Django로 동적 웹 페이지 만들기
1. Model로 DB 구성하기
- ORM?
- Object Relational Mapping, 객체-관계 매핑- 객체와 관계형 DB의 데이터를 자동으로 매핑(연결)해주는 것
- 객체 지향 프로그래밍의 클래스와 관계형 데이터베이스의 테이블 간에 불일치가 존재
- ORM을 통해 객체 간의 관계를 바탕으로 SQL을 자동 생성하여 불일치를 해결
-
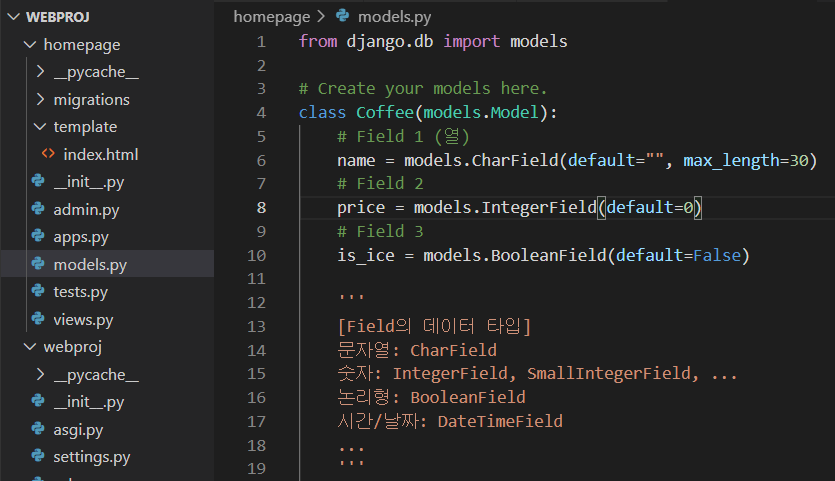
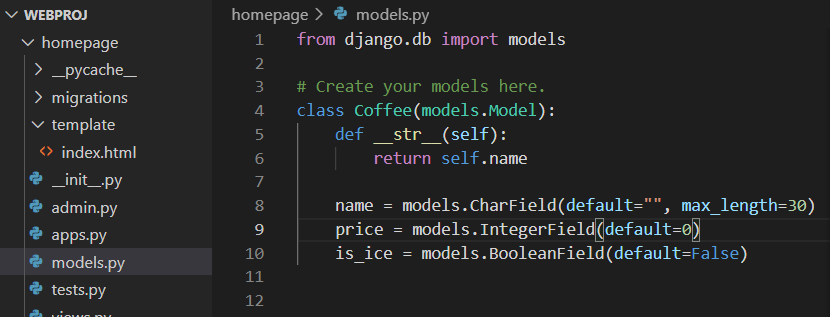
models.py에 클래스로 테이블 만들기
- 테이블의 column 역할을 할 field를 선언한다.
- field의 데이터 타입으로 CharField, IntegerField, SmallIntegerField, BooleanField, DateTimeField 등을 지정할 수 있다.
- field 옵션으로 default="", null=False, max_length=30 등을 설정할 수 있다.

-
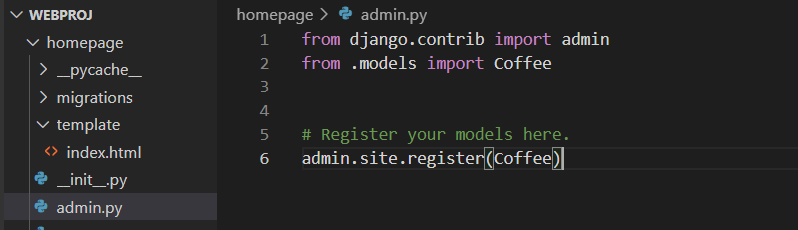
admin.py에 모델 등록하기

-
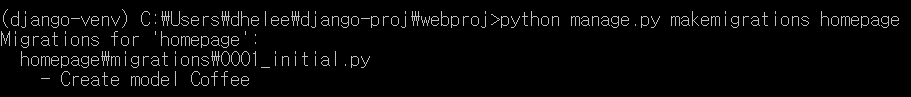
migration 진행하기 (DB의 업데이트 상황을 django에게 알려주어야 함!)
python manage.py makemigrations homepage(git add와 비슷한 역할)

python manage.py migratemigration 적용!

