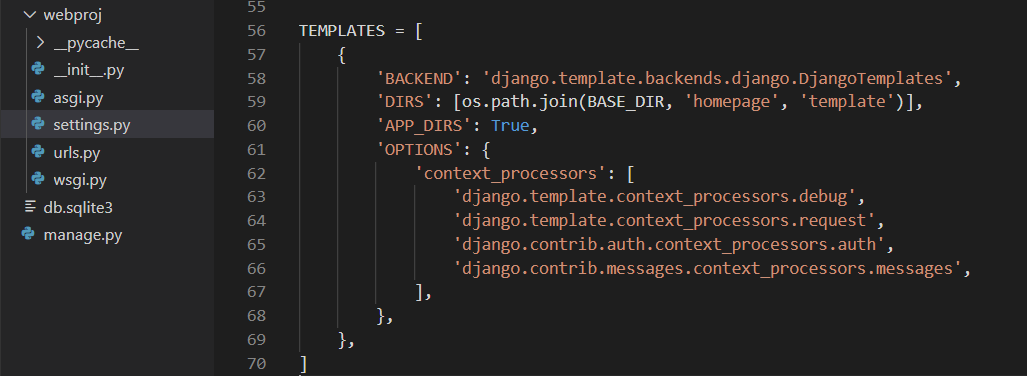
settings.py에서 template 디렉토리 지정해주기

-
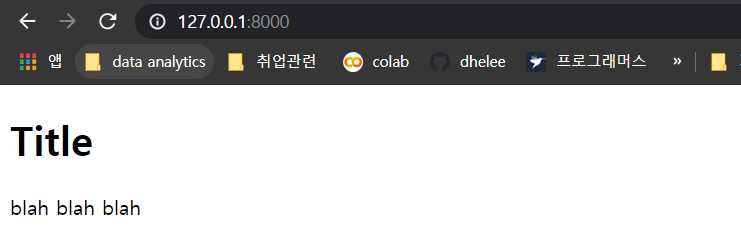
만들어진 화면 확인하기

- template filter 사용하기(변수|함수)
-length: my_name의 길이 반환

-upper: 문자열을 모두 대문자로 반환
- template tag 사용하기({% tag %} {% endtag %})
- for 태그

- if 태그
짝수만 출력하기 위해 divisibleby 필터를 사용함(조건을 부정하고 싶다면 if not 이용)