-
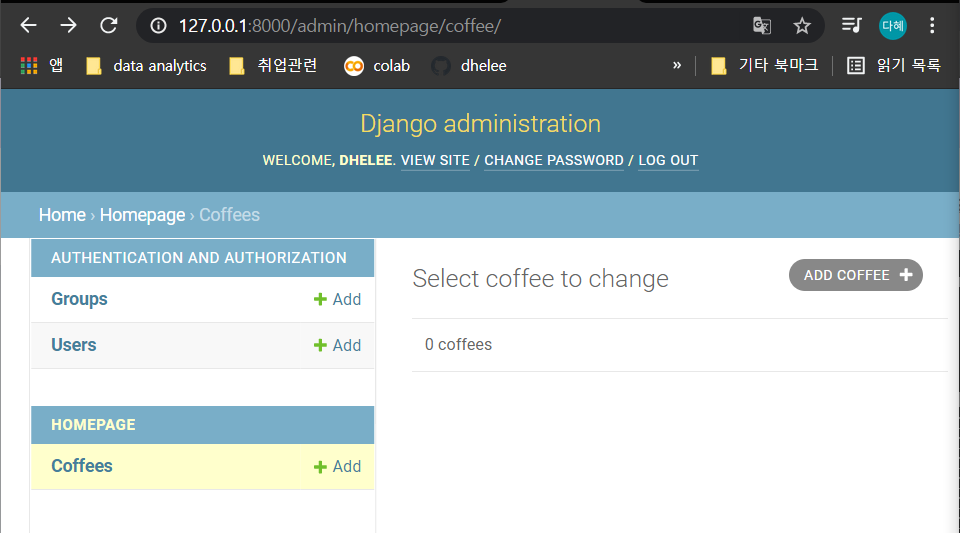
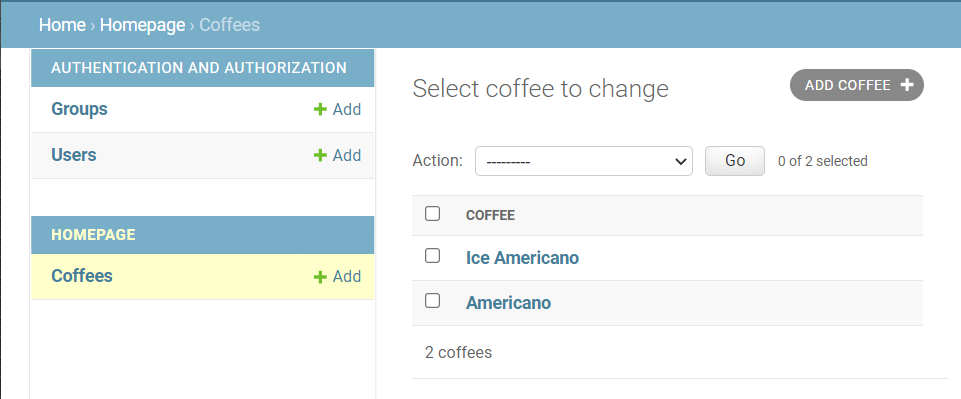
admin page에서 확인하기

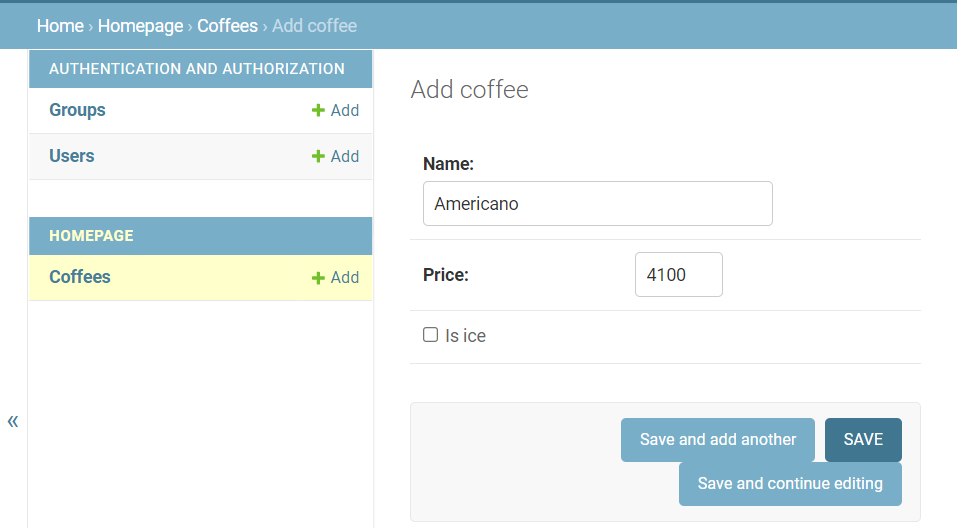
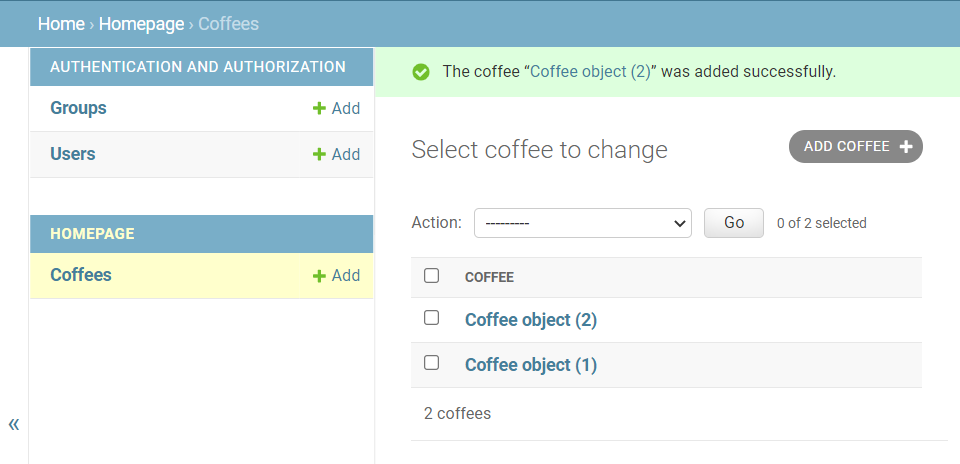
- 데이터 추가하기

- 해당 데이터가 무엇인지 바로 파악하기 어렵다!

-
models.py 수정하기 - 데이터별 name을 나타내도록

-
수정 사항 확인하기

2. Template에서 Model 확인하기
-
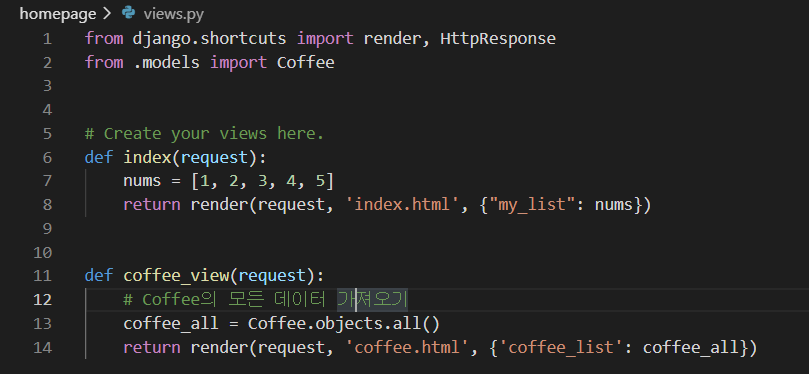
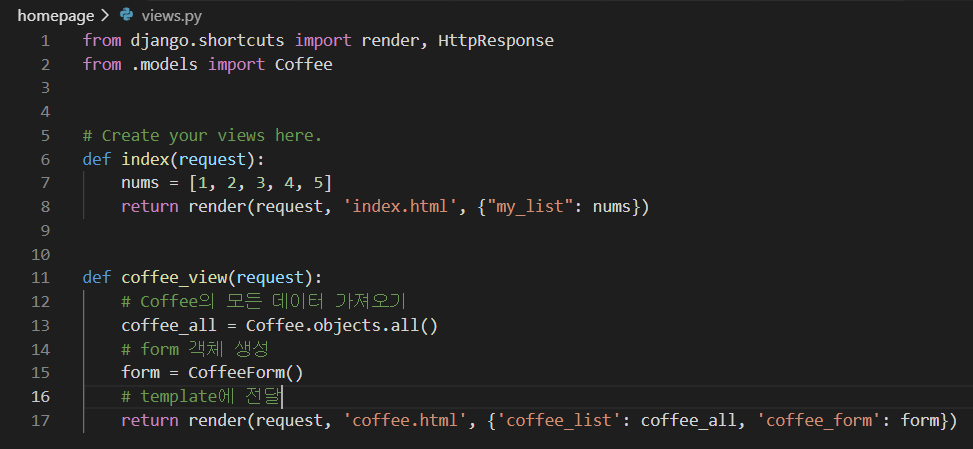
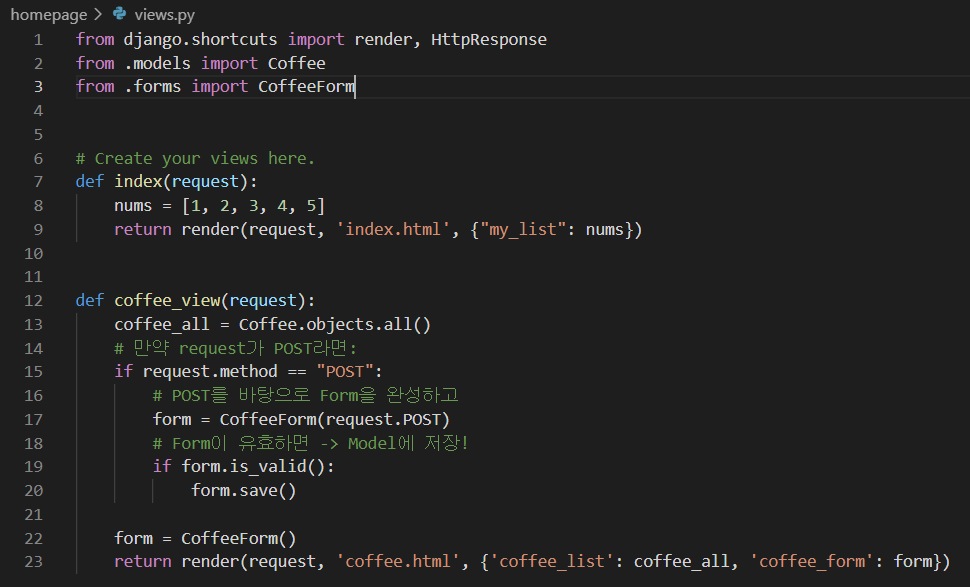
views.py에 coffee_view 함수 추가하기

-
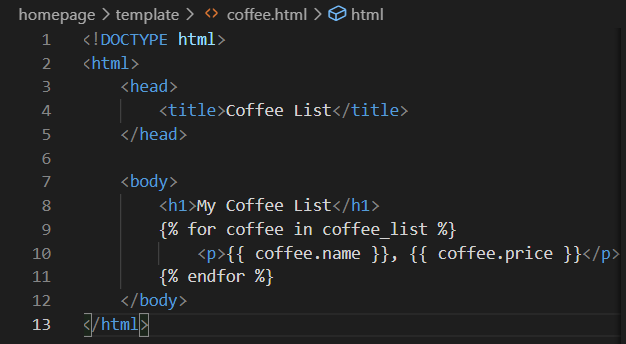
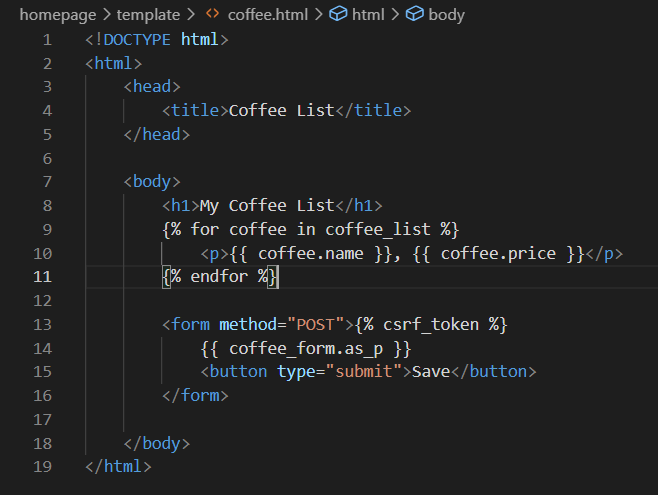
coffee.html template 작성하기

-
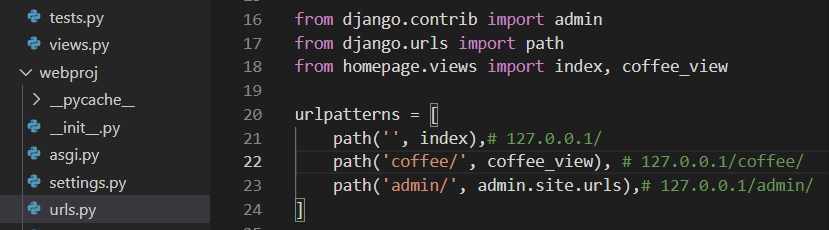
urls.py에 urlpatterns 추가하기

-
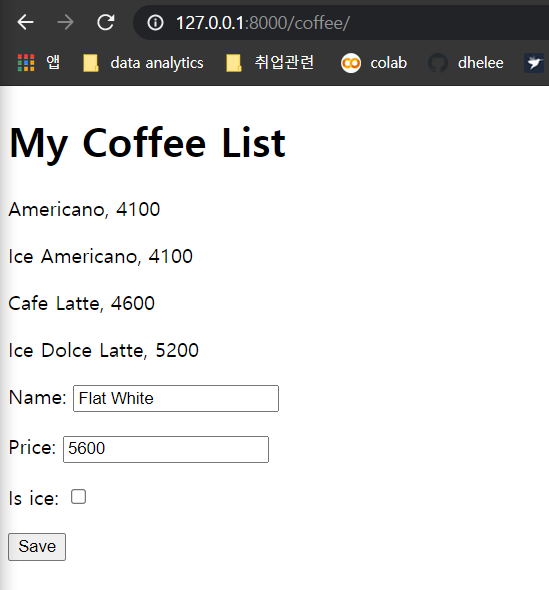
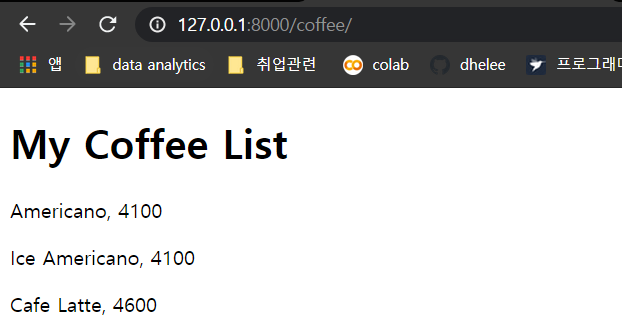
잘 적용되었는지 확인하기

3. Form으로 Template에서 Model 수정하기
-
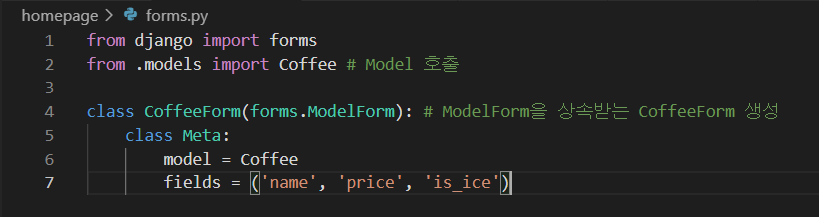
forms.py 작성하기

-
views.py에 form 객체 만들기

-
coffee.html에 form 작성하기
- method="POST", button type="submit"으로 만들어서 새 데이터를 저장할 수 있도록 하자.
- form 안에 CSRF token을 삽입해 보안 옵션을 적용하자.

-
request 요청이 반영될 수 있도록 views.py 수정하기

-
웹에서 form 확인하기 및 새로운 데이터 입력받기